
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.


Neste Instructable, irei guiá-lo na fabricação de uma lâmpada LED conectada à Internet que seja funcional e elegante.
Este objeto de design descolado é controlável com um aplicativo da web ou o serviço online IFTTT. Este último permite conectar a lâmpada a todos os tipos de serviços externos como Google Assistant, Alexa, Notificações Android, Hora e Data, Previsão do tempo, etc. Este projeto pressupõe um conhecimento básico do ESP8266 e do editor Arduino.
Etapa 1: Reúna os eletrônicos


Para este projeto, você precisará do seguinte:
- Um NodeMCU ou outro microcontrolador ESP8266
- Fita LED Neopixel / WS2812B (1m 60LED / m)
- Level Shifter *
- Fios de salto (macho para fêmea)
- Cabo micro USB
- Plugue de parede USB (5 V)
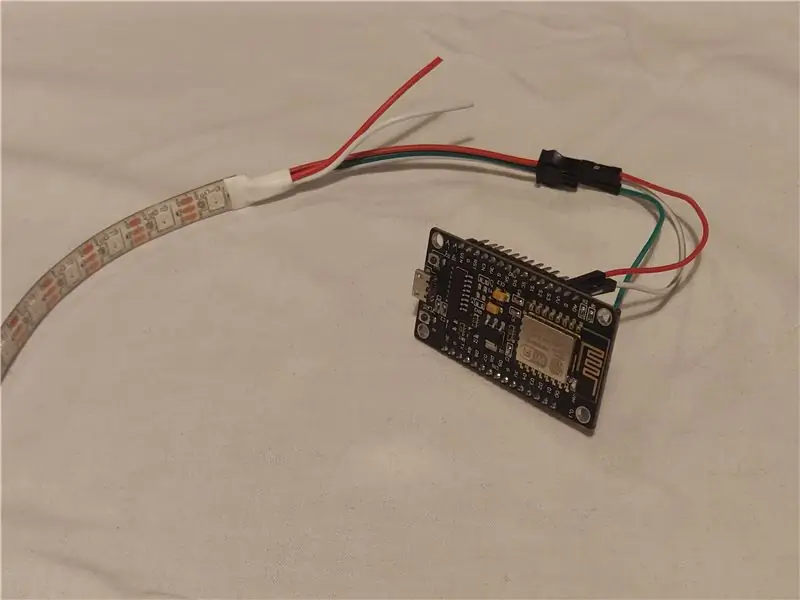
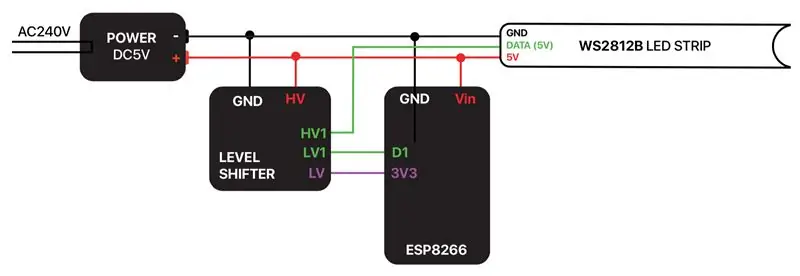
A faixa de LED tem três cabos: 5V in (vermelho), GND (branco) e DATA in (verde). O ESP8266 opera a 3,3 V, mas tem um pino VU. Este pino é conectado diretamente à alimentação USB, portanto, se você alimentar sua placa com 5 V via USB, essa tensão também estará disponível no pino VU. Usaremos este pino para alimentar a faixa de LED. Então, resumindo:
- Conecte o aterramento ao aterramento (GND TO G)
- Conecte 5V + a Vu
- Conecte Din ao D2
* = Dependendo do seu hardware específico, esta fiação pode não funcionar. Uma vez que o ESP8266 opera a 3,3 V, o sinal de dados que ele fornece também estará a 3,3 V. Como o WS2812B é alimentado com 5 V, o sinal de dados pode ser muito fraco para ser recebido corretamente pela faixa. Se a fiação acima não funcionar, você precisará de um Level Shifter que muda o sinal de dados de 3,3 V para 5 V. Consulte o esquema de fiação em anexo.
Observação! Algumas fitas de LED são mais propensas a quebrar do que outras. Se você nunca trabalhou com essas fitas, eu recomendo fortemente a leitura do Überguide Neopixel para dicas sobre como conectar com segurança uma fita LED Neopixel.
Etapa 2: FastLED

Para controlar os LEDs, podemos fazer uso da biblioteca FastLED. Se ainda não o fez, adicione esta biblioteca ao seu ambiente Arduino (Sketch> Incluir Biblioteca> Gerenciar bibliotecas> 'FastLED').
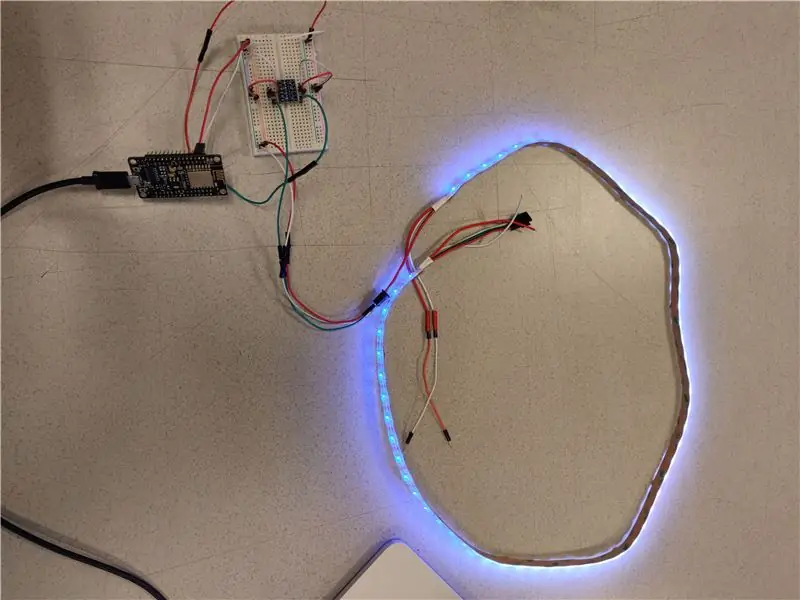
Para ter certeza de que sua fiação está funcionando, você pode experimentar um dos muitos exemplos que vêm com a biblioteca FastLED (Arquivo> Exemplos> FastLED). Certifique-se de alterar as configurações em cada exemplo (número de LEDs = 60, pino de dados = 2), antes de carregá-los em sua placa.
Tenha cuidado ao definir os LEDs muito brilhantes enquanto a placa estiver conectada ao computador. Ao consumir mais de 500 mA, seu computador pode desligar a porta. Se você quiser usar a faixa com brilho total, ligue-a com um plugue USB que possa fornecer uma amperagem alta o suficiente.
Etapa 3: Software

Agora é hora de um software personalizado. O software está disponível no GitHub:
github.com/dpkn/lamp/tree/master/software
Baixe o arquivo do software, descompacte-o e abra o arquivo software.ino em seu editor Arduino. Certifique-se de ter todas as bibliotecas mencionadas neste arquivo instaladas.
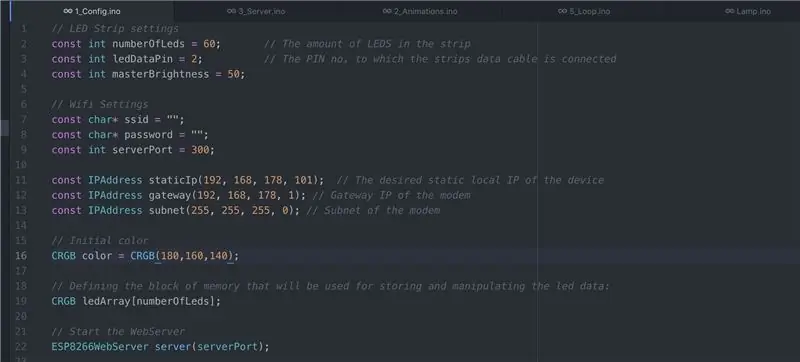
Vá para a guia Config e adicione o nome da rede WiFi e a senha a estas linhas:
const char * ssid = "";
const char * senha = "";
Também pode ser necessário alterar o seguinte, dependendo do seu roteador:
const IPAddress staticIp (192, 168, 178, 101); // O IP local estático desejado do dispositivo
gateway const IPAddress (192, 168, 178, 1); // IP do gateway da sub-rede constIPAddress do roteador (255, 255, 255, 0); // Sub-rede do roteador
No MacOS, você pode encontrar essas configurações em Preferências do sistema> Rede> Avançado> TCP / IP
Envie os arquivos para o seu quadro. Se tudo correr bem, a faixa acenderá em branco quando estiver conectada à sua rede sem fio. Abra o Monitor serial em 115200 baud para verificar informações adicionais.
Etapa 4: controlando localmente
Para demonstrar o funcionamento da lâmpada, fiz um pequeno aplicativo da web que está disponível em https://lamp-app.surge.sh (fonte no Codepen). Este aplicativo envia solicitações JSON diretamente para o ESP8266, que por sua vez atualiza os LEDs.
O procedimento acima só funcionará se a lâmpada e o telefone estiverem conectados à mesma rede WiFi porque você está endereçando a lâmpada pelo endereço IP local. Para poder controlar a lâmpada de qualquer lugar, você precisará examinar as configurações do roteador.
Etapa 5: controlando de qualquer lugar
Para abrir sua lâmpada para a coisa mágica que é a World Wide Web, precisamos fazer algo chamado encaminhamento de porta. Basicamente, isso redirecionará as solicitações endereçadas ao seu endereço IP público (aquele fornecido pelo seu ISP) e o número da porta (neste exemplo definido arbitrariamente como 300) para o endereço IP local interno em que o ESP8266 pode ser endereçado.
Este processo é diferente para cada dispositivo, então se você não souber como fazer isso no seu roteador específico, certifique-se de google 'encaminhamento de porta' + o nome do seu roteador. Estas são as configurações de que você precisa:
Porta externa de início / fim: 300
Porta de início / fim interna: 300
Endereço IP interno: 192.168.178.101 (o endereço que é mostrado no Monitor Serial)
Protocolo: TCP / UDP
Aviso! Depois de fazer isso, sua lâmpada pode ser controlada por qualquer pessoa que conheça seu IP público e a porta em que a lâmpada está funcionando. Se você não acha que é uma boa ideia, é recomendável implementar alguma camada de segurança
Para testar se tudo está configurado corretamente, digite o seguinte em seu navegador: (se você não souber seu endereço IP público, acesse este site.)
[SEU IP PÚBLICO]: 300
Você deve ver uma mensagem de confirmação JSON. Agora você pode tentar usar o aplicativo com seu endereço IP público.
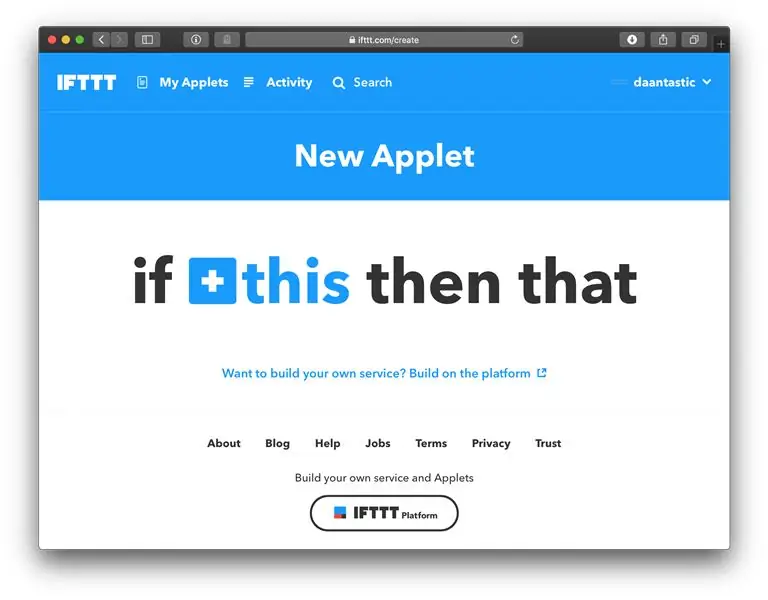
Etapa 6: IFTTT




Aqui é onde a verdadeira diversão começa. Agora que nossa lâmpada está conectada ~~ à Internet ~~, podemos usar o site IFTTT para conectá-la a todos os tipos de serviços.
Neste exemplo, vamos configurar um comando do Google Assistant que deixa as luzes vermelhas, mas você pode escolher outro serviço que desperte sua imaginação.
- Vá para IFTTT.com e crie uma conta, caso ainda não tenha
- Navegue até 'Meus miniaplicativos'> 'Novo miniaplicativo'
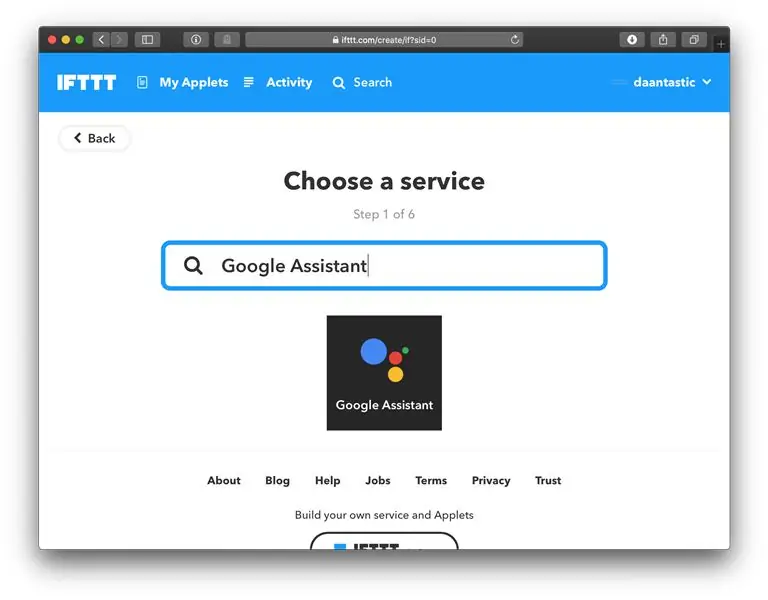
- Para o serviço de acionamento, pesquise por 'Google Assistant'
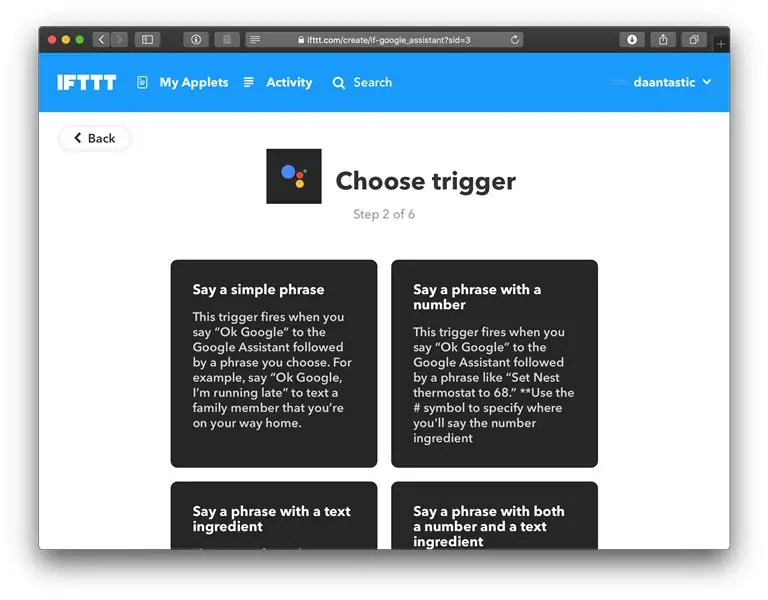
- Selecione 'Say A Simple Phrase'
- Crie algumas frases únicas
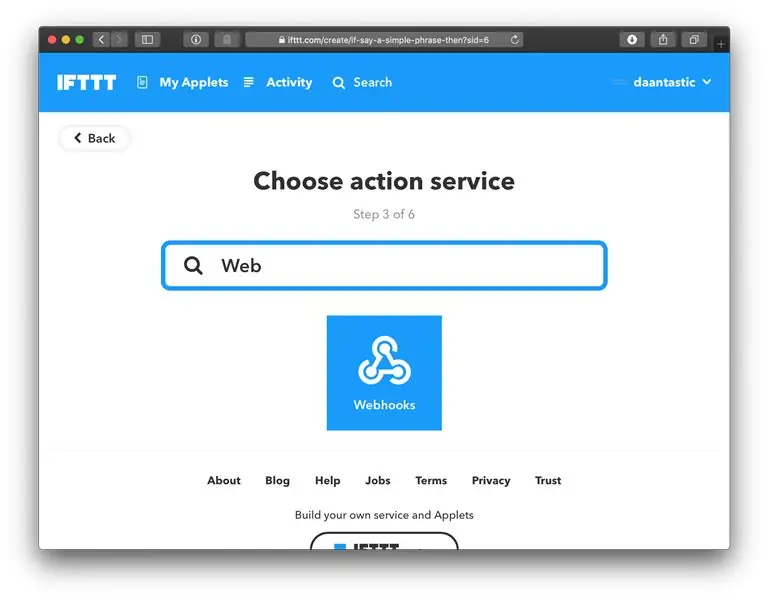
- Para o serviço de ação, pesquise 'Webhooks'
- Use as seguintes configurações:
URL: https:// [YOUR-PUBLIC-IP]: 300 / api
Método: POST Tipo de conteúdo: application / json
E para o corpo:
Agora, quando dissermos a frase escolhida, o Google Assistant fará uma solicitação ao IFTTT, que por sua vez enviará uma solicitação JSON para nossa lâmpada. Certifique-se de experimentar! Mergulhe no código para ver o que mais você pode fazer com que a tira faça.
Etapa 7: tornando-o bonito



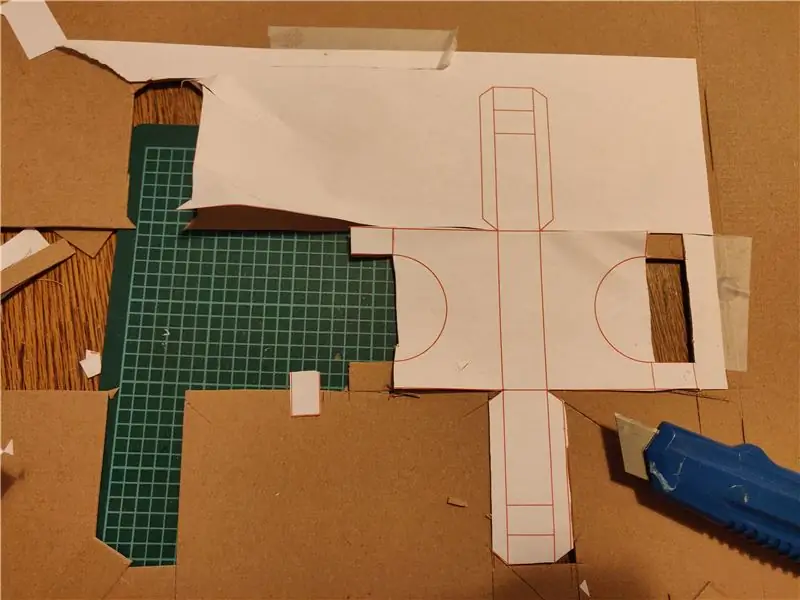
A parte mais cara desse projeto é a caixa que abriga a faixa de LED. Se você deseja apenas experimentar este projeto sem gastar muito dinheiro com ele, você também pode considerar outras formas ou simplesmente fazer o tubo de papel branco para impressora. Em anexo você encontrará um wireframe que você pode imprimir em papel para dobrar alguns suportes para o tubo, como mostrado nas fotos acima.
Para um invólucro mais sólido, usei os seguintes itens:
- Tubo de acrílico fosco (comprimento = 1160 mm, diâmetro = 40 mm, espessura da parede = 2 mm)
- 2x tampa de plástico
- Bloco de 20x2x30mm de madeira macia
- Tira de metal 10x1160x2mm
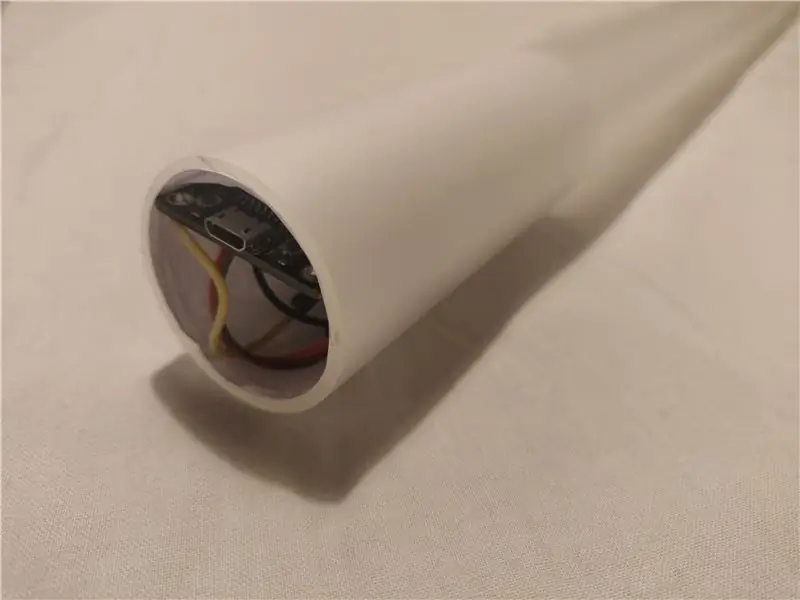
A faixa de LED em si tem 1000 mm, deixando 80 mm em ambas as extremidades do tubo para esconder a parte eletrônica. Usei papel de impressora enrolado no tubo em ambas as extremidades para torná-los não transparentes. Para facilitar a inserção, colei a faixa de LED em uma longa faixa de metal
Eu retirei as arquibancadas de um bloco de madeiras macias. Se você quiser fazer o mesmo, o arquivo.stl é fornecido abaixo. Você também pode considerar a impressão 3D do suporte.
Recomendado:
Lâmpada Stencil - Uma Lâmpada Muitos tons: 5 etapas

Lâmpada Stencil - One Lamp Many Shades: Este instrutível irá mostrar como fazer uma lâmpada simples com cortinas selecionáveis (é um abajur)
Lâmpada Zwift Ambilight e lâmpada inteligente de zona de frequência cardíaca: 4 etapas

Zwift Ambilight e lâmpada Smartbulb de zona de frequência cardíaca: aqui criamos uma GRANDE melhoria para Zwift. Você tem no final uma ambilight para mais diversão no escuro. E você tem uma lâmpada (Yeelight) para suas zonas de frequência cardíaca. Eu uso aqui 2 PI de framboesa, se você quer apenas o Yeelight você precisa de apenas 1 PI se
A lâmpada em espiral (também conhecida como a lâmpada de mesa Loxodrome): 12 etapas (com fotos)

A lâmpada em espiral (também conhecida como a lâmpada de mesa Loxodrome): A lâmpada em espiral (também conhecida como a lâmpada de mesa loxodrome) é um projeto que comecei em 2015. Foi inspirado no candeeiro de loxódromo de Paul Nylander. Minha ideia original era uma luminária de mesa motorizada que projetaria redemoinhos de luz na parede. Eu projetei e
Converter sua lâmpada CFL antiga em lâmpada LED: 10 etapas

Converta sua velha lâmpada CFL em lâmpada LED: primeiro assista ao vídeo completo e então você entenderá tudo
Design de PCB com etapas simples e fáceis: 30 etapas (com imagens)

Design de PCB com etapas simples e fáceis: OLÁ AMIGOS É um tutorial muito útil e fácil para aqueles que querem aprender design de PCB, vamos começar
