
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Este instrutível foi feito em colaboração com o Bristol Interactions Group da University of Bristol, e é direcionado a usuários não técnicos e usuários que desejam desenvolvê-lo ainda mais. Para tornar esta distinção clara, instruções simples são fornecidas, bem como seções em itálico que fornecem mais informações.
O projeto foi intitulado Fazendo com fabricantes: um kit de ferramentas para a transformação multissensorial das coisas do dia a dia
A maioria das crianças cegas ou com deficiência visual no Reino Unido é educada em escolas regulares, em vez de escolas especiais. Eles geralmente têm assistentes de ensino (TAs) designados a eles que os apoiam de várias maneiras, incluindo certificando-se de que o currículo está acessível para essas crianças. Eles costumam fazer isso por meio da transcrição de livros didáticos e materiais de ensino e / ou fazendo representações táteis de conteúdo educacional, por exemplo, imprimindo um mapa usando papel com relevo térmico para que possa ser sentido e rastreado pelo toque. Este projeto está situado na interseção de acessibilidade, interação multissensorial, cultura fabricante, computação física e fabricação.
A partir desse briefing, alguns caminhos foram investigados e, eventualmente, decidimos investigar como o toque poderia ser usado como um gatilho para proporcionar uma experiência mais rica.
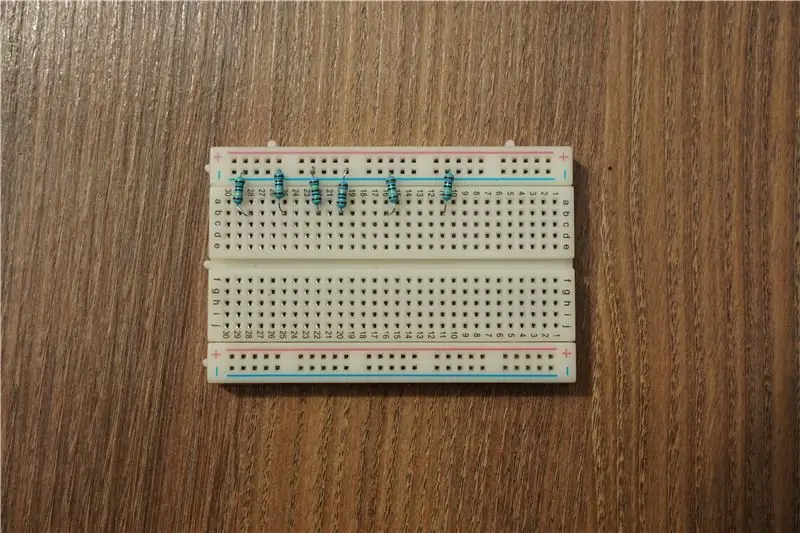
Etapa 1: os eletrônicos




Peças necessárias:
- Resistores 10x 1Mohm
- 1x Arduino Uno
- 1 placa de ensaio pequena
- Arame
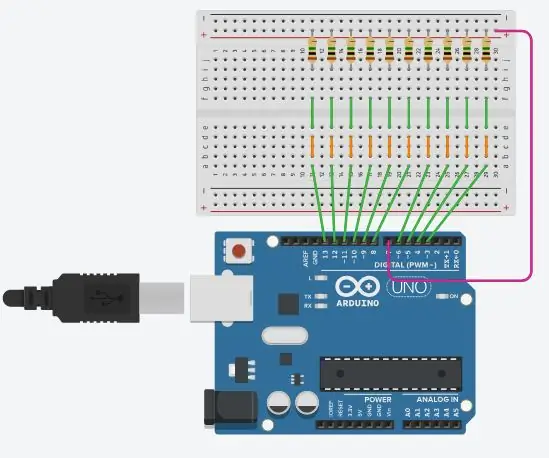
O circuito é simplesmente uma linha de resistores de alto valor, o princípio por trás de como eles funcionam pode ser encontrado aqui
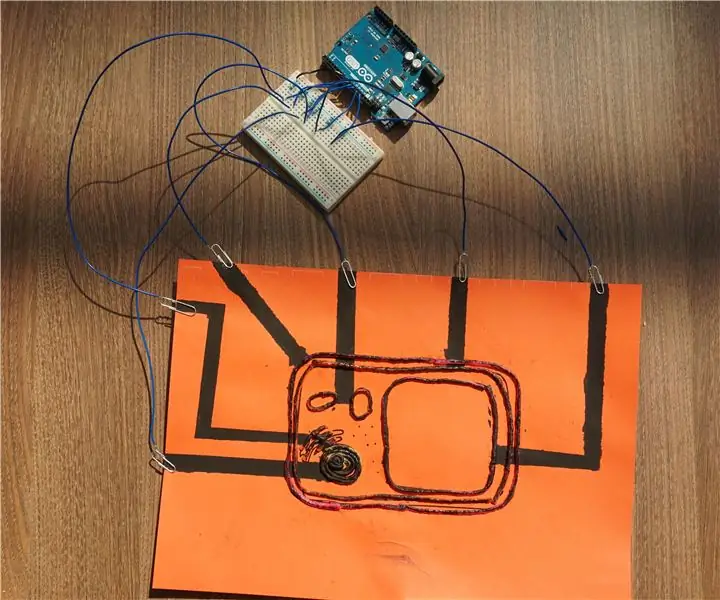
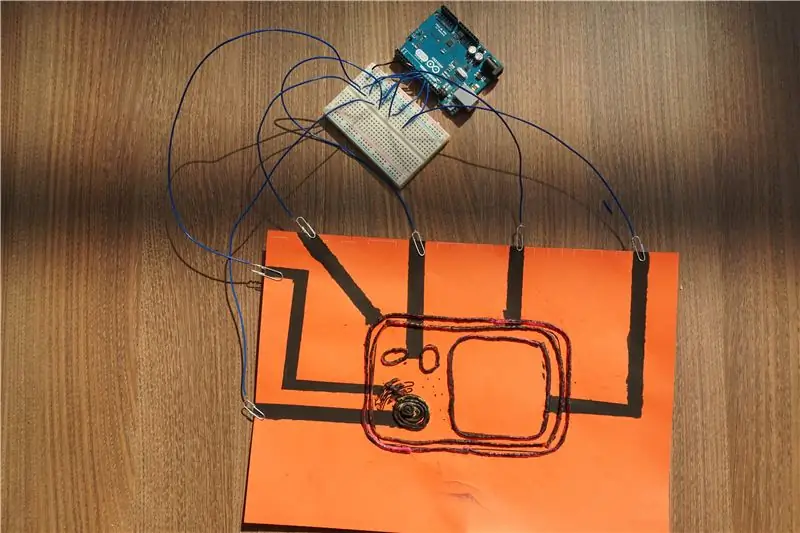
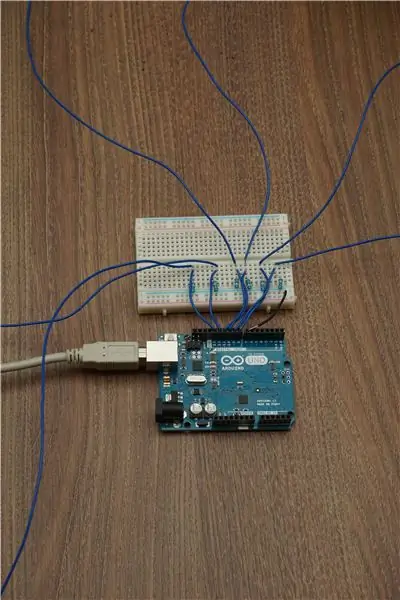
Conecte o circuito conforme mostrado nas fotos acima, um lado de cada um dos resistores deve estar no barramento de alimentação da placa de ensaio que será conectado por meio de um pedaço de fio ao pino 7 do Arduino. O outro lado de cada resistor deve ser conectado ao pino correspondente no Arduino, começando no pino 13 como o pino mais à esquerda. (A ordem exata não importa, mas ao usar o programa, certifique-se de que os pinos que você conectou correspondam aos pinos relevantes no Arduino.
Etapa 2: Conectando-se


Conectar-se ao diagrama é relativamente simples, mas pode ser feito de algumas maneiras, dependendo de como você fez o diagrama. A maneira mais simples é descascar alguns centímetros de um fio e, em seguida, usar fita adesiva para prendê-lo ao objeto que você deseja tornar condutivo e, em seguida, conectar a outra extremidade do fio ao pino relevante em seu Arduino. Se você tiver acesso a eles, os clipes de crocodilo também são bons para esse tipo de conexão, mas tendem a ser menos eficazes em diagramas baseados em papel porque podem fazer furos no papel. Em uma demonstração, usamos clipes de papel com um pedaço de arame enrolado em volta deles para fornecer uma boa conexão com os diagramas de papel plano. É possível soldar esses fios para torná-los um pouco mais robustos, mas não é necessário, a menos que você planeje usar os conectores muitas vezes.
Uma infinidade de objetos pode ser usada como entrada, incluindo frutas, play-doh, plantas, papel alumínio, fita de cobre e uma seleção de outros objetos. Em caso de dúvida, tente conectar o objeto a um dos pinos e veja se o programa responde.
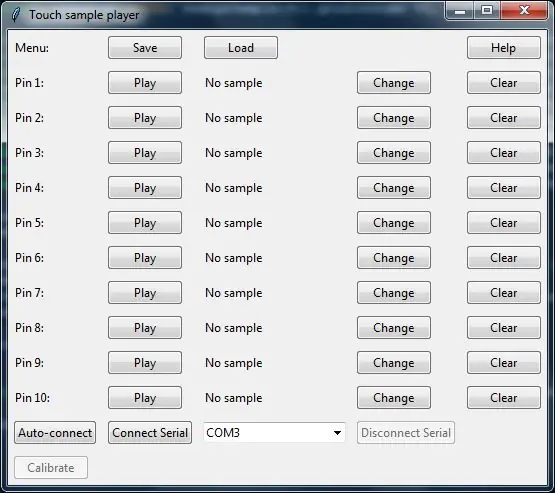
Etapa 3: Usar o software

Ligar amostras a pinos é um processo relativamente simples, cada linha dentro do software se refere ao pino correspondente no circuito. O programa pode receber qualquer arquivo de áudio, desde que esteja no formato WAV. Muitos efeitos sonoros podem ser encontrados online neste formato (minha fonte preferida é SoundBible) ou você pode usar um software para gravar sua própria voz ou até mesmo efeitos sonoros. Para isso, usamos o Audacity, um software gratuito de gravação de áudio disponível online que pode ser baixado aqui. O software atualmente não oferece suporte a outros formatos de arquivo, mas existem muitos softwares de conversão de áudio gratuitos e até mesmo sites onde você pode fazer upload de som para alterar o formato, como o Online Audio Converter. Mais informações sobre como preparar arquivos de áudio podem ser encontradas online com algumas pesquisas rápidas.
Para carregar uma amostra, clique em alterar amostra no pino de seu interesse e selecione seu arquivo. O pino e o som agora estão vinculados, repita isso para cada arquivo que você está interessado em vincular. Depois de configurar como quiser, você pode salvar o programa e recarregar os sons em uma data posterior clicando no botão Salvar.
O próximo passo é clicar em auto-conectar, isso deve ser o arduino conectado automaticamente, selecione a porta USB certa para o arduino e o programa estará pronto para funcionar. Se falhar, aparecerá um aviso e simplesmente siga as instruções fornecidas.
Etapa 4: Exemplo de projeto 1: Diagrama sensível ao toque



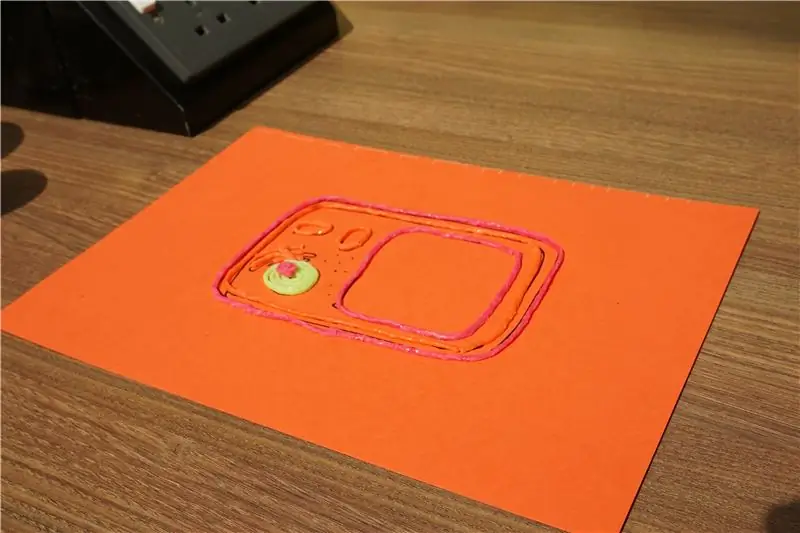
A ideia por trás deste diagrama é fornecer uma experiência mais rica para alguém que não consegue ver as informações em camadas que um diagrama pode fornecer. Seria possível ter desenhado este diagrama usando a tinta condutora em papel ondulado e usando isso para produzir uma superfície elevada. Para nossa demonstração, usamos o WikiStix para produzir o layout.
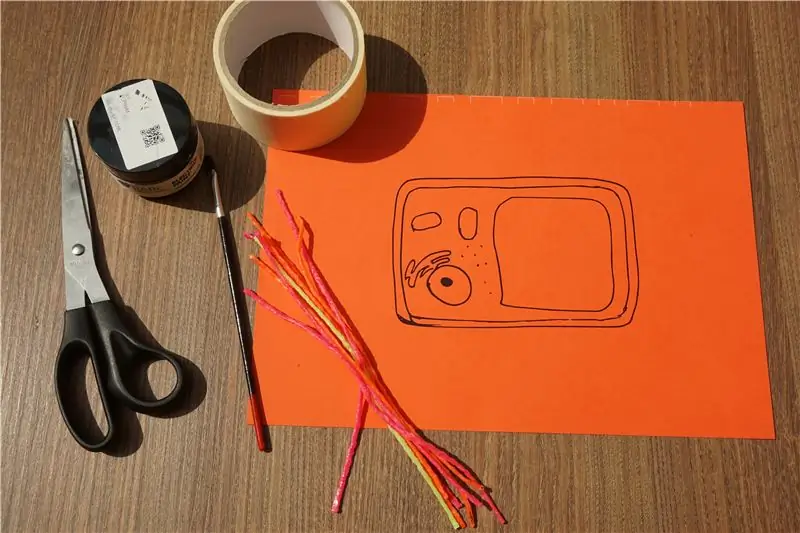
O primeiro passo foi encontrar um diagrama para tornar interativo, os melhores diagramas são aqueles que são feitos principalmente de linhas e formas em blocos, simplesmente porque fazer isso a partir do WikiStix é trivial. No entanto, é possível preencher grandes áreas com folha ou tinta condutora. Escolhemos uma célula vegetal que foi desenhada à mão, digitalizada e depois limpa no computador, mas o desenho original à mão livre poderia ter sido usado.
A próxima etapa foi fazer o diagrama 3D construindo o Stix nas formas definidas pelo desenho. Esses bastões foram então cuidadosamente pintados na parte superior usando apenas tinta condutora para preservar a viscosidade do Stix. Os caminhos condutores até a borda do papel poderiam então ser pintados, usamos fita adesiva para manter as linhas limpas e organizadas, mas teria sido mais fácil pintar apenas nas linhas. O objetivo era trazer linhas para a borda da página, permitindo que boas conexões fossem feitas sem cruzar quaisquer outras linhas. É possível remover o Stix e executar essas linhas por baixo, conforme mostrado em nossos diagramas acima.
Feito o diagrama, o próximo passo foi conectá-lo ao circuito construído em uma das etapas anteriores. Para fazer isso, usamos fios enrolados em clipes de papel como conectores. Para fazer isso, um pedaço de fio de núcleo único foi cortado e descascado em cerca de 3 ou 4 cm em uma das extremidades. Este fio foi então enrolado em volta do clipe de papel apertado o suficiente para manter uma conexão forte. A outra extremidade foi então conectada ao circuito, conforme explicado na seção de eletrônicos.
Optamos por conectar as amostras a gravações curtas de voz que indicavam qual parte do diagrama havia sido tocada. Este foi um exemplo muito simples do que poderia ser feito, mas muitos outros diagramas poderiam ser feitos, como mapas, instrumentos baseados em papel
Etapa 5: Exemplo 2: jardim de ervas interativo



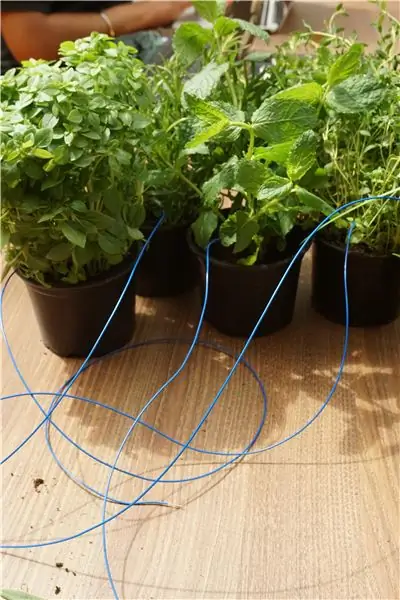
O segundo exemplo é um jardim de ervas interativo, a ideia original era que cada erva, quando tocada, diria seu nome e um pequeno parágrafo sobre seus sabores e usos. Para nossa demonstração, as plantas foram configuradas para reproduzir efeitos sonoros que combinavam com a sensação das plantas.
O primeiro passo foi selecionar as plantas, no Reino Unido é possível comprar ervas em vasos na maioria dos supermercados de maneira relativamente barata e, portanto, 6 plantas foram colhidas. Escolhemos escolher uma grande variedade de ervas que eram diferentes, nossa loja tinha 3 tipos diferentes de manjericão, embora, em retrospectiva, não recomendamos comprar cebolinhas, pois quando manuseadas, elas tendem a dar às mãos das pessoas um cheiro de alho para muitos horas. Depois de retirar as plantas de seus invólucros, foi dada água leve, as plantas estão bem com uma quantidade razoável de manuseio, mas descobrimos que se elas foram regadas recentemente, elas agüentaram melhor.
A segunda etapa foi preparar a eletrônica, isso é relativamente simples e é apenas uma repetição da etapa anterior da eletrônica. Em seguida, comprimentos longos de fio de núcleo único foram cortados e descascados antes de serem empurrados para as raízes das plantas. Isso garante uma boa conexão com as plantas e não as prejudica de forma alguma, um pedaço de arame mais longo enfiado nos vasos ajuda a evitar que os fios sejam arrancados acidentalmente ao mover os vasos. A outra extremidade desses fios foi então conectada à placa de ensaio no ponto mostrado na foto acima.
A etapa final é seguir as instruções no software e nas etapas de amostras de áudio para configurar os sons a serem acionados quando a planta for tocada. Os efeitos sonoros foram encontrados no SoundBible e são gratuitos para distribuição e estão incluídos no programa de exemplo.
Alguns desenvolvimentos potenciais deste projeto poderiam ser o uso de mais ervas ou talvez plantas de diferentes texturas em vez de cheiros, poderia ser usado em uma configuração maior onde muitas plantas estivessem em exibição e poderia ser usado para fornecer o nome científico ou a região. Um pesquisador em nosso laboratório sugeriu construir um kit de bateria que poderia, por exemplo, ser feito de pedaços de grama cortados em diferentes formatos de bateria e usados para acionar efeitos sonoros de bateria.
Recomendado:
K-Ability V2 - Teclado acessível de código aberto para telas sensíveis ao toque: 6 etapas (com imagens)

K-Ability V2 - teclado acessível de código aberto para telas sensíveis ao toque: este protótipo é a segunda versão do K-Ability.K-Ability é um teclado físico que permite o uso de dispositivos touchscreen para indivíduos com patologias que resultam em distúrbios neuromusculares. Existem muitos auxiliares que facilitam o uso de computação
Muire: efeitos ópticos sensíveis ao som: 5 etapas

Muire: Efeitos ópticos sensíveis ao som: Você pode ter visto um padrão de onda na área onde a rede mosquiteira se sobrepõe quando o sol brilha. Quando você move o mosquiteiro próximo ou muda o ângulo, o padrão de onda também se move. Se o padrão com intervalos regulares, bem como os mosquiteiros
Três circuitos de sensor de toque + circuito de temporizador de toque: 4 etapas

Três circuitos do sensor de toque + circuito do temporizador de toque: o sensor de toque é um circuito que liga quando detecta o toque nos pinos de toque. Ele funciona em uma base transitória, ou seja, a carga estará LIGADA apenas enquanto o toque for feito nos pinos. Aqui, vou mostrar três maneiras diferentes de fazer um toque
Almofadas sensíveis à pressão lúdicas (para playgrounds digitais - e mais): 11 etapas (com fotos)

Almofadas sensíveis à pressão lúdicas (para Playgrounds digitais - e mais): Este é um instrumento para mostrar a você como fazer uma almofada sensível à pressão - que pode ser usada para criar brinquedos ou jogos digitais. Ele pode ser usado como um resistor sensível à força em grande escala e, embora divertido, pode ser usado para projetos mais sérios
Auxiliares de escrita antideslizamento: 31 etapas

Auxiliares de escrita antideslizantes: algumas pessoas têm mobilidade em apenas um braço e podem ter dificuldade para segurar o papel enquanto escrevem. Desenvolvemos vários dispositivos para ajudar essas pessoas: 1. Um tapete aderente com uma capa de tecido. Este projeto é muito simples de montar e só requer
