
Índice:
- Etapa 1: Etapa um: Criar jogador principal
- Etapa 2: Etapa dois: criar inimigos | R: Bugs
- Etapa 3: Etapa dois: criar inimigos | B: Worms
- Etapa 4: Etapa dois: criar inimigos | C: Vírus
- Etapa 5: Etapa dois: criar inimigos | D: Chefes do sistema de segurança
- Etapa 6: Etapa três: Criar fatores ambientais | R: Picos
- Etapa 7: Etapa três: criar fatores ambientais | B: Bombas Lógicas
- Etapa 8: Etapa três: criar fatores ambientais | D: +2 Saúde
- Etapa 9: Etapa três: criar fatores ambientais | E: Plataformas
- Etapa 10: Etapa três: criar fatores ambientais | F: Plataformas Trap
- Etapa 11: Etapa três: criar fatores ambientais | G: Firewalls
- Etapa 12: Etapa quatro: Criar objetivos | R: Notificações de nível
- Etapa 13: Etapa quatro: Criar objetivos | B: Backdoor
- Etapa 14: Etapa quatro: criar objetivos | C: Chave
- Etapa 15: Etapa quatro: Criar objetivos | D: Vitória
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Veja como fazer um jogo de plataforma simples em flowlab.io O jogo usado como exemplo neste tutorial pode ser jogado e sua programação visualizada e editada (mas não salva) neste link: https://flowlab.io/game/play / 1130006
Etapa 1: Etapa um: Criar jogador principal




Use o editor de sprites para criar o design do seu jogador. A partir daqui, adicione comportamentos de movimento, comportamentos de pacote de saúde e, se desejado, comportamentos de tiro de projétil. No pacote de saúde, adicione comportamentos que permitem que o jogador seja danificado por inimigos e objetos. As animações podem ser vinculadas a todos esses comportamentos.
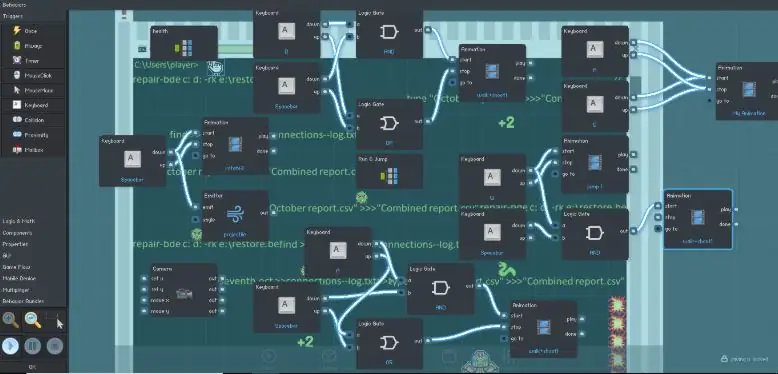
^ Um exemplo dos comportamentos finais de um personagem de jogador. O movimento básico vem em um pacote pré-embalado ajustável, as teclas podem receber animações e / ou projéteis, a saúde é complicada, então é mantida em um pacote separado para fins de organização. Esta programação parece complicada, mas a maior parte da complexidade aqui vem do uso de portas lógicas para estabelecer o que tem prioridade quando as teclas são pressionadas e as animações / ações ocorrem.
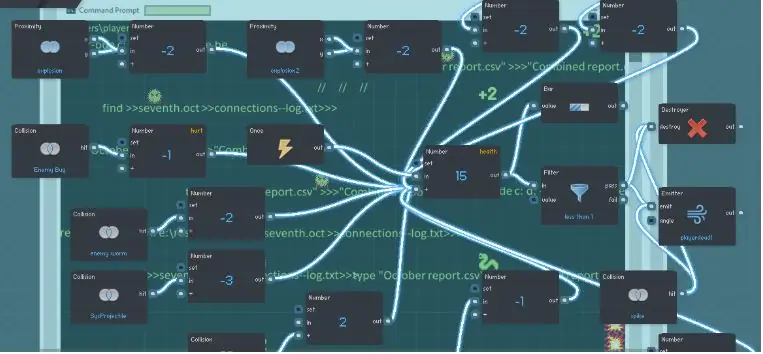
^ Parte dos comportamentos de saúde deste personagem do jogador. Quando um objeto "fere" o personagem do jogador, o comportamento não é programado no inimigo / objeto, mas no personagem, onde interagir com o inimigo / objeto remove parte da "saúde" do jogador e quando a saúde chega a zero, comportamentos como como pausar e terminar o jogo pode ser aplicado.
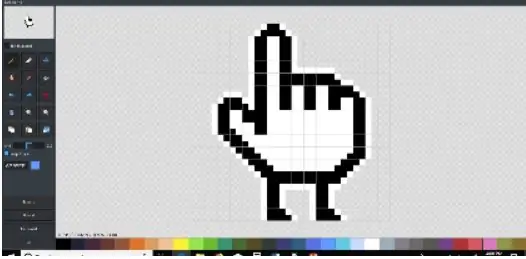
^ As aparências dos objetos podem ser editadas usando o editor de pixel art do flowlab.io ou enviando suas próprias imagens para o editor de pixel art do flowlab.io
^ No mesmo editor, animações podem ser criadas para uso por esse objeto, como o ciclo de caminhada acima
Etapa 2: Etapa dois: criar inimigos | R: Bugs



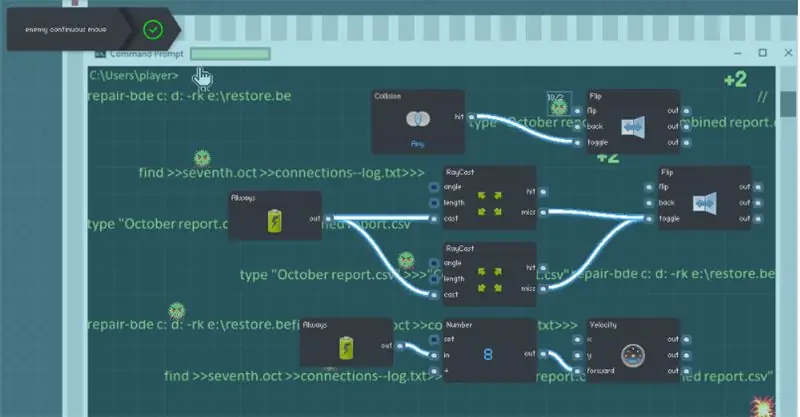
Use o editor de sprites para criar o design do seu inimigo, neste caso um bug. A partir daqui, adicione comportamentos para fazer o inimigo se mover. Para esse inimigo, criamos um pacote de comportamento de movimento contínuo e comportamentos que permitem que projéteis e colisões aéreas o destruam.
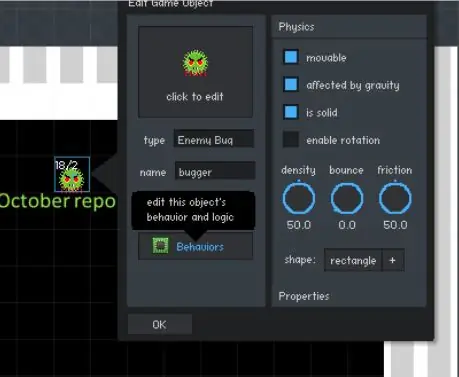
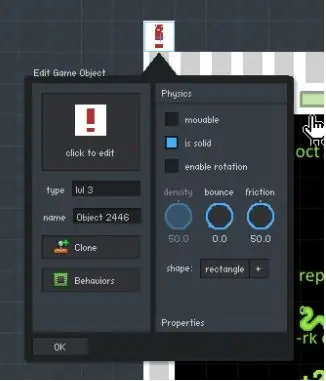
^ Edite o comportamento do objeto depois de criá-lo, clicando no objeto e clicando em “comportamentos”
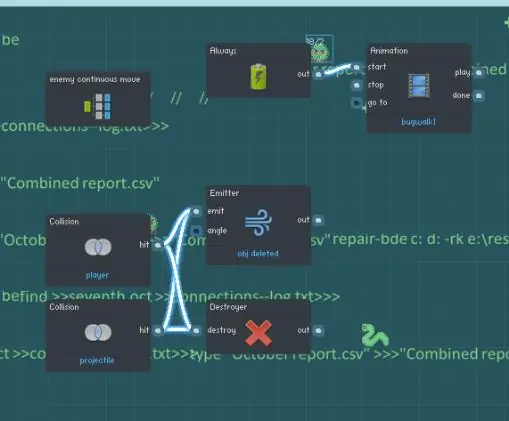
^ A animação e os comportamentos que permitem ao jogador atirar ou pular no bug para destruí-lo
^ A animação que faz o bug parecer andar para frente e para trás. Na realidade, ele é programado para se mover continuamente para a frente e apenas muda a direção em um cronômetro. No meio, você verá “RayCast”. Esta programação faz com que o bug gire se um raio invisível que está projetando detectar que ele está prestes a cair de um penhasco.
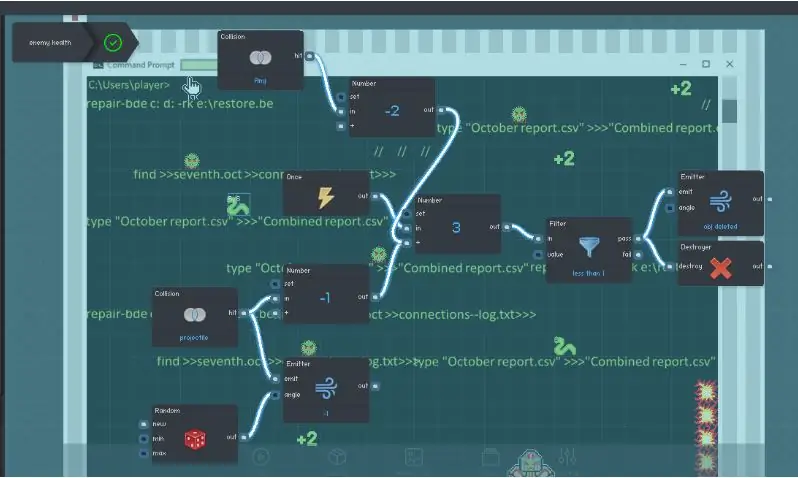
Etapa 3: Etapa dois: criar inimigos | B: Worms

Use o editor de sprites para criar o design do worm inimigo. A partir daqui, adicione o pacote de comportamento de movimento contínuo que você acabou de criar para o bug.
^ A diferença entre este inimigo e o bug é que criamos um pacote de saúde inimigo que subtrai uma quantidade fixa de um valor que atribuímos ao worm (aqui 3) quando ele toca projéteis e colisão aérea, excluindo o worm quando esse valor atinge zero, dando assim ao worm 3 saúde. Os dois comportamentos no canto inferior esquerdo criam um intangível “-1” gerado em um ângulo aleatório ao redor do worm quando ele é atingido: isso permite ao jogador saber que está causando danos ao worm.
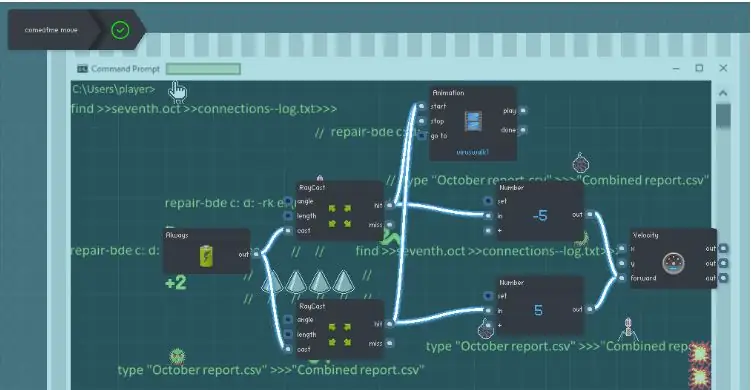
Etapa 4: Etapa dois: criar inimigos | C: Vírus

Use o editor de sprites para criar o design do vírus inimigo. Adicione o pacote de saúde do inimigo que você já fez, que permite ao vírus receber danos de projéteis e colisão aérea, aumentando a quantidade de saúde que tem para 4 para torná-lo mais perigoso. Em vez de adicionar o pacote de movimento contínuo novamente, criamos um novo pacote para um tipo diferente de movimento.
^ Neste pacote de movimento, adicionamos comportamentos que fazem com que o vírus persiga o jogador quando estiver no mesmo nível dele. Fizemos isso usando “Raycast”, a mesma coisa que impede que os inimigos corram de penhascos no feixe de movimento contínuo. Nesse caso, se o raio invisível enviado pelo vírus detectar o jogador, o vírus se moverá nessa direção.
Etapa 5: Etapa dois: criar inimigos | D: Chefes do sistema de segurança



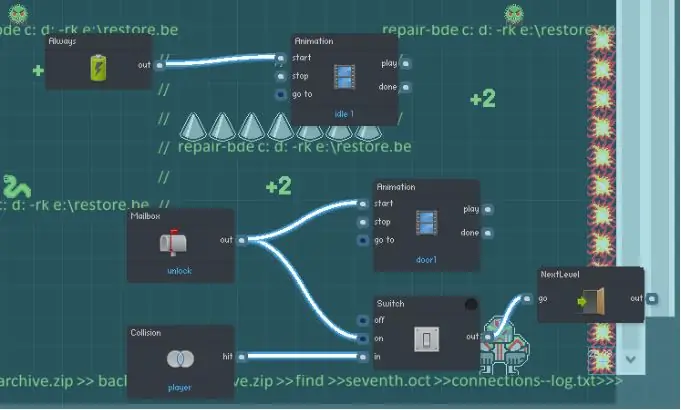
Use o editor de sprite para criar o design do chefe do seu sistema de segurança. A partir daqui, adicione o pacote de saúde do inimigo que permite ao chefe receber dano de projéteis, dando a ele 35 de saúde, pois é um inimigo principal. No mesmo pacote, adicione um comportamento de destruição que permite ao chefe largar o objeto da chave backdoor quando destruído (entrarei em detalhes sobre a chave mais tarde). Em seguida, adicione os comportamentos de movimento com base em um raycast, como o vírus, para que o chefe se mova em direção ao jogador. Agora, queremos que o chefe apareça várias vezes, mas com dificuldade cada vez maior. Em vez de criar vários objetos diferentes que se parecem com o chefe, mas com comportamentos ligeiramente alterados, usaremos o mesmo objeto de chefe todas as vezes e incluiremos comportamentos que aumentam a dificuldade do chefe que só são ativados mais tarde. Fazemos isso usando as funções "mensagem" e "caixa de correio".
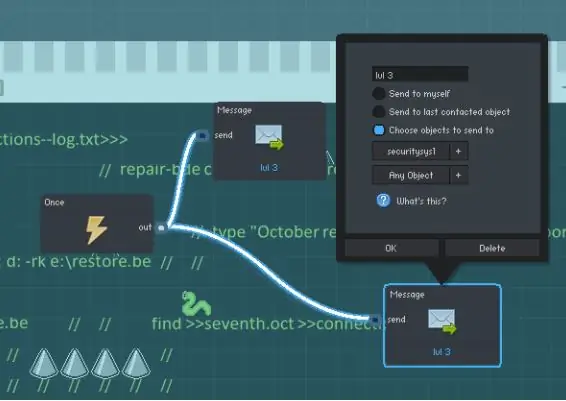
^ Queremos que certos comportamentos sejam ativados em certos níveis, então primeiro criamos um novo objeto fora da tela para cada nível. Acima está o objeto de nível 3.
^ Adicione comportamentos para que cada vez que esse nível comece, o objeto que você acabou de criar envie uma mensagem para quaisquer objetos nos quais você deseja ativar comportamentos específicos de nível, neste caso o chefe. O objeto de nível 3 envia uma mensagem rotulada “lvl 3”. Não importa o que a mensagem diga, apenas que a caixa de correio no objeto receptor corresponda a ela.
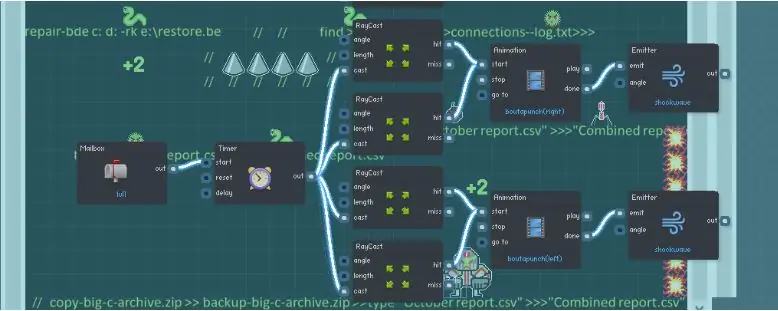
^ Isso faz parte da programação do chefe. Quando a caixa de correio recebe “lvl1” do objeto de nível 1, ela ativa os comportamentos que fazem com que o chefe ataque o jogador com socos que liberam ondas de choque curtas e fracas enquanto ele está no nível 1.
^ Quando a caixa de correio recebe “lvl2” do objeto de nível 2, ela ativa os comportamentos que fazem com que o chefe comece a atirar projéteis enquanto está no nível 2, o que não acontecia no nível 1, enquanto os comportamentos de nível 1 permanecem inativos.
^ Quando a caixa de correio recebe “nível 3” do objeto de nível 3, ela ativa o comportamento que faz com que o chefe atire projéteis maiores e mais prejudiciais enquanto está no nível 3.
Como você tem que criar um novo objeto a cada nível para que isso funcione, pode parecer à primeira vista como a mesma quantidade de trabalho que recriar o chefe todas as vezes, mas é muito mais simples programar o objeto para enviar uma mensagem diferente. é copiar a programação básica do chefe todas as vezes. Ainda mais importante, os objetos de nível que você cria podem enviar mensagens a vários objetos, para que você possa usá-los para criar comportamentos específicos de nível para qualquer objeto que desejar.
Etapa 6: Etapa três: Criar fatores ambientais | R: Picos

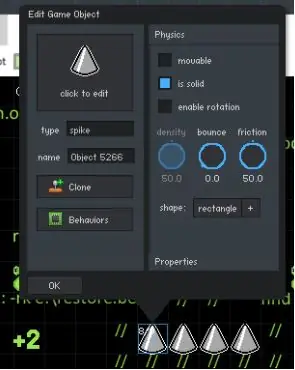
Use o editor de sprites para criar o design de seu espigão. A partir daqui, desmarque as caixas móveis e habilite a rotação no menu do editor.
^ O pico em si não tem comportamento. O comportamento do pico para danificar ou excluir o jogador está localizado no pacote de saúde do jogador.
Etapa 7: Etapa três: criar fatores ambientais | B: Bombas Lógicas


Use o editor de sprite para criar o design de sua bomba lógica. A partir daqui, adicione comportamentos de proximidade e projéteis que acionam a explosão da bomba e desmarque as caixas móveis e habilite a rotação no menu do editor.
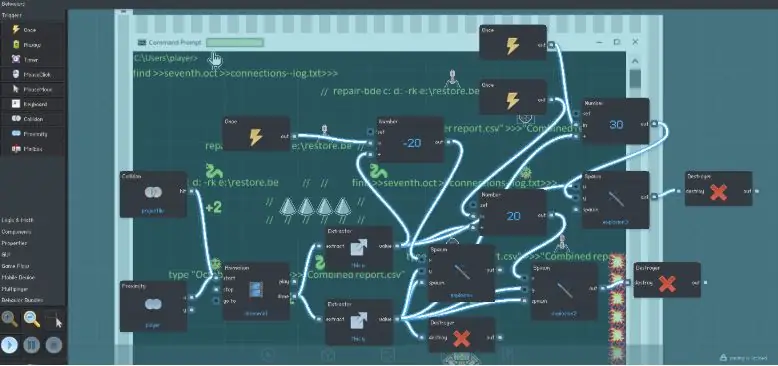
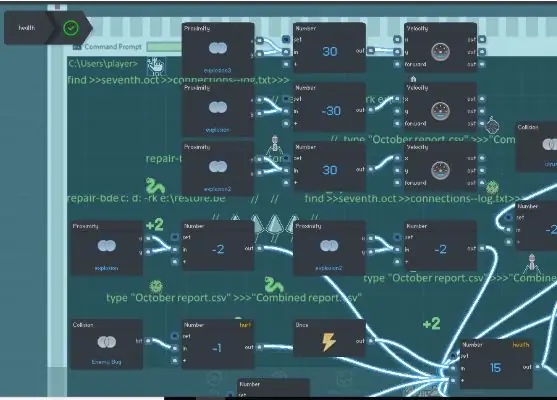
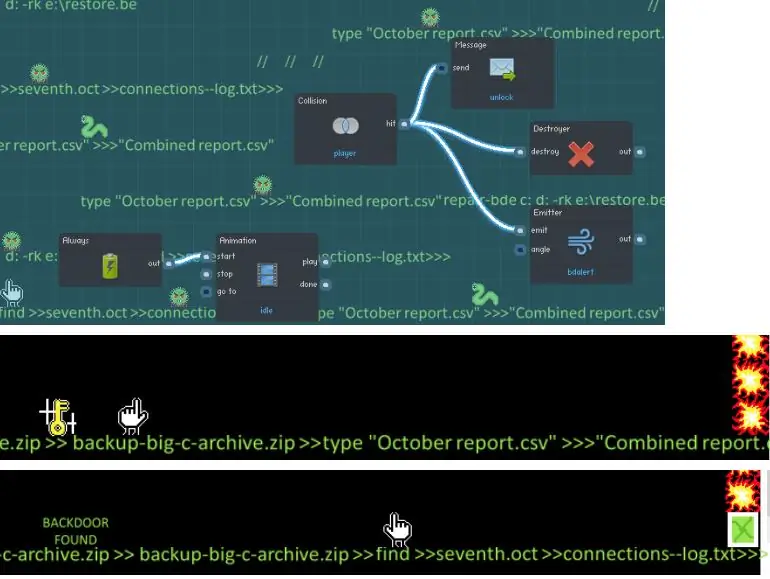
^ Se o jogador ficar dentro de um certo alcance da bomba ou atirar um projétil nela, uma animação é reproduzida (que atua como um atraso para o jogador fugir), então a bomba extrai suas próprias coordenadas xey, apaga-se e nessas coordenadas (com alguns valores adicionados por nós para mudar ligeiramente os locais) três outros objetos que se parecem com explosões aparecem e então se apagam.
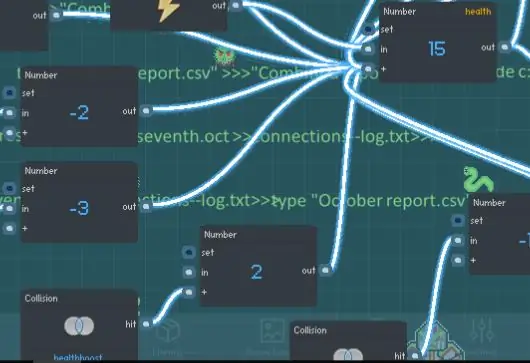
^ Na saúde do jogador há a programação usual de danos para que as explosões machuquem o jogador, mas também existem comportamentos que fazem com que o jogador seja "empurrado para trás" pelas explosões.
Etapa 8: Etapa três: criar fatores ambientais | D: +2 Saúde

Use o editor de sprites para criar o design de sua saúde +2. A partir daqui, desmarque as caixas móveis e habilite a rotação e adicione um comportamento de destruição que removerá o objeto do jogo assim que o jogador colidir com ele.
^ O único comportamento do objeto de saúde +2 é que ele se apaga após o jogador tocá-lo (não ilustrado). Da mesma forma que os objetos que danificam o jogador, os comportamentos que fazem o objeto +2 afetar a saúde do jogador estão localizados no pacote de saúde do jogador. No entanto, em vez de ter a colisão com os objetos subtraídos do valor de saúde do jogador, a colisão com o objeto +2 adiciona 2 pontos de vida ao jogador.
Etapa 9: Etapa três: criar fatores ambientais | E: Plataformas

Devido à estética que pretendíamos, não poderíamos seguir o caminho usual para plataformas: criar um design de bloco único que você pode alinhar ou empilhar quantas vezes forem necessárias para criar plataformas de diferentes formas e tamanhos.
^ Portanto, criamos quatro objetos diferentes que eram plataformas de comprimentos diferentes (longo, médio, curto e o mais curto) consistindo em imagens de texto carregadas para o editor de pixels.
Etapa 10: Etapa três: criar fatores ambientais | F: Plataformas Trap



Criamos dois tipos de plataforma de armadilha.
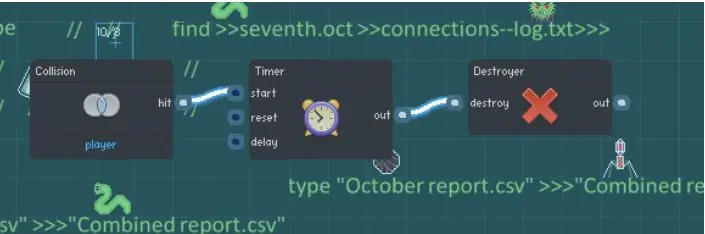
^ O primeiro é idêntico em aparência à plataforma mais curta e tem uma programação muito simples. Um determinado período de tempo após o jogador tocá-la, a plataforma se apaga, derrubando o jogador se ele ainda estiver em cima dela.
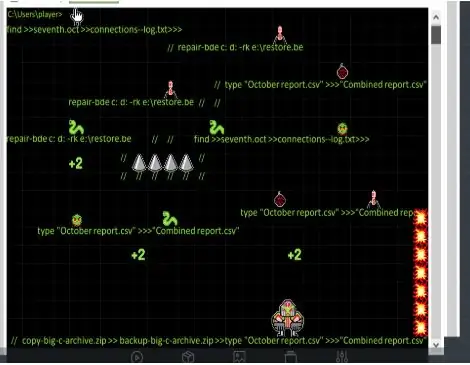
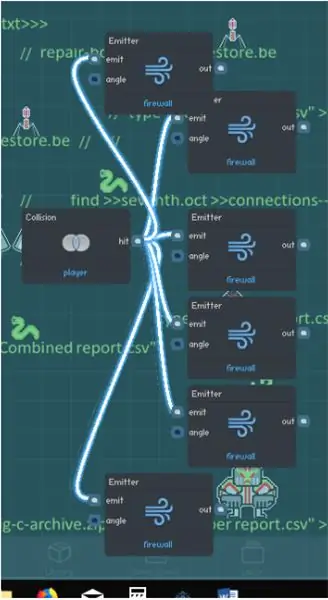
^ O segundo é usado para criar a arena para o bossfight. Parece idêntica à plataforma longa, mas quando o jogador a toca seis objetos são emitidos em seis ângulos diferentes e permanecem lá, criando uma parede atrás do jogador.
^ A armadilha ativada
Etapa 11: Etapa três: criar fatores ambientais | G: Firewalls

Use o editor de sprite para criar o design do seu firewall. A partir daqui, desmarque as caixas móveis e habilite a rotação e adicione uma animação inativa. Esses são os objetos emitidos pela plataforma de armadilha. Eles servem para encaixar o personagem do jogador na luta do chefe de cada nível. Eles têm basicamente o mesmo propósito de uma plataforma tradicional, sendo caixas que podem ser colocadas em qualquer lugar para bloquear o jogador. Neste jogo, o uso desta parede especial marca o fim do nível que o jogador deve tentar chegar.
^ A parede criada pelos objetos do firewall.
Etapa 12: Etapa quatro: Criar objetivos | R: Notificações de nível


As notificações são uma boa maneira de dizer ao jogador algumas informações sobre o que está fazendo ou fornecer instruções técnicas. É aqui que os objetos específicos de nível que foram criados para enviar mensagens ao chefe voltam a funcionar. Para criar notificações específicas para o nível, faça com que o objeto específico do nível envie uma mensagem para um objeto que aparece naquele nível (neste caso, o texto que o jogador gera na frente).
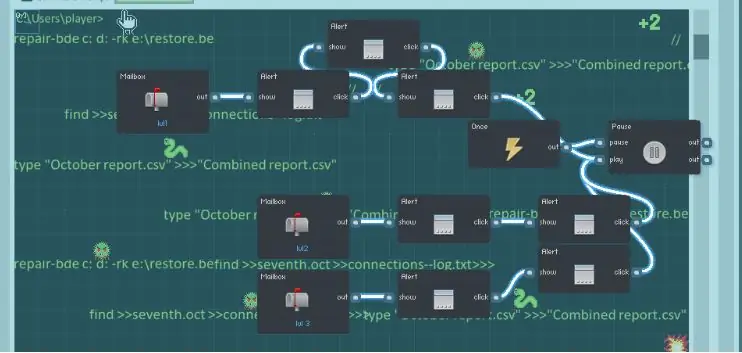
^ Quando este objeto recebe a mensagem para cada nível, os comportamentos para aquela caixa de correio são ativados, mostrando notificações diferentes dependendo do nível.
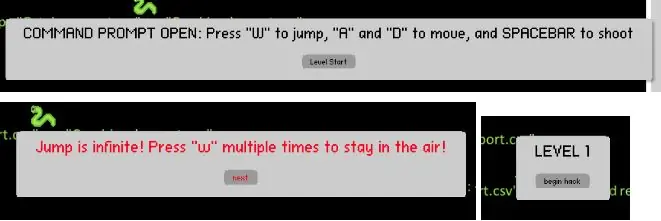
^ As notificações que aparecem no primeiro nível fornecem algumas informações sobre a configuração (“COMMAND PROMPT OPEN” e “begin hack”), instruções sobre como se mover e informam ao jogador que existem vários níveis e eles estão no nível 1.
Etapa 13: Etapa quatro: Criar objetivos | B: Backdoor

Crie um objeto e copie a aparência do firewall, mas daremos a ele comportamentos diferentes. Em seguida, ele é colocado no nível do solo do firewall no final do nível. Este é o objeto que enviará o jogador ao próximo nível.
^ A programação da porta dos fundos requer um switch. O interruptor está definido para iniciar na posição desligado. Isso evita que o jogador avance para o próximo nível apenas passando correndo pelo chefe e tocando a porta dos fundos disfarçada. Quando a porta recebe a mensagem da chave (mencionada a seguir) para destravar, o interruptor é ligado e uma animação é reproduzida revelando a porta dos fundos. Agora, quando o jogador tocar a porta, ele será enviado para o próximo nível.
Etapa 14: Etapa quatro: criar objetivos | C: Chave

Quando o chefe de cada nível é derrotado, ele se apaga e gera uma chave em seu lugar.
^ Quando o jogador toca a tecla, ele envia uma mensagem para a porta dos fundos que faz com que execute seus comportamentos para permitir que o jogador a toque para avançar para o próximo nível.
Etapa 15: Etapa quatro: Criar objetivos | D: Vitória

Deve haver algo que recompense o jogador por vencer o jogo, ou pelo menos diga a ele que o venceu. Para o jogo de exemplo, o jogo foi criado para ser um quebra-cabeça em uma sala de fuga, então, quando o jogador venceu todos os três níveis, uma animação foi reproduzida que revelou a resposta do quebra-cabeça.
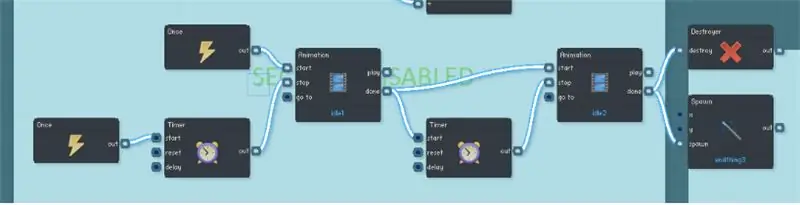
^ Um objeto que diz “Segurança desativada” aparece com uma animação de pontos de carregamento. Um cronômetro faz com que a animação pare após um determinado período de tempo, que inicia outra animação que diz “Carregando Documentos” com pontos de carregamento e ao mesmo tempo inicia outro cronômetro. Quando esse cronômetro termina, ele para a animação, exclui o objeto e gera uma imagem que contém a parte final do quebra-cabeça que o jogador precisa para resolver a sala de fuga.
Claro, o jogo pode ter qualquer recompensa final que você desejar.
Recomendado:
Controlador de videogame Arduino: 4 etapas

Controlador de videogame Arduino: Você tem um kit Arduino disponível, mas não tem ideia do que fazer com ele? Talvez não, mas neste Instructable vou mostrar passo a passo como construir, codificar e integrar o Arduino em seu projeto. No momento, este guia é testado apenas com Clic
Design de tutorial de videogame: 6 etapas

Tutorial de design de videogame: Sou um desenvolvedor de jogos amador, com meus principais interesses em design de jogos e programação. Para praticar e aprimorar minhas habilidades, faço jogos simples de vez em quando que compartilho com meus amigos e irmãos. Anteriormente, eu explicaria as regras para o pla
Videogame 2D com C # no Unity: 4 etapas

Videogame 2D com C # no Unity: Este projeto começou quando eu comprei meu PC em novembro. Começou como uma maneira divertida de aprender uma nova habilidade e rapidamente se tornou um dos meus hobbies favoritos. Tenho trabalhado nisso desde então e acumulei mais de 75 horas de tempo total de programação
Botão de segurança sem fio para segurança do PLC: 6 etapas (com imagens)

Botão de segurança sem fio para segurança do CLP: Este projeto é minha prova de conceito para o uso de IoT e (eventualmente) robótica para criar uma camada adicional de segurança para instalações de fabricação perigosas. Este botão pode ser usado para iniciar ou parar vários processos, incluindo o controle de sinal
Sistema de segurança de segurança feminina One Touch: 3 etapas

Sistema de segurança para mulheres com um toque: Alarme com um toque Sistema de segurança para mulheres usando o microcontrolador 8051 No mundo de hoje, a segurança das mulheres é a questão mais importante em cada país. Hoje as mulheres são perseguidas e perturbadas e às vezes quando a ajuda urgente é necessária. Não há local obrigatório
