
Índice:
- Etapa 1: Prepare o anel NeoPixel
- Etapa 2: corte as tiras de LEDs
- Etapa 3: Solde os LEDs
- Etapa 4: preparando as costas
- Etapa 5: conectando o microfone e o Arduino
- Etapa 6: Programando o Arduino
- Etapa 7: Alterar as cores, brilho e limite do sensor
- Etapa 8: Tornando o circuito mais permanente
- Etapa 9: Crie uma imagem
- Etapa 10: juntando tudo
- Etapa 11: Aprendendo com os erros
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.



Este projeto mostra como fazer uma imagem interativa de um dente-de-leão. Ele começa como uma flor amarela com LEDs para as pétalas, em seguida, muda para um relógio de dente-de-leão branco, que pode ser soprado para fazer as sementes se dispersarem.
É baseado em uma bela obra de Qi Jie, cuja imagem foi inspirada em um desenho de flor única de Jessie Thompson e Zachory Berta. Fiz o meu em tecido e emoldurei em um bastidor de tapeçaria para ir na parede do espaço dos fabricantes de Tecnologia e Têxteis em Devon, na Inglaterra, como exemplo de um projeto para iniciantes que combina costura com Arduino.
Vídeo de pintura de luz por Qi Jie
Vídeo do desenho de uma única flor por Jessie Thompson e Zachory Berta
O código para os dois projetos existentes está disponível e achei que seria fácil de fazer, mas as instruções eram mínimas e foram necessárias várias tentativas antes de encontrar um método que funcionasse. Então, aqui estão as instruções completas e dicas para economizar tempo para um remix que combina elementos de designs e ajustes próprios.
Detalhes do que não funcionou para mim estão no final para qualquer pessoa interessada em saber por que escolhi esse caminho.
Código para pintura de luz por Qi Jie
Código para uma pequena foto de flores de Jessie Thompson e Zachory Berta
Materiais
- Arduino UNO
- Anel Adafruit de 12 Neopixels
- Faixa 5V de 11 LEDs RGB
- Sensor de microfone de som
- Jumper Wires
- Bateria recarregável 5V com conexão USB A
- Cabo da impressora (cabo USB A para B)
- Pontos de cola ou cola quente
- Cartão A4
- Tecido de algodão creme 30cm x 30cm, como uma fronha velha
- Tinta de Tecido Verde
- Fio de Algodão Marrom
- Papelão ondulado de 70 cm x 50 cm, como caixas de pizza
- Fita adesiva
- Bastidor de bordar de 9 polegadas para enquadrar a imagem
- 9 abas de velcro autoadesivas
Ferramentas
- Um computador com Arduino IDE baixado
- Ferro de soldar e solda sem chumbo
- Placa de ensaio para circuito de teste
- Decapador / cortador de fio
- Agulha de costura
- Caneta
- Tesoura
Etapa 1: Prepare o anel NeoPixel
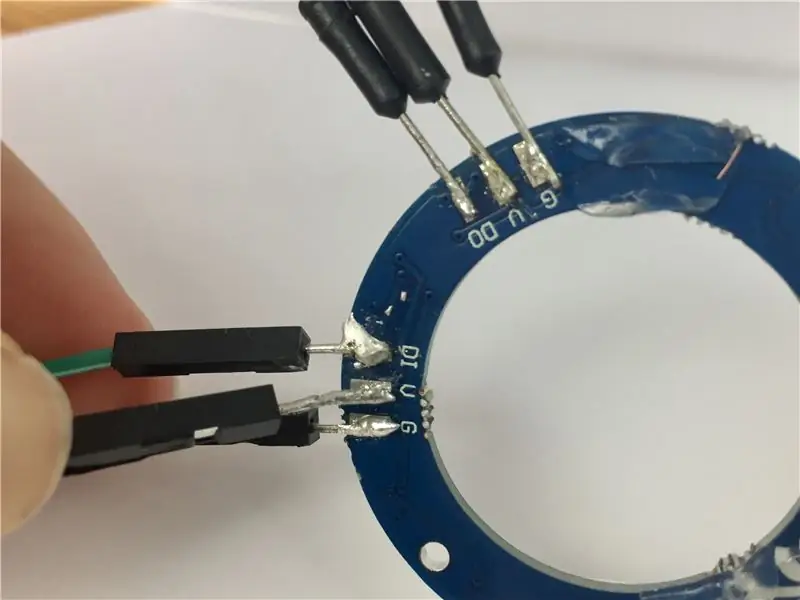
Solde fios de cores diferentes para cada um dos blocos de alimentação, aterramento e dados na parte traseira do anel NeoPixel.
Se você tiver uma versão diferente do anel, seus fios podem não estar na mesma posição que a minha foto.
Anote quais fios são para entrada e saída, bem como positivos, dados e aterramento, porque as marcações para eles estão na parte inferior do anel e não serão visíveis quando o anel estiver em posição.
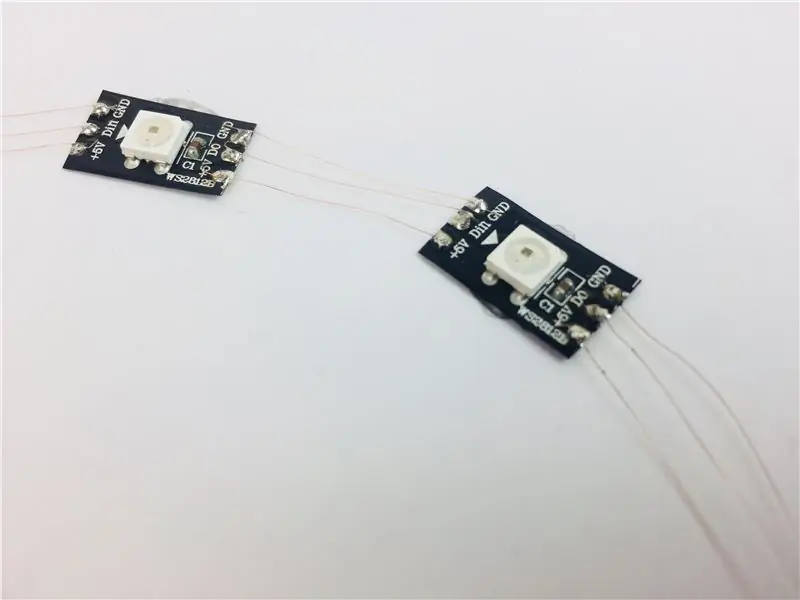
Etapa 2: corte as tiras de LEDs


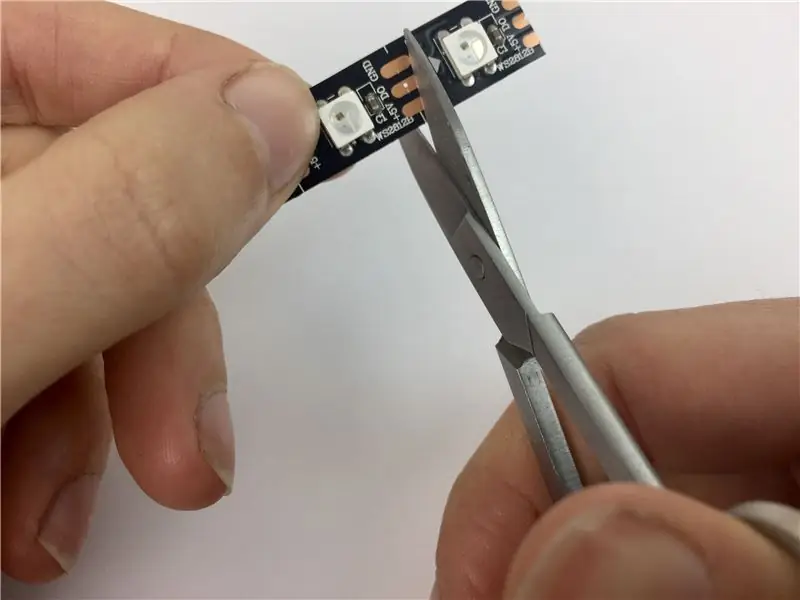
Corte 11 LEDs individuais de uma tira de LEDs RGB, tomando cuidado para cortar ao longo da linha central para deixar almofadas de solda em ambos os lados do corte. Passe uma gota de solda na parte superior de cada almofada.
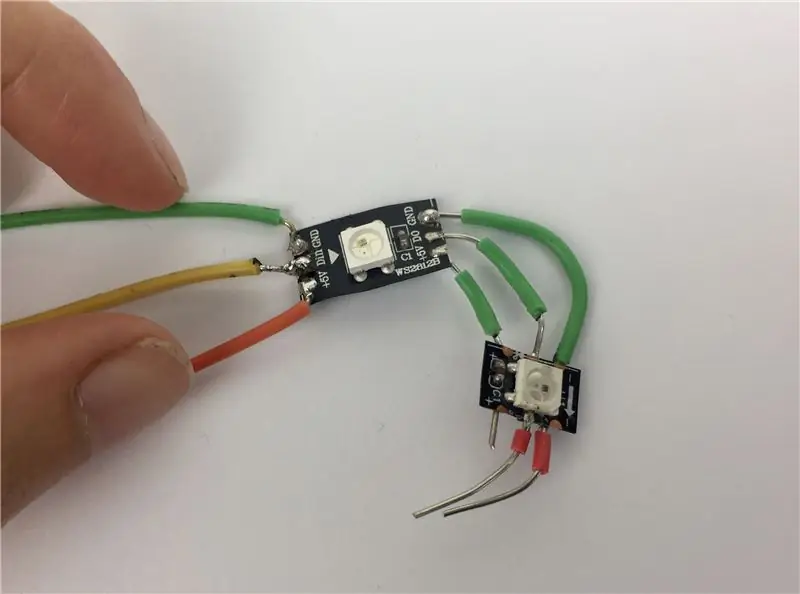
Etapa 3: Solde os LEDs



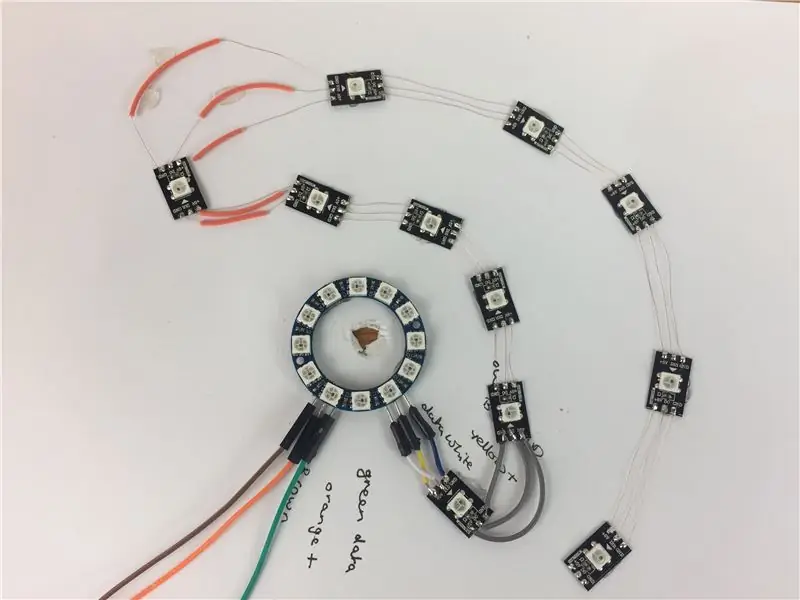
Faça um orifício no meio do cartão para encaixar o microfone. Usando pontos de cola, cole o anel de neo pixels e LEDs individuais na posição mostrada, certificando-se de que todas as setas nos LEDs fiquem alinhadas da mesma forma quando encadeados em margarida.
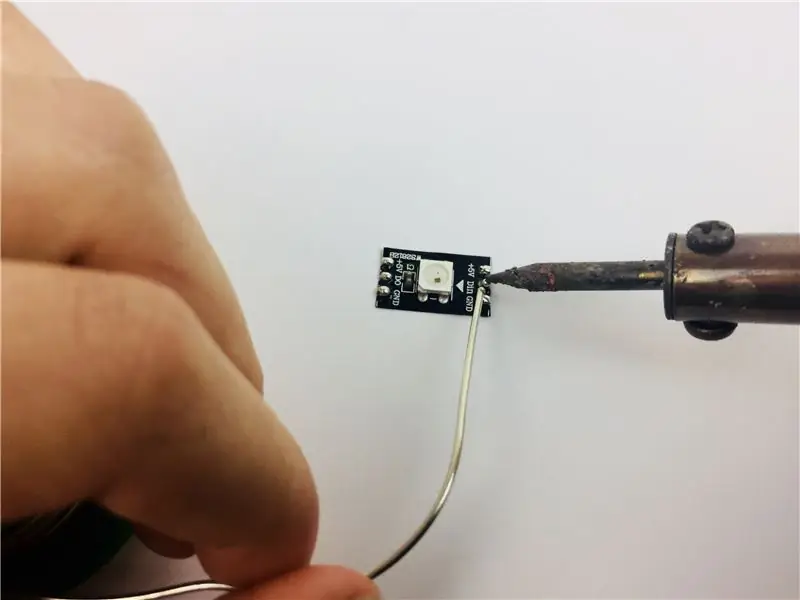
Solde os fios de saída do anel ao primeiro LED individual, combinando os fios positivo, terra e de dados nas mesmas almofadas em ambos os LEDs.
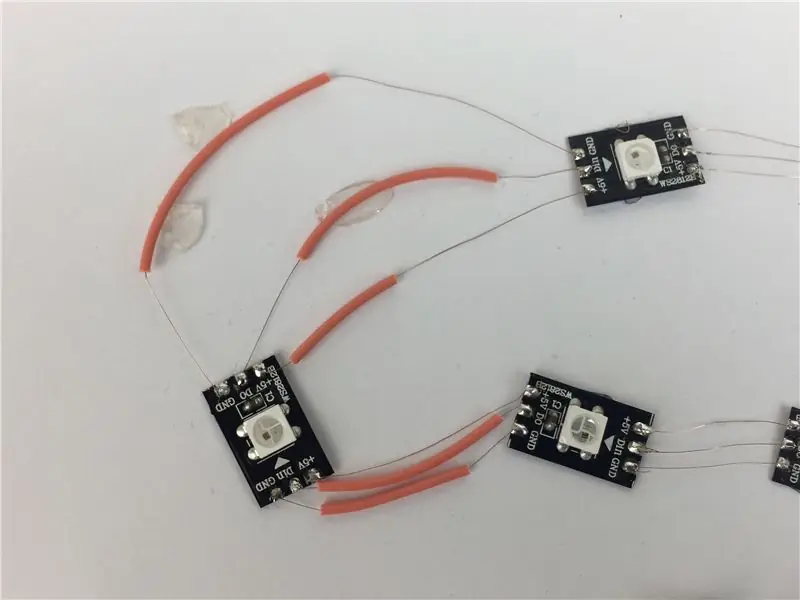
A maneira mais rápida e fácil que encontrei de juntar os LEDs é separar um fio de ponte em fios de cobre separados. Conecte um fio para conectar cada uma das almofadas soldadas nos LEDs ao próximo, combinando positivo, dados e aterramento. É necessário apenas um toque rápido de um ferro de solda quente porque as pastilhas foram pré-soldadas na etapa anterior. Em vez de cortar os fios neste estágio, leve-os pela parte superior do LED para alcançar as placas soldadas do outro lado. Certificando-se de que nenhum fio se cruze ou toque um no outro, solde as almofadas e continue até o lado de entrada do último LED.
Não conecte um fio ao lado de saída do último LED. Ao contrário de alguns LEDs com os quais você pode estar familiarizado, você não precisa completar um circuito redondo que leva a energia de volta ao aterramento, já que você ligou o aterramento separado e as linhas positivas o tempo todo. Corte todos os fios que passam pela parte superior dos LEDs para que você tenha apenas fios ligando entre eles.
Dica: para evitar que os fios se toquem ao passar pelos cantos, enrosque cada um de volta em uma pequena tira de isolamento de plástico que foi removida anteriormente.
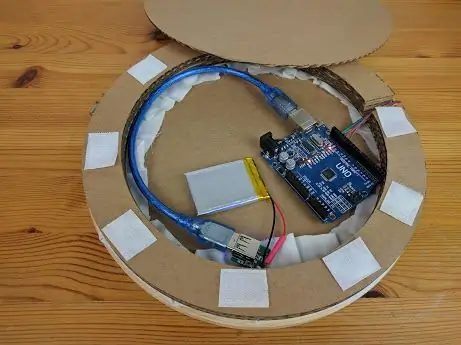
Etapa 4: preparando as costas


Faça outro orifício no cartão branco para os fios de entrada e empurre-os.
Separe os dois anéis do bastidor de tapeçaria. Desenhe ao redor do lado externo do menor anel em 5 pedaços de papelão ondulado e recorte. Faça orifícios no meio de 3 dos círculos a aproximadamente 2 cm da borda para fazer anéis e faça uma fenda de 5 mm em cada um. Cole os anéis uns sobre os outros, alinhando as fendas, e cole em um dos círculos restantes do cartão.
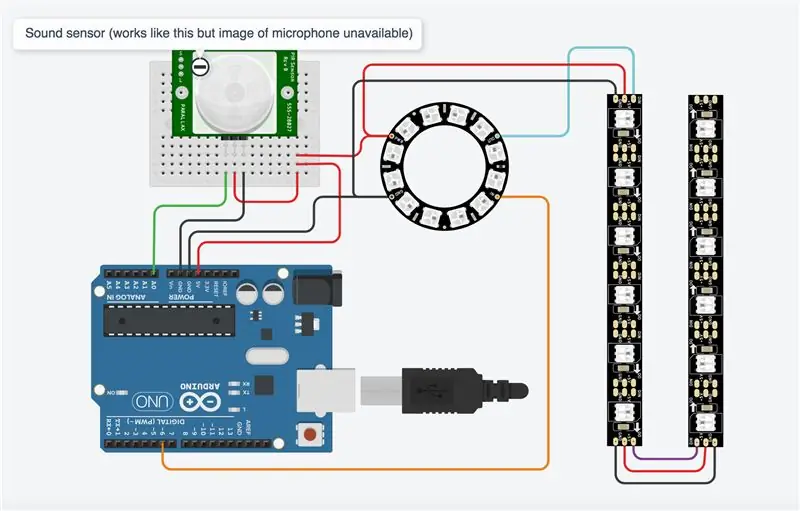
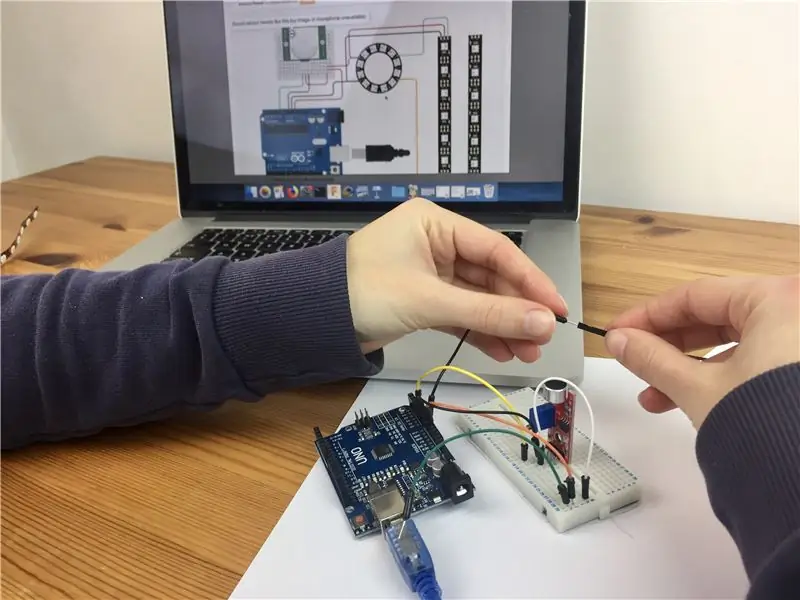
Etapa 5: conectando o microfone e o Arduino


Conecte seu Arduino ao sensor do microfone e ao anel de LED conforme mostrado. Usei o TinkerCad para criar o diagrama de circuito, que não tem imagem do microfone, então substituí outro sensor que usa os mesmos pinos e funciona da mesma forma na simulação.
Para visualizar a simulação, acesse https://www.tinkercad.com/things/5cgI2wluA0c. Arraste o círculo anexado ao sensor para a área ativa para simular o sopro no microfone. Os LEDs estão em tiras no 6, então o último LED na simulação não faz parte do design e não acende.
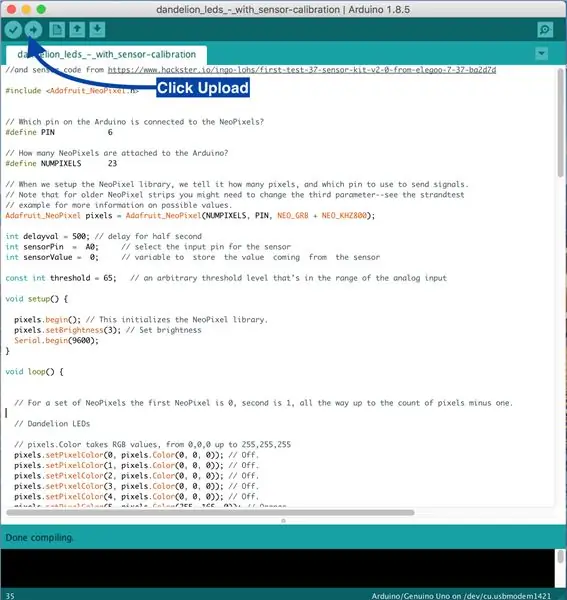
Etapa 6: Programando o Arduino

Abra o IDE do Arduino em seu computador e inicie um novo Sketch. Exclua tudo dentro do sketch e copie e cole este código nele.
// Adaptado usando o esboço simples do anel NeoPixel (c) 2013 Shae Erisson // e o código do sensor de https://www.hackster.io/ingo-lohs/first-test-37-s… #include // Qual pino no O Arduino está conectado aos NeoPixels? #define PIN 6 // Quantos NeoPixels estão anexados ao Arduino? #define NUMPIXELS 23 // Quando configuramos a biblioteca NeoPixel, informamos quantos pixels e qual pino usar para enviar sinais. // Observe que, para tiras NeoPixel mais antigas, você pode precisar alterar o terceiro parâmetro - consulte o exemplo de teste // para mais informações sobre os valores possíveis. Adafruit_NeoPixel pixels = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); valor de retardo interno = 500; // atraso de meio segundo int sensorPin = A0; // selecione o pino de entrada para o sensor int sensorValue = 0; // variável para armazenar o valor proveniente do sensor const int threshold = 200; // um nível de limite arbitrário que está na faixa da entrada analógica void setup () {pixels.begin (); // Isso inicializa a biblioteca NeoPixel. pixels.setBrightness (20); // Definir brilho Serial.begin (9600); } void loop () {// Para um conjunto de NeoPixels, o primeiro NeoPixel é 0, o segundo é 1, até a contagem de pixels menos um. // LEDs dente-de-leão // pixels. Color assume valores RGB, de 0, 0, 0 até 255, 255, 255 pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Laranja. pixels.setPixelColor (6, pixels. Color (255, 165, 0)); // Laranja. pixels.setPixelColor (7, pixels. Color (255, 165, 0)); // Laranja. pixels.setPixelColor (8, pixels. Color (255, 165, 0)); // Laranja. pixels.setPixelColor (9, pixels. Color (255, 165, 0)); // Laranja. pixels.setPixelColor (10, pixels. Color (255, 165, 0)); // Laranja. pixels.setPixelColor (11, pixels. Color (255, 165, 0)); // Laranja. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Desligado. pixels.show (); // Isso envia a cor de pixel atualizada para o hardware. delay (delayval * 6); // Mudança gradual de flor para cabeça de semente // pixels. Color assume valores RGB, de 0, 0, 0 até 255, 255, 255 pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (5, pixels. Color (226, 246, 255)); // branco-azulado pixels.setPixelColor (6, pixels. Color (255, 165, 0)); // Laranja. pixels.setPixelColor (7, pixels. Color (226, 246, 255)); // branco-azulado pixels.setPixelColor (8, pixels. Color (255, 165, 0)); // Laranja. pixels.setPixelColor (9, pixels. Color (226, 246, 255)); // branco-azulado pixels.setPixelColor (10, pixels. Color (255, 165, 0)); // Laranja. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Desligado. pixels.show (); // Isso envia a cor de pixel atualizada para o hardware. atraso (delayval * 6); // LEDs da cabeça de semente pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // desativa pixels.setPixelColor (2, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // desativa pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Laranja. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (7, pixels. Color (255, 165, 0)); // Laranja. pixels.setPixelColor (8, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (9, pixels. Color (255, 165, 0)); // Laranja. pixels.setPixelColor (10, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // desativar pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Desligado. pixels.show (); // Isso envia a cor de pixel atualizada para o hardware. atraso (delayval * 3); // Atraso por um período de tempo (em milissegundos). pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // desativa pixels.setPixelColor (2, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (3, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Laranja. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (7, pixels. Color (255, 165, 0)); // Laranja. pixels.setPixelColor (8, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (9, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (10, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); //Branco azulado. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Desligado. pixels.show (); // Isso envia a cor de pixel atualizada para o hardware. atraso (delayval * 3); // Atraso por um período de tempo (em milissegundos). pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (1, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (2, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (3, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (5, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (7, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (8, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (9, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (10, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Desligado. pixels.show (); // Isso envia a cor de pixel atualizada para o hardware. atraso (delayval); // Atraso por um período de tempo (em milissegundos). // Ler o valor do sensor e exibi-lo no monitor serial sensorValue = analogRead (sensorPin); Serial.println (sensorValue); atraso (250); // Enquanto o valor do sensor é menor que o limite, verifique o valor do sensor e imprima-o no monitor serial. Quando o valor está acima do limite, o esboço pode continuar enquanto (sensorValue <threshold) {sensorValue = analogRead (sensorPin); Serial.println (sensorValue); atraso (250); } // Primeiro vento LEDs pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (5, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (6, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (7, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (8, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (9, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (10, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (11, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (12, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (13, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (14, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (15, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (16, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Desligado. pixels.show (); // Isso envia a cor de pixel atualizada para o hardware. atraso (delayval); // Atraso por um período de tempo (em milissegundos). // LEDs de segundo vento pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (5, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (6, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (7, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (8, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (9, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (10, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (11, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (15, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Desligado. pixels.setPixelColor (17, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (18, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (19, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (20, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (21, pixels. Color (226, 246, 255)); // Branco azulado. pixels.setPixelColor (22, pixels. Color (226, 246, 255)); // Branco azulado.pixels.show (); // Isso envia a cor de pixel atualizada para o hardware. atraso (2000); // Atraso por um período de tempo (em milissegundos). }
Conecte seu Arduino ao computador com o cabo de impressora USB
Vá para Ferramentas> Placa e selecione a placa Arduino / Genuino UNO
Vá para a porta e certifique-se de que a placa esteja conectada à porta USB correta. Se você não tiver certeza, pode desconectar o Arduino e ver qual porta desaparece da lista. Conecte-o novamente e a porta será listada novamente.
Faça upload do esboço clicando no ícone Upload, mostrado na foto anotada. As luzes devem piscar no Arduino durante o upload. Quando terminar de carregar metade dos LEDs no anel do neo pixel acenderão em amarelo e então mudarão para um anel completo de luzes brancas. Assopre o microfone para testar o circuito. Os LEDs nas camadas externas devem acender por sua vez. Verifique a solda em todos os LEDs que não funcionam.
Etapa 7: Alterar as cores, brilho e limite do sensor


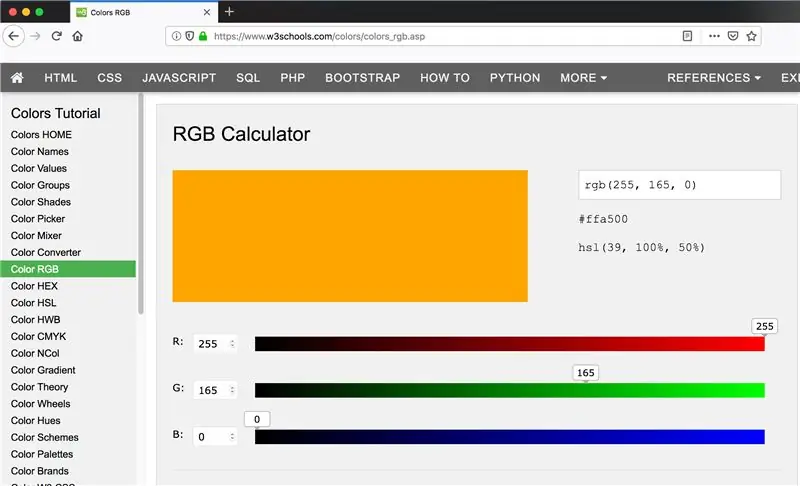
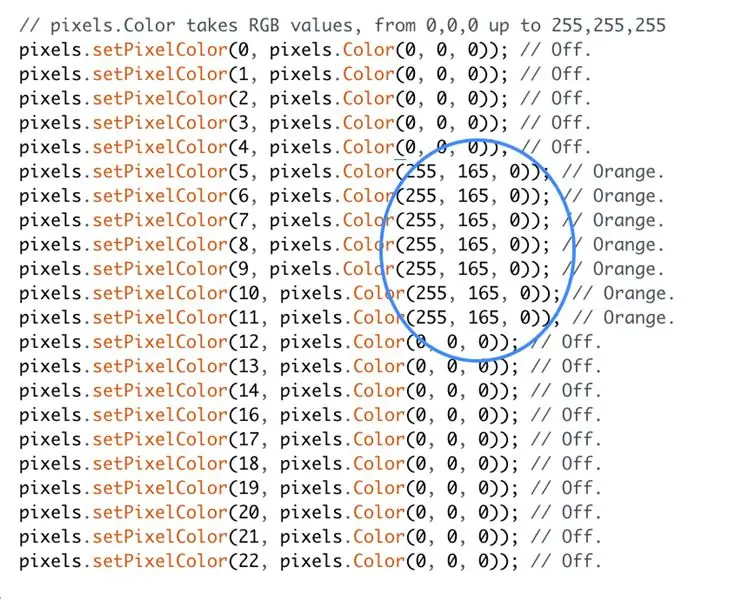
Cores
As cores dos LEDs são definidas usando os valores de cor RGB (Red Green Blue). Se preferir usar cores diferentes das que usei, você pode encontrar os valores para as cores desejadas usando uma calculadora de cores RGB online, como www.w3schools.com/colors/colors_rgb.asp
Para desligar um LED, use os valores 0, 0, 0.
Para definir o LED como branco, use os valores 255, 255, 255. O código da etapa anterior usa um branco azulado com os valores 226, 246, 255 e uma laranja com os valores 255, 165, 0.
Brilho
Para alterar o brilho dos LEDs, vá para a seção void setup do código e encontre a seguinte linha de código:
pixels.setBrightness (20); // Definir brilho
Edite o número entre parênteses para alterar o brilho dos LEDs.
Limiar do Sensor
Quando você executa o programa, metade do anel NeoPixel começa amarelo para representar uma flor e muda gradualmente para um círculo completo de LEDs brancos para representar a cabeça de semente. Neste ponto, o programa deve pausar até que você sopre o sensor do microfone. Se o programa continuar e acender as camadas externas de LEDs sem ativação do sensor, vá para a seção de configuração de vazio do código e diminua o valor mostrado abaixo. Aumente o valor se o programa parar, mas não responder quando você sopra no sensor.
limite interno constante = 200;
Etapa 8: Tornando o circuito mais permanente

Quando o circuito funcionar, desconecte o Arduino do computador e remova o sensor do microfone da placa de ensaio. Solde os fios do Arduino ao sensor do microfone para tornar o mesmo circuito mais permanente. Empurre o microfone pelo orifício no cartão por trás. Se necessário, dobre cuidadosamente o microfone em 90 graus para que a placa fique plana atrás da placa. Conecte a bateria ao Arduino usando o cabo da impressora e toda a sequência deve funcionar.
Etapa 9: Crie uma imagem

Faça um furo no tecido onde deseja colocar o microfone. Usei um ferro de solda quente para queimar um pequeno orifício e cortei-o com uma tesoura até que o microfone passasse. Pinte e costure sua flor no tecido. Quando a tinta secar, prenda a pintura no bastidor e corte o excesso de tecido, deixando uma pequena borda.
Para ver se algum dos componentes do circuito aparece através do tecido, coloque temporariamente o tecido e o bastidor em cima do cartão com o microfone aparecendo pelo orifício. Se necessário, cubra o circuito com camadas de fita adesiva, verificando ocasionalmente, até que os componentes não apareçam mais. Os LEDs são brilhantes o suficiente para serem vistos através de uma camada de fita adesiva. Se você precisar adicionar ainda mais camadas, poderá tornar os LEDs mais brilhantes ajustando seu código conforme mostrado na Etapa 7.
Coloque o tecido e coloque-o de volta no topo do cartão como antes e prenda no lugar colando o tecido extra no verso do cartão.
Etapa 10: juntando tudo

Cole o cartão branco no círculo de papelão ondulado, envolvendo o microfone, mas não o Arduino e a bateria, que precisam contornar a borda do papelão com os fios passando pelas fendas.
Fixe o último círculo de papelão com velcro para que você possa acessar a bateria. Faça um furo no papelão onde deseja pendurá-lo em um gancho na parede.
Etapa 11: Aprendendo com os erros



Minha primeira tentativa foi com adesivos de circuito e fita de cobre. Os adesivos de circuito são pequenos LEDs montados na superfície de adesivos com almofadas de cobre. Eles vêm da empresa de Qi Jie, Chibitroniks, e achei que seriam perfeitos.
Não consegui obter uma conexão confiável usando fita de cobre ou fita prateada e, quando soldou o fio aos adesivos, ainda consegui acender uma série de 3 adesivos de LED usando uma bateria de 9V. Ficou claro que eles não se destinam a projetos multi-leves como eu esperava. Quando olhei mais de perto uma página da web sobre adesivos de circuito, um projeto com 4 luzes acabou sendo um tipo diferente de LED. Eu poderia alimentar adesivos de circuito com uma bateria de 12V, mas seria muito volumoso para caber na imagem.
Então tentei LEDs costuráveis. Achei que ter apenas energia e aterramento seria mais fácil de conectar do que LEDs programáveis que possuem linhas de energia, aterramento e dados. Mas acabou sendo um circuito mais complicado que precisava de uma fonte de alimentação extra e um MOSFET, que eu não tinha. Eu poderia ter usado NeoPixels costuráveis, mas eles são mais caros.
Então, depois de algumas partidas em falso, acabei com uma série de LEDs programáveis que são baratos e fáceis de usar.
Recomendado:
Cronômetro da escova de dente: 4 etapas

Cronômetro de escova de dente: a ideia é criar um cronômetro de 2 pessoas para escovar os dentes para isso, usei um micróbio V1. Ajuda meus filhos a escovar os dentes pelo tempo recomendado. Se você tem filhos e um micr: bit e quer garantir eles têm dentes limpos; não hesite
Saco de soco interativo Reflex: 3 etapas (com fotos)

Saco de soco interativo de reflexo: este instrutível é para quem deseja melhorar sua agilidade e habilidades de boxe enquanto obtém mais experiência em soldagem, usando Arduino, LEDs e o acelerômetro MK 2125. O objetivo deste projeto é modificar um saco de reflexo existente e transformar
Abajur Dente Azul: 5 Passos

BLUEtooth Night Lamp: Este projeto foi originalmente do Kopunec Development Link: https://www.instructables.com/id/Arduino-Controlli…Este projeto é um Bluetooth Night Lamp onde você pode controlá-lo de seu telefoneEu mudei o código do projeto e mudou seu projeto para
Conversão de dente de sabre em controlador de motor RoboClaw: 3 etapas

Convertendo de um Sabertooth em um RoboClaw Motor Controller: A linha Dimension Engineering de controladores de motor Sabertooth e a linha BasicMicro de controladores RoboClaw são escolhas populares para projetos de robótica de nível básico. No entanto, eles usam dois sistemas muito diferentes para configurar o controlador. O Sab
Pasta de dente tamanho viagem - Mod USB: 6 etapas

Pasta de dente tamanho portátil - Mod USB: Minha ex-esposa me pediu para revender a conexão USB para sua unidade flash. Ela me deu na sexta-feira, quando peguei as crianças. A intenção dela era pegá-lo de mim quando ela vier buscar as crianças no domingo. Fiz o conserto, sem problemas. Só por f
