
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.



ScriptBox é um dispositivo baseado em arduino, reconhecido pelo computador como um teclado, que pode ser usado para injeção de teclas.
As vantagens de usar o ScriptBox são:
- Você pode usar um pino para desbloquear o ScriptBox para que só você possa usá-lo
- Você pode ter quantos scripts quiser
- Você pode visualizar o estado atual do seu ScriptBox (rodando, erro, standby etc.) com a ajuda do Led RGB
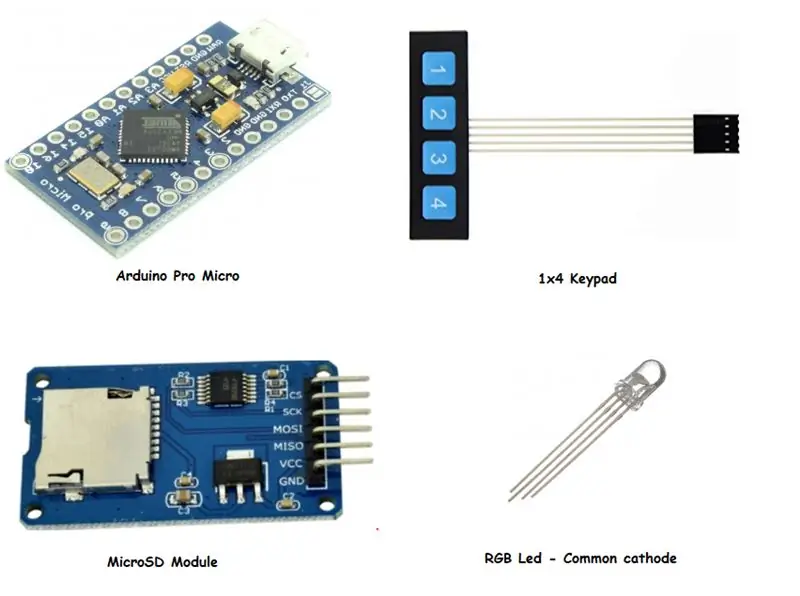
Etapa 1: Peças necessárias para fazer o ScriptBox
Se você deseja construir seu próprio ScriptBox, você precisará das seguintes partes:
- Arduino Pro Micro
- Módulo MicroSd
- Teclado 1x4
- Led RGB - Cátodo Comum
- Resistor 3 x 330 Ohm (usei um resistor de 220 Ohm, mas a luz emitida pelo Led RGB é muito poderosa e desconfortável
- Caixa impressa em 3D (mais informações serão fornecidas)
- Cartão microSD
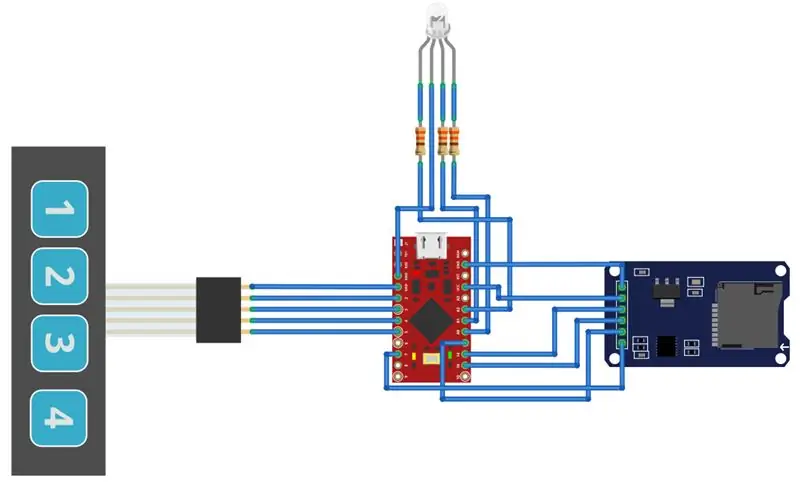
Etapa 2: Diagrama de conexões

Eu fiz as seguintes conexões:
Teclado 1x4 - Arduino Pro Micro
pino 1 com pino 2
pino 2 com pino 3
pino 3 com pino 4
pino 4 com pino 5
pino 5 com GND
RGB Led - Arduino Pro Micro
GND com GND
Os 3 pinos do Led RGB (utilizando os resistores - ver diagrama) com 18, 19, 20 (A0, A1, A2) pinos do Arduino.
Obs: Caso não encontre a ordem correta de conexão dos pinos, o Led RGB representará diferentes estados do ScriptBox com cores diferentes das que escolhi. Por exemplo: Em vez de mostrar uma luz vermelha quando o pino estava errado, ele mostrará uma luz azul. Para corrigir isso, você tem 2 opções:
1. Modifique a inicialização dos pinos Led RGB no código da Etapa 4 (sugerido):
// Pinos Led RGB
redPin int = 18; int greenPin = 19; int bluePin = 20;
Portanto, se você tiver a cor azul quando o pino estava errado em vez do vermelho, você pode mudar para esta configuração:
// Pinos Led RGB
int redPin = 20; int greenPin = 19; int bluePin = 18;
2. Tente encontrar a ordem correta de conexão do pino
Módulo MicroSD - Arduino Pro Micro:
GND com GND
VCC com VCC
MISO com MISO (pino 14)
MOSI com MOSI (pino 16)
SCK com SCLK (pino 15)
CS com pino 7
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): 6 etapas

Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): Quer assustar seus amigos e fazer barulho no Halloween? Ou apenas quer fazer uma boa pegadinha? Esta tela pop-out de zumbis pode fazer isso! Neste Instructable, vou ensiná-lo a criar facilmente zumbis usando o Arduino. O HC-SR0
