
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.



Onde a divisão de trabalho das abelhas manteve-se em uma progressão constante por 25 milhões de anos … nosso superorganismo humano se tornou mais complexo e em todas as direções … daí o contador de abelhas … Por: thomashudson.org
Veja o design aprimorado aqui: Honey Bee Counter II
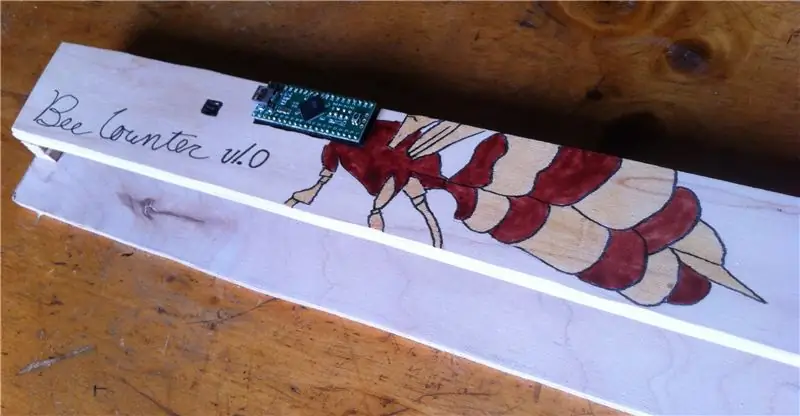
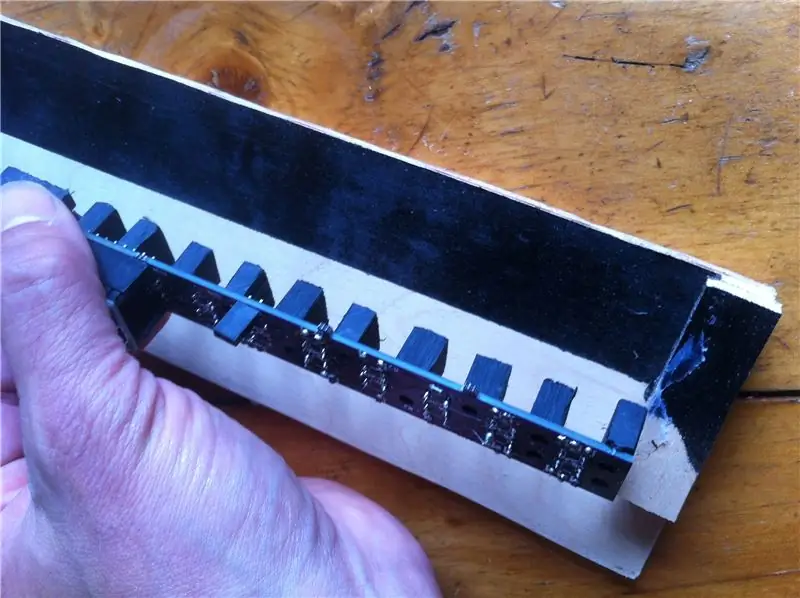
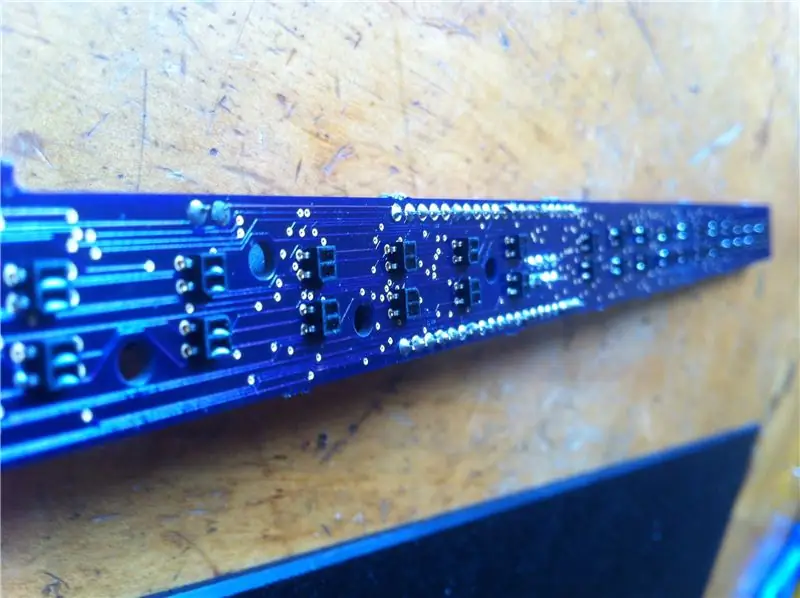
28/04/19 - Estou me aprofundando neste projeto novamente. Faz tanto tempo que sinto o último design que pretendo fazer algumas melhorias. O preço das placas de circuito impresso (PCBs) caiu um pouco, então estou fazendo uma grande placa de sensor, 24 portas e cerca de 14,5 "de comprimento para percorrer todo o corpo da colmeia. Também cerca de ~ 1,5" de largura para bloquear qualquer IR do sol. Deixe-me saber se você tiver alguma dúvida / ideia.
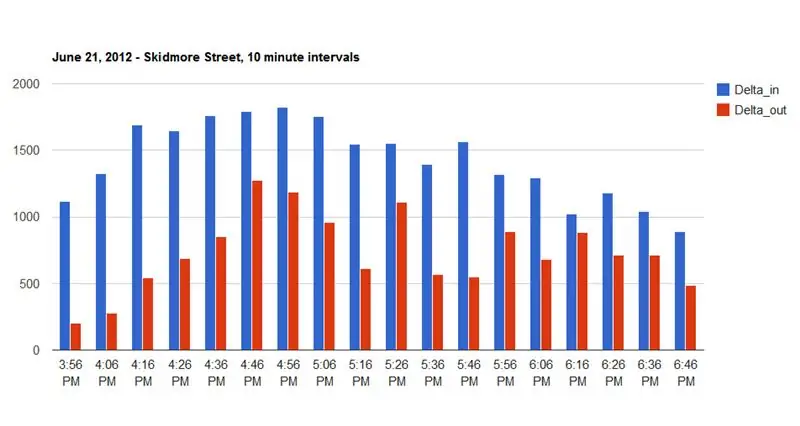
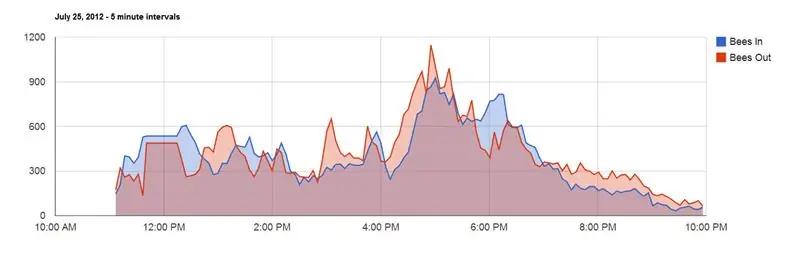
Dados ao vivo de - 25 de junho de 2012 Abandonei os dados ao vivo … minha versão 2 tem um cartão SD e estou fazendo parceria com uma universidade para fazer algumas pesquisas … sinta-se à vontade para fazer seu próprio detector de enxame habilitado para WIFI e eu ' adoraria ser parceiro de alguém que deseja vendê-los para as massas.
Etapa 1: Manifesto



Bee Counter - Versão 2, 14 de outubro de 2012 - registro de dados micro SD - relógio em tempo real DESLIGA o contador à noite para energia reduzida - desacoplou os LEDs do microcontrolador para reduzir a energia média para 6,6 ma quando não estiver em uso - bateria pequena durará por meses - energia de célula solar pronta - sensores de temperatura ilimitados - podem fazer estimativas do tamanho da abelha (trabalhador x drones) e, portanto, monitorar a atividade do drone / trabalhador - modelos de torneiras ou portões impressos em 3D - para venda completa sem bateria $ 400 ou faça seu própria (veja abaixo) Aqui estão as especificações para a Versão 1. Isso detalha a versão 1, que pode ser facilmente atualizada para a versão 2, embora eu não tenha fornecido planos completos. - 95% de precisão - Funciona sem energia USB - deve ser resistente à chuva com uma tampa superior - as abelhas se adaptam à nova abertura em alguns minutos - monitoramento em tempo real no Google Docs - A conexão USB despeja dados em seu arquivo de texto do laptop Aqui estão os planos para construir seu próprio. Existem instruções gerais para prototipagem ou você pode ir para a página de circuito e copiar minha placa e circuito exato. 1. Compre alguns sensores infravermelhos (IR) - Sparkfun: https://www.sparkfun.com/products/9542 - Obtenha alguns resistores de 30K 50K e 100K para testar a sensibilidade da entrada digital. - Obtenha alguns 10, 20, e resistores de 50 ohm para alimentar o LED IR 2. Faça um protótipo de suas peças com um Arduino - usei uma abelha morta em um fio - é um circuito fácil 3. Selecione um microcontrolador… Usei o Teensy ++ - mesma interface de usuário do Arduino.. - tem 46 entradas / saídas, - é barato e - projetado localmente aqui em Portland.. 4. Projete sua placa de circuito impresso com EAGLE gratuitamente - eu fiz uma aula de 4 horas em dorkbotpdx.org aqui em Portland. o software é gratuito. - imprima-o através do dorkbot em Portland $ 45 por 3 placas 5. junte tudo - solde seus componentes na placa - calibre seus sensores - ajuste sua programação Custo bruto e componentes para minha placa ~ $ 110 - Placa de circuito impresso $ 45 - qty (44) Sensores IV QRE1113 $ 33 - Teensy ++ $ 24 - resistores e pinos $ 10 - meu tempo $ ai! Envie-me uma mensagem se estiver interessado em eu montar um kit, pois provavelmente custaria US $ 130 se você mesmo quiser fazer a solda e a cola quente!
Etapa 2: Circuito



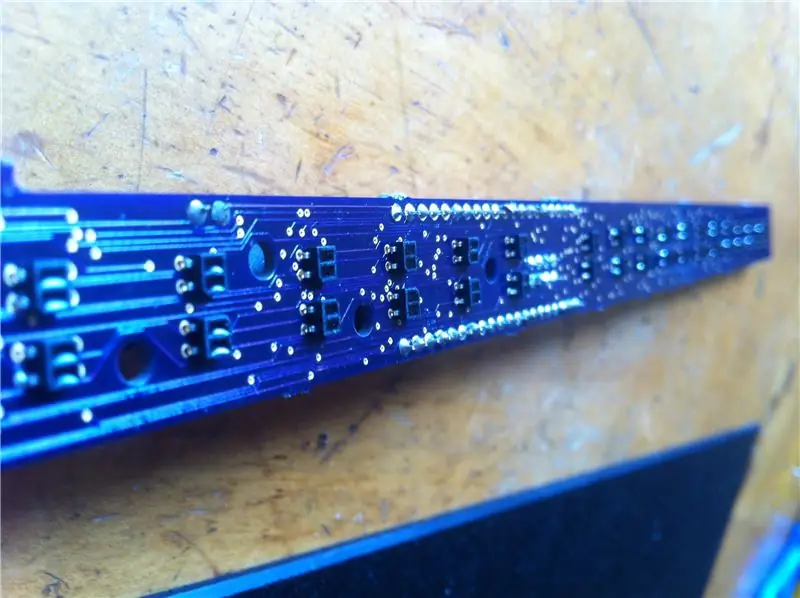
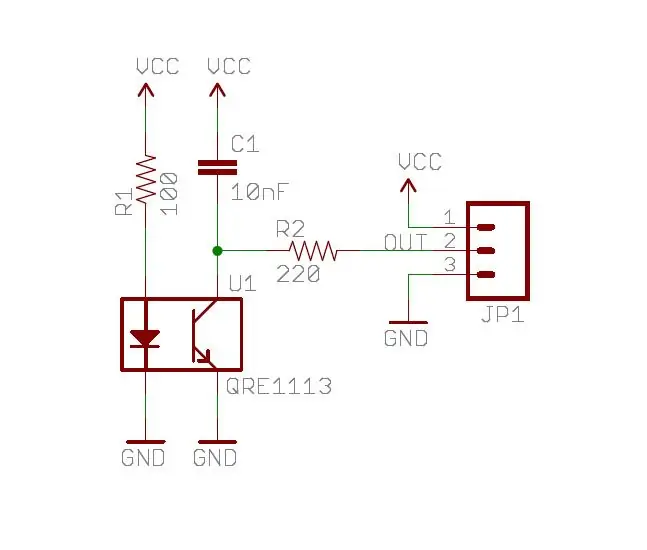
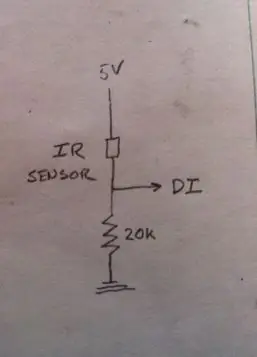
mais detalhes a seguir, mas é super simples… Sparkfun vende o sensor infravermelho ou sensor IR. É um LED E um Sensor! muito útil !. Quando a abelha passa por baixo do LED, a luz é refletida de volta para o sensor.. (é um transistor fotográfico) e aciona uma entrada digital para o Arduino.. (ou minúsculo no meu caso). Alinhei dois chips um ao lado do outro … conforme a abelha passa pelo portão se atingir o sensor interno primeiro … ela está saindo … se atingir o sensor externo primeiro, ela entrará. Mais sobre a programação … Veja o completo arquivos esquemáticos e GERBER anexados. - Usei 4 LEDs em série com um resistor de 10 ohm no final.. isso equivale a uma queda de 1,2 volts por LED. - você pode verificar a queda de tensão do seu LED com uma ferramenta da web online como esta - se você acabar construindo a mesma configuração que a minha, pode obter os sensores IR por um pouco mais barato através do Digikey aqui. - A Pololu também vende os mesmos sensores IR em uma placa (array) e eles têm código e exemplos aqui. - de acordo com o grande esquema abaixo, usei resistores de 100k ohm para aterrar. isso aumenta a sensibilidade. Se você usar um resistor menor, ele se tornará menos sensível. É um fototransistor NPN. Custo aproximado e componentes para minha placa ~ $ 110 - Placa de circuito impresso $ 45 - qty (44) Sensores IV QRE1113 $ 33 - Teensy ++ $ 24 - qty (11) 10 ohm 0805 resistores - qty (44) 100k 0805 resistores - 26 cabeçalhos e 26 alfinetes para prender o Teensy à placa $ 3 - meu tempo $ ai! Envie-me uma mensagem se estiver interessado em eu montar um kit, pois provavelmente custaria US $ 150 se você mesmo quiser fazer a soldagem e a cola quente!
Etapa 3: Programação - Fácil

O Teensy é programado em Arduino… ou C ++ mas estou um pouco familiarizado com o Arduino… O código está anexado abaixo. / * Isso é para os dois primeiros gateways: A e B. * / // essa constante não muda: const int ain = 44; // pino 44 é a primeira entrada digital para o Gate A const int aout = 45; // pino 45 é a segunda entrada digital para o Gate A const int bin = 42; // mesmo para o Portão B const int bout = 43; // o mesmo para o Gate B // As variáveis serão alteradas: int ins = 0; // conta entradas e saídas int outs = 0; int ai = 0; // Status do 1º pino do Gate A int lai = 0; // Gate A último status do primeiro pino int ao = 0; // Status do segundo pino do Gate A int lao = 0; // Gate A último status do 2º pino int bi = 0; int lbi = 0; int bo = 0; int lbo = 0; contagem interna = 0; // isso apenas testa se houve uma mudança em nossa contagem de abelhas int lcount = 0; void setup () {// inicializa o pino do botão como uma entrada: pinMode (ain, INPUT); pinMode (aout, INPUT); pinMode (bin, INPUT); pinMode (luta, INPUT); // inicializa a comunicação serial: Serial.begin (38400); // um pouco diferente do Arduino aqui…. 38400} void loop () {// ler o pino de entrada do botão: ai = digitalRead (ain); ao = digitalRead (aout); bi = digitalRead (bin); bo = digitalRead (ataque); if (lai! = ai) {// tem o status se o primeiro pino mudou? if (ai> ao) {// se sim, a abelha está entrando ou saindo? ins ++; // se for entrar, adicione uma abelha ao ins}} if (lao! = ao) {if (ao> ai) {outs ++; }} if (lbi! = bi) {if (bi> bo) {ins ++; }} if (lbo! = bo) {if (bo> bi) {outs ++; }} lai = ai; // atualiza o último status lao = ao; lbi = bi; lbo = bo; contagem = entradas + saídas; if (lcount! = count) {// se a contagem mudou, imprimimos a nova contagem Serial.print ("number In:"); Serial.println (ins); Serial.print ("número de saída:"); Serial.println (saídas); lcount = count; }} Eu adicionei uma sequência debeebouce. Aqui está o vídeo de calibração mais recente de hoje 26/06/12. É 91% preciso, mas ainda há um pouco de espaço para melhorar:
Etapa 4: registro de dados no Google Docs



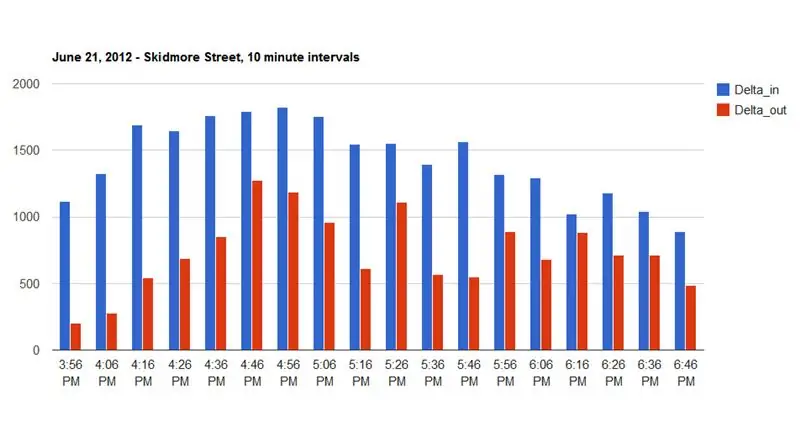
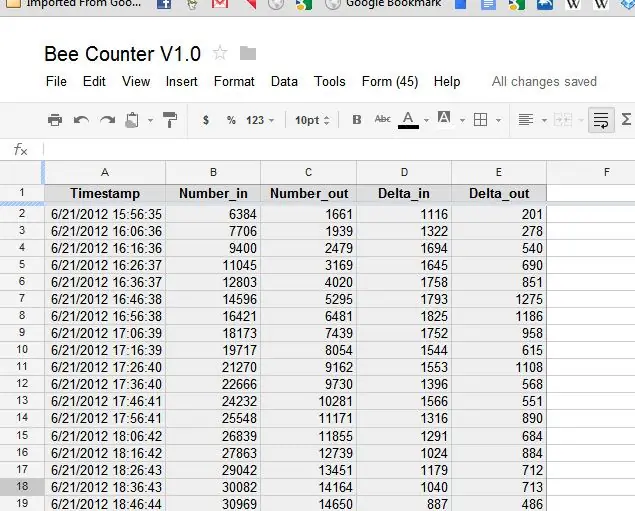
Usei o Processing para carregar os dados em tempo real através de um laptop …… Aqui estão os primeiros dados que recebi… - Data ao vivo a partir de hoje, 25 de junho de 2012 Os valores são carregados através do código em anexo. A ideia geral é usar um link 'formkey' que é acessado ao preencher um formulário do Google Docs. 1) faça login no google docs 2) crie um novo FORM com tantas entradas quanto você tiver pontos de dados 3) vá para o 'formulário ativo' e analise o código-fonte … procure o 'formkey' e os identificadores de entrada … aqui está o que Eu descobri: 4) é fácil descobrir uma vez que você obtém o código-fonte e começa a cortar e colar valores direto no seu navegador para testar suas afirmações … tente é muito poderoso.. Em Processing (você provavelmente pode postá-lo diretamente do Arduino, mas Pensei em tentar em Processing..) String docs = new String [8]; // esta 'string' apenas coloca todas as partes do URL juntas de 0 a 7 ou 8 no total…. docs [0] = "https://docs.google.com/spreadsheet/formResponse?formkey=dHNHNWtZQ3lJSzFCZ1kyX0VVVmU0LUE6MQ&ifq&entry.0.single="; // esta é a chave do formulário do código-fonte do FORM docs [1] = pares [1]; // este é meu primeiro ponto de dados # de abelhas IN. docs [2] = "& entry.1.single ="; // isso diz ao google doc que minha primeira minha segunda variável vem a seguir … pesquise o código-fonte para descobrir, mas será semelhante … docs [3] = pares [3]; // esta é a segunda variável # de abelhas OUT. docs [4] = "& entry.2.single ="; // isso diz ao google doc que minha terceira variável vem a seguir.. docs [5] = Delta_in; // Número de abelhas menos o último número de abelhas em docs [6] = "& entry.4.single ="; docs [7] = Delta_out; String docs2 = junção (docs, ""); loadStrings (docs2); // uma vez que você junta todos esses bits, ele posta sua planilha !! … teste seus próprios bits em seu navegador … Eu tenho que postar a cada 5-10 minutos … Eu anexei o código de processamento … Eu ainda preciso alterar as variáveis INT para FLOAT porque depois de algumas horas os valores ultrapassam 32.000 abelhas !!! woops..
Recomendado:
Tire ótimas fotos com um iPhone: 9 etapas (com fotos)

Tire ótimas fotos com um IPhone: a maioria de nós carrega um smartphone conosco para todos os lugares atualmente, por isso é importante saber como usar a câmera do smartphone para tirar ótimas fotos! Só tenho um smartphone há alguns anos e adoro ter uma câmera decente para documentar coisas que eu
Honey Bee Counter II: 5 etapas

Honey Bee Counter II: 18/03/2020 - novo instrutível … https://www.instructables.com/id/Easy-Bee-Counter/12/21/2019 O projeto que não morre! … Fiz algumas atualizações neste design. Só estou terminando este design, mas queria começar a empurrá-lo para fora. Esta versão o
The Blissful Bumble Bee: 8 Passos (com Imagens)

The Blissful Bumble Bee: uma feliz abelha que espalha saúde por toda a internet! Estaremos construindo uma pequena abelha fofa que se move e conta uma curiosidade ou uma declaração de apoio quando você pressiona um botão na plataforma de streaming de robô Remo.tv . Você pode encontrar
Módulo Bluetooth Speedy Bee barato: 4 etapas

Módulo Bluetooth Speedy Bee barato: Speedy Bee é um aplicativo para IOS / Android para verificar / configurar placas de controle de voo. Descubra tudo sobre isso aqui: SpeedyBee link; fornece acesso fácil a controladores de voo sem o uso de um computador ou laptop, muito útil quando você está fora do fi
Honey Clicker - Mouse sem fio em Honey: 9 etapas

Honey Clicker - Mouse sem fio em Honey: Gostaria de apresentar a você o futuro do clique: O Honey Clicker. É um mouse sem fio funcional suspenso em mel que só é capaz de clicar com o botão esquerdo
