
Índice:
- Etapa 1: uma lista de hardware e software
- Etapa 2: Instalação
- Etapa 3: Codificação no Particle Web IDE
- Etapa 4: Philips Hue
- Etapa 5: Configurando o Photon com um botão e fios
- Etapa 6: Escrevendo códigos em partículas de fóton
- Etapa 7: enviando o código para o Photon
- Etapa 8: Criação de miniaplicativos a partir do IFTTT (se isto, então aquilo)
- Etapa 9: finalmente, teste
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Este tutorial ensina como codificar para informar Phillips Hue para alertar. Seria muito útil para pessoas surdas, com deficiência auditiva, visão subnormal ou deficiências sensoriais. O Visual Notification Alert serve para informar os usuários após o recebimento de notificações por e-mail, Facebook, Trello ou similar. A lâmpada Hue LED começa a alertar piscando a luz.
O Photon Particle é um kit de desenvolvimento Wi-Fi minúsculo e reprogramável para prototipar e dimensionar seu produto da Internet das Coisas.
Etapa 1: uma lista de hardware e software
Você precisa de hardware e software para desenvolver os códigos para o Alerta de Notificação Visual.
Hardware
- Particle Maker Kit
- Philips Hue - Starter Kit (3 lâmpadas LED e 1 Hue Bridge)
Programas
- Informações gerais do fóton de partículas
- Particle Web IDE (Build) * Obrigatório para login *
- IFTTT (se isto então aquilo)
Etapa 2: Instalação
Você deve ter o seu Particle Maker Kit, que inclui tudo, como sensores, fios de jumper, LEDs, resistores e muito mais. Você pode ler mais informações sobre Particle Photon.
Antes de conectar seu fóton, você precisa saber o status dos LEDs no fóton. Aqui estão as informações sobre o status do LED.
Conecte seu fóton
- Conecte o cabo USB à sua fonte de alimentação. (Seu computador funciona perfeitamente para este propósito). Seu dispositivo de partículas não precisa do computador para se conectar ao wi-fi.
- Quando estiver conectado, o LED RGB do dispositivo fóton deve começar a piscar em azul. Se o seu dispositivo não estiver piscando em azul, mantenha pressionado o botão SETUP por 10 segundos e, a seguir, solte o botão SETUP.
- Faça login no Setup Particle se você já tiver uma conta. Se você não tem uma conta, crie uma conta para Photon.
- Clique em Photon / P Series.
- Após clicar em PRÓXIMO, você verá um arquivo (photonsetup.html)
- Clique em CONTINUAR COM UM ARQUIVO LOCAL para baixar um arquivo.
Depois de abrir um arquivo
- Conecte seu PC ao Photon, conectando-se à rede chamada PHOTON-…
- Configure suas credenciais de Wi-FI. Observação: se você digitar incorretamente suas credenciais, o Photon piscará em azul escuro ou verde. Você deve passar pelo processo novamente, atualizando a página ou clicando na parte do processo de nova tentativa.
- Renomeie seu dispositivo. Você verá uma confirmação se o dispositivo foi reivindicado ou não.
Antes de passar para a próxima parte, se o seu dispositivo Photon apresentar uma respiração ciano, ele será bem-sucedido na Internet e na Nuvem de fótons! Estamos passando para o IDE de partículas, Build.
Etapa 3: Codificação no Particle Web IDE
Você precisa criar sua conta para Particle IDE, Build. Se você já possui uma conta, ótimo! Inscreva-se no Particle IDE.
Queremos testar se o LED pisca na placa. Há um pequeno LED azul na placa Photon. É ao lado do D7. Você pode baixar o arquivo, gettingstarted-blinknet.ino, e ver os códigos lá. Existe uma explicação. Clique neste link para abrir o código-fonte no Particle Web IDE. Se D7 (pequeno LED azul) piscar, parabéns, você acabou de piscar um LED usando seu dispositivo Particle! Se você quiser saber mais sobre o Photon, como piscar diferentes LEDs, ler o fotossensor, etc, aqui está o link.
Agora, vamos passar para o Philips Hue.
Etapa 4: Philips Hue



Para referência: Clique aqui sobre a API Phillips Hue.
Antes de acessar a documentação da API do Philips Hue, você precisará se registrar como desenvolvedor. É gratuito, mas você precisa aceitar os termos e condições.
1. Em primeiro lugar, certifique-se de que o Philips Hue Bridge (primeira imagem) está conectado à rede e está funcionando corretamente. Teste o aplicativo Hue (o aplicativo Hue está disponível no iOS e Android) que controla a luz na mesma rede.
Se você testá-lo com êxito, será necessário descobrir o endereço IP da ponte em sua rede. Use a descoberta de servidor de corretor da Philips visitando www.meethue.com/api/nupnp.
Quando você encontrar seu endereço IP, digite-o na barra de endereço do navegador com debug / clip.html anexado ao URL: https:// endereço IP da ponte / debug / clip.html. Você deve ver uma interface (segunda imagem) como esta. Nota: Substitua "endereço IP de ponte" pelo seu endereço IP.
2. Vamos fazer um comando simples e obter informações sobre o seu sistema de matiz. Preencha os dados abaixo deixando o corpo vazio e pressione o botão GET. Você deve ver uma interface (terceira imagem) como esta. Você deve receber uma mensagem de erro. Nota: Substitua "endereço IP de ponte" pelo seu endereço IP.
Endereço: https:// endereço IP da ponte / api / newdeveloperBody: Método: GETParabéns! Você acabou de enviar seu primeiro comando! 3. Em seguida, preencha as informações abaixo e pressione o botão POST. Nota: Substitua "endereço IP de ponte" para seu endereço IP e "nome do tipo de telefone" para seu próprio telefone.
Endereço: https:// bridge endereço IP / apiBody: {"devicetype": "my_hue_app # phonetype name"} Método: POST
O link ajuda a criá-lo para você. Ao pressionar o botão POST, você deve receber uma mensagem de erro (quarta imagem) informando que é necessário pressionar o botão de link no Hue Bridge. Esta é a etapa de segurança para que apenas os aplicativos ou servidores que você deseja controlar suas luzes. Ao clicar no link na Hue Bridge, prova que o usuário tem acesso físico à Hue Bridge.
Quando você obtiver uma resposta bem-sucedida (quinta foto), parabéns! Você acabou de criar um usuário autorizado, que usaremos a partir de agora.
4. Último exemplo antes de integrá-lo à partícula de fóton, certifique-se de que uma de suas luzes esteja visível e acesa, e você precisa saber qual é o número da luz. Altere o URL para / api / nome de usuário / luzes / número / estado da luz (altere o número da luz [pode ser 1, 2, 3 ou?]) E envie um botão PUT com os seguintes dados:
Nota: Certifique-se de alterar o endereço IP da ponte, nome de usuário e número da luz
Endereço: https:// endereço IP da ponte / api / nome de usuário / luzes / número da luz / estado
Corpo: {"on": true, "sat": 254, "bri": 254, "hue": 10000}
Método: PUTVocê deve ver sua luz mudando de cor:
Etapa 5: Configurando o Photon com um botão e fios


Antes de desenvolvermos mais códigos no IDE da Web do Photon, queremos configurar nosso Photon com um botão e fios. Você tem vários botões e muitos fios do seu kit de iniciação de partículas. Anexei duas imagens, uma é um diagrama e a outra é um imagem real.
- Certifique-se de colocar o fóton na placa de ensaio.
- Coloque um botão na parte inferior da placa de ensaio, conforme mostrado na imagem.
- Coloque uma extremidade do fio preto em J4 (GND) e coloque a outra extremidade do mesmo fio preto em J30.
- Coloque uma extremidade do fio amarelo em J7 (D5) e coloque a outra extremidade do mesmo fio amarelo em J28.
Se eles combinam com a minha imagem que eu mostro, então você é bom!
Etapa 6: Escrevendo códigos em partículas de fóton

Criaremos nosso primeiro aplicativo no Photon Particle - Web IDE.
- Vá para https://build.particle.io/build e faça o login (registre-se se você ainda não criou)
- Digite "Alerta de notificação visual" em Aplicativo atual.
- Pressione o botão Enter (veja a primeira foto).
O aplicativo é salvo na Nuvem de partículas de fótons. A função setup () é chamada quando o aplicativo é iniciado e executado uma vez. A função loop () faz exatamente o que faz e loop consecutivamente, permitindo que seu aplicativo mude e responda.
Para adicionar HttpClient para a partícula de fóton:
- Clique em Bibliotecas na parte inferior esquerda do IDE da Web.
- Digite “HttpClient” na barra de pesquisa.
- Clique em "Incluir no projeto" no botão azul.
- Clique em VisualNotificationAlert (ele remove os espaços após a criação do aplicativo).
- Clique em Confirmar.
Agora, ele adicionou HttpClient no início do IDE da Web.
/ Esta instrução #include foi adicionada automaticamente pelo IDE de partículas. #Include
/ *** Configuração para Philip Hue ***
/ 1. Substitua pelo seu nome de usuário da API da Etapa 1 const String API_USERNAME = "Seu nome de usuário da API"; // 2. Substitua pelo endereço IP de sua ponte da Etapa 1 IPAddress hueIP (x, x, x, x); // 3. Substitua pelo caminho para as luzes que você deseja controlar. Use a página da Web da Etapa 1 para verificar se funciona. // Certifique-se de reconhecer o número da luz Philip Hue // / lights / NUMBER / state const String LIGHT_PATH = "/ lights / Number / state"; // 4. Substitua pelo corpo de sua solicitação para acender as luzes. const String REQUEST_BODY_ON = "{" on / ": true, \" bri / ": 254}"; // 5. Substitua pelo corpo de sua solicitação para desligar as luzes. const String REQUEST_BODY_OFF = "{" on / ": false, \" bri / ": 254}"; / *** END Configuração para Philip Hue *** / Button const int BUTTON_PIN = D5; // Objeto HttpClient usado para fazer solicitações HTTP à ponte Hue HttpClient http; // Cabeçalho padrão para solicitações HTTP http_header_t headers = {{"Aceitar", "* / *"}, {NULL, NULL} // NOTA: Sempre encerrar cabeçalhos será NULL}; // Objetos de solicitação e resposta http_request_t request; resposta http_response_t; void setup () {Serial.begin (9600); request.ip = hueIP; request.port = 80; // LED integrado como luz indicadora para torneira detectada pinMode (D7, OUTPUT); // Para entrada, definimos o BUTTON_UP como um input-pullup. Isso usa um resistor interno de pullup // para gerenciar leituras consistentes do dispositivo. pinMode (BUTTON_PIN, INPUT_PULLUP); // define pin como input // Nós "Assinamos" nosso evento IFTTT chamado Button para que possamos obter eventos para ele Particle.subscribe ("RIT_Gmail", myHandler); Particle.subscribe ("Trello", myHandler); } // setup () function void loop () {/ * * Esta é a seção de testes para saber se os alertas de luz * / // descobrem se o botão foi pressionado ou não lendo a partir dele. int buttonState = digitalRead (BUTTON_PIN); // Quando o botão é PUSHED, obteremos um sinal LOW. // Quando o botão NÃO ESTÁ PUSHED, teremos um HIGH. if (buttonState == LOW) gmailAlert (); } // função loop () void printInfo () {Serial.print ("Aplicativo> / tResponse status:"); Serial.println (response.status); Serial.print ("Aplicativo> / tHTTP Response Body:"); Serial.println (response.body); } // printInfo () function int i = 0; // A função que manipula o evento do IFTTT void myHandler (const char * event, const char * data) {// Teste para impressão em serial Serial.print (event); Serial.print (", dados:"); if (dados) Serial.println (dados); else Serial.println ("NULL"); if (strcmp (evento, "Trello") == 0) {trelloAlert (); } else if (strcmp (event, "Gmail") == 0) {gmailAlert (); }} // função myHandler () / ** O valor de matiz para definir a luz. * O valor do matiz é um valor de agrupamento entre 0 e 65535. * Ambos 0 e 65535 são vermelhos, * 25500 é verde e 46920 é azul. * / / ** * Ele alertará usando o Philips Hue Smart Bulb usando a cor azul. Ele irá alertar por 15 segundos. * / void trelloAlert () {String trello_body_alert = "{" on / ": true, \" bri / ": 255, \" sat / ": 255, \" hue / ": 46920, \" alert / ": / "lselect \"} "; sendHttpPut (trello_body_alert); } / ** * Ele alertará usando o Philips Hue Smart Bulb usando a cor vermelha. Ele irá alertar por 15 segundos. * / void gmailAlert () {String gmail_body_alert = "{" on / ": true, \" sat / ": 254, \" bri / ": 254, \" hue / ": 65535, \" alert / ": / "lselect \"} "; sendHttpPut (gmail_body_alert); } / ** * Enviaremos o PUT para o Philips Hue * @param httpPutBody o corpo da string * / void sendHttpPut (String httpPutBody) {request.path = "/ api /" + API_USERNAME + LIGHT_PATH; request.body = httpPutBody; http.put (solicitação, resposta, cabeçalhos); }
Quando terminar de digitar ou copiar o código para o IDE da Web Photon Particle, clique no ícone de verificação (Verificar) no canto superior esquerdo da barra.
Etapa 7: enviando o código para o Photon
Esta etapa é muito simples. Antes de enviarmos os códigos para o Photon:
- Conecte o cabo USB em sua fonte de alimentação (eu recomendo laptop).
- Certifique-se de que seu fóton tenha o LED ciano de respiração. Se não estiver respirando ciano ou tiver uma cor diferente, vá para a Etapa 2: Instalação
- Clique no ícone Lighting no IDE da Web de partículas de fótons.
- Quando ele carrega os códigos para o Photon, você deve ver magenta. Isso significa que o código começa a ser carregado para o código. Em seguida, ele piscará rapidamente em verde e voltará a respirar em ciano.
- Pressione o botão para ver se o seu Philips Smart Bulb pisca (ou alerta).
Se a Philips Smart Bulb alertar, parabéns! Estamos quase terminando!
Avançaremos para a parte do software.
Etapa 8: Criação de miniaplicativos a partir do IFTTT (se isto, então aquilo)
Criaremos os miniaplicativos a partir do site IFTTT (If This, Then That). Os miniaplicativos publicarão um evento para o Photon e, em seguida, o Photon enviará um comando para o Philips Hue Bridge para alertar as lâmpadas inteligentes.
Para este projeto, usaremos Trello e Gmail para publicar eventos no Photon.
Vá para https://ifttt.com/ e inscreva-se.
Trello
- Clique em Meus miniaplicativos na parte superior.
- Clique em Novo miniaplicativo.
- Clique em + isto em texto azul.
- Digite Trello na barra de pesquisa e clique em.
- Clique em Cartão atribuído a mim.
- Selecione sua prancha no Trello.
- Clique em + no texto azul.
- Digite Partícula na barra de pesquisa e clique em.
- Clique em Publicar um evento.
- Digite "Trello" em Então publicar (Nome do evento).
- Selecione público.
Gmail (Observação: eles usarão seu endereço de e-mail quando você se inscrever)
- Clique em Meus miniaplicativos na parte superior.
- Clique em Novo miniaplicativo.
- Clique em + isto em texto azul.
- Digite Gmail na barra de pesquisa e clique em
- Selecione Qualquer novo e-mail na caixa de entrada
- Clique em + no texto azul.
- Digite Partícula na barra de pesquisa e clique em
- Clique em Publicar um evento.
- Digite "Gmail" em seguida, publicar (nome do evento).
- Selecione público.
Assim que você tiver dois miniaplicativos, Trello e Gmail funcionando, iremos para a última etapa.
Etapa 9: finalmente, teste
Faremos um teste para publicar eventos de Applets para o Photon. Certifique-se de que seus miniaplicativos estejam ligados.
Trello
Quando alguém cria um novo cartão no Trello, eles atribuem (marcam) você no cartão. O IFTTT escuta isso e começa a publicar um evento para o Photon. Em seguida, o Photon envia um comando para a ponte Philip Hue para alertar as lâmpadas inteligentes.
Gmail
Quando você recebe um novo e-mail em sua caixa de entrada, o IFTTT escuta e começa a publicar um evento para o Photon. Em seguida, o Photon envia um comando para a ponte Philip Hue para alertar as lâmpadas inteligentes.
Desafios
- Sempre que recebemos uma nova notificação do Trello e do Gmail, ocorre um grande atraso no envio de um evento do IFTTT e no envio de um comando do Photon. Deve demorar menos de 5 minutos para alertar as lâmpadas inteligentes.
- O miniaplicativo do Gmail às vezes desliga sozinho porque o miniaplicativo precisa ser reconectado ou atualizado.
Recomendado:
Receber um e-mail de notificação quando um canal no ThingSpeak não foi atualizado por um certo tempo: 16 etapas

Receber um e-mail de notificação quando um canal no ThingSpeak não foi atualizado por um tempo: História de fundoTenho seis estufas automatizadas espalhadas por Dublin, Irlanda. Usando um aplicativo de celular customizado, posso monitorar e interagir remotamente com os recursos automatizados de cada estufa. Posso abrir / fechar o win manualmente
ROUBAR. Assistente de notificação por telefone: 13 etapas

ROUBAR. Assistente de notificação de telefone: Desktop Phone Notification Assistant com (R.O.B.) Robotic Operating Buddy
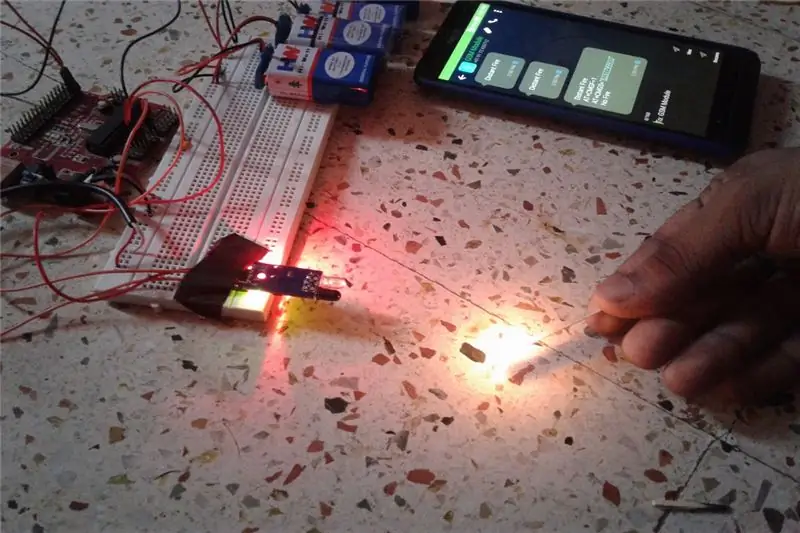
Alarme de incêndio com notificação por SMS: 3 etapas

Alarme de incêndio com notificação por SMS: GSM 800H, sensor de incêndio baseado em Arduino e sistema de notificação por SMS, ele usa o sensor de infravermelho para detectar o incêndio na sala escura. Ele envia SMS através do modem GSM 800H que está conectado aos pinos Serial Rx e Tx do Arduino. Defina o número do seu celular dentro do código
Detector de vazamento com notificação por mensagem de texto: 7 etapas

Detector de vazamento com notificação por mensagem de texto: Este guia demonstra como construir um detector de vazamento que envia notificações por mensagem de texto. Ele envia alertas se for detectada água de um cano estourado ou de um dreno retido. O guia é destinado a qualquer pessoa interessada em Python 3, Raspberry Pi, Secure Shell
Alerta Arduino Washer Dryer - Notificação push para telefone com Blynk: 5 etapas (com imagens)

Alerta do Arduino Washer Dryer - Push Notification to Phone With Blynk: Nossa máquina de lavar está na garagem e não podemos ouvir os bipes que indicam que a lavagem foi concluída. Eu queria encontrar uma maneira de ser avisado, onde quer que estejamos na casa, quando o ciclo terminasse. Tenho mexido no Arduino, ESP8266 WiFi
