
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Neste Instructable, vou mostrar como usar YAKINDU Statechart Tools para realizar uma IHM simples e expansível usando um teclado de LCD 16x2 para Arduino.
As máquinas de estado finito (FSM) são um padrão de projeto poderoso para desenvolver interfaces homem-máquina (IHM) complexas. Como a funcionalidade de uma IHM pode aumentar, é útil usar um padrão de projeto como máquinas de estado.
O exemplo completo está embutido em YAKINDU Statechart Tools. Além disso, o Eclipse C ++ IDE para Arduino Plugin foi usado para compilar e atualizar no IDE.
Uma breve sinopse das ferramentas de gráficos de estado YAKINDU
Com esta ferramenta, é possível criar máquinas de estados gráficos. Ele permite ao usuário gerar código C, C ++ ou Java a partir da máquina de estado. Com essa abordagem, o modelo pode ser alterado ou expandido e o usuário pode simplesmente recriar o código e não precisa escrever código-fonte simples.
Suprimentos
Partes:
- Arduino (Uno, Mega)
- Cabo USB
- Protetor de teclado LCD 16x2
Ferramentas:
- YAKINDU Statechart Tools
- Eclipse C ++ IDE para Arduino
Etapa 1: O Hardware


O escudo do teclado LCD pode ser simplesmente conectado ao Arduino. Ele tem um display LCD 16x2 e, adicionalmente, tem seis botões:
- Deixou
- Direito
- Acima
- Baixa
- Selecione
- (Redefinir)
Obviamente, cinco deles podem ser usados. As chaves são conectadas a um divisor de tensão e são detectadas usando o pino A0 dependendo da tensão. Usei o software debouncing para detectá-los corretamente.
Etapa 2: Definir como isso deve funcionar

O aplicativo deve ser capaz de fazer três coisas.
- Manipular estadosAqui desejo usar os botões para navegar entre cinco estados: Superior, Meio, Inferior, Esquerda e Direita
- CronômetroUm cronômetro simples, que pode ser iniciado, interrompido e zerado. Deve ser incrementado a cada 100 milissegundos
- ContadorA terceira parte contém um contador simples para cima / para baixo. Deve ser capaz de contar números positivos e deve ser reinicializável
O menu ativo (ou o estado) será exibido no LCD 16x2 na linha superior. O aplicativo (Estado, Temporizador ou Contador) será exibido na linha inferior. Para navegação, os botões esquerdo e direito devem ser usados.
Etapa 3: interface da máquina de estado
Os botões serão depurados e conectados à máquina de estado. Eles podem ser usados como em eventos na máquina de estado. Além disso, as operações são definidas para exibir o menu atual. E pelo menos duas variáveis, uma para o temporizador e outra para o contador, são definidas.
interface:
// botões como eventos de entrada no evento à direita no evento à esquerda no evento para cima no evento para baixo na seleção de evento // exibe os valores específicos da HMI operação displayLCDString (valor: string, comprimento: inteiro, posição: inteiro) operação displayLCDInteger (valor: inteiro, posição: inteiro) operação clearLCDRow (posição: inteiro) interno: // variáveis para armazenamento var cnt: inteiro var timeCnt: inteiro = 0
Depois de gerar o código C ++, os eventos de entrada devem ser depurados e conectados à interface. Este trecho de código mostra como fazer isso.
A princípio, os botões serão definidos:
#define NENHUM 0 # define SELECCIONE 1 #define ESQUERDA 2 #define BAIXO 3 #define ACIMA 4 #define DIREITO 5
Depois, há uma função definida para ler o botão. Os valores podem variar, dependendo do fabricante do LCD Shield.
static int readButton () {int result = 0; resultado = analogRead (0); if (resultado <50) {return RIGHT; } if (resultado <150) {return UP; } if (resultado <300) {return DOWN; } if (resultado <550) {return LEFT; } if (resultado <850) {return SELECT; } return NONE; }
No final, os botões serão debitados. Obtive bons resultados com 80 ms. Assim que um botão for liberado, ele aumentará o de acordo com o evento.
int oldState = NONE; estático void raiseEvents () {int buttonPressed = readButton (); atraso (80); oldState = buttonPressed; if (oldState! = NONE && readButton () == NONE) {switch (oldState) {case SELECT: {stateMachine-> raise_select (); pausa; } case LEFT: {stateMachine-> raise_left (); pausa; } case DOWN: {stateMachine-> raise_down (); pausa; } case UP: {stateMachine-> raise_up (); pausa; } case RIGHT: {stateMachine-> raise_right (); pausa; } padrão: {break; }}}}
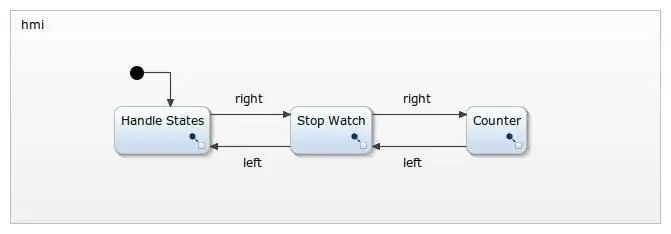
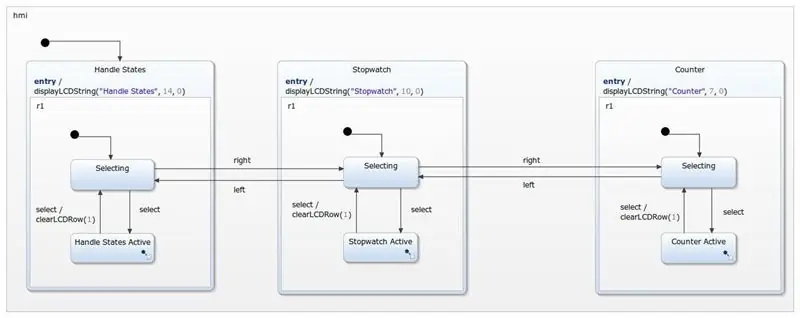
Etapa 4: Controle HMI
Cada estado é usado para uma parte do menu. Existem subestados, onde o aplicativo - por exemplo, o cronômetro - será executado.
Com este design, a interface pode ser facilmente expandida. Menus adicionais podem ser simplesmente adicionados usando o mesmo padrão de design. Ler o valor de um sensor e exibi-lo em um quarto item do menu não é grande coisa.
Por enquanto, apenas a esquerda e a direita são usadas como controle. Mas para cima e para baixo também podem ser usados como uma extensão de navegação no menu principal. Apenas o botão de seleção será usado para inserir um item de menu específico.
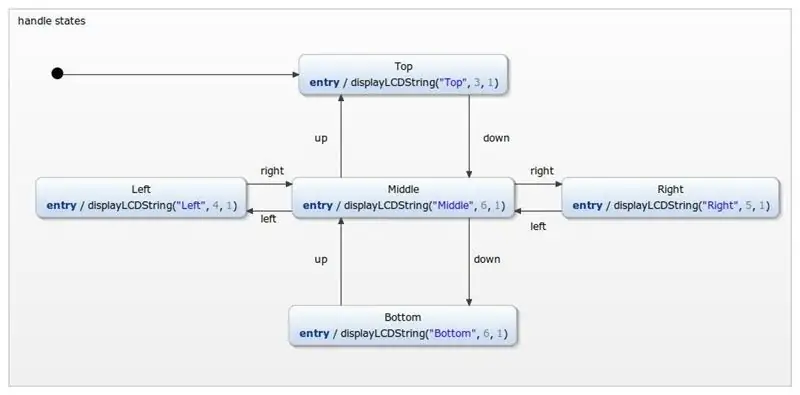
Etapa 5: lidar com estados

O menu de estados do identificador é usado apenas como um exemplo adicional de navegação. Usar cima, baixo, direita ou esquerda permite alternar entre os estados. O estado atual sempre será impresso na segunda linha do visor LCD.
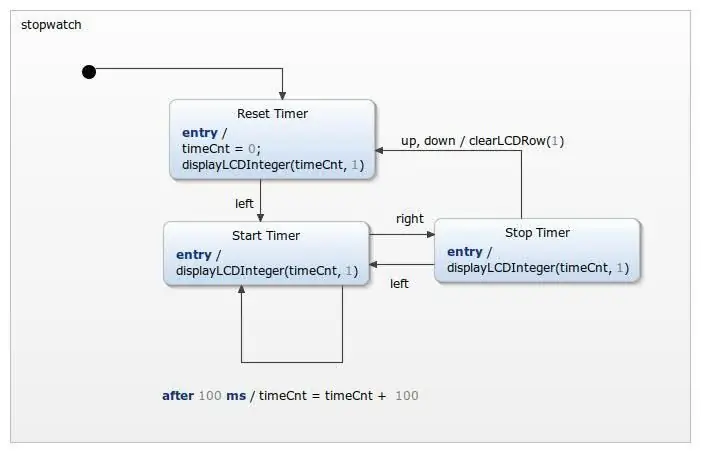
Etapa 6: cronômetro

O cronômetro é bastante simples. Inicialmente, o valor do temporizador será zerado. O cronômetro pode ser iniciado usando o botão esquerdo e alternado usando a esquerda e a direita. Usar para cima ou para baixo zera o cronômetro. O cronômetro também pode ser zerado usando o botão de seleção duas vezes - saindo do menu e entrando nele mais uma vez, já que o cronômetro será zerado ao entrar inicialmente no cronômetro.
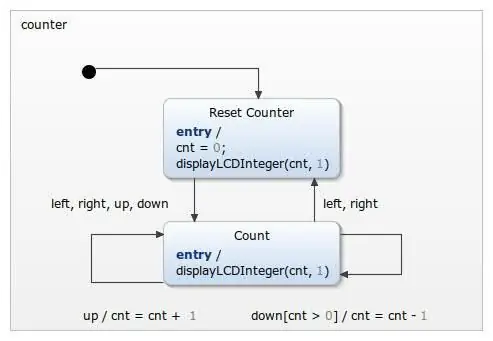
Etapa 7: Contador

Pelo menos, existe um contador implementado. Entrar no estado do contador zera o contador. Ele pode ser iniciado usando qualquer botão, exceto o botão de seleção. É implementado como um contador simples de subir / descer, cujo valor não pode ser menor que 0.
Etapa 8: Simulação

Etapa 9: Obtenha o exemplo
Você pode baixar o IDE aqui: YAKINDU Statechart Tools
Depois de fazer o download do IDE, você encontra o exemplo via Arquivo -> Novo -> Exemplo
É gratuito para entusiastas, mas você também pode usar um teste de 30 dias.
Recomendado:
Como controlar a lâmpada usando o Arduino UNO e o módulo de relé de estado sólido 5V de canal único: 3 etapas

Como controlar a lâmpada usando o Arduino UNO e o módulo de relé de estado sólido 5V de canal único: Descrição: Comparado com o relé mecânico tradicional, o relé de estado sólido (SSR) tem muitas vantagens: tem uma vida útil mais longa, com uma ativação muito maior / velocidade desligada e nenhum ruído. Além disso, também possui melhor resistência à vibração e mecânica
Manutenção Preditiva de Máquinas Rotativas Usando Vibração e Thingspeak: 8 Passos

Manutenção preditiva de máquinas rotativas usando vibração e linguagem: máquinas rotativas como turbinas eólicas, hidro turbinas, motores de indução, etc. enfrentam diferentes tipos de desgaste e rasgo. A maioria dessas falhas e desgaste são causados por vibrações anormais no dispositivo. Essas máquinas costumam ser operadas sob
Arduino PLC 32 I / O + Máquina de Estado + SCADA ou HMI: 8 etapas

Arduino PLC 32 I / O + Máquina de Estado + SCADA ou HMI: Muitas maneiras de programar, controlar e supervisionar um sistema industrial com Arduino
LIGADO / DESLIGADO remoto automático usando o conector MIC em sua câmera de vídeo / Relé de estado sólido de baixa tensão: 4 etapas (com imagens)

LIGADO / DESLIGADO remoto automático usando o conector MIC em sua câmera de vídeo / Relé de estado sólido de baixa tensão: Visão geral: Usamos o conector MIC de uma câmera de vídeo para detectar quando ela está ligada. Construímos um relé de estado sólido de baixa tensão para detectar o conector MIC e ligar e desligar automaticamente um dispositivo remoto ao mesmo tempo que a camcorder. O estado sólido
Controle de PC super fácil de 110 VCA usando um relé de estado sólido Crydom: 3 etapas (com imagens)

Controle de PC super fácil de 110 Vca usando um relé de estado sólido Crydom: Estou me preparando para fazer uma solda em placa quente. Portanto, eu precisava de uma maneira de controlar 110Vac do meu PC. Este instrutível mostra como controlar facilmente 110Vac de uma porta de saída serial em um PC. A porta serial que usei era do tipo USB
