
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Este é um tutorial básico que ensina como usar uma tela OLED com seu Arduino. Estou usando uma tela de 128x32, mas você também pode usar uma tela de resolução diferente e alterar a resolução / coordenadas conforme necessário.
Nesta parte, mostrarei como exibir um pixel, palavras e números. Na próxima parte, mostrarei como usar o ADXL335. Em seguida, passarei do Arduino UNO para o Pro Micro apenas para portabilidade e também examinarei como fazer um carregador barato para ele.
Etapa 1: Coisas necessárias



1) Arduino (estou usando um UNO)
2) tela de 128x32 oled
3) 4 cabos jumper macho para fêmea (você também pode usar cabos jumper macho para macho e uma placa de ensaio)
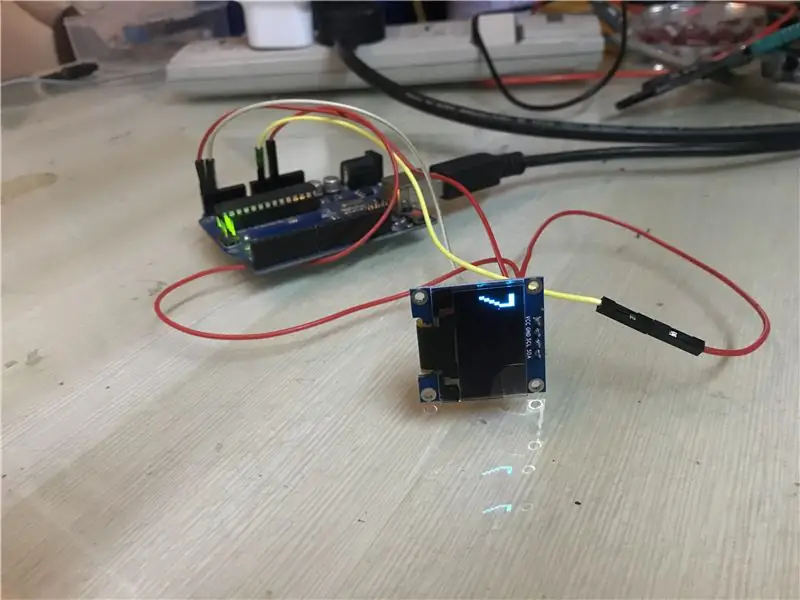
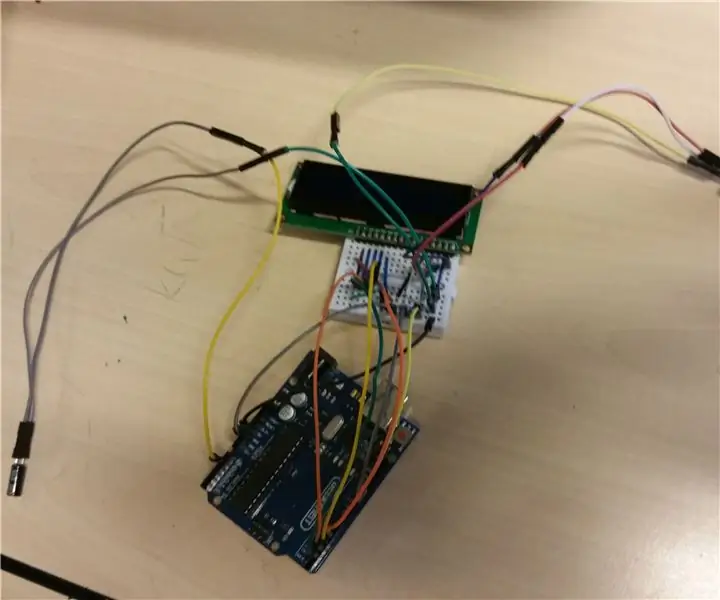
Etapa 2: conexões
Exibir => Arduino
VCC => 5v
GND => GND
SCL => A5
SDA => A4
Etapa 3: Bibliotecas


1) Adafruit GFX
2) Adafruit SSD1306
Etapa 4: Código
Minha tela é monocromática, por isso é exibida apenas em azul. No código eu uso WHITE porque esse é o código atual.
Em #define OLED_ADDR 0x3C, você deve colar o endereço I2C em vez de 0x3c de sua tela. Você pode encontrá-lo usando um código de scanner I2C que pode ser encontrado facilmente.
Etapa 5: demonstração e final

Espero que tenha gostado do tutorial e obrigado.
Recomendado:
Macintosh com tela sensível ao toque - Mac clássico com um iPad Mini para a tela: 5 etapas (com fotos)

Macintosh com tela sensível ao toque | Mac clássico com um iPad Mini para a tela: Esta é a minha atualização e design revisado sobre como substituir a tela de um Macintosh vintage por um iPad mini. Este é o sexto destes que fiz ao longo dos anos e estou muito feliz com a evolução e o design deste! Em 2013, quando fiz
Gire a tela e a tela sensível ao toque do Raspberry Pi: 4 etapas

Rotate Raspberry Pi Display and Touchscreen: Este é um instrutível básico para mostrar a você como girar o display e a entrada da tela de toque para qualquer Raspberry Pi executando o sistema operacional Buster Raspbian, mas eu usei esse método desde Jessie. As imagens usadas aqui são de um Raspberry Pi
Aplicativo Android parte 1: tela inicial usando fragmentos / Kotlin: 5 etapas

Aplicativo Android Parte 1: Tela inicial usando fragmentos / Kotlin: Olá novamente, provavelmente você tem alguns itens " gratuitos " tempo em casa devido ao COVID19 e você pode voltar para verificar os tópicos que queria aprender no passado. O desenvolvimento de aplicativos Android é definitivamente um deles para mim e há algumas semanas decidi dar
Pedômetro Arduino: 3 etapas

Pedômetro Arduino: Vandaag vai ter um stappenteller improvisado com Arduino
Como fazer um pedômetro de pulseira: 5 etapas

Como Fazer um Pedômetro de Pulseira: Gosto de caminhar e correr no bairro em que moro. Gosto de ficar sozinho porque algumas ideias incríveis sempre vêm a mim nessa hora. Recentemente, comprei um sensor de movimento inercial de 6 eixos da DFRobot. Então me ocorre que por que não fazer
