
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



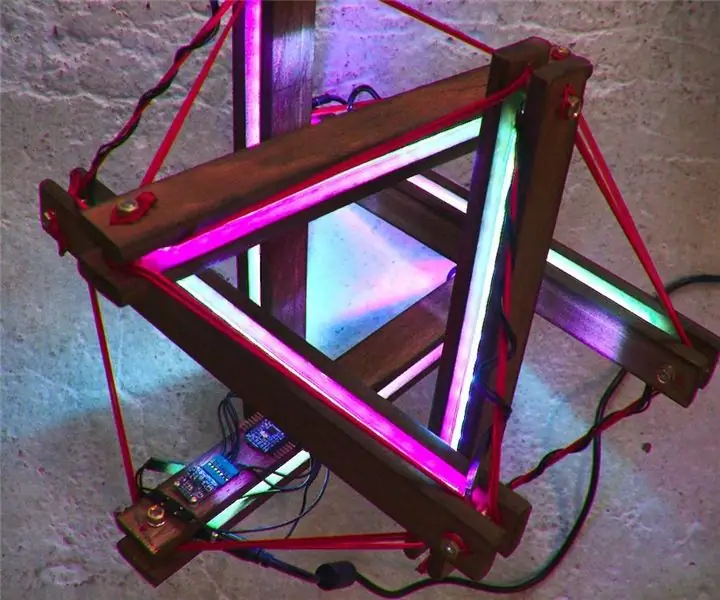
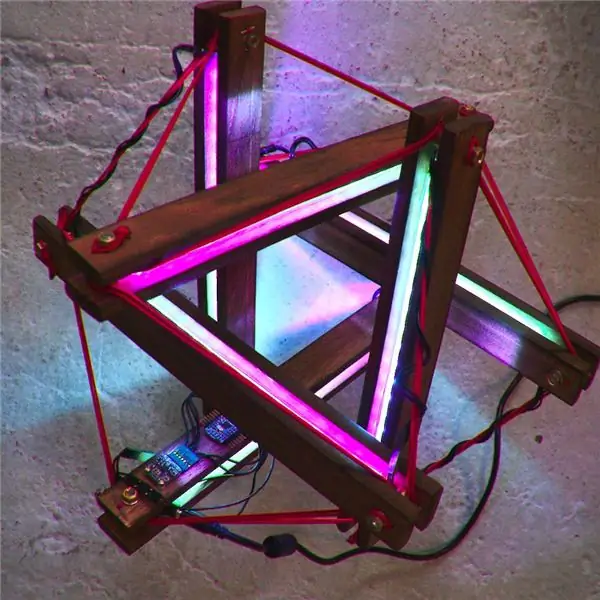
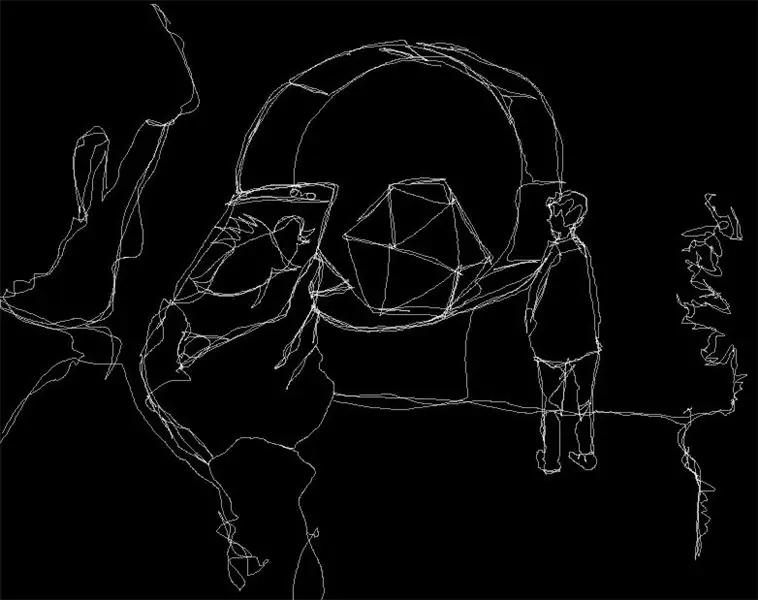
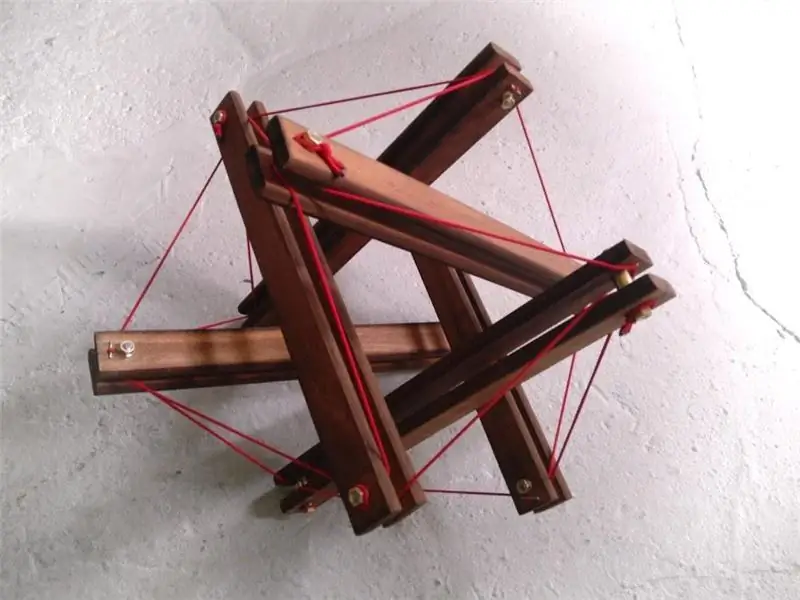
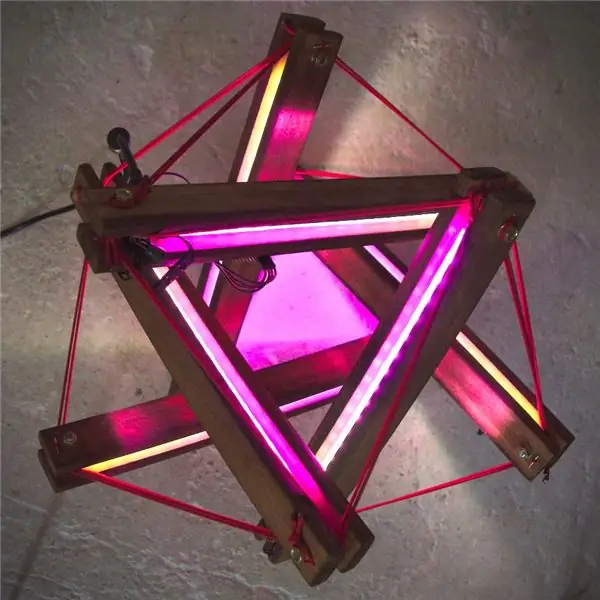
Esta peça é uma lâmpada com resposta a movimentos. Concebida como uma escultura de tensão mínima, a lâmpada muda sua configuração de cores em resposta à orientação e movimentos de toda a estrutura. Em outras palavras, dependendo de sua orientação, a lâmpada muda para uma determinada cor, brilho e modo de luz.
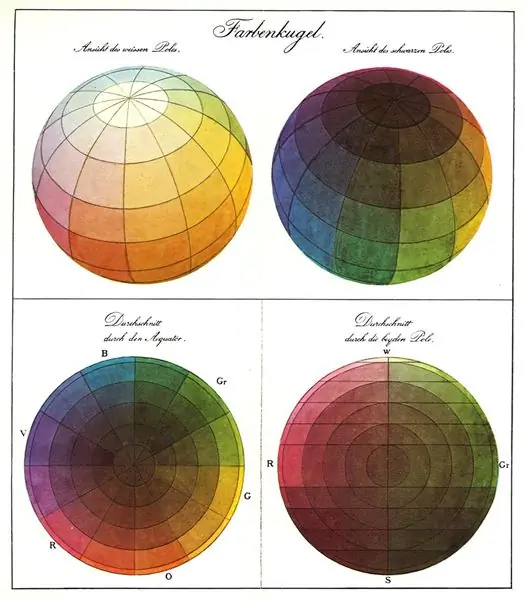
Quando o icosaedro gira (sobre seu próprio eixo), ele seleciona um valor em um seletor de cores esférico virtual. Este seletor de cores não é visível, mas os ajustes de cores acontecem em tempo real. Assim, você pode descobrir onde cada cor está posicionada no espaço, enquanto você brinca com a peça.
A forma icosaédrica fornece 20 planos de faces e a estrutura de tensegridade fornece 6 pontos de vista adicionais. Isso fornece um total de 26 cores possíveis quando a lâmpada é colocada em uma superfície plana. Este número aumenta quando você gira a lâmpada no ar.
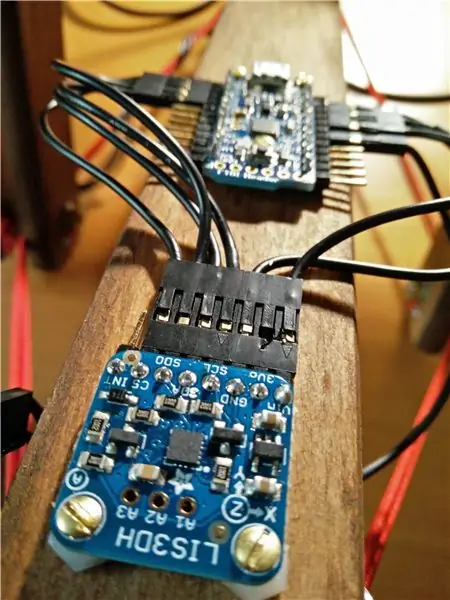
O sistema é controlado por um Trinket Pro conectado a um acelerômetro de três eixos. A luz é fornecida por faixas de LED RGBW, que podem controlar o valor do brilho da cor e do branco individualmente. Todo o circuito, incluindo microprocessador, sensores e sistema de iluminação funciona a 5v. Para ligar o sistema, uma fonte de até 10A é necessária.
Uma lista dos principais elementos usados na lâmpada são os seguintes:
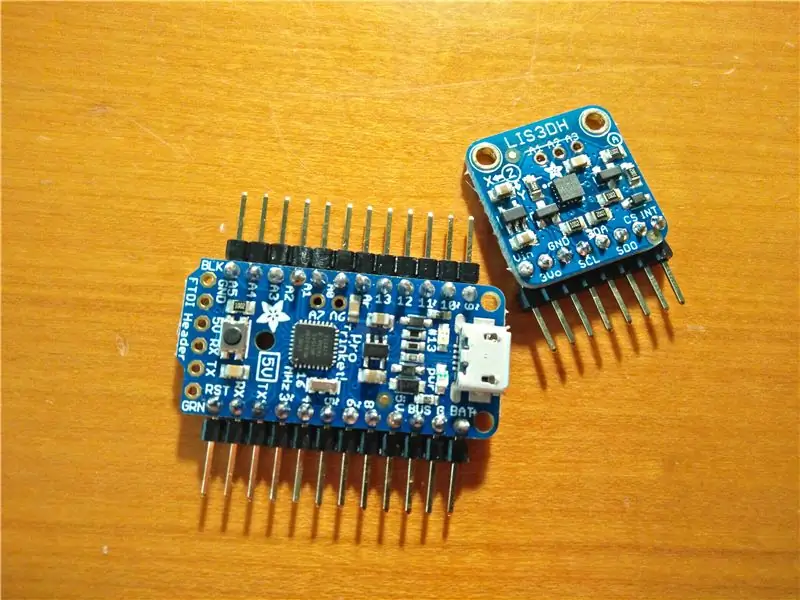
- Bijuteria Adafruit Pro - 5V
- Acelerômetro de eixo triplo Adafruit LIS3DH
- Faixa de LED RGBW Digital Adafruit NeoPixel - PCB branco 60 LED / m
- Fonte de alimentação de comutação 5V 10A
Esta lâmpada com resposta ao movimento é a primeira versão ou protótipo de um projeto pessoal mais longo. Este protótipo foi feito de materiais reciclados. Ao longo dos processos de projeto e construção, aprendi com acertos e erros. Pensando nisso, agora estou trabalhando na próxima versão que terá uma estrutura mais inteligente e um software robusto.
Quero agradecer à comunidade do LACUNA LAB por sua ajuda, ideias e sugestões durante o desenvolvimento do projeto.
você pode acompanhar meu trabalho em: action-io / tumblraction-script / github
Etapa 1: a ideia



Esse projeto foi fruto de várias ideias que eu vinha jogando na cabeça há algum tempo.
Desde que comecei, o conceito mudou, o projeto inicial evoluiu e tomou forma.
A abordagem inicial foi um interesse em formas geométricas como meio de interação. Devido ao seu design, as múltiplas faces poligonais desta lâmpada servem como método de entrada.
A primeira ideia era usar um sistema dinâmico para forçar o icosaedro a se mover. Isso pode ter sido controlado por um aplicativo interativo ou por usuários de mídia social.
Outra possibilidade seria fazer com que uma bola de gude ou bola interna pressionasse botões ou sensores diferentes e, assim, gerasse entradas aleatórias à medida que a peça se movia.
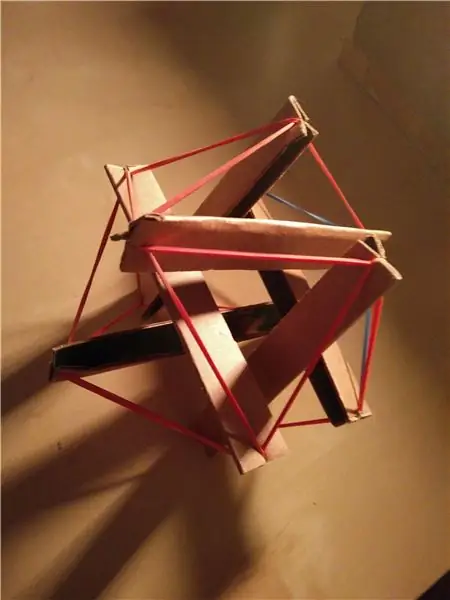
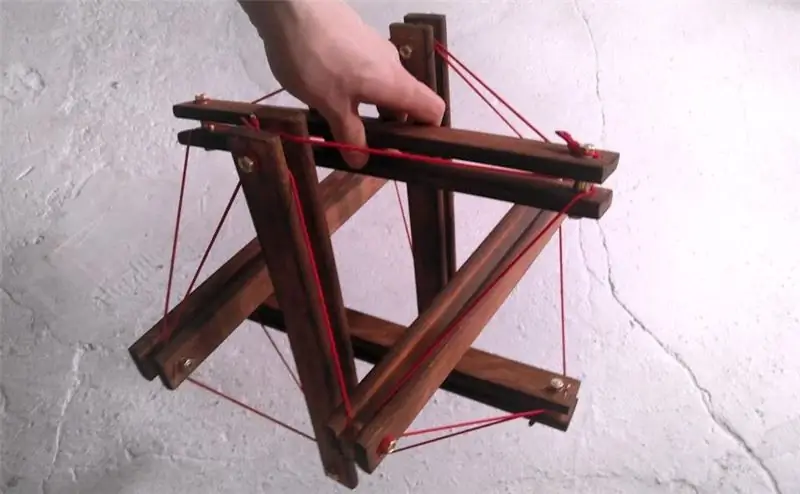
A estrutura de tensegridade aconteceu mais tarde.
Este método de construção me fascinou: a maneira como as partes da estrutura se mantêm equilibradas. É muito agradável visualmente. Toda a estrutura é auto-equilibrada; as peças não se tocam diretamente. É a soma de todas as tensões que cria a peça; é fantástico!
Como o design inicial mudou; o projeto avança.
Etapa 2: A Estrutura




Como mencionei antes, esse primeiro modelo foi feito com materiais reciclados que deveriam ser descartados.
As tábuas de madeira que tirei de uma cama de ripas que encontrei na rua. As guarnições douradas faziam parte do braço de um abajur antigo e as rolhas dos elásticos são clipes de escritório.
De qualquer forma, a construção da estrutura é bastante simples e os degraus são os mesmos de qualquer tensegriry.
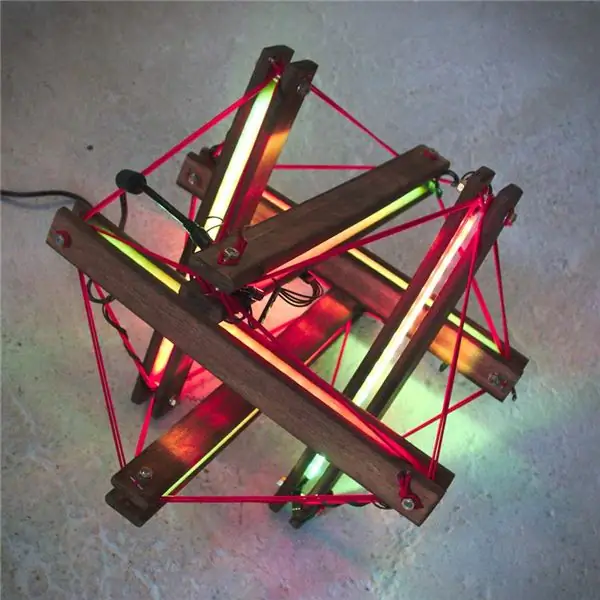
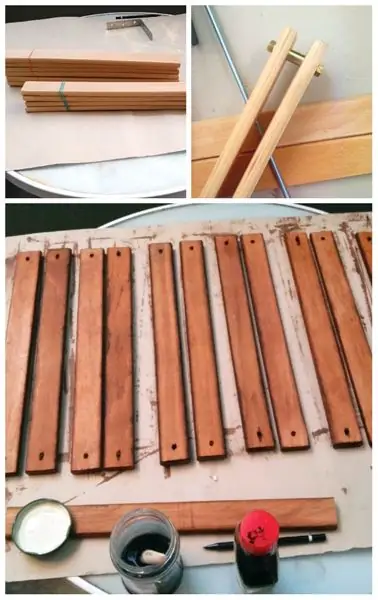
O que fiz com as placas foi juntá-las, em grupos de dois. Fazendo um "sanduíche" com os espaçadores dourados, deixando uma lacuna por onde as luzes iriam brilhar.
As dimensões do projeto são totalmente variáveis e dependerão do tamanho da estrutura que você deseja fazer. As barras de madeira das fotos deste projeto têm 38cm de comprimento e 38mm de largura. A separação entre as placas é de 13 mm.
As tábuas de madeira foram recortadas de forma idêntica, lixadas (para retirar a camada de tinta antiga) e posteriormente perfuradas nas duas pontas.
Em seguida, pintei as tábuas com verniz rústico escuro. Para unir as peças utilizei varão roscado de 5mm, corte em secções de 5cm e 5mm com um nó de cada lado.
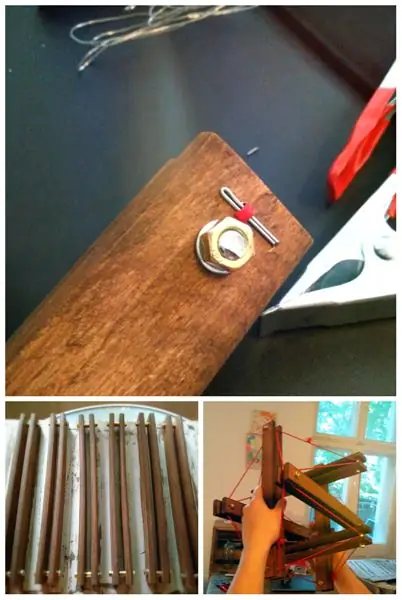
Os tensores são elásticos vermelhos. Para prender a borracha nas barras, fiz um pequeno orifício por onde passei a tira e a prendi com uma rolha. Isso evita que as placas se movam livremente e que a estrutura a desmontar se mova.
Etapa 3: Eletrônica e Luzes




A configuração dos componentes eletrônicos foi projetada para manter a mesma tensão, tanto lógica quanto alimentação em todo o sistema utilizando 5v.
O sistema é controlado por um Trinket Pro conectado a um acelerômetro de três eixos. A luz é fornecida por faixas de LED RGBW, que podem controlar os valores de cores e brilho de branco individualmente. Todo o circuito, incluindo microprocessador, sensores e sistema de iluminação funciona a 5v. Para ligar o sistema, uma fonte de até 10A é necessária.
O Pro Trinket 5V usa o chip Atmega328P, que é o mesmo chip principal do Arduino UNO. Ele também tem quase os mesmos pinos. Portanto, é realmente útil quando você deseja levar seu projeto UNO para espaços miniaturizados.
O LIS3DH é um sensor versátil, pode ser reconfigurado para leitura em + -2g / 4g / 8g / 16g e também traz Tap, Double-tap, orientação e detecção de queda livre.
A faixa de LED NeoPixel RGBW pode gerenciar a cor do matiz e a intensidade do branco separadamente. Com um LED branco dedicado, você não precisa ´aturar todas as cores para ter uma luz branca, ela também torna o branco mais puro e brilhante e além disso economiza energia.
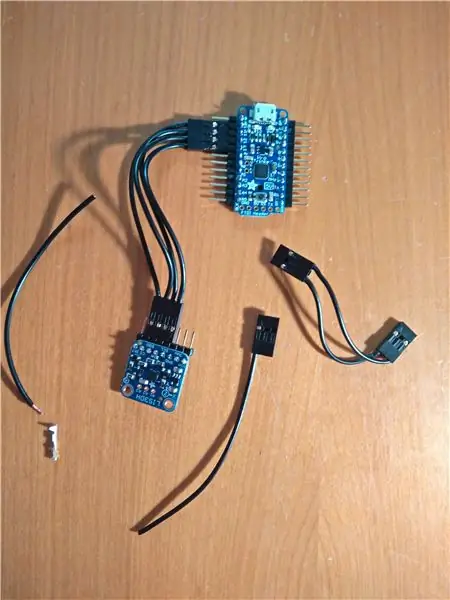
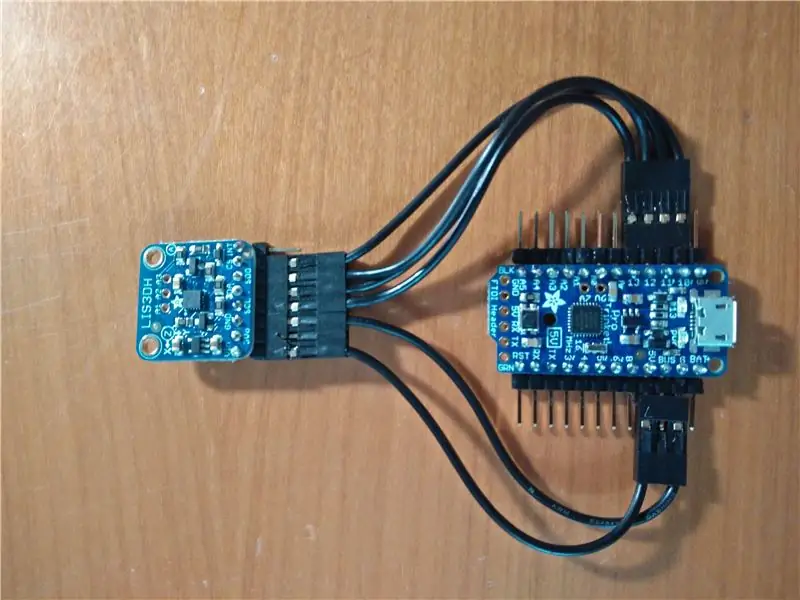
Para a fiação e para conectar os componentes, decidi passar o cabo e criar soquetes com pinos macho e fêmea usando crimpagem e carcaças de conectores.
Liguei o trinket ao acelerômetro joguei o SPI com a configuração padrão. Isso significa conectar Vin à fonte de alimentação de 5V. Conecte o GND ao aterramento de energia / dados comum. Conecte o pino SCL (SCK) ao Digital # 13. Conecte o pino SDO ao Digital # 12. Conecte o pino SDA (SDI) ao Digital # 11. Conecte o pino CS Digital nº 10.
A faixa de led é controlada por apenas um pino, que vai para o nº 6 e o terra e 5v vai direto para o adaptador da fonte de alimentação.
Você encontrará toda a documentação necessária, mais detalhada e melhor explicada na página adafruit.
A fonte de alimentação é conectada a um adaptador DC fêmea que alimenta simultaneamente o microcontrolador e a faixa de LED. Também possui um capacitor para proteger o circuito de corrente instável no momento de "ligar".
A lâmpada tem 6 barras de luz, mas as faixas de LED vêm em uma única faixa longa. A faixa de LED foi cortada em seções de 30 cm (18 LEDS) e então soldada com 3 pinos macho e fêmea para conectar ao resto do circuito de maneira modular.
Para este projeto, estou usando uma fonte de alimentação 5v - 10A. Mas dependendo do número de leds de que você precisa, você precisará calcular a corrente necessária para alimentar o sistema.
Ao longo da documentação da peça, é possível observar que o LED possui 80mA desenhado por LED. Estou usando 108 LEDs no total.
Etapa 4: O Código

O esquema funciona é bastante simples. Um acelerômetro fornece informações de movimento nos eixos x, y, z. Com base na orientação, os valores RGB dos LEDs são atualizados.
O trabalho está dividido nas seguintes fases.
- Faça uma leitura do sensor. Basta usar a API.
- Por trigonometria, resolva os valores de "roll and pitch". Você pode encontrar muito mais informações neste documento de Mark Pedley.
- Obtenha a cor correspondente, relacionada aos valores de rotação. Para isso, mudamos para o valor RGB 0-360 usando uma função de conversão HSL - RGB. O valor do pitch é usado em várias escalas para regular a intensidade da luz branca e a saturação da cor. Os hemisférios opostos da esfera do seletor de cores são completamente brancos.
- Atualize o buffer de luzes que armazena informações de cores de LED individuais. Dependendo dessas informações, o controlador de buffer criará uma animação ou responderá com cores complementares.
- Por fim, mostre as cores e atualize os LEDs.
Inicialmente, a ideia era criar uma esfera de cores onde você pudesse escolher qualquer cor. Colocando a roda de cores no meridiano e no pólo os tons escuros e claros.
Mas rapidamente a ideia foi descartada. Como os LEDs criam tons diferentes, desligam e acendem rapidamente cada LED rgb, quando dados valores baixos para representar cores escuras, os LEDs apresentam um desempenho muito ruim e você pode ver como eles começam a piscar. Isso faz com que o hemisfério escuro da esfera de cor não funcione corretamente.
Então, tive a ideia de atribuir cores complementares ao tom atualmente selecionado.
Então, um hemisfério está escolhendo um valor de cor monocromática de uma roda de 50% de iluminação 90 ~ 100% de saturação. Enquanto isso, o outro lado, escolhe um gradiente de cor da mesma posição de cor, mas adiciona, no outro lado do gradiente, sua cor complementar.
A leitura dos dados do sensor é bruta. Um filtro pode ser aplicado para suavizar o ruído e as vibrações da própria lâmpada. No momento, acho interessante porque parece mais analógico, reage a qualquer toque e leva um segundo para se estabilizar completamente.
Ainda estou trabalhando no código e adicionando novos recursos e otimizando as animações.
Você pode verificar as versões mais recentes do código em minha conta do github.
Etapa 5: Concluindo




A montagem final é bastante simples. Cole a cobertura de silicone das tiras de LED com dois adesivos epóxi componentes nas barras e conecte as 6 partes em série, uma atrás da outra.
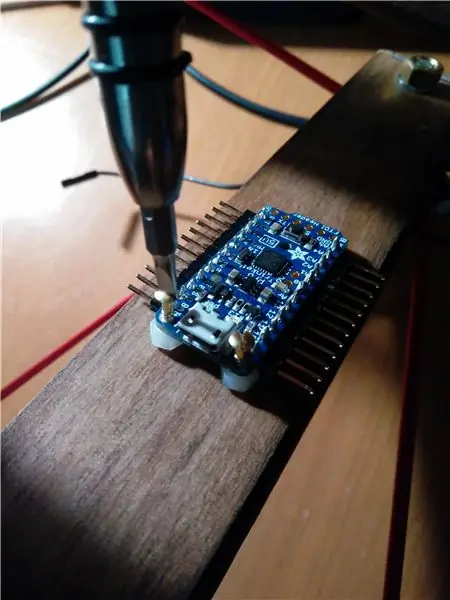
Fixe um ponto onde deseja ancorar os componentes e aparafuse o acelerômetro e a bugiganga pro na madeira. Usei espaçadores de plástico para proteger a parte inferior dos pinos. O adaptador de alimentação está devidamente fixado entre o espaço das barras com mais adesivo epóxi epóxi. Foi projetado para se encaixar e evitar que se mova quando a lâmpada está girando.
Observações e melhorias
Ao longo do desenvolvimento do projeto surgiram novas ideias sobre formas de resolver problemas. Também percebi algumas falhas de design ou peças que podem ser melhoradas.
O próximo passo que gostaria de dar é a melhoria da qualidade do produto e do acabamento; principalmente na estrutura. Eu venho com grandes ideias sobre estruturas melhores, ainda mais simples, incorporando tensores como parte do design e ocultando os componentes. Essa estrutura exigirá ferramentas mais poderosas, como impressoras 3D e cortadores a laser.
Ainda tenho pendente a maneira de esconder a fiação ao longo da estrutura. E trabalhar para um consumo de energia mais eficiente; para reduzir gastos quando a lâmpada está funcionando por muito tempo e não está mudando a iluminação.
Obrigado por ler o artigo e por seu interesse em meu trabalho. Espero que você tenha aprendido com este projeto tanto quanto eu.
Recomendado:
Mesa de centro de LED interativa Arduino: 6 etapas (com imagens)

Mesa de centro de LED interativa Arduino: Fiz uma mesa de centro interativa que acende luzes de led embaixo de um objeto, quando o objeto é colocado sobre a mesa. Apenas os leds que estão sob esse objeto acenderão. Ele faz isso usando efetivamente sensores de proximidade, e quando a proximidade
Lâmpada DIY Simple Arduino: 5 etapas (com imagens)

DIY Simple Arduino Lamp: Neste projeto, irei guiá-lo pelo processo de criação de uma lâmpada com o Arduino nano e uma faixa de LED. Antes de começar, é importante saber que existe muita flexibilidade quanto aos recursos que você deseja em sua lâmpada e quais recursos
Lâmpada Arduino de garrafa de refrigerante - Sensível ao som: 3 etapas (com imagens)

Lâmpada Arduino de garrafa de refrigerante - Sensível ao som: Eu tinha alguns LEDs endereçáveis individualmente que sobraram de outro projeto e queria criar outro desafio bastante fácil, mas divertido, para minhas aulas de design de produto de nível 10 (13-15 anos). Este projeto usa uma garrafa de refrigerante vazia (ou refrigerante se você
Lâmpada de mistura de luz LED RGB DIY com Arduino: 3 etapas

Lâmpada DIY RGB LED de mistura de luz com Arduino: A fonte original do meu projeto é baseada neste site: Aqui, neste projeto, criei uma lâmpada com um LED RGB e um sensor LDR. Ao usar o sensor LDR como um interruptor, a lâmpada começaria a brilhar quando a luminosidade estiver baixa. A lâmpada pode ser usada como
Lâmpada LED decorativa com som reativo (Arduino): 5 etapas (com imagens)

Lâmpada LED Decorativa Reativa a Som (Arduino): Bom dia, é meu primeiro instrutível, e não sou inglês;) por favor, me perdoe se eu cometer erros. O assunto que eu queria falar é uma lâmpada LED que também pode ser som reativo. A história começa com minha esposa, que possui esta lâmpada da Ikea desde lo
