
Índice:
- Etapa 1: O que você precisa
- Etapa 2: conectar a balança de banheiro digital com peso corporal
- Etapa 3: configurar o leitor RFID
- Etapa 4: configuração do caminho do LED
- Etapa 5: componha as flores
- Etapa 6: construir a árvore
- Etapa 7: Decore a árvore
- Etapa 8: O Código
- Etapa 9: Crie o aplicativo da web
- Etapa 10: aproveite a experiência
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Uma tradição interessante a respeito da tese de doutorado e da tese de licenciatura é que elas são penduradas em uma árvore na biblioteca principal do KTH antes da defesa pública / seminário. Portanto, como um projeto para nosso curso de Design e Realização de Interação Física, nosso grupo decidiu comemorar esse costume criando uma versão interativa da árvore.
Etapa 1: O que você precisa


Materiais:
- 1x Balança Digital (com 4 células de carga)
- Panos de limpeza de algodão e celulose (usamos um pano por flor, 6 no total)
- 2 bolas de espuma
- Fio
- 4x Pranchas de Madeira (as nossas tinham 22x170x1600 mm cada)
- 6x Molduras de canto externo (2 de 27x27x750 mm, 2 de 27x27x600 mm e 2 de 27x27x1350 mm)
- 1x placa de madeira (não mais espessa do que 6-7 mm)
- 2x placas de madeira (2-3 cm de espessura, 45x45 cm)
- Fios
- Solda
- Cola quente
- Tubos termorretráteis
- Fita Adesiva Dupla Face
- Parafusos universais 20x (5x40 mm)
- Parafusos universais 20x (3,0x12 mm)
- 10x ângulos de reforço
- 1x Stripboard (placa de prototipagem)
Eletrônicos:
- 1x - Arduino Uno
- 1x - amplificador de célula de carga
- 1x - Microcontrolador ESP8266 Huzzah Feather
- 1x - Leitor RFID Adafruit RC522
- 2x - Multiplexadores (registradores de deslocamento de 8 bits com registradores de saída de 3 estados)
- 16x - LEDs vermelhos
- 16x - Resistores
- 6x - Servos - Hitec HS-422 (tamanho padrão)
Ferramentas:
- Ferro de solda
- Pistola de cola quente
- Serra manual
- Serra de coping
- Chave de fenda elétrica
- Madeira Rasp
- Ferramenta de corte de madeira para serra de vaivém
Etapa 2: conectar a balança de banheiro digital com peso corporal

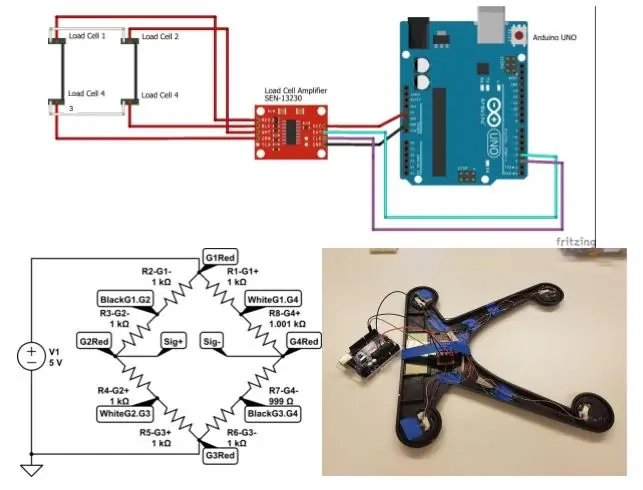
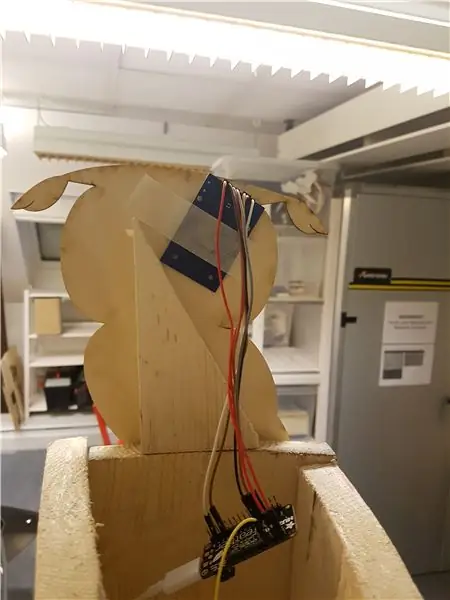
Para esta primeira etapa, usamos 4 células de carga de uma balança de banheiro digital de peso corporal e o amplificador de célula de carga HX711. Os pinos são etiquetados com as cores: VERMELHO, BLK, WHT, GRN e YLW, que correspondem ao código de cores de cada célula de carga. Eles foram ligados em uma formação de ponte de wheatstone (veja as fotos). Aplicamos uma excitação nos vermelhos da Célula de Carga 1 e da Célula de Carga 4 e lemos os sinais dos vermelhos da Célula de Carga 2 e da Célula de Carga 3 (ver link).
Etapa 3: configurar o leitor RFID


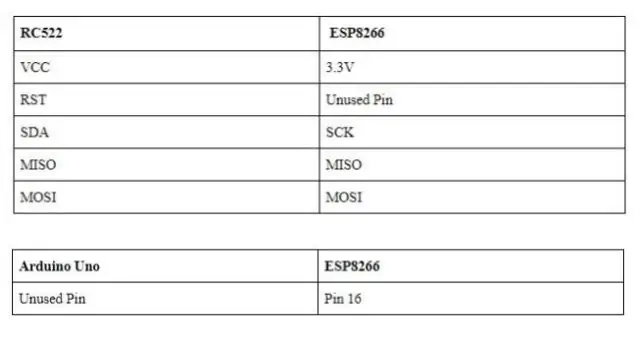
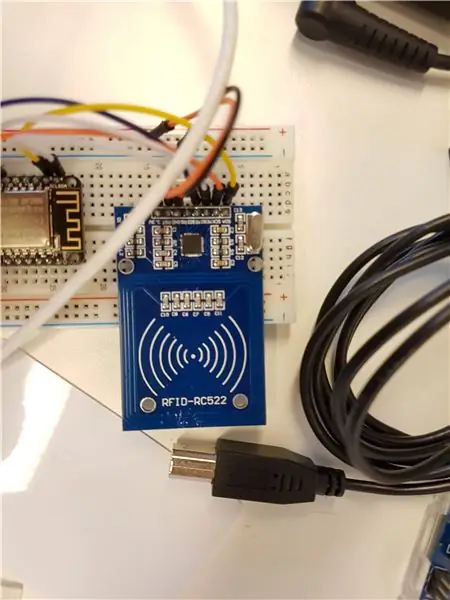
Para montar o scanner usamos duas peças de hardware; o microcontrolador ESP8266 Huzzah Feather e o leitor RFID Adafruit RC522.
O ESP8266 e o RC522 tinham 5 conexões entre eles (veja a figura 1).
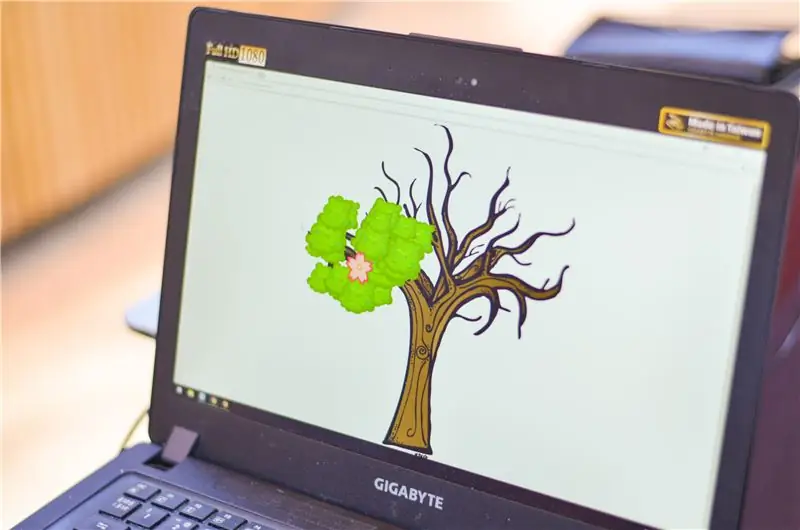
O objetivo do scanner era escanear os cartões KTH, 13,6 MHz, e enviar o ID exclusivo do cartão, ou no caso ideal, o ID do aluno, para um banco de dados do Google Firebase. Isso tudo foi feito usando pacotes pré-construídos do Arduino, MFRC522 para o RC522, ESP8266 para o wi-fi e Arduino Firebase para a comunicação do firebase. Uma vez que as informações foram enviadas para o banco de dados, uma página da web contendo uma árvore foi atualizada usando a animação D3.js para simular uma flor desabrochando em uma árvore virtual.
A última parte da configuração foi enviar a informação de que um cartão foi escaneado para o microcontrolador Arduino Uno. O ESP8266 e o Arduino Uno tinham 1 conexão entre eles (veja a figura 1).
O pino 16 foi usado especificamente porque tem um valor padrão LOW, enquanto os outros pinos tinham valores padrão HIGH. Quando um cartão é escaneado, enviamos um único pulso HIGH para o Arduino Uno, que então executava o resto do código.
Etapa 4: configuração do caminho do LED


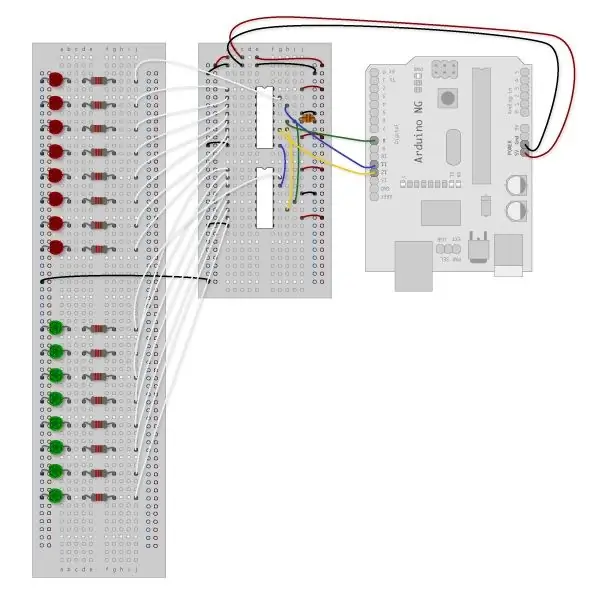
Para ter uma interação mais significativa, bem como um feedback visível de certas ações do usuário, decidimos organizar um caminho de LEDs que estão iluminando em direção ao ramo designado. Portanto, o usuário é orientado para onde ele / ela deve especificamente pendurar a tese.
Para isso, usamos dois multiplexadores: registradores de deslocamento de 8 bits com registradores de saída de 3 estados e 16 leds vermelhos. O multiplexador fornece controle sobre 8 saídas por vez, ocupando apenas 3 pinos em nosso microcontrolador. As conexões foram feitas por “comunicação serial síncrona” (ver link).
Etapa 5: componha as flores



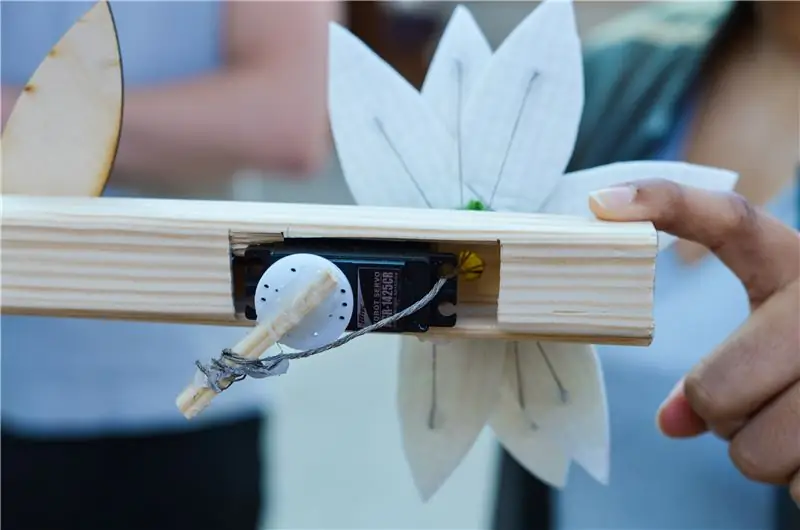
Para esta etapa, utilizamos um material leve e flexível - panos de limpeza. Pedaços em forma de pétalas foram cortados deste material. Consequentemente, essas pétalas são conectadas a uma estrutura central, feita de uma bola de espuma. Cada pétala é presa com um fio, de modo que, quando puxada, a pétala se dobre.
Etapa 6: construir a árvore



Nosso principal material é a madeira. A árvore é composta por quatro pranchas de madeira separadas aparafusadas em uma forma quadrada (5 parafusos para conectar 2 pranchas). Os ramos são feitos de madeira moldada nos cantos externos. Furos quadrados foram feitos no tronco da árvore para inserir os galhos. Cada ramificação possui um LED na extremidade (a ramificação inferior e superior) ou dois LEDs (a ramificação do meio). Cada LED foi preso com cola.
Depois que os LEDs foram colocados corretamente, colocamos uma flor em cada galho. Cada flor possui um servo que controla o desabrochar (ver fotos). A balança, os LEDs e o servo são conectados ao Arduino, por meio da placa de prototipagem feita na Etapa 4. Cada ramal é preso ao tronco pelo lado esquerdo e direito usando os ângulos de reforço e os parafusos universais de 3,0x12 mm.
Uma das tábuas de madeira mais grossas será usada como base para a árvore e a outra será cortada em formas de triângulo retângulo que será primeiro aparafusado ao tronco da árvore e depois preso à tábua de madeira na base.
Para a placa de madeira de base, faça um orifício quadrado para os fios da balança passarem e, em seguida, prenda a balança na placa de madeira com a fita adesiva dupla-face.
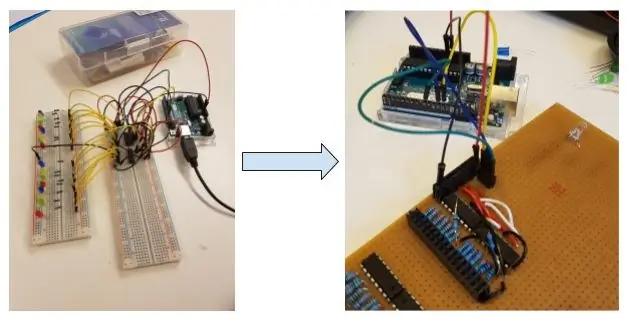
O Arduino Uno foi posicionado na base do porta-malas assim como a placa de prototipagem com todas as conexões correspondentes.
Antes de fechar a árvore, faça um furo quadrado na última tábua de madeira em sua base, para conectar o computador ao Arduino e ao microcontrolador ESP8266 Huzzah Feather.
Etapa 7: Decore a árvore



Para melhorar a aparência do nosso protótipo, adicionamos algumas folhas nos galhos que foram cortados a laser, além de uma coruja (para simbolizar o conhecimento).
Etapa 8: O Código
Aqui você tem códigos diferentes que você pode usar para testar como cada componente funciona (calibração_test.ino para a balança, scanner.ino para o Leitor RFID e servo_test.ino para os servos) e então tudo em sua totalidade (light_test.ino como um teste inicial e main.ino como versão final).
Você também precisará instalar a biblioteca HX711 para poder trabalhar com a balança (link para a biblioteca).
Etapa 9: Crie o aplicativo da web

Como uma interação adicional, adicionamos um feedback digital por meio de um aplicativo da web. O aplicativo recebe a ID digitalizada e, como resultado da tese enforcada, a flor na árvore virtual também desabrocha.
Etapa 10: aproveite a experiência


No final, ficamos felizes por termos conseguido fazer com que todos os componentes funcionassem juntos. O processo tem sido emocionante e estressante, mas apesar de todos os desafios estamos satisfeitos com o resultado e a experiência tem sido interessante e, o mais importante, educacional.
Recomendado:
Mesa de centro de LED interativa Arduino: 6 etapas (com imagens)

Mesa de centro de LED interativa Arduino: Fiz uma mesa de centro interativa que acende luzes de led embaixo de um objeto, quando o objeto é colocado sobre a mesa. Apenas os leds que estão sob esse objeto acenderão. Ele faz isso usando efetivamente sensores de proximidade, e quando a proximidade
Parede interativa de ladrilhos de LED (mais fácil do que parece): 7 etapas (com imagens)

Parede de ladrilho de LED interativo (mais fácil do que parece): Neste projeto, construí um display de parede de LED interativo usando um Arduino e peças impressas em 3D. A inspiração para este projeto veio parcialmente dos ladrilhos Nanoleaf. Eu queria criar minha própria versão que fosse não apenas mais acessível, mas também mais mo
Construir a ponte interativa do Rainbow usando o Minecraft Raspberry Pi Edition: 11 etapas

Construir ponte interativa do Rainbow usando o Minecraft Raspberry Pi Edition: Ontem, vi meu sobrinho de 8 anos jogando Minecraft com o Raspberry Pi que dei a ele antes, então tive uma ideia, que é usar código para fazer um Minecraft personalizado e emocionante- projeto de blocos de LED pi. Minecraft Pi é uma ótima maneira de começar com
Rádio com narrativa interativa: 6 etapas (com imagens)

O rádio com narrativa interativa: Neste projeto, convertemos um rádio de aparência elegante em um contador de histórias interativo habilitado para voz. Futuro, aqui vamos nós
E OU NÃO !! (Tabela de Thruth interativa): 4 etapas

E OU NÃO !! (Thruth Table interativa): Olá pessoal, espero que todos estejam bem em sua casa e se perguntando o que mexer com os materiais disponíveis ?? Não se preocupem, este artigo certamente os ajudará construindo um circuito simples !! Compreender as portas lógicas é muito importante para
