
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.



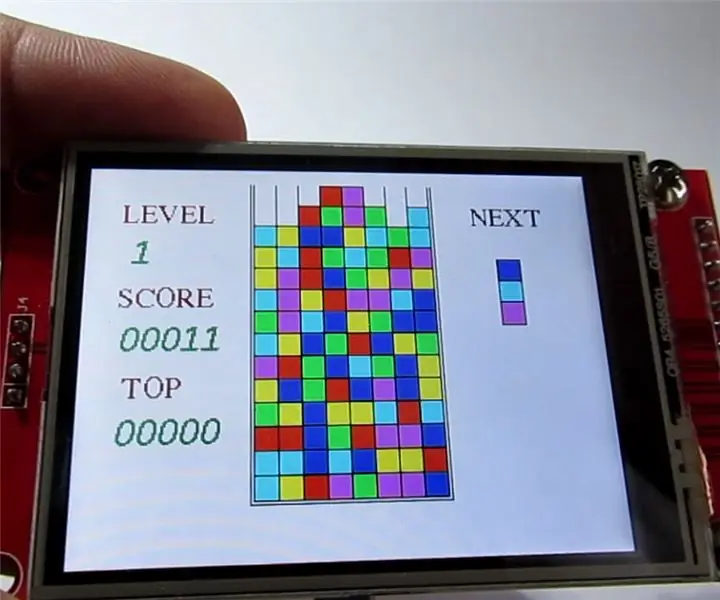
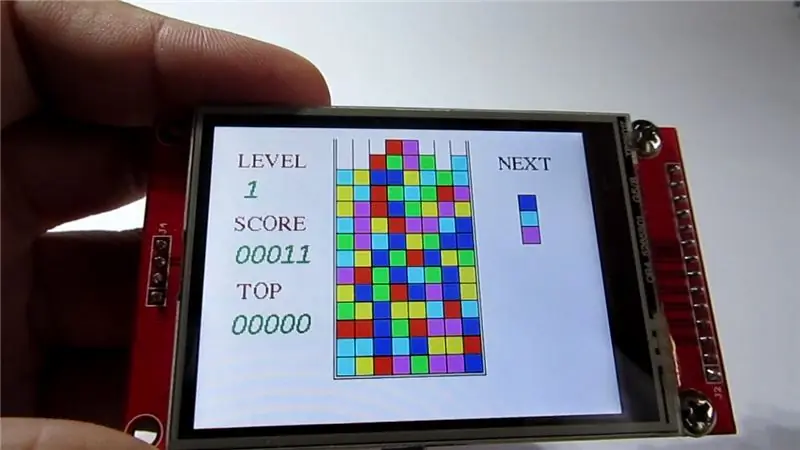
Olá!
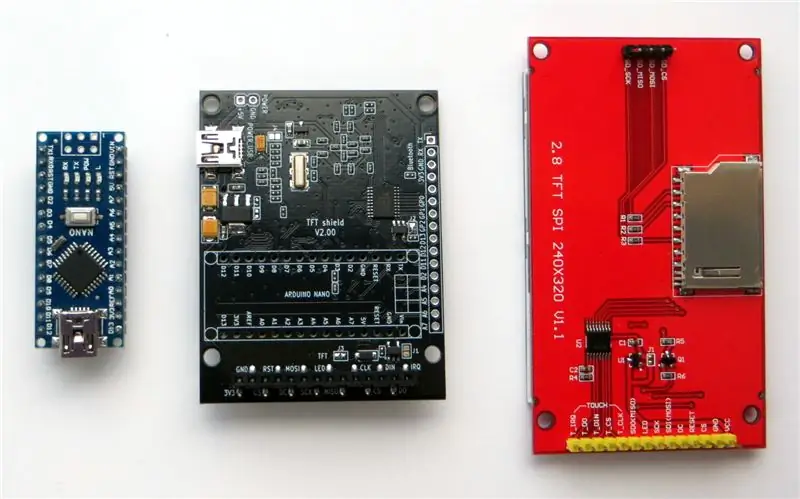
Hoje gostaria de compartilhar um projeto para criar um jogo de lógica simples "Colunas". Para isso, precisamos:
- Um dos monitores SPI mais baratos e acessíveis,
- Arduino Nano,
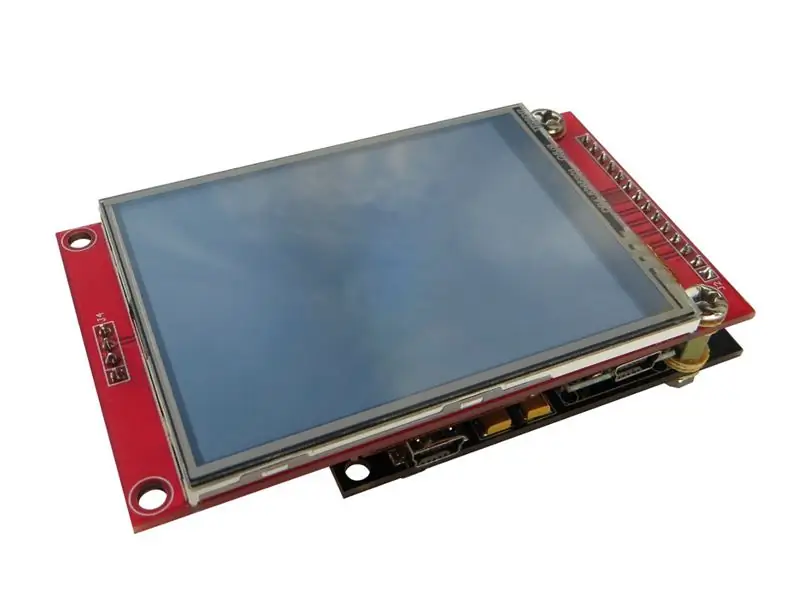
- TFT-shield para Arduino Nano (com o qual combinaremos os componentes individuais em uma única unidade).
Este escudo é a segunda versão (leve, para Arduino Nano) do TFT Shield para Arduino Uno, sobre a qual você pode ler aqui, aqui e aqui.
Breve descrição do escudo TFT:
- O tamanho da placa é 64x49 mm,
- Conector de 30 pinos para conectar o Arduino Nano,
- Conector de 14 pinos para conectar um display TFT 320x240 com uma interface SPI (incluindo uma tela de toque),
- Conector para cartão microSD,
- Conector para o módulo Bluetooth (HC-06),
- Conector de 20 pinos para câmera OV7670 (bem como outros),
- Mini conector USB, bem como um conector de 2 pinos separado para fonte de alimentação 5V.
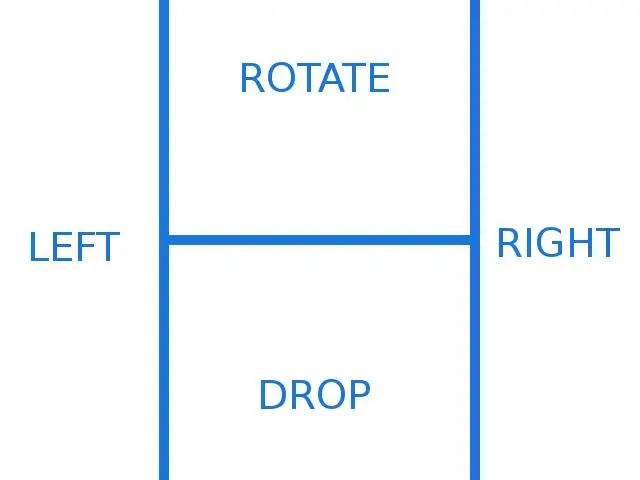
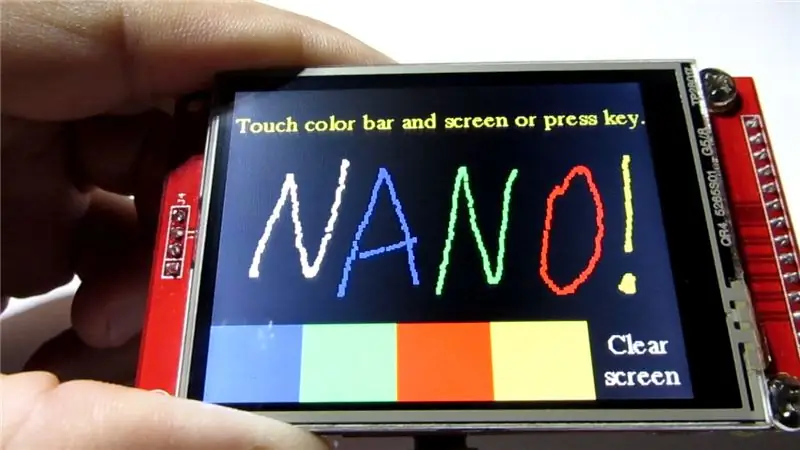
O jogo em si é muito famoso, então não vou me alongar na descrição de suas regras. E falar sobre gestão. Como neste dispositivo não existem botões mecânicos, usaremos a tela de toque do próprio display. Os limites das áreas da tela e suas funções correspondentes são mostrados na figura a seguir.
Nada complicado. E então, vamos começar.
Etapa 1: Montagem




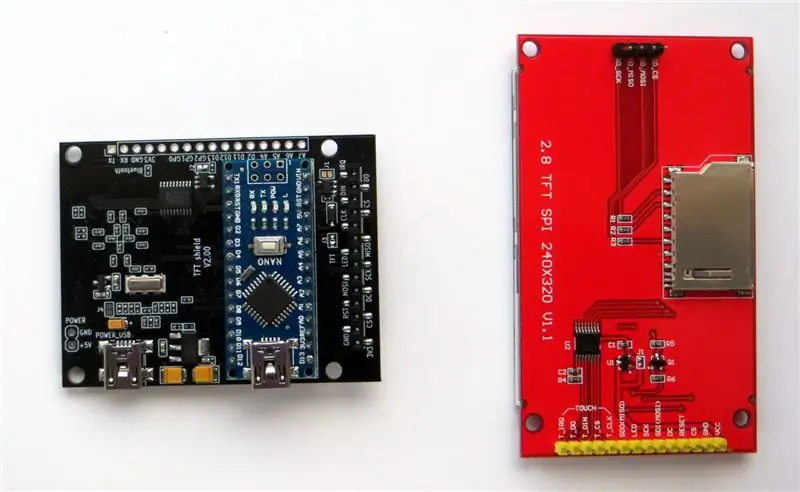
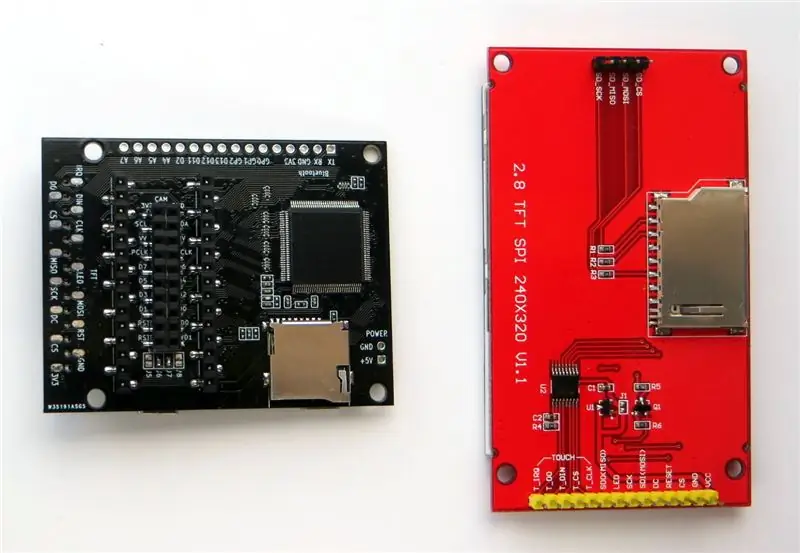
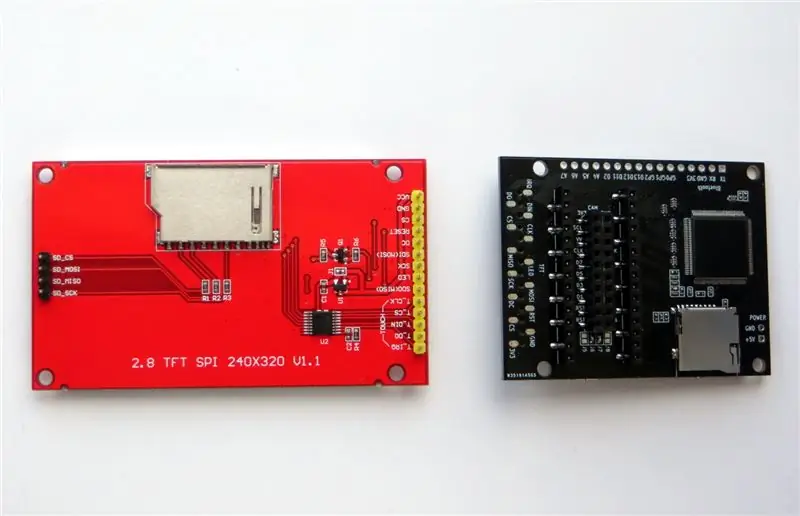
A montagem de pranchas é muito simples. Mas deve-se ter cuidado ao ler as designações de contato antes da instalação. Primeiro, você precisa instalar a placa Arduino Nano conforme mostrado na foto. Em seguida, é conectado um display, que pode ser conectado tanto de um lado do quadro (fotos de 1 a 6) quanto do outro (fotos de 7 e outro). Depois disso, você pode conectar a alimentação com um cabo mini USB. A seguir estão as fotos.
Escolhi a montagem com montagem em rack, pois esse é um design mais compacto e é mais confortável de segurar na mão. Observe que os orifícios de montagem são projetados para uma tela de 2,8 na diagonal.
Após a montagem, pode-se proceder ao download dos esboços, mas antes destes não se esqueça de instalar a biblioteca necessária para trabalhar com o escudo TFT. A biblioteca está localizada no link:
Antes de passar para o esboço do jogo em si, gostaria de mostrar a vocês as capacidades do tabuleiro para desenhar textos e gráficos, bem como processar a tela de toque.
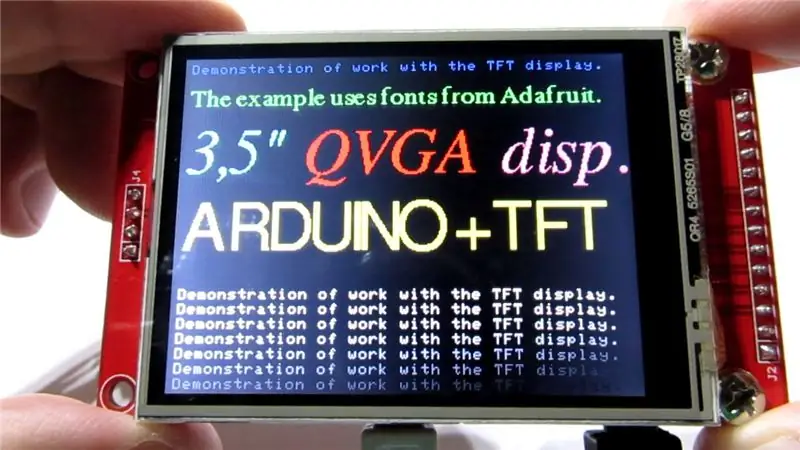
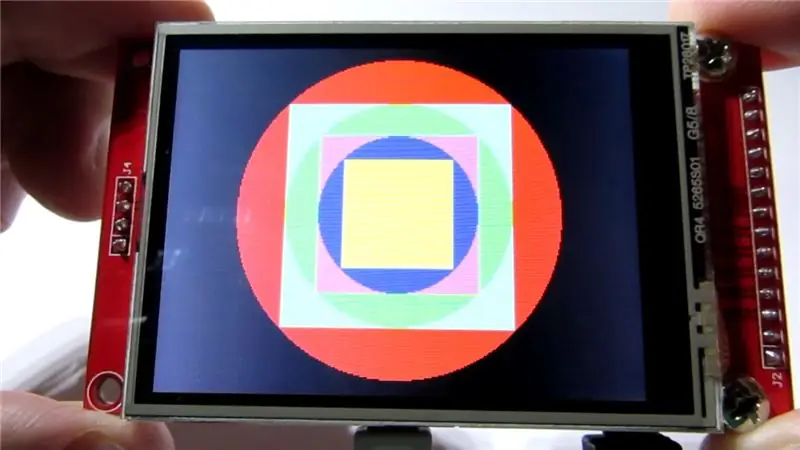
Etapa 2: Demonstração 1. Gráficos e texto



Este capítulo fornece um exemplo de trabalho com texto, gráficos e uma tela de toque. Este esboço usa fontes da biblioteca Adafruit.
É recomendado para conveniência que você primeiro programe a placa Arduino Nano separadamente e, em seguida, monte o dispositivo (mas você também pode programar a placa como parte do dispositivo). Desenhar elementos visualmente na tela é mais rápido do que se a tela estivesse conectada ao Arduino Nano diretamente por meio do SPI.
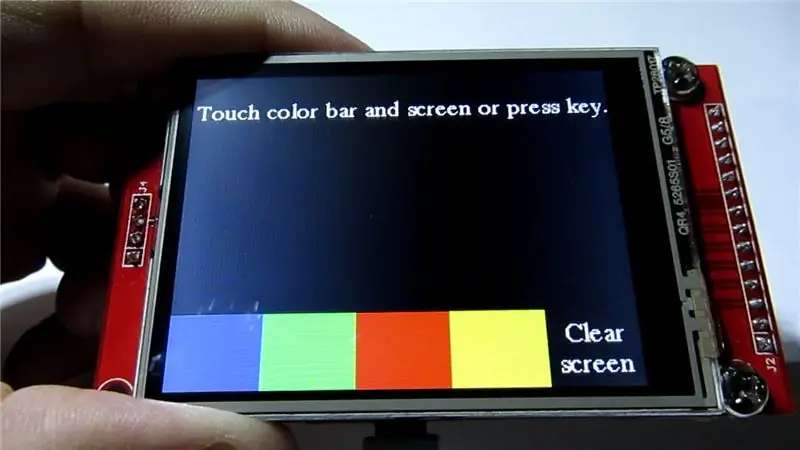
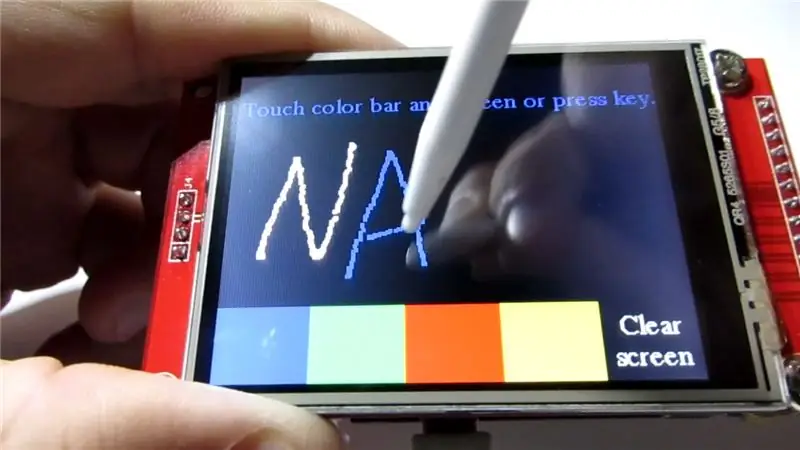
Etapa 3: Demonstração 2. Tela sensível ao toque



O esboço a seguir mostra como trabalhar com a tela de toque. Como a tela de toque é resistiva, é mais conveniente trabalhar com ela usando a caneta.
Usando esses dois esboços como exemplo, você já pode desenvolver seus próprios projetos com gráficos, texto e tela sensível ao toque.
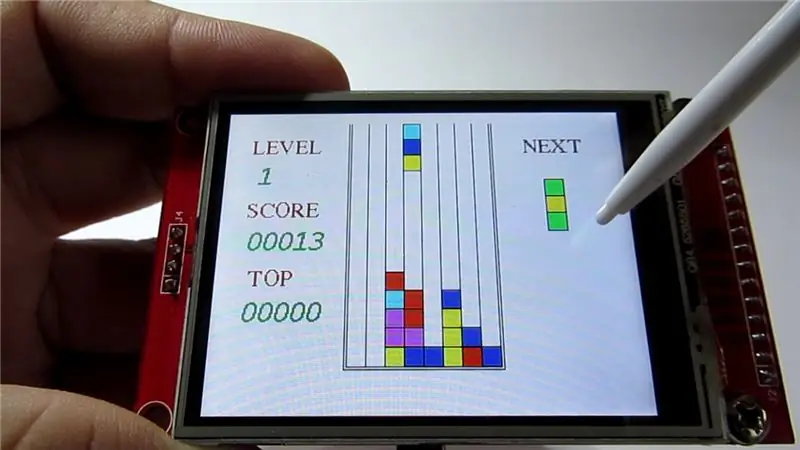
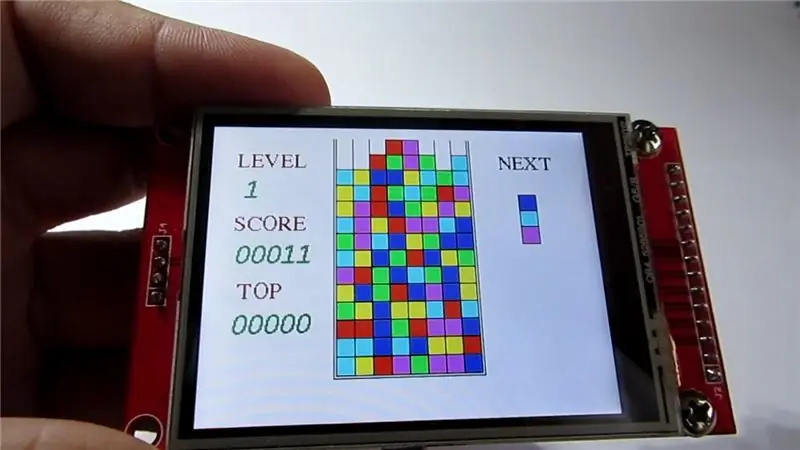
Etapa 4: Demonstração 3. Jogo lógico "Colunas"



E, finalmente, chegamos ao esboço mais importante - o jogo lógico "Colunas". O controle, como eu disse, é feito clicando na área da tela (é ainda mais conveniente do que os botões mecânicos na parte inferior da tela). E devido ao fato de que existem vários tamanhos de tela: 2,4 ", 2,8", 3,2 "(todos compatíveis com software), jogar em uma tela com diagonal de 3,2" é muito mais agradável do que com 2,4 ".
Etapa 5: vídeo de demonstração

No final adicionei um vídeo de demonstração. Espero que tenham gostado do meu projeto. No futuro, pretendo postar um novo projeto e mostrar novos recursos usando este dispositivo. Obrigado pela atenção!
Recomendado:
Como criar e inserir uma tabela e adicionar colunas e / ou linhas adicionais a essa tabela no Microsoft Office Word 2007: 11 etapas

Como criar e inserir uma tabela e adicionar colunas e / ou linhas adicionais a essa tabela no Microsoft Office Word 2007: Você já teve muitos dados com os quais está trabalhando e pensou consigo mesmo … " como posso fazer todos desses dados parecem melhores e mais fáceis de entender? " Em caso afirmativo, uma tabela no Microsoft Office Word 2007 pode ser sua resposta
Jogo eletrônico do jogo da velha em uma caixa de madeira: 5 etapas

Jogo eletrônico do jogo da velha em uma caixa de madeira: Olá, eu apresento o jogo engraçado do jogo da velha em uma nova edição. Pesquisei na web por projetos semelhantes, mas a ideia aqui é única. ESPERO:) Então, vamos começar agora
Jogo Aruduino LED Jogo de dois jogadores com cliques rápidos: 8 etapas

Aruduino LED Game Jogo de dois jogadores com cliques rápidos: Este projeto é inspirado em @HassonAlkeim. Se você estiver disposto a dar uma olhada profunda, aqui está um link que você pode verificar https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Este jogo é uma versão melhorada do Alkeim. É um
Controlador de jogo DIY baseado em Arduino - Controlador de jogo Arduino PS2 - Jogando Tekken com gamepad Arduino DIY: 7 etapas

Controlador de jogo DIY baseado em Arduino | Controlador de jogo Arduino PS2 | Jogando Tekken com DIY Arduino Gamepad: Olá pessoal, jogar é sempre divertido, mas jogar com seu próprio controlador de jogo DIY personalizado é mais divertido. Portanto, faremos um controlador de jogo usando arduino pro micro neste instructables
COLUNAS BLUETOOTH PORTÁTEIS IMPRESSAS EM 3D DIY: 14 etapas (com fotos)

COLUNAS BLUETOOTH PORTÁTEIS IMPRESSAS EM 3D DIY: Olá a todos, este é o meu primeiro Instructables. Decidi tornar isso simples. Então, neste instrutível, vou mostrar a vocês como fiz esse alto-falante Bluetooth realmente simples e barato, que todos poderiam fazer facilmente. O corpo do alto-falante é pr
