
Índice:
- Etapa 1: O que você precisa
- Etapa 2: Documentação
- Etapa 3: Prepare o suporte do sensor ultrassônico
- Etapa 4: monte tudo em uma placa de prototipagem
- Etapa 5: Fazendo as conexões finais
- Etapa 6: inicializando o programa
- Etapa 7: Compreendendo o Código C
- Etapa 8: Compreendendo o código Java
- Etapa 9: Conclusão
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.


Caro companheiro Hobbyist, Neste projeto iremos explorar a possibilidade de ter um sistema de radar 360 graus para detecção de objetos. Ter este módulo configurado separadamente permitirá que seu robô de locomoção detecte os limites de seus arredores. Ele também pode servir como uma ferramenta de navegação no escuro, mas apenas quando você anda devagar o suficiente; p
Etapa 1: O que você precisa

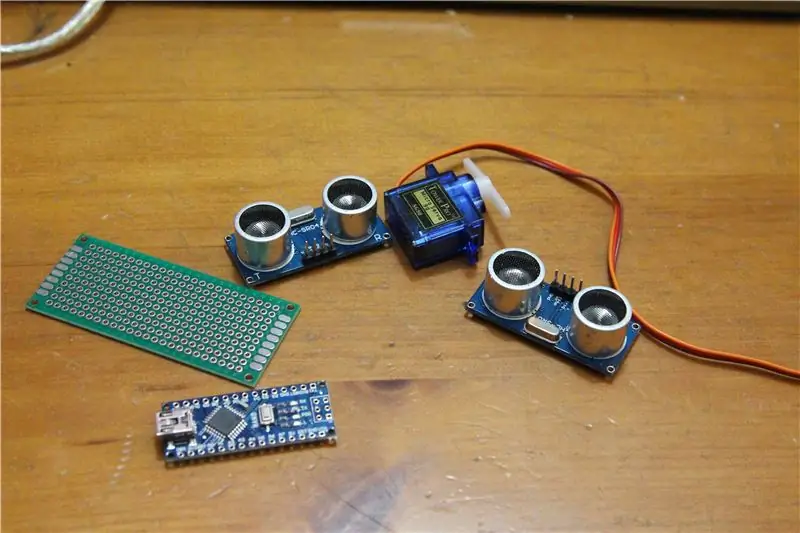
Para fazer esta construção, você precisará comprar o seguinte:
Arduino Nano: https://www.ebay.com/itm/USB-Nano-V3-0-ATmega328-16M-5V-Micro-controller-CH340G-board-For-Arduino/201601613488?hash=item2ef0647eb0:g:DkoAAOSwvYZZpOl0: rk: 2: pf: 0
Placas de prototipagem: https://www.ebay.com/itm/20pcs-set-4Size-Double-Side-Protoboard-Circuit-Universal-DIY-Prototype-PCB-Board/192076517108?epid=506557101&hash=item2cb8a70ef4:g:cQ4AAOSw ~ Zbl232: rk: 13: pf: 0
Servo motores: https://www.ebay.com/itm/5pcs-POP-9G-SG90-Micro-Servo-motor-RC-Robot-Helicopter-Airplane-Control-Car-Boat/142931003420?hash=item21475a081c:rk: 16: pf: 0 & var
Sensores ultrassônicos: https://www.ebay.com/itm/5PCS-Ultrasonic-Sensor-Module-HC-SR04-Distance-Measuring-Sensor-for-arduino-SR04/170897438205?epid=18020663283&hash=item27ca47f5fd:g:w ~ IAAOSw - xbD5Fp: rk: 2: pf: 0
Etapa 2: Documentação
Como alguns de vocês já devem saber, este projeto é inspirado em outro projeto de código aberto chamado “Arduino Radar Project” feito por Dejan em “How to Mechatronics” no seguinte link: https://howtomechatronics.com/projects/arduino -radar-project /
Outro ponto que requer documentação é fazer o download das duas bibliotecas a seguir em seu ambiente de desenvolvimento:
Adafruit-GFX-Library:
Adafruit_SSD1306:
Dito isso, para realmente entender o código C, você precisará fazer alguma documentação de ambas as bibliotecas acima. Fora isso, as funções que usei em meu código têm nomes que indicam o que fazem.
Etapa 3: Prepare o suporte do sensor ultrassônico



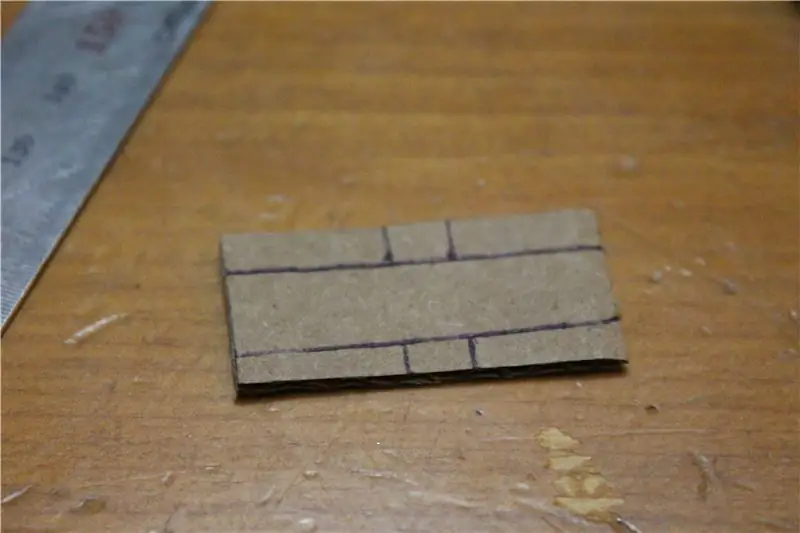
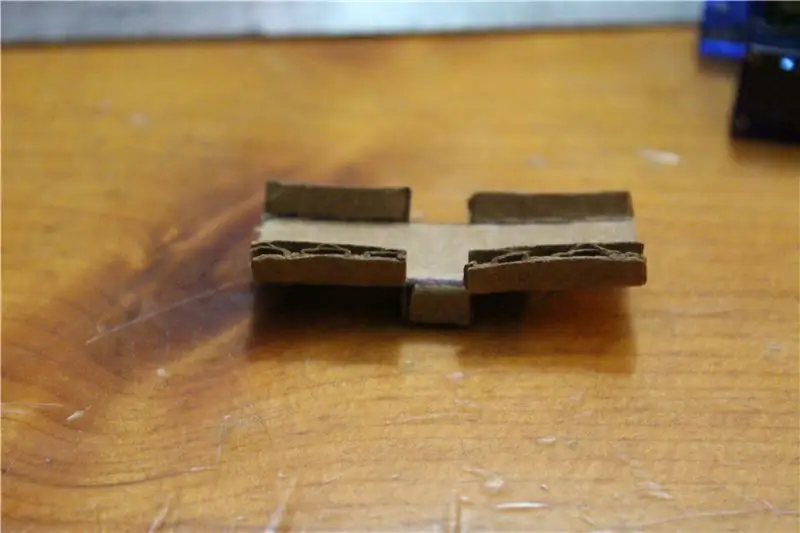
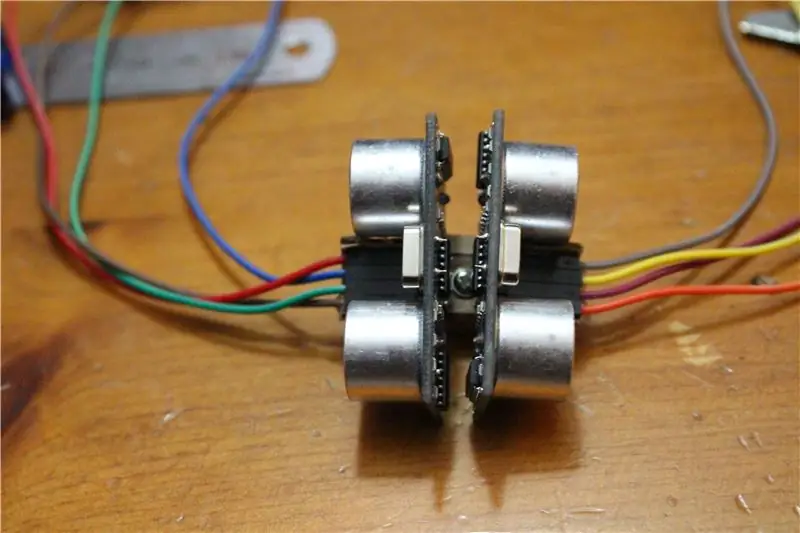
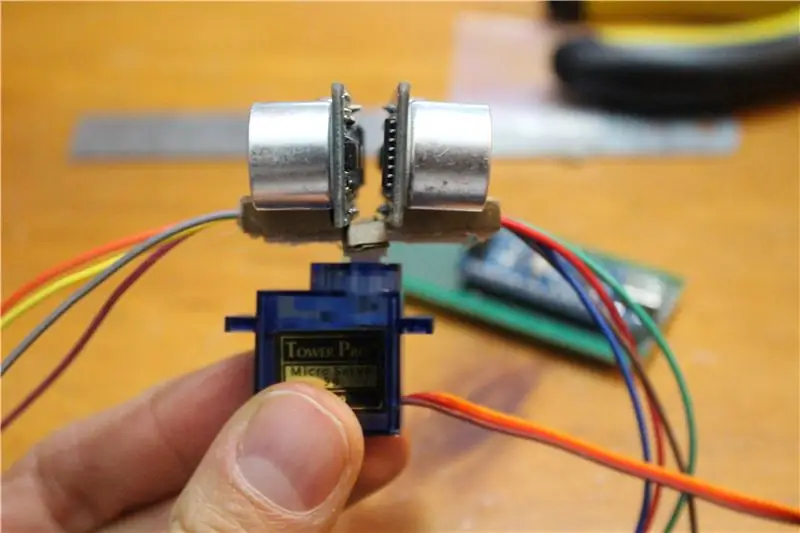
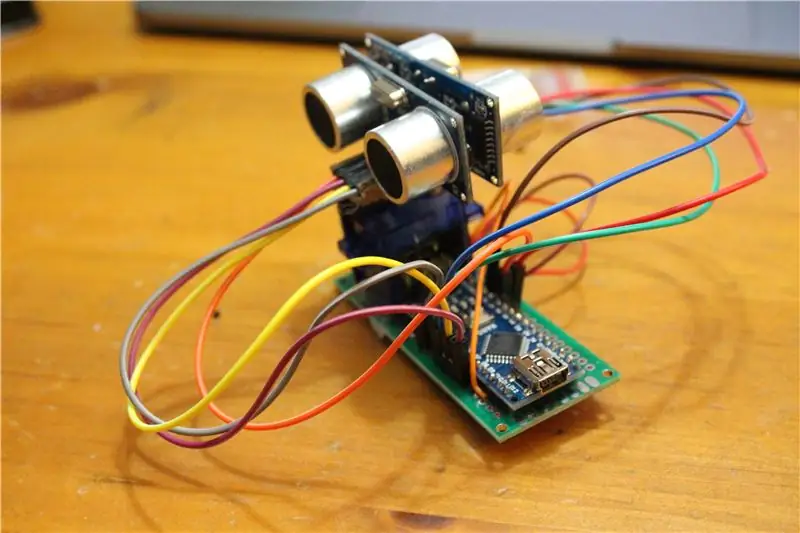
Pegue qualquer pedaço de papelão e corte de acordo com a dimensão dos cabos de conexão presos ao sensor conforme mostrado na primeira foto. Depois disso, dobre esta última e cole no suporte do servo motor. Feito isso, cole os dois sensores ultrassônicos de acordo com a última imagem. Observe que o cabeçalho dos sensores deve ser soldado de forma que os cabos possam sair na frente do sensor. Isso permitirá que os cabos do sensor não interfiram uns com os outros quando a rotação de 360 graus for implementada.
Etapa 4: monte tudo em uma placa de prototipagem



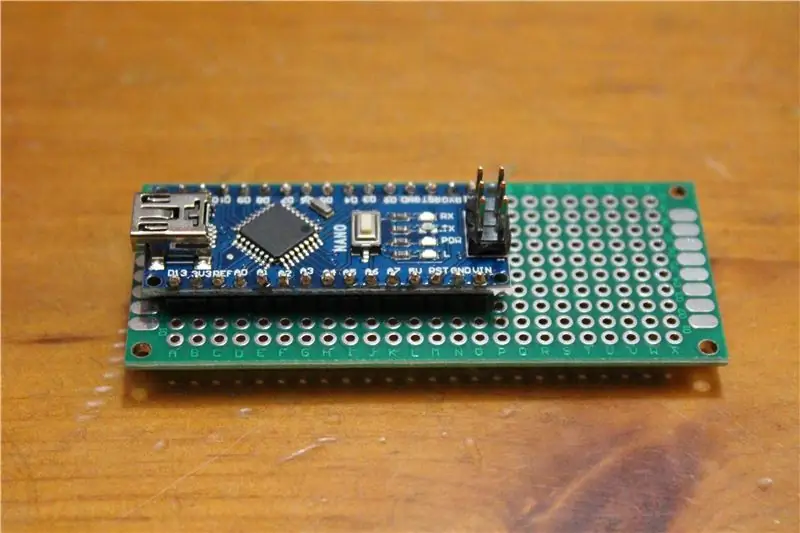
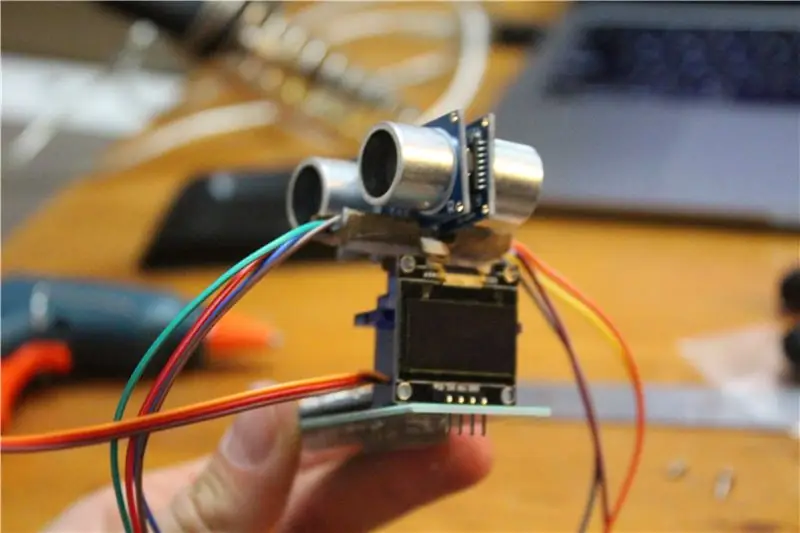
Nesta etapa, você começará montando o cabeçalho preparado na etapa anterior em seu respectivo servo motor. Uma vez que o servo motor esteja cuidadosamente acostumado, você montará tudo junto em uma placa de prototipagem. Você começará soldando o Arduino Nano e, em seguida, colando o servo ao lado dele. Por fim, você soldará o pequeno display OLED na outra borda da placa.
Etapa 5: Fazendo as conexões finais



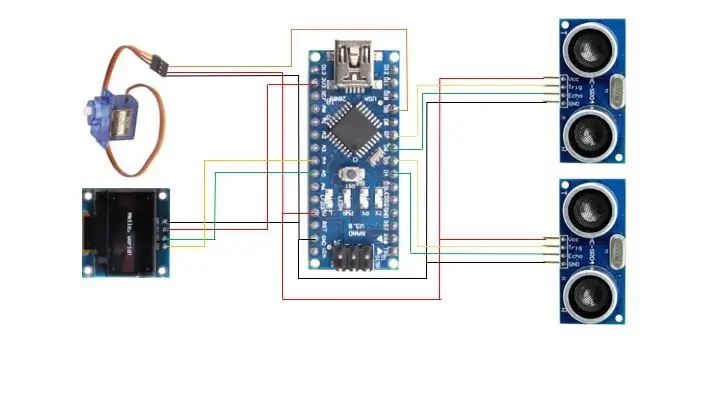
Esta etapa concluirá o lado do hardware deste projeto. Você precisará seguir os esquemas fornecidos para estabelecer todas as conexões necessárias.
Etapa 6: inicializando o programa

Existem dois códigos que você precisará para inicializar
Arduino (C):
Processando (java):
Ao executar o código, você terá duas opções para escolher:
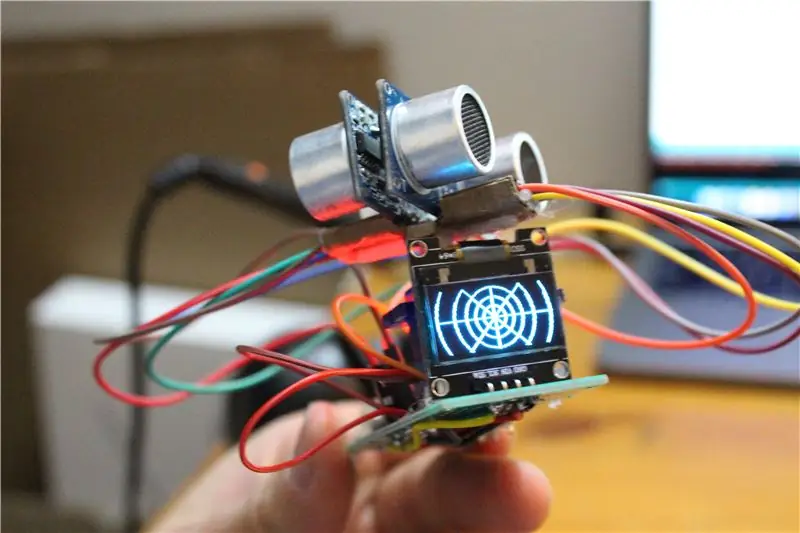
Opção 1: Usando o display OLED, para isso você precisará definir a variável MODE no código C para 0.
Opção 2: Usando Seu Monitor, para isso você precisará definir a variável MODE no código C para 1. Além disso, você precisará baixar e instalar o ambiente de desenvolvimento de processamento e baixar a fonte do radar neste link: https:// github.com/lastralab/ArduinoRadar/blob/ma…
E adicione esse arquivo ao seu arquivo de código de processamento para que o código Java reconheça a fonte quando chamado.
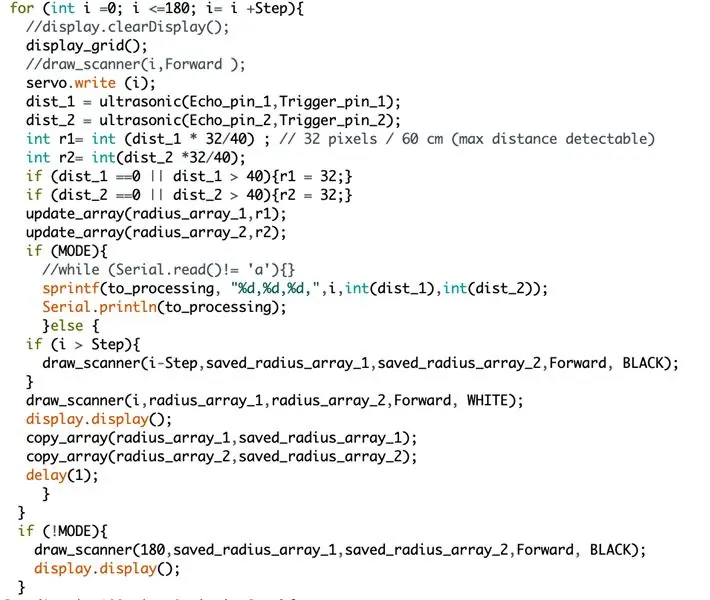
Etapa 7: Compreendendo o Código C

O código consiste principalmente em dois loops ‘for’. Um está correlacionado com o passe para frente, enquanto o outro está relacionado com o passe para trás. Dentro de ambos, a função principal draw_scanner (), que desenhará as linhas do radar na tela, é chamada várias vezes. Depois de testar várias configurações, cheguei à conclusão de que precisamos substituir as linhas de radar brancas no tempo t com essas mesmas linhas de radar em preto no tempo t + 1 para excluí-las. Caso contrário, poderá ocorrer tremulação toda vez que você limpar a tela usando a função “clearDisplay ()” antes de inserir a nova grade de pixels. Como eu estava lidando com 7 linhas - para fins de design - tive que continuar salvando e passando array inteiro de 7 elementos, onde cada elemento representa o raio entre o centro do radar e o objeto detectado, se houver. Com isso em mente, o resto do código deve ser simples de entender.
Etapa 8: Compreendendo o código Java
No Processing, tive que ignorar a chamada de função para serialEvent (), que funciona apenas com portas seriais chamadas COM. Como eu estava trabalhando em um Mac, minhas portas seriais tinham um nome diferente. Dito isso, eu descompactei essa função na função principal no processamento de “draw ()”. Em relação a todo o resto, atualizei o aplicativo para atender ao design da revolução completa. Por fim, atualizei todas as formas e textos desenhados no que diz respeito à largura da tela para que o produto final se encaixe em diferentes resoluções de tela. Eu testei pessoalmente para as resoluções 1000X1000 e 500X500 e funcionou bem:).
Etapa 9: Conclusão
Este trabalho pode ser atualizado para ter 3 sensores ultrassônicos, cada um cobrindo 120 ângulos de visão, ou mesmo 4 sensores (90 graus * 4) -> 360 graus mais rápidos Varredura.
Você também pode estender o alcance do radar de 40 cm para 60 cm ou até 80 cm. Eu testei pessoalmente a função pulseIn e ajustei a variável TIMEOUT em relação a 40 cm. Essa variável depende de muitos fatores, incluindo a duração do envio do pulso e a superfície do objeto onde o pulso é refletido.
Finalmente, como afirmado antes, o próximo passo é incorporar o radarDuino com um robô de locomoção para fazer a varredura do perímetro circundante.
Recomendado:
Projeto do oscilador baseado no modo de corrente para amplificadores de potência de áudio Classe D: 6 etapas

Projeto do oscilador baseado no modo atual para amplificadores de potência de áudio Classe D: Nos últimos anos, os amplificadores de potência de áudio Classe D tornaram-se a solução preferida para sistemas de áudio portáteis, como MP3 e telefones celulares, devido à sua alta eficiência e baixo consumo de energia. O oscilador é uma parte importante da classe D au
Projeto IoT - Sistema Detector De Fumaça: 5 etapas

Projeto IoT - Sistema Detector de Fumaça: IntroduçãoO Sistema Detector de Fumaça consiste em uma solução IoT com o objetivo de permitir o monitoramento de alarmes de incêndio de residências através de um aplicativo Android. O projeto é baseado em um microcontrolador que se comunica com a nu
Projeto de estabilizador de cardan: 9 etapas (com fotos)

Projeto de estabilizador de cardan: Como fazer um cardanAprenda como fazer um cardan de 2 eixos para sua câmera de ação Na cultura de hoje, todos amamos gravar vídeos e capturar os momentos, especialmente quando você é um criador de conteúdo como eu, com certeza enfrentou o problema de vídeo tão instável
Projeto de tigela de comida para animais de estimação automatizada: 13 etapas

Projeto de tigela de comida para animais de estimação automatizada: Este instrutível descreverá e explicará como construir um comedouro automático programável para animais de estimação com tigelas de comida anexadas. Anexei um vídeo aqui que descreve como os produtos funcionam e como é
Gravador alimentado por USB! Este projeto pode queimar plásticos / madeira / papel (o projeto divertido também deve ser uma madeira muito fina): 3 etapas

Gravador alimentado por USB! Este projeto pode queimar através de plástico / madeira / papel (projeto divertido também deve ser madeira muito fina): NÃO FAÇA ISSO USANDO USB !!!! Eu descobri que isso pode danificar seu computador com todos os comentários. meu computador está bem tho. Use um carregador de telefone 600ma 5v. Eu usei isso e funciona bem e nada pode ser danificado se você usar um plugue de segurança para interromper a alimentação
