
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.


Este instrutível irá mostrar-lhe alguns atalhos de teclado úteis para o firefox
Por favor, inscreva-se no meu canal
Obrigado:)
Etapa 1: Atalhos de teclado: Parte 1



1. Ctrl + T
Abra uma nova aba
2. Ctrl + D
Página da Web dos favoritos
3. Ctrl + Shift + B
Mostrar favoritos
4. Ctrl + J
Downloads abertos
5. Ctrl + +
Mais Zoom
6. Ctrl + -
Reduzir o zoom
7. Ctrl + N
Abra uma nova janela
8. Ctrl + Shift + P
Abra uma nova janela privada
- Igual a uma janela anônima no Chrome ou navegação InPrivate no Internet Explorer
- Permite que você vá para páginas da web sem que elas apareçam em seu histórico
9. Ctrl + P
Abrir impressão
10. Ctrl + H
Abra o histórico de navegação
Etapa 2: Atalhos de teclado: Parte 2




11. F11 ou Fn + F11
Tela cheia
- se você pressionar F11 ou Fn + F11 novamente, ele voltará ao normal
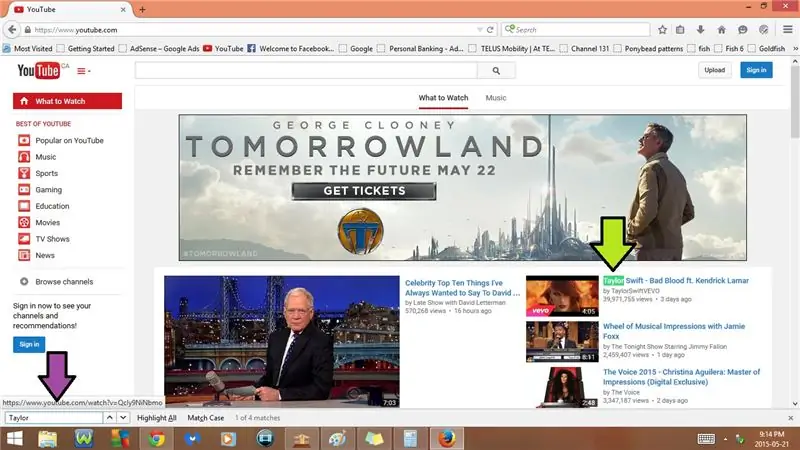
12. Ctrl + F
Abrir Encontrar
- Abre uma barra de pesquisa na parte inferior da página
- Aqui você pode digitar uma palavra / palavras e irá destacar essa palavra / palavras na página da web
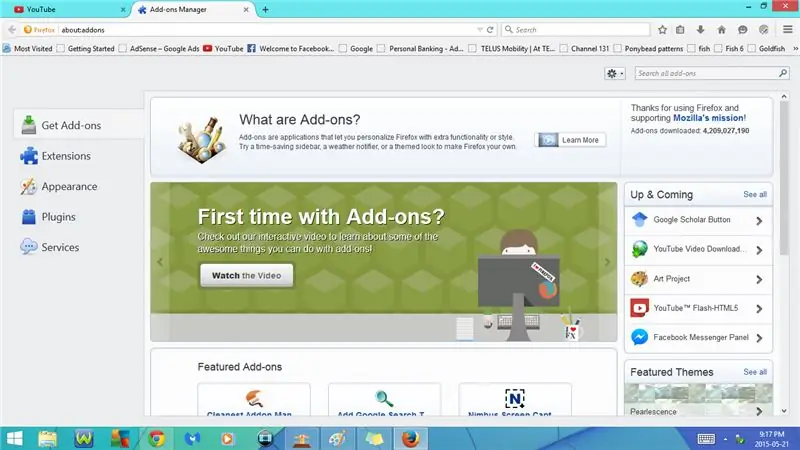
13. Ctrl + Shift + A
Abra o gerenciador de complementos
- A partir daqui, você pode obter complementos, extensões e plug-ins
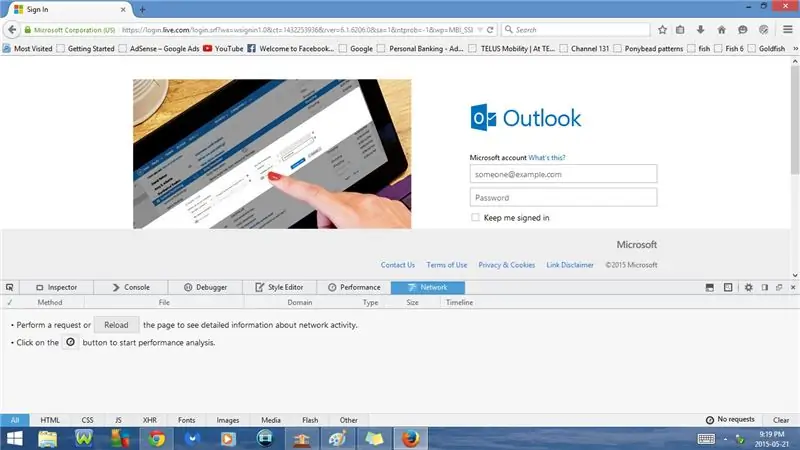
14. Ctrl + Shift + I
Abrir ferramentas para desenvolvedores da web
- Inspetor
- Console
- Depurador
- Editor de estilo
- Atuação
- Rede
15. Ctrl + 0
Definir o zoom para o padrão (100%)
16. Ctrl + S
Abra a página Salvar
17. Ctrl + Shift + C
Open Inspector (Ferramentas para Desenvolvedores da Web)
18. Ctrl + Shift + K
Open Console (Web Developer Tools)
Etapa 3: Atalhos de teclado: Parte 3




19. Ctrl + Shift + S
Abrir o depurador (ferramentas para desenvolvedores da web)
20. Shift + F7 ou Shift + Fn + F7
Open Style Editor (Web Developer Tools)
21. Shift + F5 ou Shift + Fn + F5
Open Performance (Web Developer Tools)
22. Ctrl + Shift + Q
Rede aberta (ferramentas para desenvolvedores da web)
23. Shift + F2 ou Shift + Fn + F2
Abra a barra de ferramentas do desenvolvedor
24. Shift + F8 ou Shift + Fn + F8
Abra o IDE da Web
25. Ctrl + Shift + J
Abra o console do navegador
26. Ctrl + Shift + M
Visão de Design Responsivo Aberto
27. Shift + F4 ou Shift + Fn + F4
Abra o Scratchpad
28. Ctrl + U
Código-fonte da página aberta
29. Ctrl + W
Recomendado:
Linux: Atalhos de teclado para Paciência !!: 6 etapas

Linux: Atalhos de teclado para paciência !!: Aqui estão alguns atalhos de teclado úteis para paciência no linuxPor favor, inscreva-se no meu canalObrigado
Atalhos de teclado para calculadora !!: 4 etapas

Atalhos de teclado para calculadora !!: Este Instructable mostrará alguns atalhos de teclado úteis para calculadora. Inscreva-se no meu canal. Obrigado
Atalhos de teclado para o iTunes !!: 5 etapas

Atalhos de teclado para iTunes !!: Este Insturctable irá mostrar alguns atalhos de teclado úteis para iTunesPor favor, inscreva-se no meu canal Obrigado
Atalhos de teclado para Windows 7 !!: 3 etapas

Atalhos de teclado para Windows 7 !!: Este Instructable mostrará alguns atalhos de teclado úteis para Windows 7Por favor, inscreva-se no meu canal, obrigado
Atalhos de teclado para Google Chrome !!: 3 etapas

Atalhos de teclado para Google Chrome !!: Este Instructable mostrará alguns atalhos de teclado úteis para google chromePor favor, inscreva-se em meu canal, obrigado
