
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.



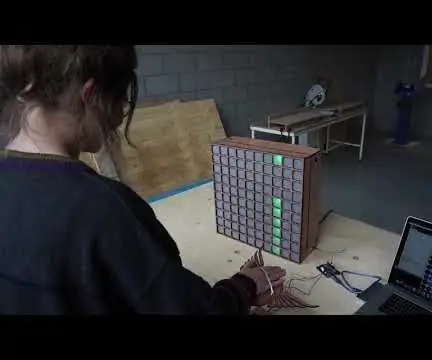
Altijd al zelf eens een game willen ontwerpen? Verifique dan zeker deze Instructable.
Em opdracht van het vak Interactieontwikkeling hebben wij conheceu een team van vier een simpele game ontworpen. Este é um dos principais motivos para isso é o Arduino, o sensor ultrassonische e RGB-ledjes com batterij. Een grid voor de ledjes en een case voor de ultrasonische sensor zijn ook noodzakelijk, maar deze kan je zelf gemakkelijk maken. Wij maken gebruik van een grid van 200 op 300 ledjes, maar dit kan je aanpassen naarmate de hoeveelheid ledjes die je hebt.
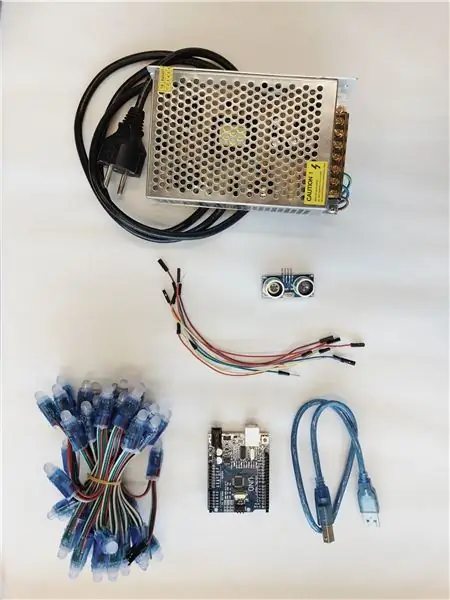
Benodigdheden van de game:
- WS281 RGB pixel leds Arduino Genuino Uno (+ kabel)
- Sensor ultrasonische HC SR04
(je kan altijd gebruik maken van een andere sensor ultrassonische, maar dan ga je dit no código ook moeten aanpassen en gaan de verbindingen anders zijn)
Batterij BTF Lightening 50-5 en stroomkabel
Benodigdheden voor de grid ledjes en case sensor:
- MDF 5 mm / Multiplex 5 mm (zie.ai-bestanden voor afmetingen)
- Kalkpapier (zie.ai-bestand voor afmetingen)
- Houtlijm
- Ev. Elastiek
Als je al je materiaal verzameld hebt moet je ook nog Arduino en Processing downloaden:
www.arduino.cc/en/main/software
processing.org/download/
porta gemaakt:
Lucas JanssenLaura VandeputGirbaud BarthelsYasin Yer
Etapa 1: configuração do Arduino
De volledige code van Arduino ("nome do arquivo")
Ledgrid de código
Nós usamos o código base do ledgrid do Arduino para o processamento da palavra.
Sensor de código
Agora você pode usar o código do sensor ultrassonische toe the opnieuw Arduino verbind met Processing.
Etapa 2: Configuração do processamento
De volledige code van Processing (CEP)
Ledgrid de código
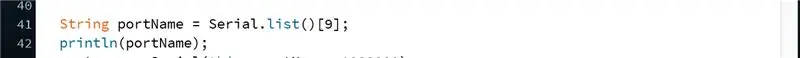
De code om het ledgrid in processing tekenen. Controleer well even regel 41 en zet de juiste poort er em (zie foto). Als je niet weet op welke poort je Arduino zit, execute dan even deze sketch (poortvinden.pde), de poorten worden dan em volgorde uitgelezen no console onderaan, beginnend bij 0.
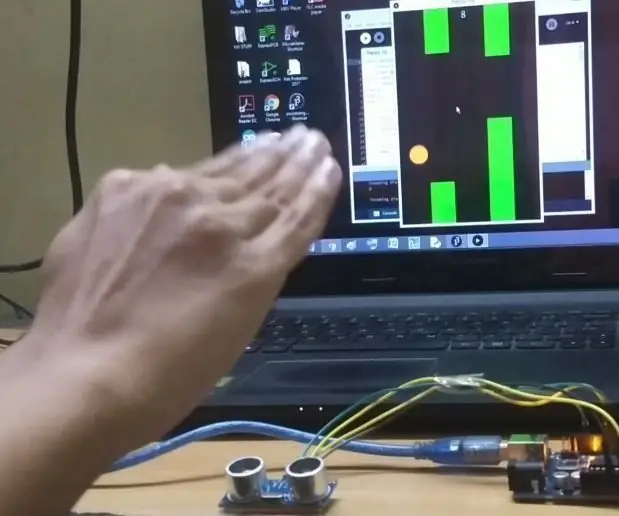
Hierbij voegen we dan de besturing van de 'bird' toe met de ultrasonische sensor. Als de sensor een grotere afstand meet, dan zal deze omhoog gaan en als deze een lagere waarde doorkrijgt, dan zal deze naar beneden gaan.
Etapa 3: Lasercut



. Ai- &. PDF-bestand grade
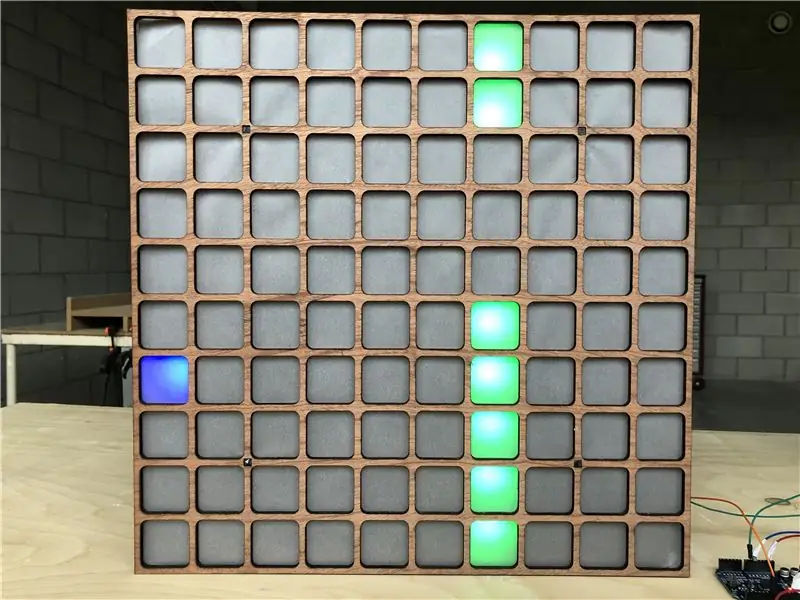
Voor het lasercutten van een grid, waar de ledjes in passen, kan je bijgevoegde. Ai-file downloaden. Pas de grootte van het canvas aan aan de grootte van je plaat voordat je begint te lasercutten. Lijm alle stukjes voorzichtig aan elkaar! Kijk naar de fotos om te zien hoe alles ineen steekt.
. Ai- &. PDF-bestand case
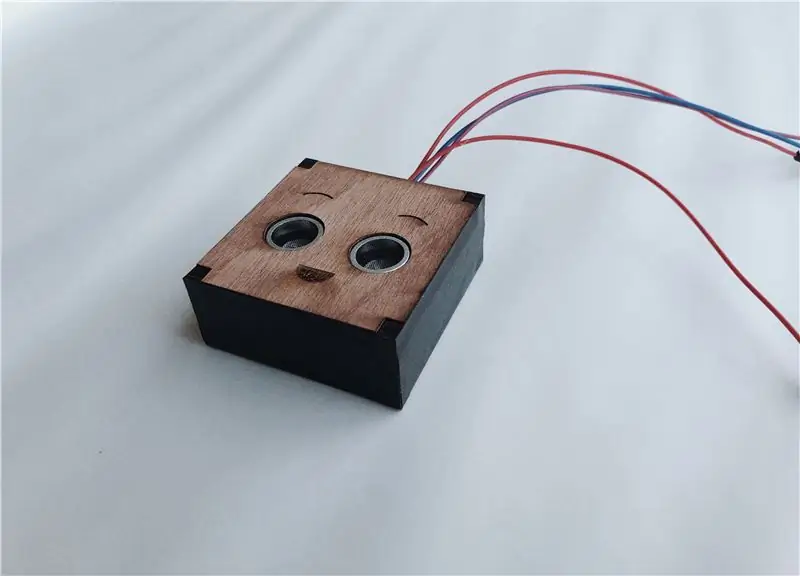
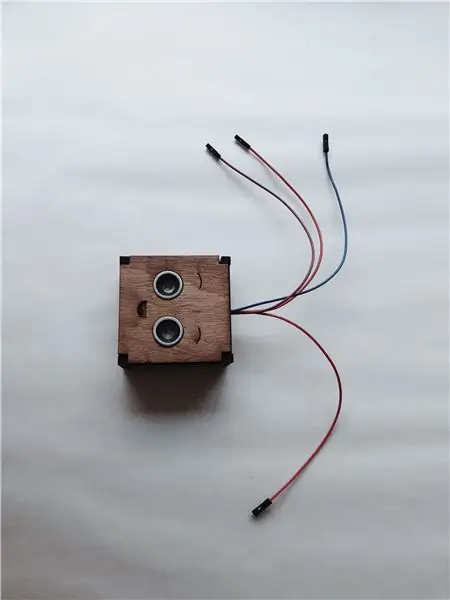
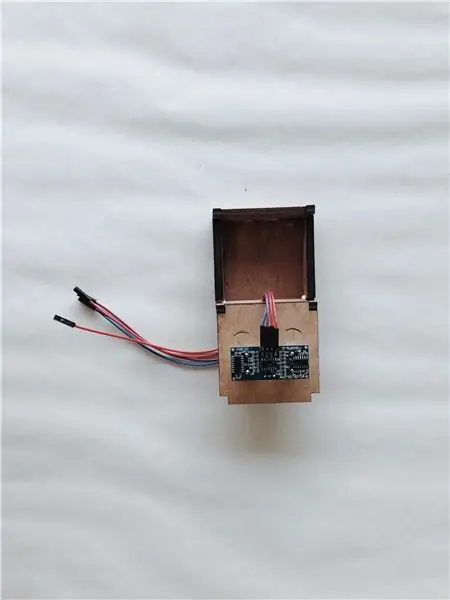
Voor het lasercutten van een doosje, waar de sensor in past, kan je bijgevoegde. Ai-file downloaden. Je kan uiteraard altijd een eigen design maken afhankelijk van het aantal ledjes en de ultrasonische sensor die je gebruikt. Lijm alle stukjes voorzichtig aan elkaar, behalve de bovenkant omdat de bekabeling er nog in moet!
Extra. Ai- &. PDF-bestand vleugels
Nós hebben ook nog vleugels gemaakt met de lasercutter, die je aan je hand kan vastmaken. Zo meet de sensor de afstand van je hand precisionater en het is een leuk attribuut. Met een elastiekje kan je de vleugel aan je mão vastmaken, zoals op de foto.
Etapa 4: Aansluiten



Batterij aan stroomkabel koppelen
Om stroom te leveren aan de batterij zou je een stroomkabel moeten doorknippen en deze verbinden zoals te zien is op de foto.
Ledjes in doos steken en aan batterij koppelen
Steek de ledjes in de doos, denk hierbij aan hoe de ledjes lopen in jouw grid in processing. Koppel dan de ledjes aan de batterij zoals na foto. Dus de witte kabel naar -V en de rode naar + V.
Ledjes aan Arduino
Verbind de blauwe kabel aan de groene van de ledjes en conheceu pino 6 en de zwarte kabel aan de witte van de ledjes en met Gnd. (Zie foto)
Sensor aansluiten aan ArduinoSluit de ultrassonische sensor aan Arduino zoals op de afbeelding. Vcc naar 5V (groen), Trigpin naar pino 3 (blauw), Echopin naar pino 2 (bruin) e Gnd naar Gnd (geel).
Etapa 5: vamos jogar

Als je alle stappen overlopen hebt, dan é het spel normaal klaar om te spelen. Aproveitar!
Recomendado:
Muscle Powered Flappy Bird: 9 etapas (com fotos)

Muscle Powered Flappy Bird: Você deve se lembrar de quando Flappy Bird conquistou o mundo de assalto, tornando-se tão popular que o criador o removeu das lojas de aplicativos para evitar publicidade indesejada. Este é o Flappy Bird como você nunca viu antes; combinando algumas composições prontas
Arduino Flappy Bird - Projeto do jogo do pássaro Arduino 2.4 "TFT Touchscreen SPFD5408: 3 etapas

Arduino Flappy Bird | Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Projeto: Flappy Bird era um jogo muito popular lá em alguns anos e muitas pessoas o criaram da sua maneira, eu também criei minha versão do flappy bird com Arduino e o 2.4 " TFT barato Tela sensível ao toque SPFD5408, vamos começar
Jogo Arduino Flappy Bird: 6 etapas

Arduino Flappy Bird Game: Este é um jogo Arduino 16 * 2 Lcd muito simples que pode ser jogado usando o clique de um botão Easy & Simples ………….. Se você gostar deste instrutivo, inscreva-se no meu canalhttps: //www.youtube.com/ZenoModiff
Jogo Arduino Flappy Bird com 2.4: 3 etapas

Arduino Flappy Bird Game com 2.4: Oi pessoal, neste instructables vamos aprender como criar e executar o jogo flappy bird com o arduino uno em 2.4 " tft touchscreen. Visto que o flappy bird é um jogo muito popular, então pensei que deveria tentar minha versão do flappy bird, então vamos jogar flappy bir
Flappy Bird usando Arduino e processamento: 5 etapas

Flappy Bird usando Arduino e Processing: Olá a todos !!! Bem-vindo a um novo projeto baseado em Arduino. Todos nós já jogamos uma vez na vida o jogo do flappy bird. Que tal jogarmos em nosso PC e controlá-lo usando nosso Arduino ?? Siga todas as etapas fornecidas abaixo e até o final deste tutorial
