
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Sou aluno da Howest Kortrijk e no primeiro ano temos que provar nossas competências com base em um projeto que tivemos que desenvolver nós mesmos.
Para o meu projeto, escolhi um sistema de “persianas inteligentes” que funcionaria de forma autônoma com base na entrada do usuário.
Recursos:
- Funciona de forma totalmente autônoma, exceto para a entrada inicial do usuário.
-
Mude o comportamento com base em "regras" como
- 'Fechar entre X AM e Y PM'.
- 'Fechar quando a temperatura ultrapassar x ° C'.
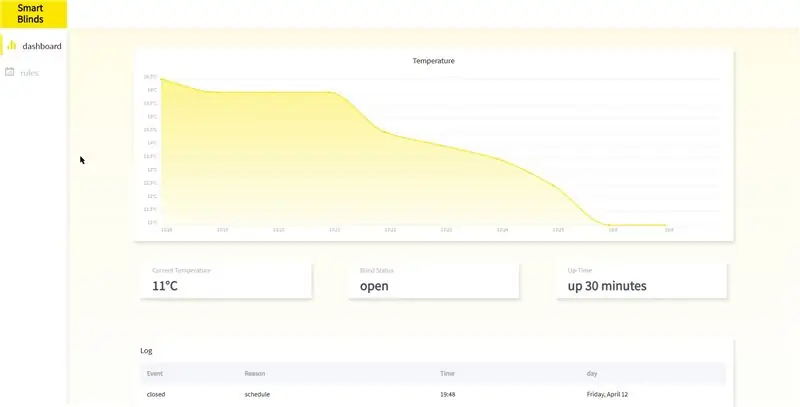
- Gráfico com temperatura dos últimos 10min.
Suprimentos
- Raspberry Pi
- tela de LCD
- sensor de temperatura
- interruptor de palheta
- tábua de pão
- sensor de brilho
- MCP3008
- motor de passo
- Driver de passo ULN2003
- potenciômetro
- resistores
- materiais de construção comuns
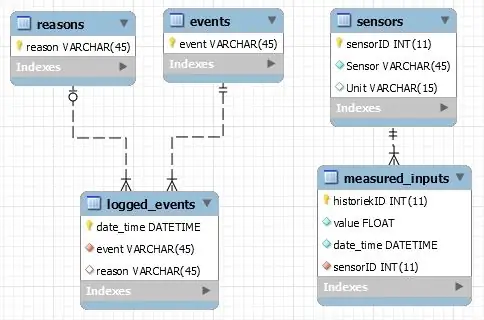
Etapa 1: o banco de dados

O que nós queremos?
- todos os nossos sensores em um só lugar
- todos os nossos dados medidos em um só lugar
- todos os eventos ocorridos (no caso de ocorrerem problemas)
Como resolvemos isso?
- Uma mesa com todos os eventos possíveis
- Uma mesa com o log (eventos ocorridos)
- Uma mesa com os sensores
- Uma mesa com os dados medidos
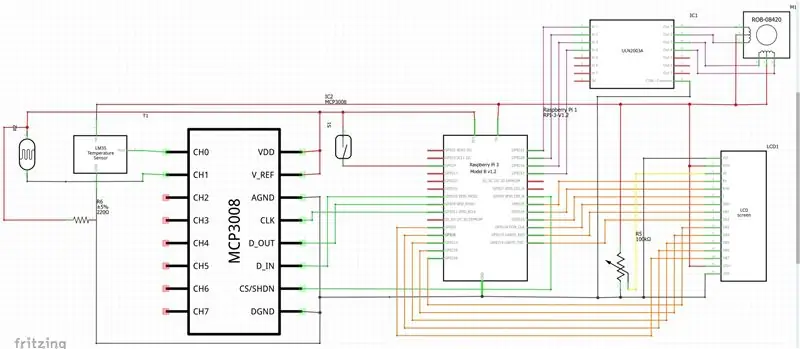
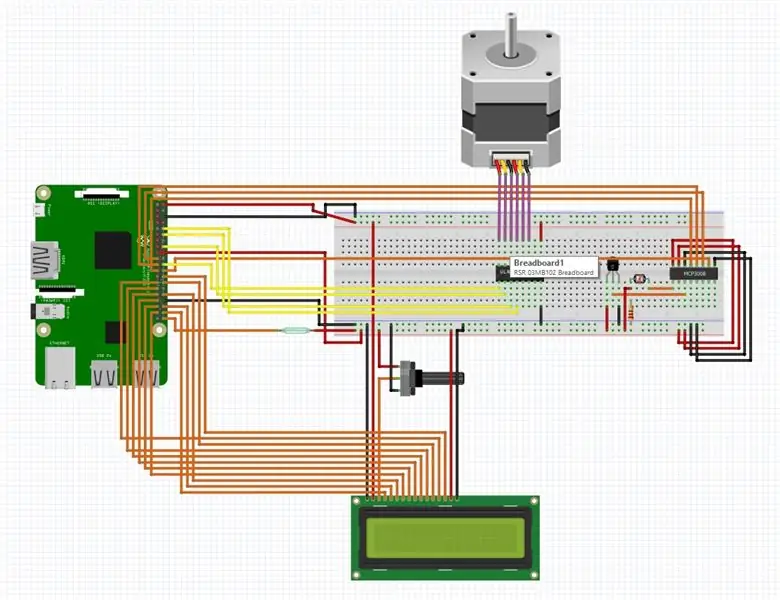
Etapa 2: Criar um Esquema Fritzing


Esta etapa não é necessária, mas altamente recomendada. Planejar seu trabalho com antecedência é sempre uma boa ideia e economizará muito tempo depois, quando algo parar de funcionar.
Etapa 3: Comece a projetar seu front-end

Se você não sabe quais dados deseja exibir, não será capaz de fazer seu back-end com eficiência.
Use Figma ou Adobe XD para criar um protótipo de seu site.
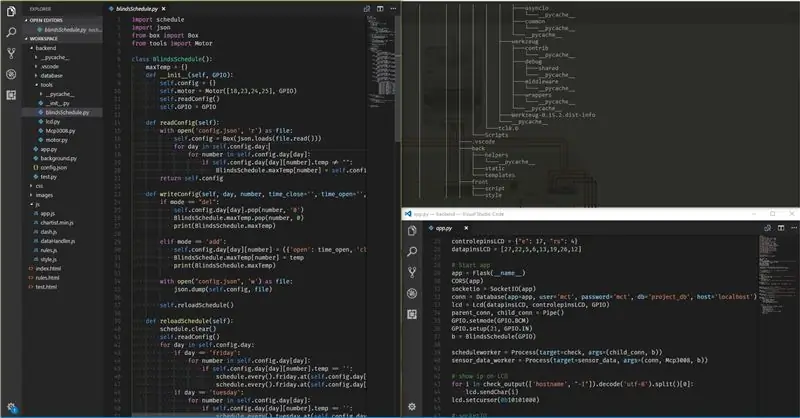
Etapa 4: Programação

Existem várias maneiras de chegar à mesma conclusão. O meu é apenas um deles. Você pode encontrar minha tomada aqui.
Etapa 5: construção e teste
você tem um plano.
Você tem o hardware.
você tem um frontend.
Você tem um back-end.
Agora crie um invólucro para sua engenhoca e comece a integrar tudo que você fez.
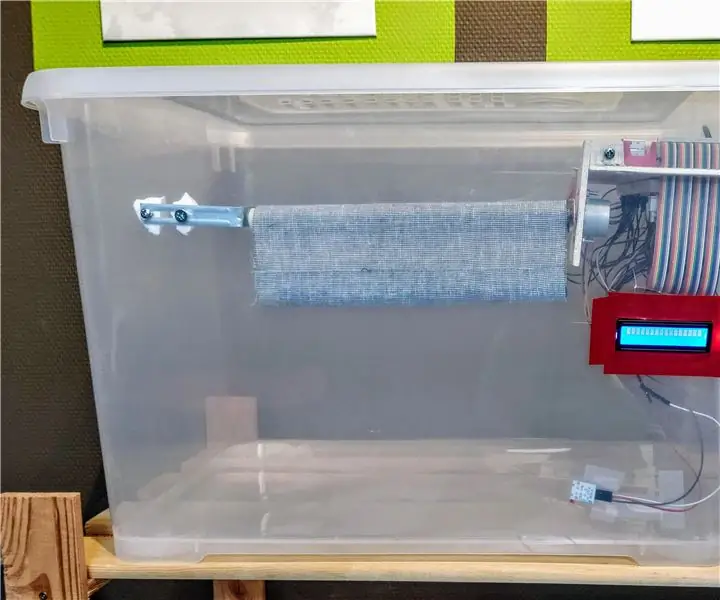
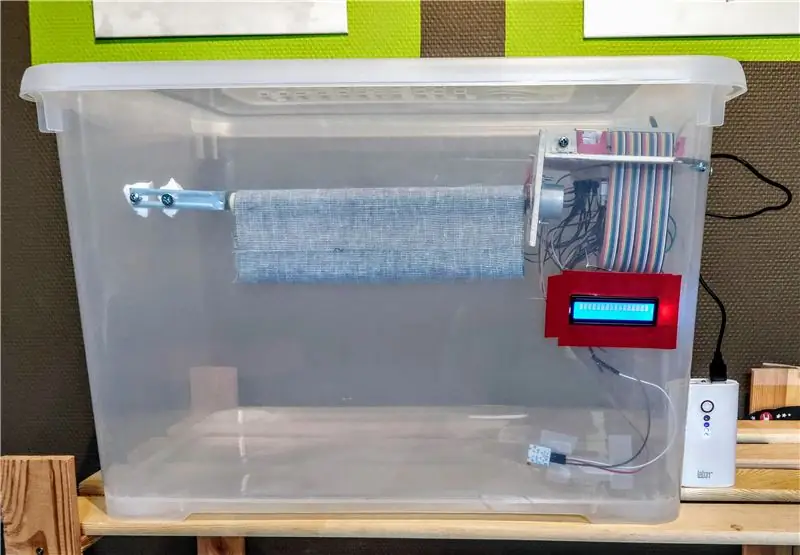
Usei uma caixa de plástico e madeira barata como suporte por ser um protótipo simples, mas você pode integrá-lo diretamente em sua casa se desejar.
Quando tudo estiver dito e feito, você pode começar a testar, tente usar todos os recursos em todas as ordens possíveis para ter certeza de que não há problemas.
Recomendado:
Projeto do oscilador baseado no modo de corrente para amplificadores de potência de áudio Classe D: 6 etapas

Projeto do oscilador baseado no modo atual para amplificadores de potência de áudio Classe D: Nos últimos anos, os amplificadores de potência de áudio Classe D tornaram-se a solução preferida para sistemas de áudio portáteis, como MP3 e telefones celulares, devido à sua alta eficiência e baixo consumo de energia. O oscilador é uma parte importante da classe D au
Projeto IoT - Sistema Detector De Fumaça: 5 etapas

Projeto IoT - Sistema Detector de Fumaça: IntroduçãoO Sistema Detector de Fumaça consiste em uma solução IoT com o objetivo de permitir o monitoramento de alarmes de incêndio de residências através de um aplicativo Android. O projeto é baseado em um microcontrolador que se comunica com a nu
Tutorial Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: 4 Passos (com Fotos)

Tutorial Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: No desenvolvimento desse projeto foi aproveitado uma plataforma hibrida, sem a necessidade de acessar os recursos de plataformas nativas do Android ou do IOS. Foi usado um computador tipo notebook com windows 10. Essa plataforma chama-se Ionic, q
Iniciando uma Smart Home - Projeto Final: 6 etapas

Iniciando uma Smart Home - Projeto Final: Projeto apresentado é parte do projeto final do curso de IoT projetado para Smart Home.O projeto define a seguir é parte do projeto final a ser apresentado no curso de IoT aplicada a Smart Home, que consiste de sensores e atuadores conec
Gravador alimentado por USB! Este projeto pode queimar plásticos / madeira / papel (o projeto divertido também deve ser uma madeira muito fina): 3 etapas

Gravador alimentado por USB! Este projeto pode queimar através de plástico / madeira / papel (projeto divertido também deve ser madeira muito fina): NÃO FAÇA ISSO USANDO USB !!!! Eu descobri que isso pode danificar seu computador com todos os comentários. meu computador está bem tho. Use um carregador de telefone 600ma 5v. Eu usei isso e funciona bem e nada pode ser danificado se você usar um plugue de segurança para interromper a alimentação
