
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.




Por beckslelandsimpsonFollow Mais do autor:


[AVISO: LUZES PISCANDO NO VÍDEO]
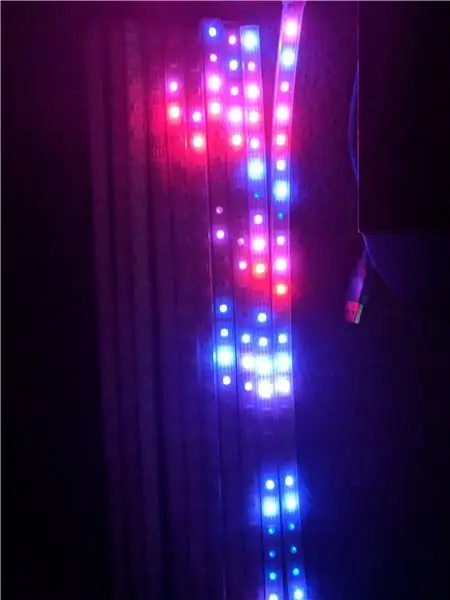
Matrizes de LED RGB são um projeto comum para entusiastas que desejam experimentar telas de luz, mas geralmente são caras ou restritivas em seu tamanho e configuração. O objetivo deste projeto era criar um display reconfigurável que pudesse funcionar como uma peça autônoma ou como um display interativo controlado por um console usando uma variedade de joysticks e botões. A exibição pode ser disposta em uma variedade de layouts, desde uma formação de matriz até uma faixa linear decorativa mais estática.
Ao anexar uma variedade de sensores de áudio, botões e joysticks, a tela pode ser alternada entre os modos interativo e automático, com cores, efeitos, modos, velocidades, brilho e padrões configuráveis.
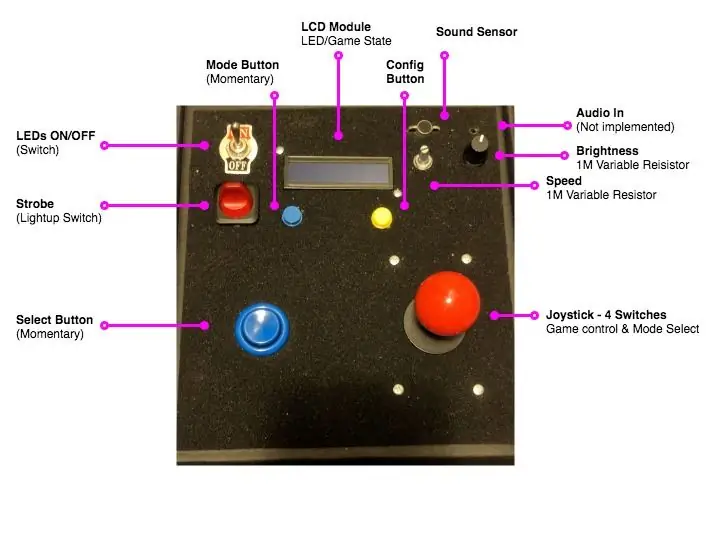
Os usuários podem alternar entre os modos e configurações usando os botões MODE e CONFIG, usando o Joystick e o botão SELECT para fazer suas escolhas. A escolha atual do usuário é mostrada na tela LCD 16x2 no centro do console.
Este projeto envolveu uma faixa de LED composta por 250 LEDs, mas o código pode ser facilmente alterado para permitir uma faixa de qualquer tamanho.
Modos
- Jogos: os jogos podem ser jogados usando a matriz de led como tela
- Ruído: os LEDs acendem de acordo com o volume e a frequência do ruído ambiental.
- Cor: LEDs usados como luz exibindo uma paleta de cores predefinida.
- Chuva: efeitos de luz de chuva caindo
Configurações de modo
- Cor - Define a paleta de cores da faixa
- Bandeira do Orgulho - Arco-íris
- Bandeira Trans - Azul, Rosa, Branco
- Fogo - vermelho, laranja, amarelo
- Claro - Branco
- Estilo - Define o efeito de exibição da faixa
- Bloco - Se no modo cor, as cores dos LEDs permanecem constantes, no modo ruído, faz com que todos os LEDs sejam configurados com o valor de cor de ruído mais recente, criando um efeito de piscar.
- Shimmer - LEDs alternados oscilam, esmaecendo entre ligado e desligado.
- Faixa - Se estiver no modo de cor, o esquema de cores dos LEDs se move pela faixa. No modo de ruído, ele faz com que as cores do ruído percorram a faixa como uma onda em movimento.
-
Efeito da chuva - como os padrões de chuva são gerados
- Aleatório - novas faixas de chuva são posicionadas aleatoriamente e o padrão varia.
- Constante - o padrão de chuva se repete.
-
Jogo - Qual jogo você pode jogar na matriz
Snake - Viva la Nokia, jogável apenas quando a tira está em configuração matricial
-
Cor do efeito - que fonte de cor os efeitos usam?
- Conjunto de cores - os efeitos (por exemplo, chuva) obtêm uma cor aleatória da paleta de cores definida.
- Noise Freq - Os efeitos, quando gerados, tomam a cor correspondente à frequência de ruído atual.
- Noise Vol - os efeitos quando gerados tomam a cor correspondente ao volume do ruído atual.
-
Tamanho - como a exibição é organizada?
- Tira 250x1
- Matriz 50x5
- Matriz 25x10
Velocidade e brilho
Controlado por potenciômetros analógicos giratórios, para alterar o brilho dos LEDs e a taxa de atualização do display. Isso afeta amplamente a intensidade dos efeitos de luz e a dificuldade dos jogos.
Strobe e LED Status
O Switch superior esquerdo do console permite que os LEDs sejam desligados, como opção para quando o display estiver sendo configurado. O botão inferior esquerdo liga o Efeito Strobe, piscando a tela na velocidade definida.
Etapa 1: Requisitos
Componentes:
- BreadBoard ~ £ 5
- StripBoard ~ £ 10 para o conjunto 5
- Arduino Mega (qualquer clone servirá) ~ £ 20
- 2 resistores de potenciômetro de 1M
- Faixa 300 RGB individualmente endereçável ~ £ 30
- Cabeçalhos de alfinetes ~ £ 5
- 10x 10K, 1x 300 resistores
- Módulo I2C LCD ~ £ 5
- Joystick de 4 interruptores ~ £ 10
- Sensor de áudio ~ £ 5
- 1x 1μF, 1x 10μF, 1x 100nF Capacitores
- Botões 3x (momentâneos). Recomendações: Arcade, Mini ~ £ 3
- 2x interruptores. Recomendações: Alternar ~ £ 5
- Power Jack
- Caixa ~ 20x20x15cm - Papelão é mais fácil, mas se você tiver acesso a um cortador a laser, você tem.
Minhas recomendações de joystick / botões eram escolhas puramente estilísticas, após um tema de arcade; interruptores momentâneos de qualquer natureza servirão. Joysticks mais baratos podem ser obtidos que relatam sua posição por meio de sinais analógicos produzidos usando 2 potenciômetros (um para cada eixo). Se você estiver preparado para alterar o código, poderá usar joysticks de polegar como tal.
Embora eu tenha usado uma porcentagem mínima dos pinos de E / S do Arduino Megas, ela foi selecionada por seu maior tamanho de memória dinâmica e de programa, para a qual o Arduino Uno se mostrou insuficiente.
LEDStrip Choice
A tira de LED que usei foi uma tira flexível de LED WS2813 endereçável individualmente de 300 RGB. uma versão atualizada do WS2812, este formato, embora um pouco mais caro, melhora o WS2812 com transmissão de sinal duplo, o que significa que se um LED para de funcionar, o resto da tira depois de funcionar ainda funciona. Como tal, possui 4 pinos: 5V, GND, DI (entrada de dados) e BI (entrada de backup).
Custo total: ~ £ 100
Equipamento:
- Ferro de soldar + solda
- Multímetro (opcional, mas recomendado)
- Cortadores de fio e decapantes
- Fio: de preferência de núcleo único, flexível (LOTES)
- Bisturi
- Régua / Lápis
- Fonte de alimentação 1x 5V
- Chaves de fenda manuais
- Cabo USB da impressora A para B
Programas:
IDE Arduino
Habilidades:
- De solda
- Alguma experiência com o Arduino tudo menos absolutamente necessário
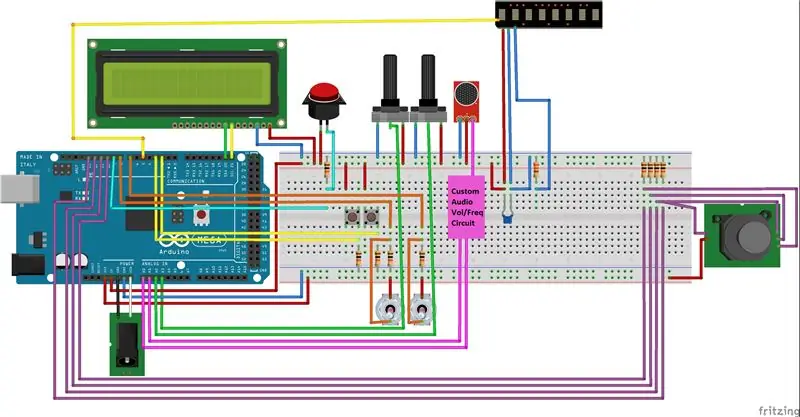
Etapa 2: esquema e código



Este projeto consistiu em 2 potenciômetros, 1 sensor de áudio, 1 faixa de LED, 3 botões momentâneos, 1 joystick (4 botões momentâneos), 1 módulo LCD e 2 interruptores.
Recomendo garantir que você entenda a fiação e configure os circuitos básicos em uma placa de ensaio, antes de soldar os componentes eletrônicos à placa de reforço na próxima etapa para durabilidade de longo prazo. Você deve, no mínimo, ser capaz de conectar os vários pinos do Arduino aos valores padrão HIGH (5V) / LOW (GND) e experimentar diferenciar as configurações originais do LEDStrip no código (isso está marcado - consulte a etapa do código) para ver alguns dos efeitos de luz preliminares.
Circuito de Áudio
O circuito de áudio é discutido na próxima etapa e só é necessário se você desejar efeitos de áudio, caso contrário, você pode simplesmente conectar os pinos de entrada analógica de ÁUDIO A0, A1 ao GND por meio de um resistor pull down (~ 300 Ohm). Este circuito procura extrair a frequência e o volume do som medido, dando dois valores de entrada diferentes para controlar as visualizações de áudio, por ex. altura (amplitude vol) e cor (frequência).
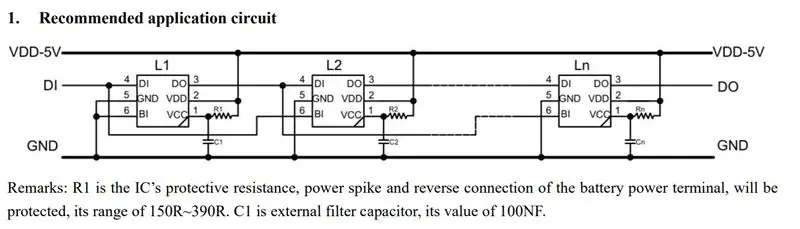
Tira LED
Anexei a ficha técnica para a faixa WS2813, esta apresenta a fiação ideal. O pino BI pode ser puxado para baixo através de um resistor até o solo e um capacitor deve ser conectado entre o GND e + 5V e colocado próximo à tira. Isso suaviza mudanças repentinas na demanda de corrente da tira, por exemplo, se houver um grande aumento repentino quando todos os LEDs ligam, o capacitor usando sua carga armazenada pode fornecer isso mais rapidamente do que o Arduino, reduzindo a tensão nos componentes das placas.
A faixa é controlada usando a biblioteca FASTLED (consulte a etapa de código para obter mais detalhes) e conectada ao pino 5.
Módulo LCD
O módulo LCD que recomendei usa um circuito interno de modo que requer apenas 2 pinos de entrada, o que reduz muito a complexidade de soldá-lo no circuito. Ele é conectado aos pinos SCL, SDA.
Potenciômetros
Os potenciômetros são resistores variáveis, que permitem controlar a tensão medida no pino interno, o Arduino pode ler isso como um valor analógico. Usei-os como uma forma interativa de controlar manualmente a velocidade e o brilho da tela e eles estão conectados aos pinos de entrada analógica: A3, A2.
Poder externo
Para projetos menores (<20 LEDs), o Arduino pode ser alimentado apenas via USB, mas para este caso de uso maior (250 LEDs), devido à grande demanda de corrente, uma fonte de alimentação externa de + 5V é necessária. Liguei o Arduino por meio de um conector externo conectado ao GND e VIN do Arduino. Quando alimentado apenas por USB, as cores dos LEDs ficarão distorcidas e a tela LCD não ficará totalmente iluminada.
Botões / interruptores / joystick
Na posição neutra, os pinos de INPUT dos botões são puxados para baixo até GND e o Arduino lê digital LOW, mas quando pressionado, os pinos são conectados a + 5V lendo digital HIGH. Veja aqui um exemplo típico de botão do Arduino. Esses valores lidos podem ser usados como valores booleanos condicionais para o programa, causando a execução de diferentes segmentos de código. Os botões / interruptores são conectados aos seguintes pinos de entrada digital: Modo / Configuração: 3/2. Joystick L / R / U / D: 11/10/13/12. Selecione: 9.
Etapa 3: efeitos de áudio



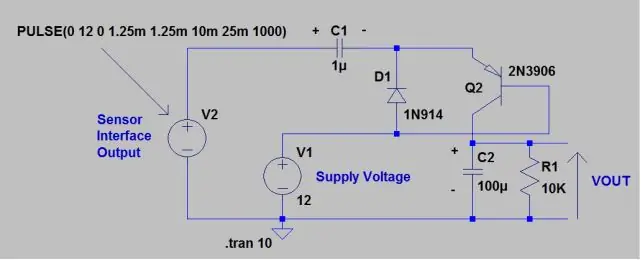
A parte mais complicada do circuito era o Conversor de Voltagem de Áudio - Freqüência. Eu segui o esquema mostrado acima (veja aqui para mais informações). Alguma alteração do capacitor, valores de resistência podem ser necessários dependendo da força do seu sinal de áudio. O exemplo dado, usou um sinal alternado de 12 V, encontrei bons resultados usando 3,3 V como a tensão de alimentação e alimentando 5 V no sensor de áudio.
Os dois sinais que extraí deste circuito foram a frequência (VOUT) e o volume (V2 +).
Notas úteis
Capacitores maiores (limiar aproximadamente acima de 1µF, não cerâmicos) são polarizados, incluindo capacitores eletrolíticos, a corrente flui neles de + para - lado. No diagrama, anotei a direção em que devem ser organizados.
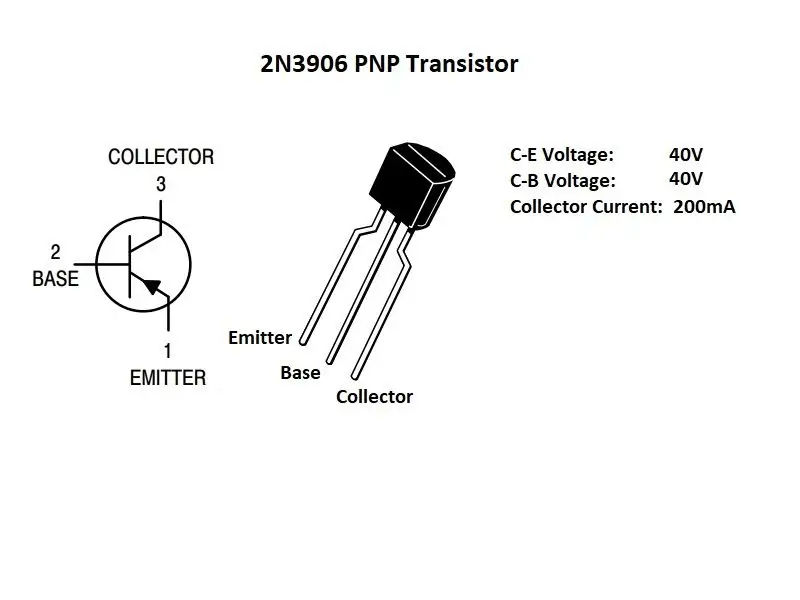
O transistor usado neste circuito é PNP, esses transistores permitem que a corrente flua do emissor para o coletor quando uma polaridade negativa é aplicada à sua base em relação ao emissor.
Tristeza # 1
Originalmente, tentei alimentar o áudio no circuito usando um conector de áudio, o sonho era conectar o áudio diretamente do meu telefone. Infelizmente, o sinal que isso produziu parecia muito fraco e, após uma semana de luta para fazê-lo funcionar, recorri ao uso de um módulo sensor de som. Tenho certeza de que existem técnicas de amplificação que eu poderia ter usado, e esse é definitivamente o principal problema do meu projeto que procuraria corrigir no futuro.
Etapa 4: Design e criação do console




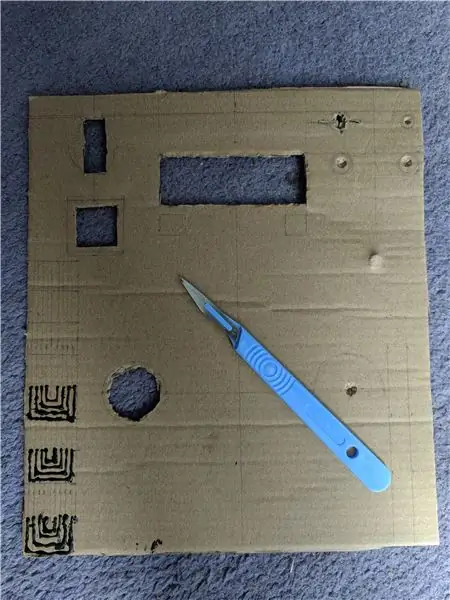
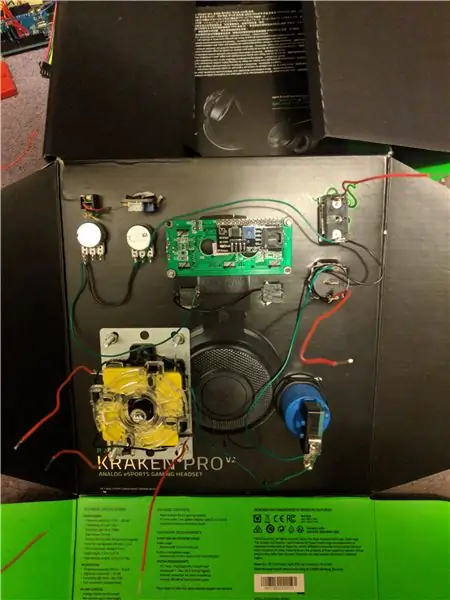
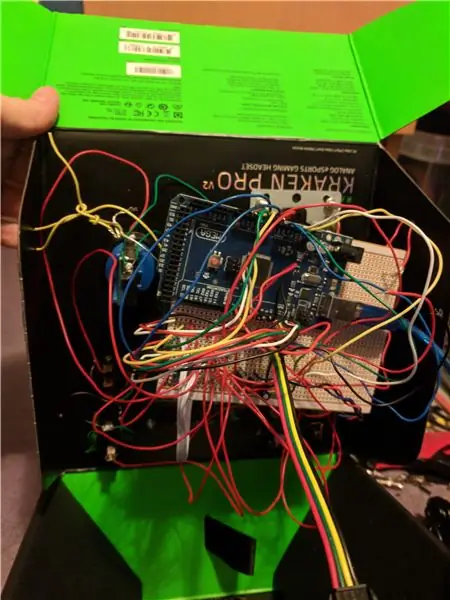
O design do meu console foi inspirado em fliperamas antigos, com Joystick retrô, botões e interruptores. Eu o construí usando uma velha caixa de fone de ouvido de papelão (o acúmulo tem sua utilidade); isso foi altamente eficaz, pois a caixa tinha um forro interno de espuma, então, uma vez virada do avesso, produziu um belo efeito polido.
- Esboce o layout geral do console que você deseja.
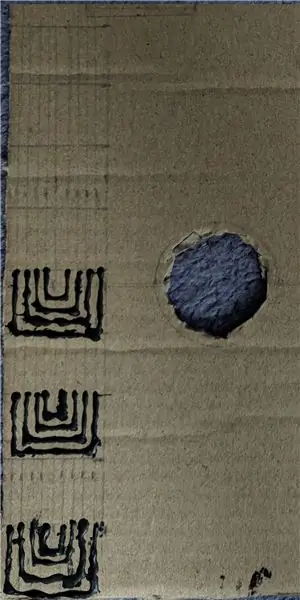
- Meça e marque as posições dos diferentes componentes na parte superior da caixa. Certifique-se de tirar as medidas internas dos botões / interruptores / joysticks, pois deseja que as lacunas sejam grandes o suficiente para pressionar os componentes, mas ainda com as bordas externas presas no papelão. Eu recomendo usar um bisturi para fazer esses furos, mas tesouras afiadas em combinação com chaves de fenda para furos circulares devem resolver. Corte lentamente, tentando encaixar o componente e aumentando gradualmente o tamanho dos porões, faça um componente de cada vez.
- Para os componentes maiores, como o joystick e a tela LCD, recomendo aparafusar algumas porcas / parafusos na parte superior do console para mantê-los com segurança na posição.
- Corte três orifícios na parte inferior da parte de trás do console, estes serão para a entrada de energia, entrada USB para opcionalmente programar o Arduino e o conector de saída LEDStrip.
Dicas
Recomendo pré-soldar cada um dos conectores de metal do componente antes de colocá-los no console para facilitar o acesso e reduzir o risco de queimar o papelão.
Etapa 5: Esquemático da solda




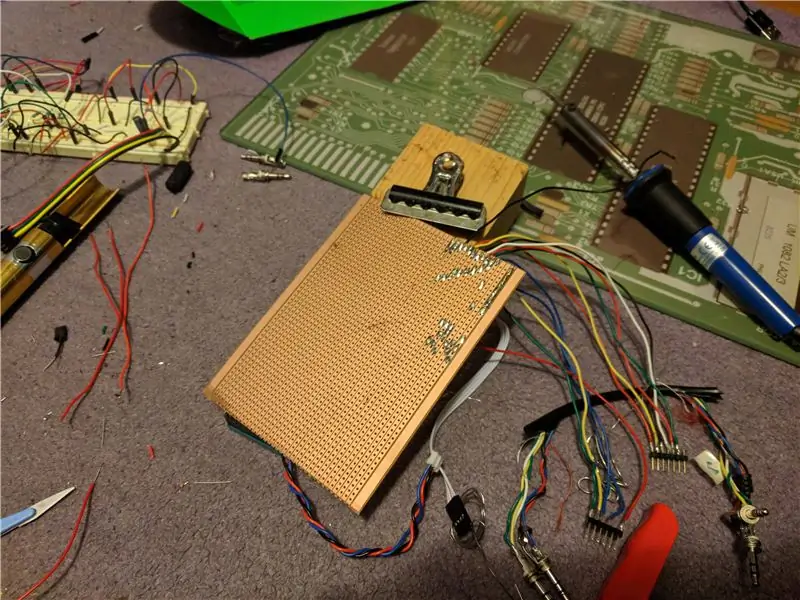
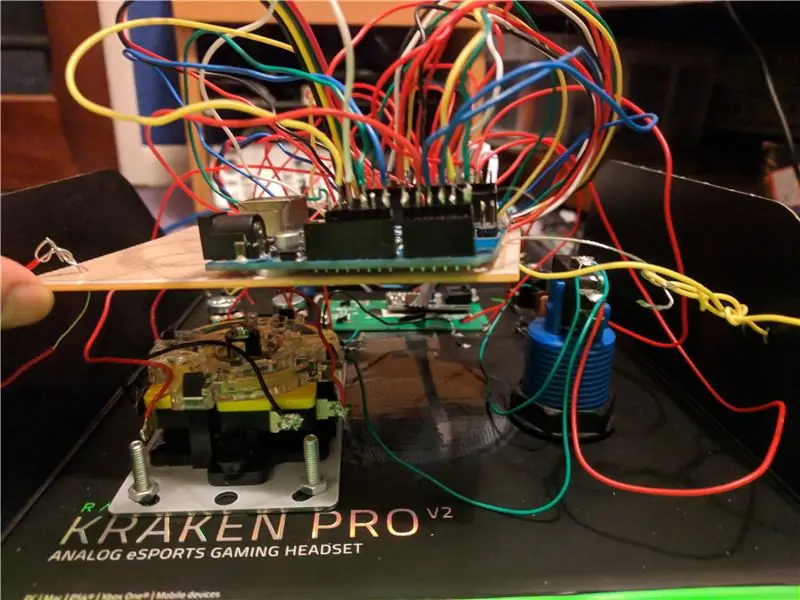
Você precisará de um pedaço de papelão com pelo menos 25 linhas por 20 cols de tamanho. No entanto, ao escolher um que seja maior, você poderá colocar seu microcontrolador no Stripboard ao lado dos fios, isso significa que as únicas conexões não estáveis serão aquelas entre o Stripboard e os componentes fixados na superfície dos consoles. O que é essencial em cada etapa deste processo é, onde possível, reduzir a tensão que qualquer fiação pode estar sob para garantir um produto final duradouro.
Usei cabeçalhos de pinos para organizar os fios em grupos de maneira limpa e conectá-los ao Arduino de uma forma que possa ser facilmente desconectada para depuração.
Apoiei parcialmente o Stripboard segurando o circuito mais pesado usando um fio / fio para conectá-lo à parede interna da caixa de papelão.
Os fios de alimentação principal e LEDStrip que saíam do console tinham conectores intermediários que podiam ser removidos, isso significava que os fios podiam ser enfiados nos orifícios na parte inferior do console e ainda permitir que a caixa se abrisse.
Dicas de soldagem
Uma braçadeira para segurar os fios / stripboards durante a soldagem tornará o processo muito mais fácil. Sempre pré-soldar cada fio antes de tentar conectá-los.
Dicas de layout
Todos os outwires (indo em direção aos pinos do Arduinos) estão localizados na borda da placa.
Se possível, o uso de fios de cores diferentes em filas próximas ajuda a evitar confusão na fiação.
GND, + 3,3 V, + 5,5 V devem sempre ser colocados nas filas das bordas, para fácil identificação, colocar GND e + 3,3 / 5 V nas bordas opostas ajuda a prevenir um possível curto-circuito, mas pessoalmente não me incomodei e coloquei-os nos 3 primeiros linhas. O layout do console pode determinar parcialmente a ordem das linhas de fios, os componentes próximos são mapeados para as linhas próximas, os números PIN no IDE do Arduino sempre podem ser reescritos.
Soldando todos os pinos de + 5V dos botões / resistores juntos na parte traseira do console uns aos outros em uma cadeia, apenas um fio de + 5V é necessário entre o Stripboard e a parte superior do console, reduzindo enormemente o número de fios de conexão vulneráveis. Por exemplo, para os 4 interruptores do joystick, conectei todos os seus terminais de 5 V juntos.
Seja generoso no comprimento dos fios que se estendem entre o Stripboard e o console, muito mais fácil de reduzir depois, do que tentar aumentar.
Se possível, use um fio flexível entre o Stripboard e os componentes do console, isso torna mais fácil abrir e depurar o console posteriormente.
Etapa 6: Extensão 1: Matriz de LED



Ao conectar a Faixa de LED no console, a maioria dos efeitos de chuva, cor, estroboscópio e ruído podem ser exibidos, mas a forma de visualização é limitada. O código permite que a tela seja configurada em arranjos 250x1, 50x5 e 25x10, o que permite visualizações de matriz. O ruído pode ser mostrado como ondas em movimento, os jogos podem ser reproduzidos na matriz como uma tela de baixa resolução. A escolha de um comprimento de faixa individual de 25 pixels foi pessoal, e você mesmo pode escolher e definir no código. O que eu queria acima de tudo era flexibilidade, para que qualquer efeito gráfico que decidisse codificar em uma data posterior, pudesse montar o HW no arranjo necessário.
Tristeza # 2
Eu tive um sonho, era usar uma tinta condutora para pintar as conexões do circuito em papelão, que poderia ser pressionado contra as extremidades adjacentes das tiras de LED.
Benefícios:
- Parece muito legal, e eu poderia usar papelão de cores bem diferentes
- Eu consigo desenhar circuitos
- Personalização final, pense em um novo arranjo, apenas desenhe-o.
Desvantagens:
- Não funcionou.
- Nem um pouco.
- Por que você seria capaz de desenhar à mão uma fiação precisa o suficiente e, em seguida, aplicar uma pressão precisa e consistente o suficiente em um material compressível como o papelão?
Eu mantenho que se tivesse funcionado, teria sido muito legal e eu só me arrependo parcialmente das 2 horas alocadas para este empreendimento.
Solução Real
Decidi usar um sistema de conectores macho / fêmea conectáveis, semelhantes aos usados para conectar os fios do Stripboard ao Arduino. Ao colocar M / F alternativamente em cada extremidade, as tiras individuais podem ser opcionalmente conectadas umas às outras, recriando a tira original não cortada. Ou conectores de fio flexível intermediários podem ser usados para que as tiras possam ser dobradas sobre si mesmas para formar uma matriz ou qualquer outra configuração espacial.
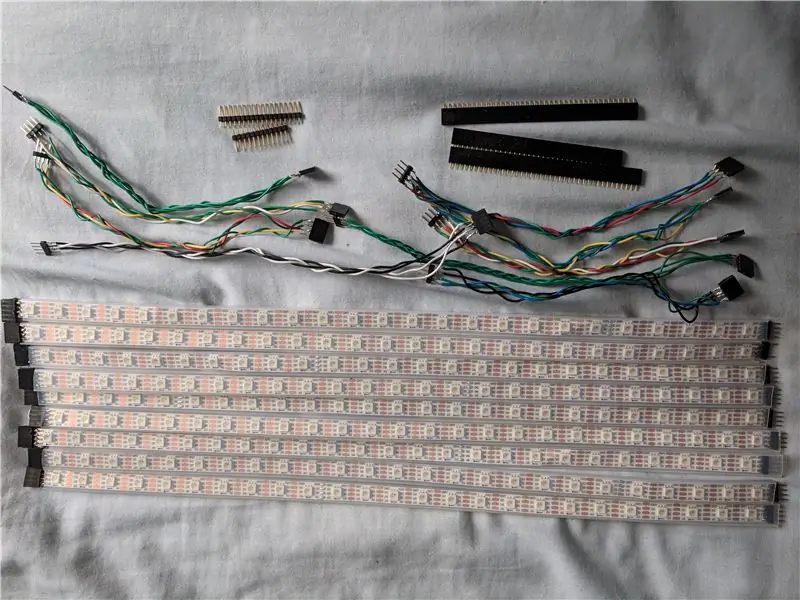
- Cortei a tira de Led em segmentos, escolhi 10 tiras de comprimento 25, deixando 50 LEDs sobrando para outro projeto
- Solde cada uma das conexões de cobre em cada extremidade da tira. Tenha cuidado para não derreter o plástico, se você comprou um com revestimento à prova d'água, terá que cortar uma pequena seção superior em cada extremidade.
- Meu LEDStrip tinha 4 conectores em cada extremidade e 10 tiras, então cortei 10 segmentos de cabeçote macho e 10 fêmea de comprimento 4. Para cada tira, soldei macho em uma extremidade e fêmea na outra. Certifique-se de que as mesmas extremidades sejam macho / fêmea para cada tira, isso permitirá que você conecte-as em uma corrente margarida.
- Teste as conexões conectando as 10 tiras, corrija com mais solda se necessário.
- Agora precisamos dos conectores de fio, eles serão usados para conectar as tiras individuais em arranjos flexíveis, se o objetivo for alcançar a distância uma da outra ou montar uma matriz. Seu comprimento determinará a que distância você pode colocar cada seção contínua de LEDStrip; corte o fio um pouco mais longo do que você deseja, pois algum comprimento será perdido ao conectar os fios. Corte outros 10 segmentos macho e 10 fêmea de comprimento 4. Corte 40 pedaços de fio (de preferência multicoloridos, flexíveis), descasque cada extremidade e pré-soldar.
- Para criar uma conexão com fio, primeiro pegue 4 fios (de preferência em cores diferentes para permitir a identificação de qual fio se conecta a qual pino) e solde-os em um conector macho. Em seguida, você deseja trançar esses 4 fios, isso mantém a fiação organizada. Uma vez trançado (suficiente é a qualidade que estamos procurando aqui), você pode soldar as outras pontas ao conector fêmea. Certifique-se de que os mesmos fios sejam soldados aos mesmos pinos. Se todo o seu fio for da mesma cor, faça marcações ou use um multímetro para determinar qual fio é qual, pois depois de trançado não ficará claro. Repita esse processo para cada conexão com fio necessária.
- Teste as conexões novamente, conectando todas as tiras pelas conexões com fio, brinque com a configuração do tamanho do console e organize as LEDStrips em diferentes formações de matriz. É melhor interromper e identificar conexões fracas mais cedo do que mais tarde.
Agora você tem 10 tiras individuais, que podem ser conectadas diretamente umas às outras para recriar uma única tira longa ou reorganizadas em formações de matriz.
Etapa 7: Configuração e instalação


A versão mais recente sempre pode ser encontrada em meu github: rs6713 / leddisplay /, sinta-se à vontade para fazer um fork / baixar e brincar.
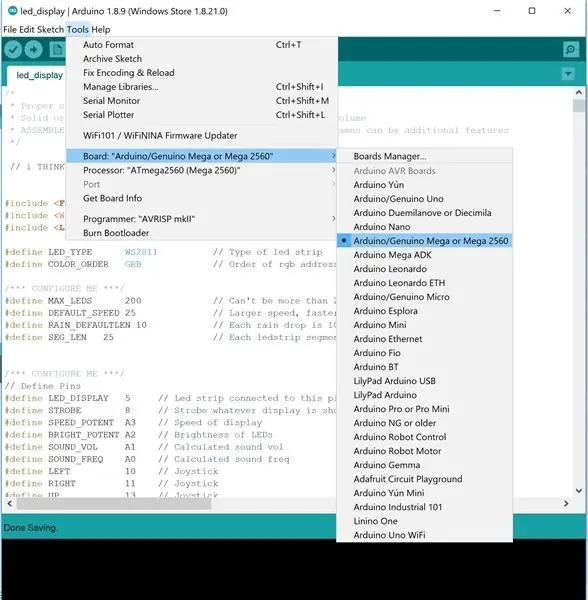
Instale o Arduino IDE
No caso milagroso de você ter concluído este tutorial de alguma forma sem experiência anterior com o Arduino, o IDE do Arduino pode ser baixado aqui. Simplesmente instale e abra o código no IDE, conecte a placa através do cabo da impressora no computador. (Pode ser necessário instalar um driver para o computador reconhecer a placa Arduino, mas isso deve acontecer automaticamente na primeira vez que você conectar um Arduino ao computador). Selecione o tipo de placa e selecione a porta COMM ativa à qual o Arduino está conectado.
Configuração
Alterar as várias configurações do visor não requer conhecimentos sofisticados de programação.
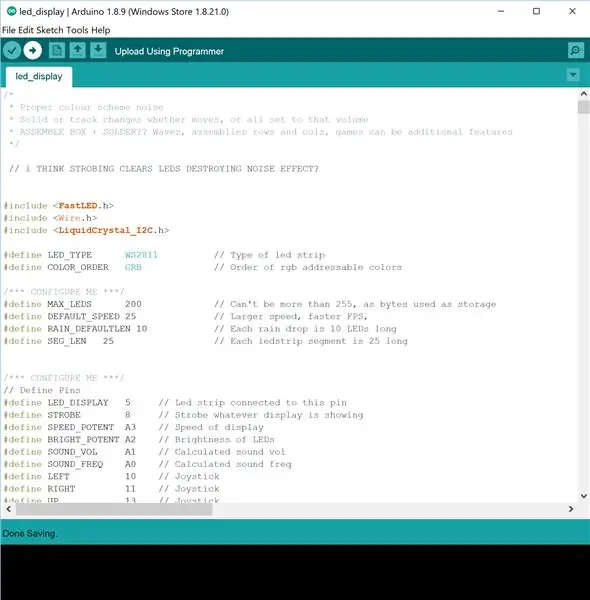
As áreas do programa suscetíveis de configuração são marcadas com / *** CONFIGURE ME *** /
Você pode facilmente alterar / configurar as seguintes áreas do programa:
- Os pinos aos quais os componentes estão conectados
- O tamanho das LEDStrips individuais
- Número total de LEDs nas tiras em geral
- Os modos que você deseja permitir para o programa
- O comprimento das gotas de chuva para o efeito de chuva.
Os pinos e o número total de LEDs são essenciais para acertar e fazer o código funcionar com a sua versão do circuito eletrônico discutida nas etapas anteriores. Também é útil para que você possa testar diferentes modos de exibição, definindo-os durante a inicialização do código, em vez de ter que construir e conectar todos os botões de joystick, modo e configuração.
Envio
Depois de definir os números PIN corretos para os componentes, tamanho da tira e número de LEDs, você pode fazer o upload do programa para o Arduino pressionando upload. Esperançosamente, você já fez isso neste ponto como uma coisa natural durante os testes. Conecte a fonte de alimentação externa de 5 V e você estará pronto para ir.
Depurando
Se o LEDStrip / Console não estiver funcionando conforme o esperado, há uma série de causas potenciais.
O LEDStrip está completamente / parcialmente desligado:
- Verifique se o interruptor LEDStrip está ligado,
- Se você estendeu a faixa e os últimos vários segmentos finais do LEDStrip não acenderem, isso provavelmente se deve a uma conexão com defeito. Verifique suas conexões para juntas secas e revenda, tente mudar a ordem das tiras e, se for uma conexão com fio, tente trocar uma conexão com fio por outra.
O brilho da tela LCD está baixo / as cores do LEDStrip estão erradas:
- Verifique se a conexão de alimentação externa está ligada / conectada corretamente. Quando a energia está baixa, nem todas as cores dos LEDs RGB acendem de forma consistente e a tela LCD tem dificuldade para se iluminar.
- As cores também podem estar erradas se a configuração do tamanho, por exemplo, 250x1 do programa não reflete o arranjo de LED da vida real.
- Na pior das hipóteses, você pode alterar o programa para reduzir o número de faixas iluminadas.
Terribilidade aleatória
Como último recurso, Serial.prints comentados foram deixados em todo o código, removê-los fornecerá feedback sobre vários componentes e estados internos do programa.
Uma situação provável é que uma entrada que deveria ser aterrada, tenha sido desconectada e deixada flutuando, isso criará disparos de eventos falsos (leitura de pino oscilando aleatoriamente entre FALSO e VERDADEIRO) e comportamento imprevisível do programa.
Alterações do programa
Outras áreas de possíveis alterações são marcadas com / ** CHANGE ME ** /
Essas áreas são exemplos de onde você pode adicionar suas próprias personalizações:
- Adicionar novas opções de paleta de cores
- Adicione novos efeitos, por exemplo cintilar
- Adicionar novos jogos
Estas são apenas sugestões, sinta-se à vontade para alterar o código como desejar.
Etapa 8: Extensão 2: OpenProcessing

** No momento em que este artigo foi escrito, esse recurso ainda não estava implementado, portanto, esta etapa tem como objetivo destacar planos / manifestações futuras deste projeto e destacar a importância de estender o LEDStrip para permitir exibições de matriz. **
Uma das razões pelas quais eu estava tão animado por estender o LEDStrip permitiu que ele fosse organizado como uma matriz, foi que ter uma tela abre muitas oportunidades para mapear visualizações 2D de outro software para o Arduino HW.
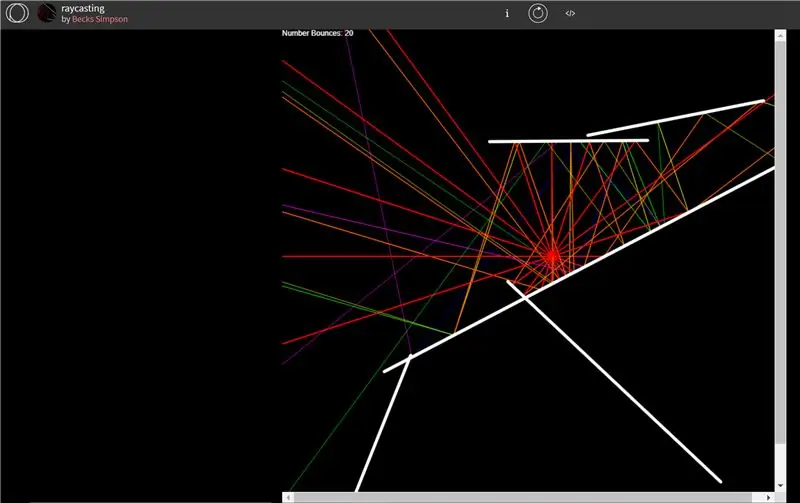
OpenProcessing é uma comunidade de gráficos interativos 2D com base na linguagem de processamento. Usando uma função de impressão serial simples, a aparência de cada quadro pode ser transmitida pixel por pixel para o Arduino. Portanto, pode haver um modo futuro para o console, onde o Arduino apenas escuta a conexão serial e apenas atualiza a matriz de LED quadro a quadro de acordo com a animação especificada pelo programa de processamento. Isso tem muitas vantagens, pois o Processing é uma linguagem especializada para as artes visuais e é fácil de aprender, tornando muito rápida a criação de visualizações de arte complexas. Ele também move a complexidade de memória e processamento para seu computador com o Arduino comparativamente limitado de memória / capacidade de processamento, tendo apenas que lidar com as informações passadas pelo serial.
Ao terceirizar as visualizações do seu display de LED para uma biblioteca pré-existente de efeitos gráficos 2D, as possibilidades são infinitas. Verifique o catálogo openprocessing.org para se inspirar.
Recomendado:
Temperatura do display do Arduino no display LED TM1637: 7 etapas

Arduino Display Temperature on TM1637 LED Display: Neste tutorial, aprenderemos como exibir a temperatura usando LED Display TM1637 e sensor DHT11 e Visuino. Assistir ao vídeo
Use um Display Grande e 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: 6 etapas

Usare Un Display Grande a 4 Cifre 8886 Display Com Wemos ESP8266 Arduino NodeMCU: Este programa é um simples exemplo que mostra como colégio um display do tipo 8886-Display e, por nostra, um Wemos D1 - ma potrebbe essere un Arduino ou um NodeMCU o qualsiasi altro microcontrollore che state using per un progetto.Esi
Display TTGO (colorido) com Micropython (display TTGO T): 6 etapas

Display TTGO (colorido) com Micropython (display TTGO T): O display TTGO T é uma placa baseada no ESP32 que inclui um display colorido de 1,14 polegadas. A prancha pode ser comprada por um prêmio de menos de 7 $ (incluindo frete, prêmio visto no banggood). É um prêmio incrível para um ESP32 incluindo um display.T
Regulador de tensão da placa de ensaio com display / Regulador De Voltagem Com Display Para Placa De Ensaio: 8 etapas

Regulador de Tensão da Placa de Teste com Display / Regulador De Voltagem Com Display Para Placa De Ensaio: Adquira os componentes necessários que constam na lista anexa (existem os links para comprar ou veja suas características). lá os links para poderem comprar ou ver as caracteristicas d
Arte audiovisual . Estilo FOTC: 7 etapas (com imagens)

Arte audiovisual …. Estilo FOTC: Este instrutível é baseado em um que eu postei anteriormente, Arte do Palestrante e foi feito para minha esposa e como um tributo ao melhor duo de paródia folk, The Flight of the Conchords. Se você nunca ouviu falar da FOTC, verifique-os abaixo. Eu vou te mostrar ho
