
Índice:
- Etapa 1: iniciar uma nova apresentação do PowerPoint
- Etapa 2: Remova as caixas de texto predefinidas
- Etapa 3: vá para o slide mestre
- Etapa 4: Limpar slides mestre predefinidos
- Etapa 5: crie um plano de fundo
- Etapa 6: opte por inserir uma imagem, se preferir
- Etapa 7: crie mais fundos
- Etapa 8: Criar itens móveis
- Etapa 9: feche o slide mestre
- Etapa 10: criar conteúdo
- Etapa 11: Salvar como imagens
- Etapa 12: Abra o IMovie e importe os arquivos
- Etapa 13: Defina a duração dos clipes
- Etapa 14: Comece a criar um filme
- Etapa 15: inserir títulos
- Etapa 16: inserir títulos
- Etapa 17: Insira a música de fundo
- Etapa 18: Biblioteca de áudio gratuita
- Etapa 19: Visualizar antes da finalização
- Etapa 20: Salvar e exportar arquivo
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.


O que você precisará:
- um laptop ou desktop normal
- Microsoft PowerPoint
- iMovie ou cineasta alternativo
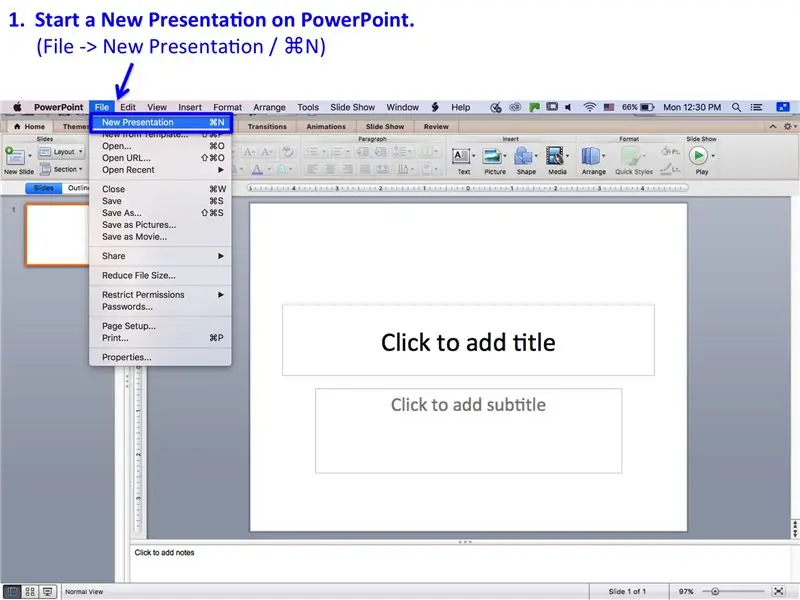
Etapa 1: iniciar uma nova apresentação do PowerPoint
1. Inicie uma nova apresentação no PowerPoint.
(Arquivo -> Nova Apresentação / ⌘N)
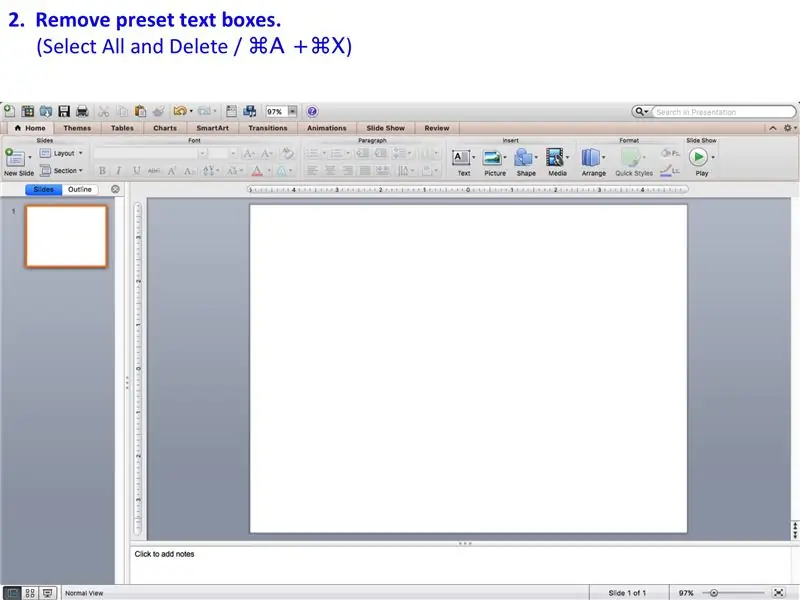
Etapa 2: Remova as caixas de texto predefinidas

2. Remova as caixas de texto predefinidas.
(Selecionar tudo e excluir / ⌘A + ⌘X)
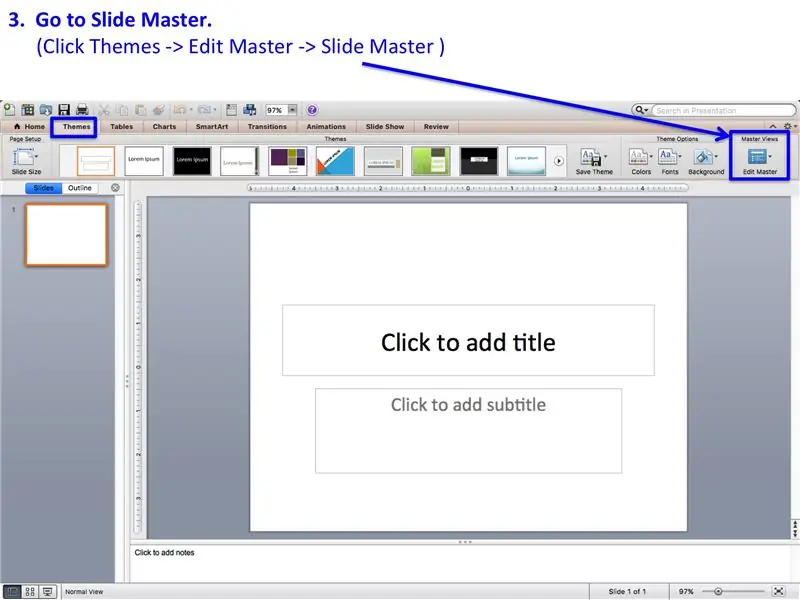
Etapa 3: vá para o slide mestre

3. Vá para o Slide Master.
(Clique em Temas -> Editar Mestre -> Slide Mestre
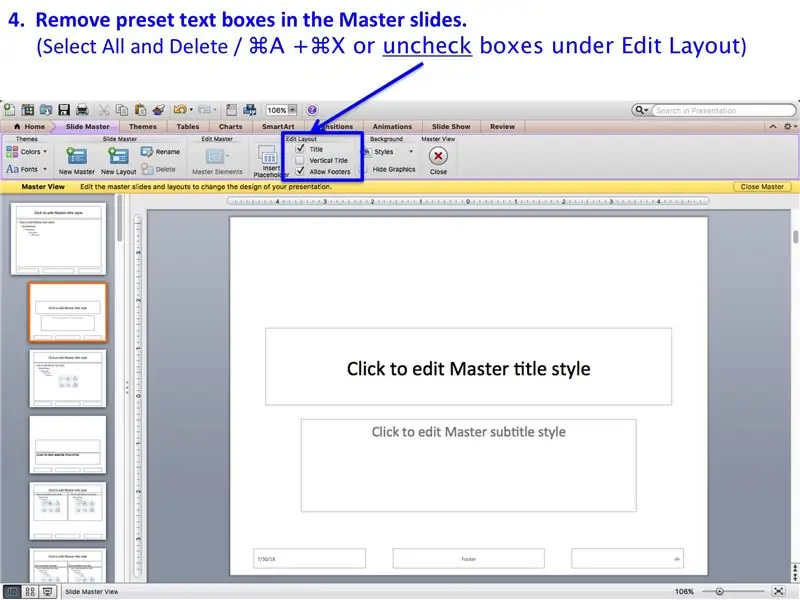
Etapa 4: Limpar slides mestre predefinidos

4. Remova as caixas de texto predefinidas nos slides mestre.
(Selecione Tudo e Excluir / ⌘A + ⌘X ou desmarque as caixas em Editar Layout)
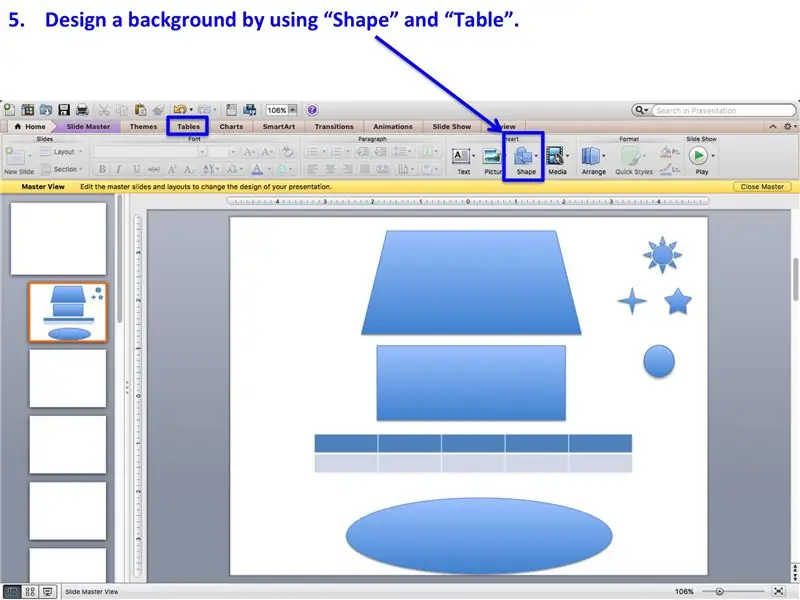
Etapa 5: crie um plano de fundo

5. Projete um plano de fundo usando “Forma” e “Tabela”.
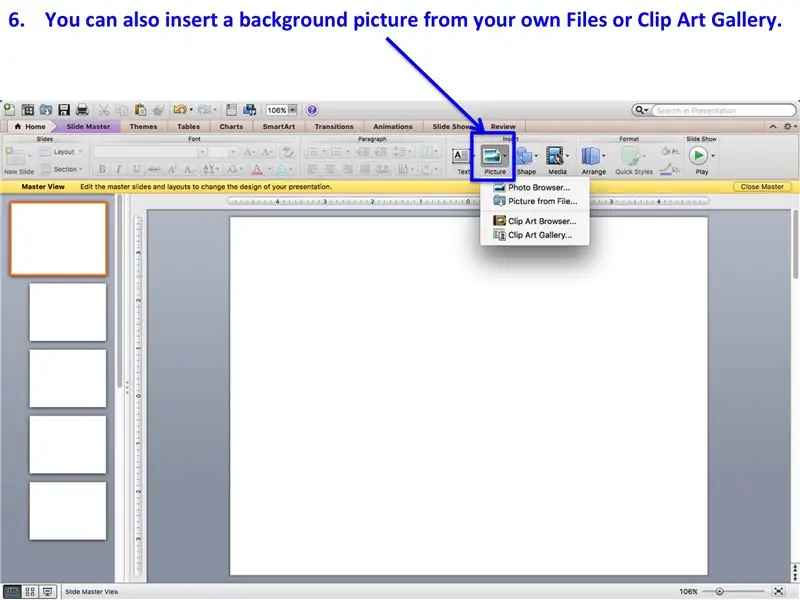
Etapa 6: opte por inserir uma imagem, se preferir

6. Você também pode inserir uma imagem de fundo de seus próprios Arquivos ou da Galeria de ClipArt.
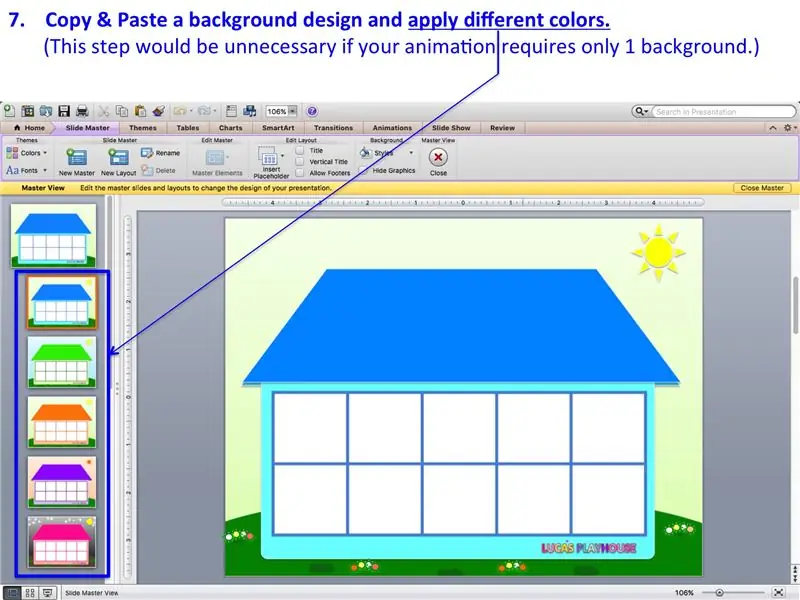
Etapa 7: crie mais fundos

7. Copie e cole um desenho de plano de fundo e aplique cores diferentes.
(Esta etapa seria desnecessária se sua animação exigir apenas 1 plano de fundo.)
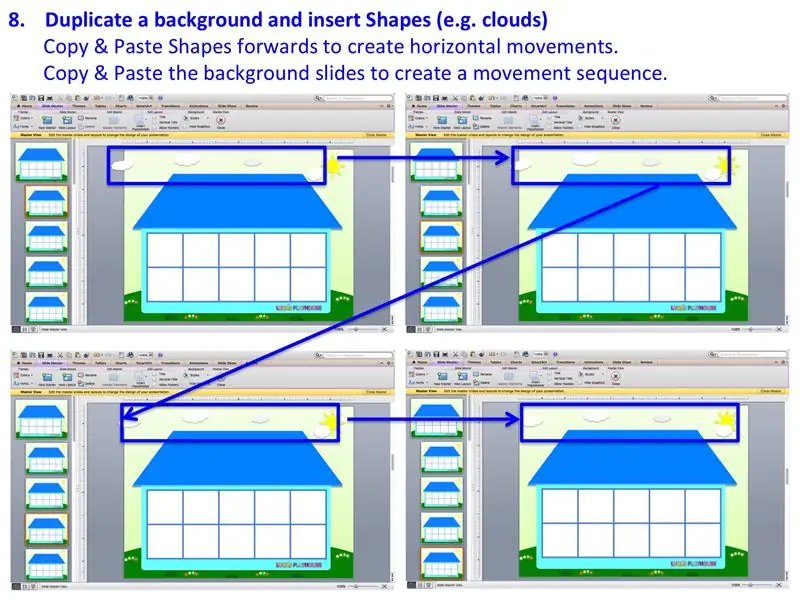
Etapa 8: Criar itens móveis

8. Duplique um plano de fundo e insira formas (por exemplo, nuvens) para criar itens em movimento.
Copie e cole as formas para frente para criar movimentos horizontais.
Copie e cole os slides de fundo para criar uma sequência de movimento.
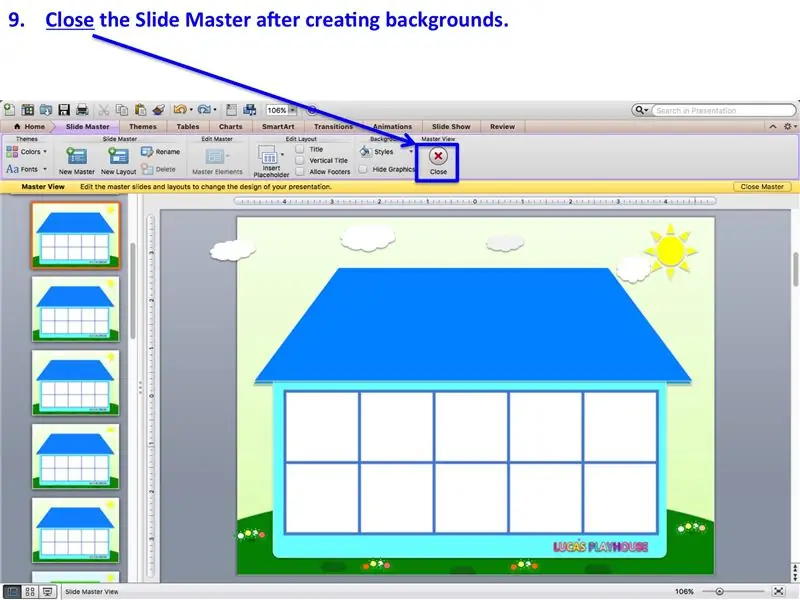
Etapa 9: feche o slide mestre

9. Feche o Slide Master após criar planos de fundo.
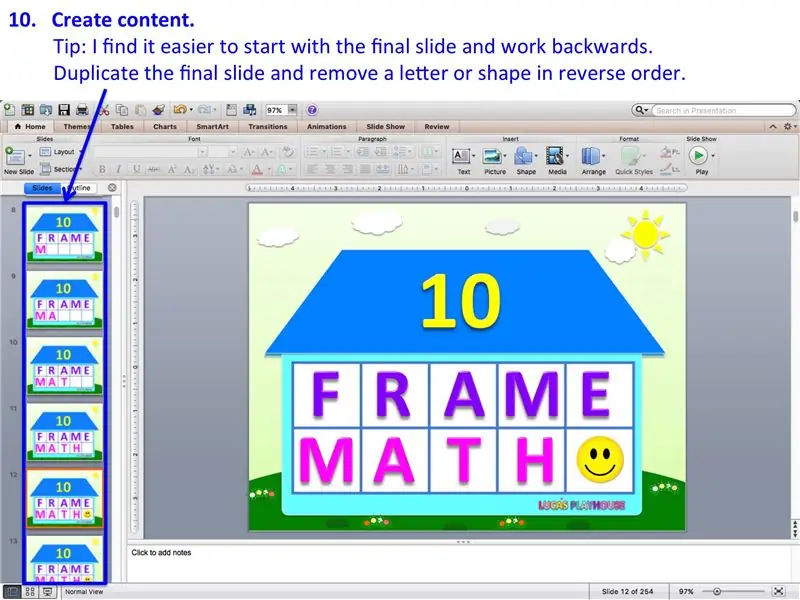
Etapa 10: criar conteúdo

10. Crie conteúdo.
Dica: acho mais fácil começar com o slide final e trabalhar de trás para frente.
Duplique o slide final e remova uma letra ou forma na ordem inversa.
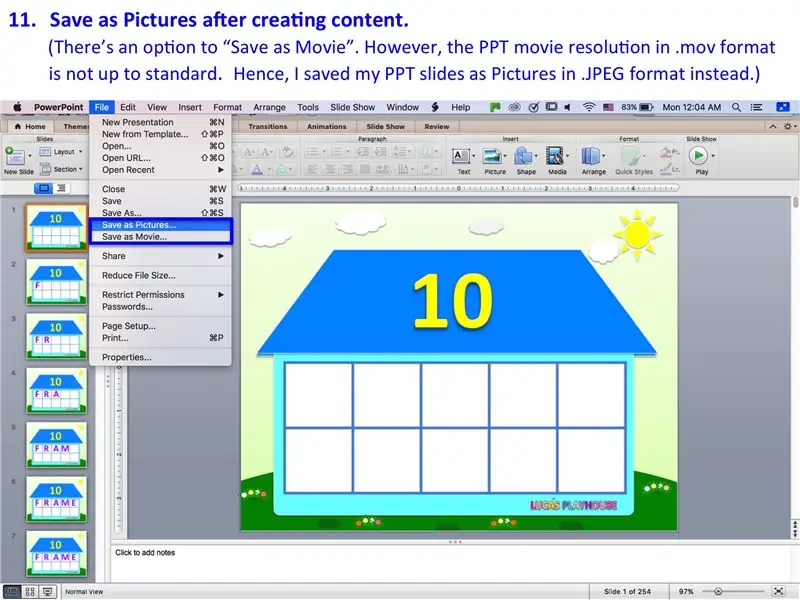
Etapa 11: Salvar como imagens

11. Salve como imagens após criar o conteúdo.
(Há uma opção para “Salvar como filme”. No entanto, a resolução do filme PPT no formato.mov
não está à altura do padrão. Portanto, salvei meus slides PPT como Imagens no formato.jpgG.)
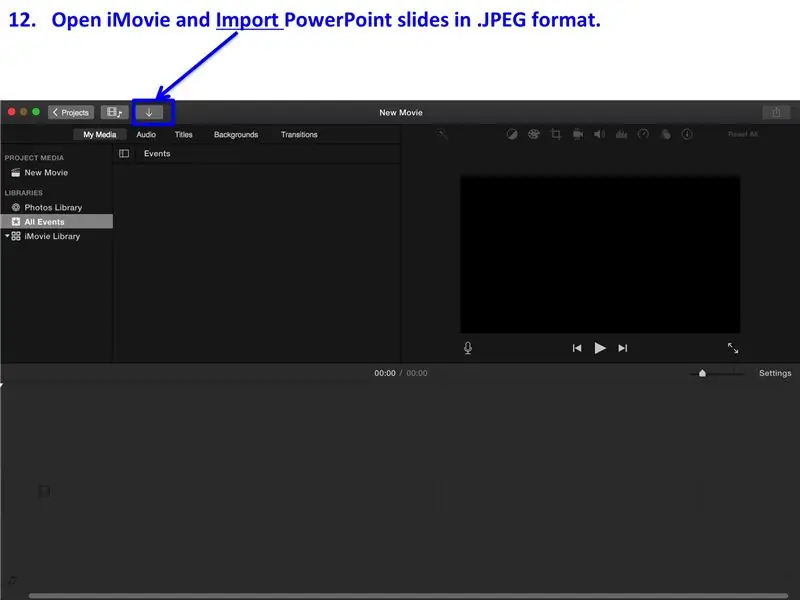
Etapa 12: Abra o IMovie e importe os arquivos

12. Abra o iMovie e importe slides do PowerPoint no formato.jpgG.
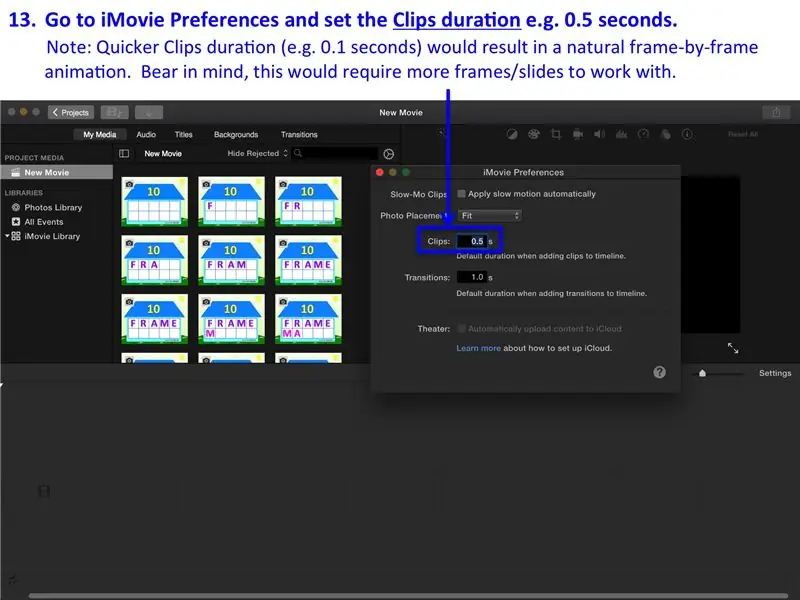
Etapa 13: Defina a duração dos clipes

13. Vá para Preferências do iMovie e defina a duração dos clipes, por exemplo 0,5 segundos.
Observação: a duração dos clipes mais rápidos (por exemplo, 0,1 segundo) resultaria em uma animação quadro a quadro natural.
Lembre-se de que isso exigiria mais quadros / slides para trabalhar.
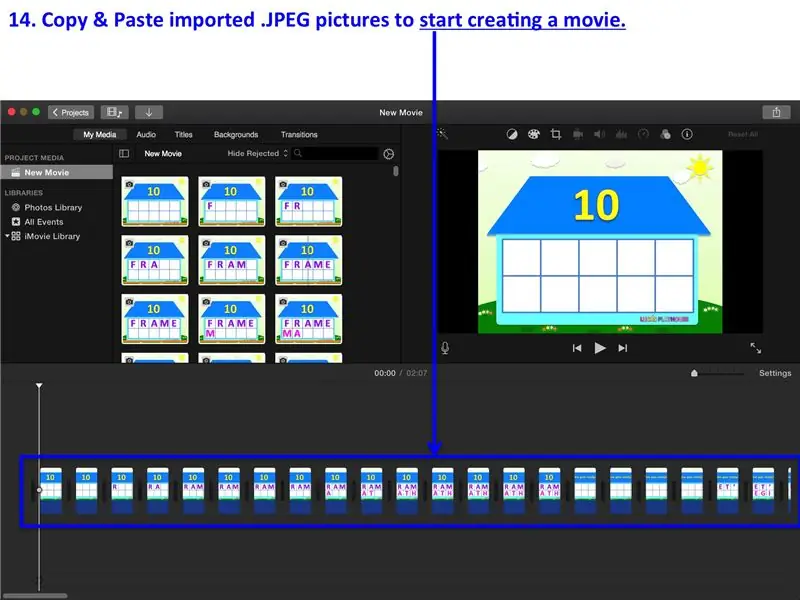
Etapa 14: Comece a criar um filme

14. Copie e cole as imagens.jpgG importadas para o painel de trabalho e comece a criar um filme.
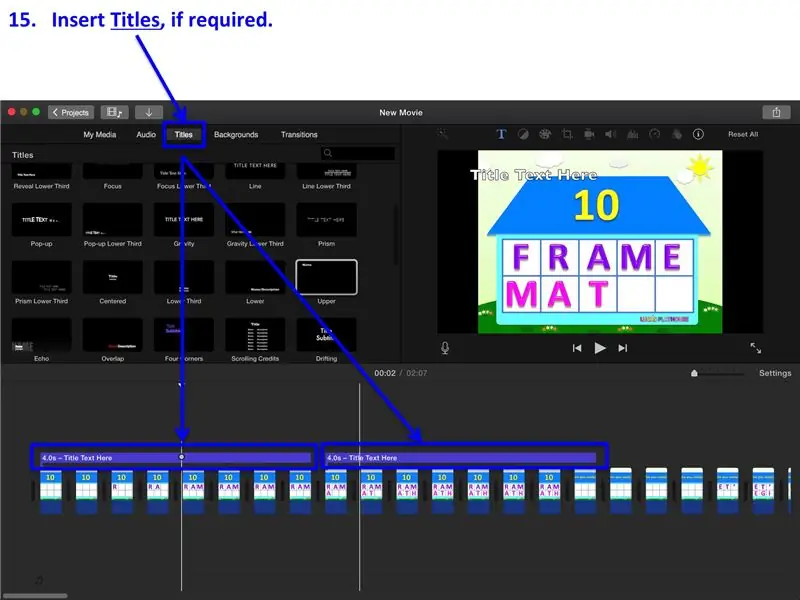
Etapa 15: inserir títulos

15. Insira títulos, se necessário.
Etapa 16: inserir títulos

16. Insira os títulos, se necessário.
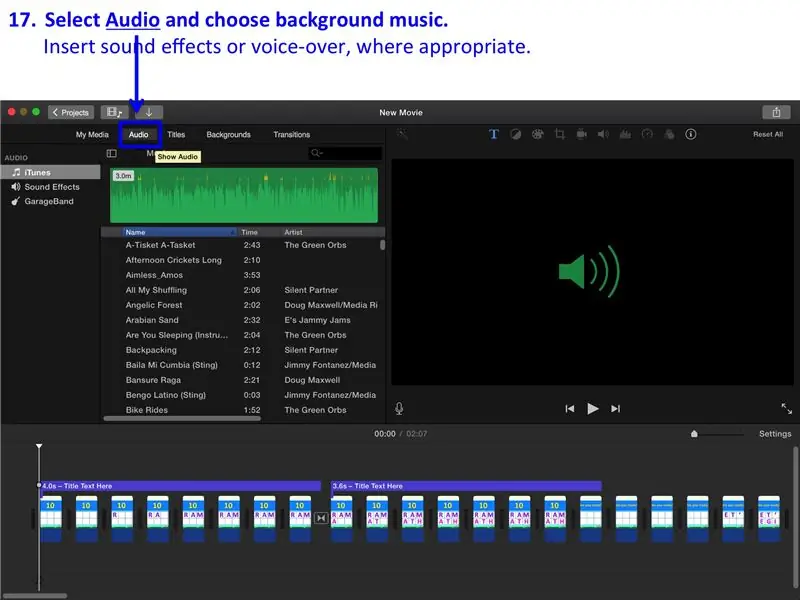
Etapa 17: Insira a música de fundo

17. Selecione Áudio e escolha a música de fundo.
Insira efeitos sonoros ou narração, se necessário.
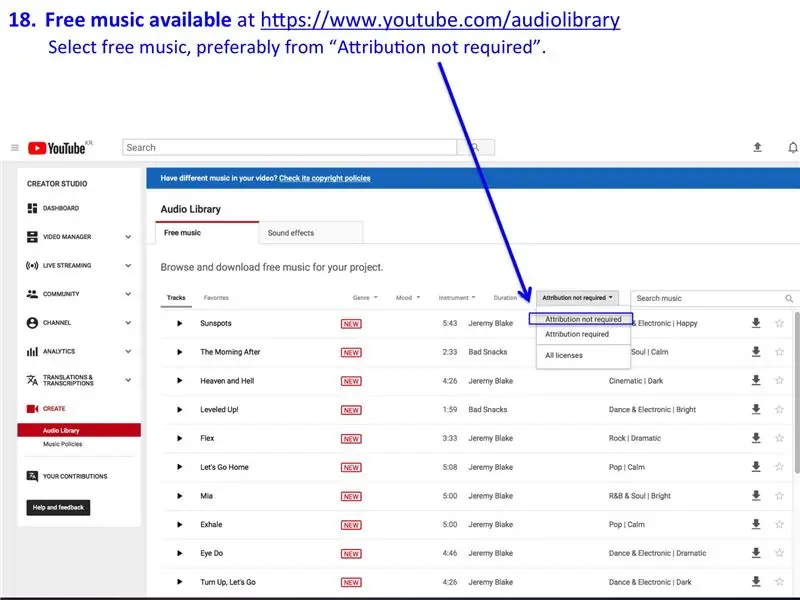
Etapa 18: Biblioteca de áudio gratuita

18. Música gratuita disponível em
Selecione música gratuita, de preferência em “Atribuição não necessária”.
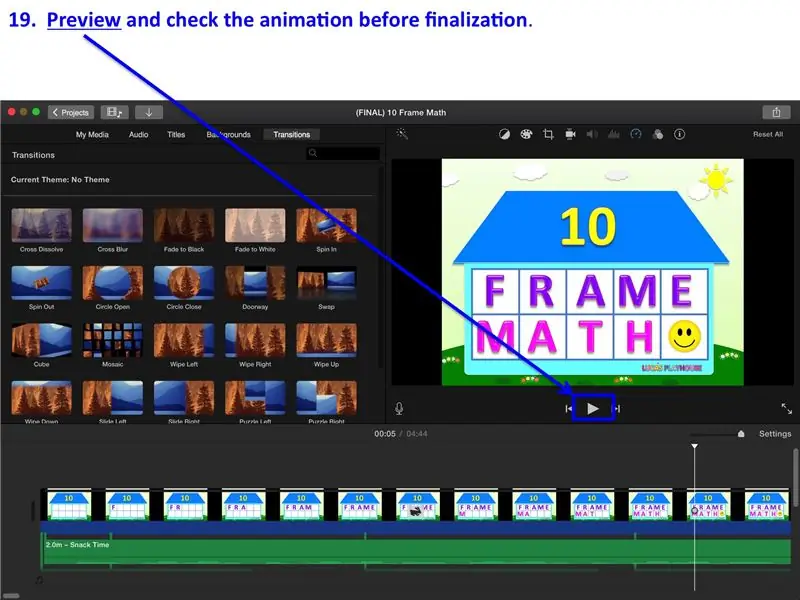
Etapa 19: Visualizar antes da finalização

19. Visualize e verifique a animação antes da finalização.
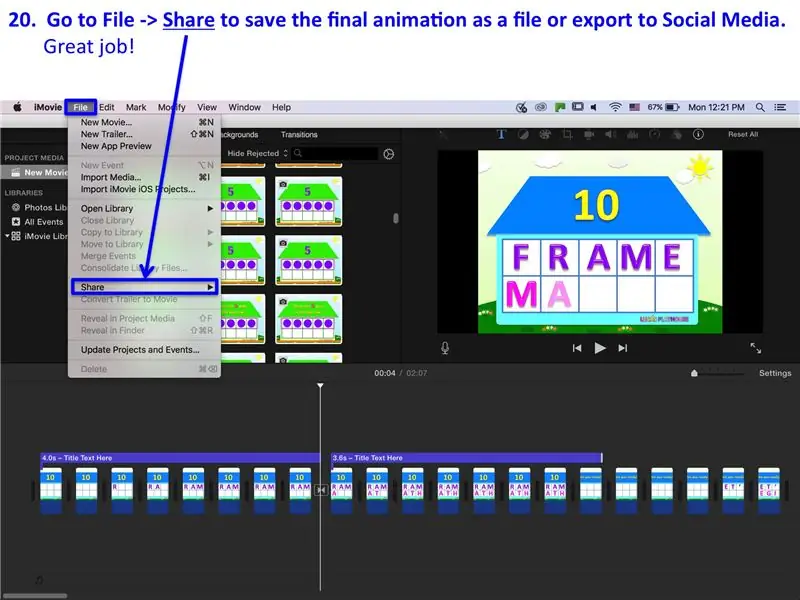
Etapa 20: Salvar e exportar arquivo

20. Vá para Arquivo -> Compartilhar para salvar a animação final como um arquivo ou exportar para a mídia social. Bom trabalho!
Recomendado:
Criando uma webcam de aquário online !: 8 etapas (com imagens)

Fazendo uma Webcam de Aquário Online !: Guia passo a passo para modificar a caixa de uma câmera IP para que ela possa ser conectada diretamente a um Aquário. Isso é necessário porque as webcams geralmente são projetadas para serem colocadas na frente do assunto ou precisam de um suporte. No entanto, com um Fish Ta
Criando uma macro no Microsoft Excel: 7 etapas

Criando uma macro no Microsoft Excel: tendo problemas para trabalhar com conjuntos de dados no Excel? Gastar muito tempo preparando dados e não tempo suficiente para analisá-los? Tenho usado macros rotineiramente no Excel para encurtar o processo de criação de modelos de dados eficazes, então decidi que é uma boa
Animação em LCD I2c 16x2 USANDO Núcleo STM32: 4 etapas

Animação em LCD i2c 16x2 USANDO STM32 Nucleo: Olá amigos, este é um tutorial que ilustra como fazer uma animação personalizada em um LCD i2c 16x2. Há muito poucas coisas necessárias para o projeto, então se você tiver acesso ao código, pode terminar em 1 hora. Depois de seguir este tutorial, você será capaz
Criando um Sprite de Animação no TTGO T-Watch: 7 Passos

Criando um Sprite de Animação no TTGO T-Watch: Vídeo de demonstração
Como fazer uma animação fácil usando um tablet digital: 6 etapas

Como fazer uma animação fácil usando um tablet digital: Neste verão, com a ajuda dos meus pais, consegui obter o Wacom Intous Pro pequeno. Aprendi edição de fotos, desenho e esboço de desenhos animados, etc. Decidi então fazer um Instructable. Por fim, decidi criar uma animação curta e divertida
