
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.



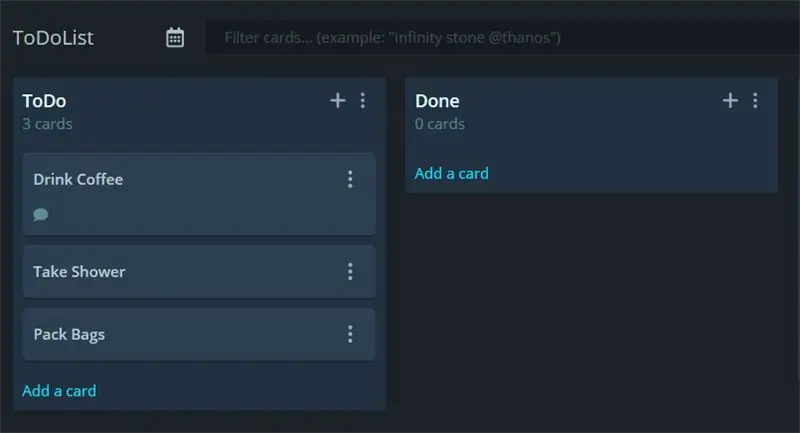
Olá! Neste tutorial você descobrirá como conectar qualquer dispositivo compatível com Arduino, equipado com WiFi, a APIs REST! Isso usa o webapp GitKraken Glo Board para criar placas, colunas e cartões para organizar as coisas!
É necessário algum conhecimento de como a API pública funciona. Este projeto tem como objetivo usar a API do GitKraken Glo para rastrear o tempo que você gasta em tarefas em suas listas de tarefas.
Por exemplo, você deve fazer estas tarefas:
- Beba café
Você pressiona iniciar ao iniciar, quando terminar, pressiona Concluído e voilà, o tempo que você gasta é comentado.
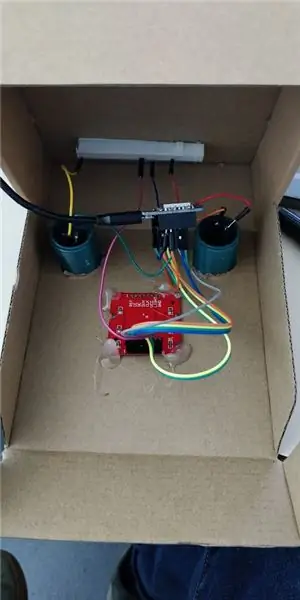
Etapa 1: construir


Para construir, você pode pensar em qualquer coisa. Um pequeno cronômetro seria ótimo, mas eu não fiz nada pequeno por aí.
Então, botões de papelão e fliperama eram o caminho a percorrer!
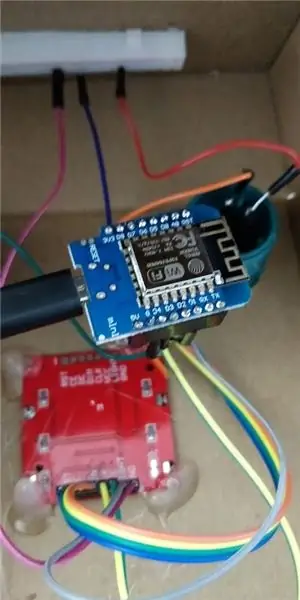
A placa que usei é uma ESP8266 WeMos D1 Mini. É mais barato do que um Arduino e tem WiFi a bordo!
A tela é um LCD Nokia 5110.
n
Lista de peças no AliExpress:
- Nokia 5110
- 2 botões de arcade
- ESP8266
- Fios de ligação
- Caixa de papelão
Mas você pode basicamente encontrá-lo em qualquer lugar ou em outros sites como Amazon ou eBay.
Conta geral: 5 € 86
Conexões de pinos:
ESP8266 WeMos D1 Mini ↔ Nokia 5110 LCD
- D2 (GPIO4) ↔ 0 RST
- D1 (GPIO5) ↔ 1 CE
- D6 (GPIO12) ↔ 2 DC
- D7 (GPIO13) ↔ 3 DIN
- D5 (GPIO14) ↔ 4 CLK
- 3V3 ↔ 5 VCC
- D0 (GPIO16) ↔ 6 BL
- G (GND) ↔ 7 GND
ESP8266 WeMos D1 Mini ↔ Botões Arcade
D3 (GPI18) ↔ Botão esquerdo
D4 (GPI17) ↔ Botão direito
O outro pino do botão sendo conectado ao aterramento (GND).
Etapa 2: Código



Apenas me dê o código
Você pode encontrar o código-fonte completo aqui:
github.com/antoinech/glo-stopwatch
Para que funcione para você, você precisará alterar estas variáveis:
// Coloque suas credenciais WiFi hereconst char * ssid = "--your - ssid--"; const char * password = "--sua - senha--"; // Coloque seu token de acesso pessoal (https://support.gitkraken.com/developers/pats/) const char * bearer = "Bearer XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
Você também precisará de 2 bibliotecas Adafruit:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-PCD8544-Nokia…
E este incrível Arduino Json:
arduinojson.org/
Explicações
No código-fonte você descobrirá:
- como se conectar a um endpoint
- como fazer uma solicitação POST ou GET
- como serializar uma resposta JSON para obter objetos e matrizes
- como exibir texto e imagens em um LCD Nokia 5110
Se você quiser saber mais sobre esta API:
support.gitkraken.com/developers/overview/
Essa solicitação pode funcionar remotamente com qualquer API que use solicitações POST e GET:)
Etapa 3: Conecte-se a um site
Este pseudocódigo explica como se conectar a um site HTTPS. Seus primeiros passos são os mesmos de um
Cliente WiFiClient
mas com uma etapa de verificação. Você precisa ir para o endpoint da API que deseja verificar e verificar a impressão digital SHA1 do certificado. Copie, cole-o como uma string em seu código e chame client.verify (impressão digital, hosturl).
Cliente WiFiClientSecure;
// Conectar ao WiFi WiFi.mode (WIFI_STA); WiFi.begin (ssid, senha); while (WiFi.status ()! = WL_CONNECTED) {delay (500); Serial.print ("."); } if (! client.connect (host, httpsPort)) {Serial.println ("conexão falhou"); Retorna; } if (client.verify (fingerprint, host)) {Serial.println ("certificado corresponde"); } else {Serial.println ("o certificado não corresponde"); }
Etapa 4: fazer solicitações POST / GET
PUBLICAR
Esta é a sintaxe para fazer uma solicitação POST:
String PostData = "{"; PostData + = "\" text / ": \" minha mensagem / ""; PostData + = "}"; Serial.print (PostData); client.print (String ("POST") + url + "HTTP / 1.1 / r / n" + "Host:" + host + "\ r / n" + "Autorização:" + bearer + "\ r / n" + "User-Agent: BuildFailureDetectorESP8266 / r / n" + "cache-control: no-cache / r / n" + "Content-Type: application / json / r / n" + "Content-Length:" + PostData. comprimento () + "\ r / n" + "\ r / n" + PostData + "\ n"); Serial.println ("solicitação enviada");
o PostData são os dados que você envia como JSON, neste caso:
{
"text": "minha mensagem"}
A variável url é o url do terminal, host, url do site, portador é o token de acesso da API.
PEGUE
Este é o pseudocódigo para uma solicitação GET:
client.print (String ("GET") + url + "HTTP / 1.1 / r / n" + "Host:" + host + "\ r / n" + "Autorização:" + bearer + "\ r / n" + "Agente do usuário: BuildFailureDetectorESP8266 / r / n" + "Conexão: keep-alive / r / n / r / n"); Serial.println ("solicitação enviada"); while (client.connected ()) {String line = client.readStringUntil ('\ n'); if (linha == "\ r") {Serial.println ("cabeçalhos recebidos"); pausa; }} String line = client.readStringUntil ('\ n');
O resultado deste comando será armazenado na variável de linha.
Etapa 5: JSON e NOKIA LCD
Para realizar um projeto semelhante, você precisará exibir imagens, textos e símbolos no LCD do Nokia 5110. Você pode assistir a este Tutorial em profundidade dos últimos minuteengineers.
Para lidar com JSON no Arduino C ++, use o site do ArduinoJson que lhe contará tudo sobre isso!
Não hesite em postar perguntas, se tiver alguma, ou postar o que você fez com este código-fonte / tutorial.
Recomendado:
Sistema de irrigação por gotejamento conectado à Internet com feedback de umidade do solo (ESP32 e Blynk): 5 etapas

Sistema de irrigação por gotejamento conectado à Internet com controle de umidade do solo (ESP32 e Blynk): Preocupe-se com o seu jardim ou com as plantas quando sair de férias prolongadas, ou se esqueça de regar a planta diariamente. Bem, aqui está a solução. É um sistema de irrigação por gotejamento globalmente conectado e controlado pela umidade do solo, controlado por ESP32 na frente do software i
Faça seu próprio termostato de aquecimento conectado e economize com aquecimento: 53 etapas (com fotos)

Faça seu próprio termostato de aquecimento conectado e economize com o aquecimento: Qual é a finalidade? Aumente o conforto aquecendo sua casa exatamente como você deseja Economize e reduza as emissões de gases de efeito estufa aquecendo sua casa apenas quando você precisa Mantenha o controle do aquecimento onde quer que esteja
Cronômetro digital tudo em um (relógio, cronômetro, alarme, temperatura): 10 etapas (com imagens)

Cronômetro Digital All in One (Relógio, Cronômetro, Alarme, Temperatura): Estávamos planejando fazer um Cronômetro para alguma outra competição, mas posteriormente também implementamos um relógio (sem RTC). À medida que entramos na programação, nos interessamos em aplicar mais funcionalidades ao dispositivo e acabamos adicionando DS3231 RTC, como
Controlar uma TV e o Raspberry Pi conectado com o mesmo controle remoto: 4 etapas

Como controlar uma TV e o Raspberry Pi conectado com o mesmo controle remoto: Para controlar um Raspberry Pi com o controle remoto infravermelho, costumávamos usar o LIRC. Isso costumava funcionar até o Kernel 4.19.X, quando se tornou muito mais desafiador fazer o LIRC funcionar. Neste projeto, temos um Raspberry Pi 3 B + conectado a uma TV e
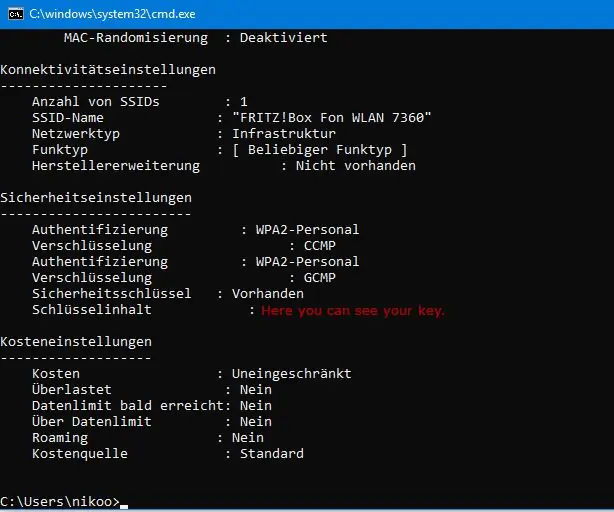
Encontre a senha WLAN (apenas precisa estar conectado): 4 etapas

Encontre a senha WLAN (apenas precisa estar conectado): O que eu quero mostrar a você hoje é na verdade apenas um comando. No entanto, você também pode brincar com seus amigos com isso! Atenção: Este não é um hack para hackear uma senha wlan. É apenas uma maneira de descobrir a senha da wlan conectada
