
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Eu uso extensivamente o Node-red para meus projetos de automação residencial. não sou um prgrammer por progressão, mas com a ajuda de vários colaboradores tento configurar as coisas de acordo com minhas necessidades. Às vezes funciona e às vezes não:)
Para um dos meus projetos de automação, eu precisava de temporizadores que posso configurá-lo a partir da interface do usuário Node _red frontend em vários dias da semana. Existem projetos disponíveis nos quais contribuidores usaram os arquivos Node-red-contrib para seu propósito. Mas uma coisa básica que eu nunca descobri é como manter a configuração de tempo mesmo após o reinício do nó vermelho (devido a falha do sistema, etc …). Eu queria algo que fosse retomado da última etapa de trabalho e continuasse depois
Essa necessidade me fez trabalhar neste projeto.
Tem havido uma necessidade constante em meu projeto de ter um recurso de temporizador
Etapa 1: Pré-requisitos
Pré-requisitos
1) Um programa Node-red funcional no Windows (ou Linux, Mac….). Existem muitas instruções na web para configurar o Node-red no Windows.
2) Conhecimento básico de instruções lógicas If, else
3) E muita curiosidade para explorar as coisas ……………..
Etapa 2: Um pouco sobre o nó - vermelho (não se preocupe muito com os detalhes …)

Como afirma seu site oficial
"Node-RED é uma ferramenta de programação para conectar dispositivos de hardware, APIs e serviços online de maneiras novas e interessantes. Ele fornece um editor baseado em navegador que torna mais fácil conectar fluxos usando a ampla gama de nós na paleta que pode ser implantado em seu tempo de execução com um único clique."
url:
Você não precisa ser um cara de programação para fazer isso, mas se você tiver algum conhecimento em escrever javascripts, certamente expandirá suas possibilidades.
É uma interface gráfica poderosa com funcionalidade de arrastar e soltar para automatizar muito disso.
Por exemplo: Usando este Tutorial do cronômetro, você pode criar um fluxo em que, com base no cronômetro, inicie um evento "Regar o jardim", "enviar um e-mail" etc….
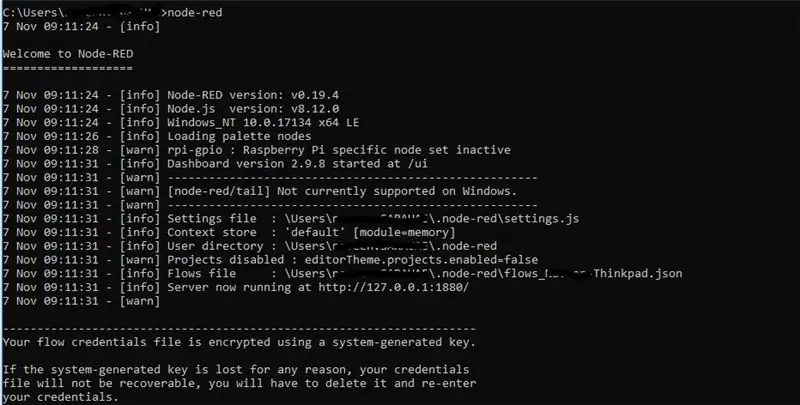
Etapa 3: nó inicial - vermelho

Depois de instalar o Node -red em sua máquina. vá para o prompt de comando. Digite em node-red para iniciar o programa.
Etapa 4: caixa de controle do nó vermelho

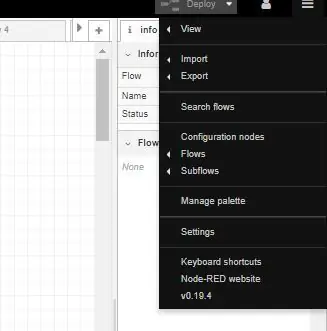
A caixa de controle exibiria guias conhecidas como fluxos, inicialmente estaria vazia, pois é uma instalação nova, vá para o canto direito e no menu suspenso selecione "Gerenciar paleta". Esta opção é usada para instalar diferentes pacotes.
Clique em Gerenciar Paleta, irá abrir uma janela com duas abas
- Nós - Lista todos os nós (pacotes) que você instalou
- Instalar - Para instalar novos nós.
Vá para Instalar e instalar os nós abaixo:
- node-red-dashboard: Isto irá instalar todos os nós que são usados para criar painéis (botões, gráficos, interruptores, etc.)
- node-red-contrib-persist: Este é um nó muito recente, este nó pode ser usado para armazenar qualquer estado de botão, valores de variável no caso de o nó-red travar ou fechar abruptamente.
- node-red-contrib-simpletime: Isso é para converter a hora atual em qualquer formato necessário
Etapa 5: Um pouco sobre os elementos vermelhos do nó
A parte superior é composta por fluxos diferentes, você pode criar quantos fluxos forem necessários. O canto esquerdo contém todos os nós. Alguns são padrão, alguns podem ser importados usando a opção Gerenciar palete e se você tiver experiência suficiente, pode criar um nó.
Um nó é basicamente um elemento com recursos predefinidos.
O lado direito da área de trabalho compreende a janela de depuração, a configuração do painel, etc …
Em um fluxo, você pode usar vários nós e, usando os nós de diferentes fluxos, pode projetar um painel.
O Setting Timer é um painel composto de nós de Flow "Setting Timer Flow" e "Day Set"
Todo o fluxo pode ser exportado para uma área de transferência ou um arquivo e este pode ser reutilizado importando o mesmo.
incluiu os dois fluxos como um arquivo txt.
para importar os fluxos:
salve esses arquivos ext em seu desktop
Vá para o menu suspenso à direita> Importar> Área de transferência
abra o bloco de notas e cole o conteúdo aqui
repita a ação para o outro fluxo.
Agora você terá dois fluxos importados, clique em Deploy para salvar o projeto.
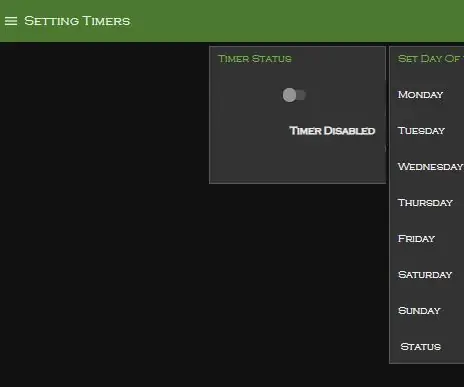
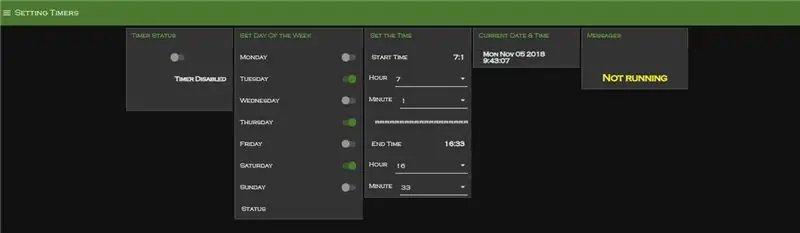
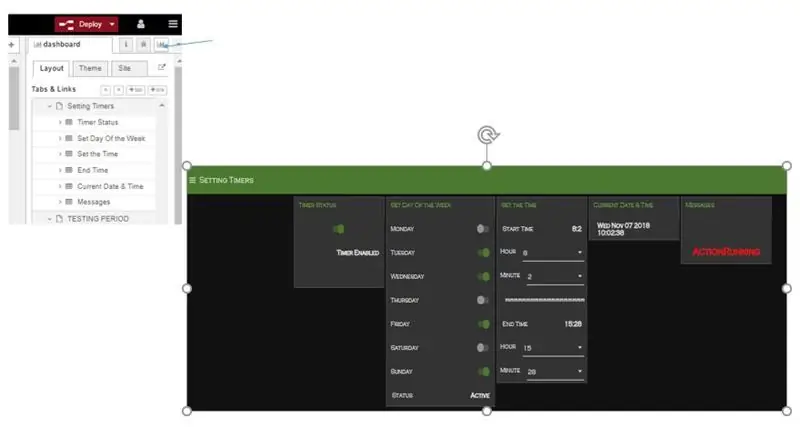
Etapa 6: Visualização do painel

Clique no canto direito da janela de depuração, você encontrará um ícone de barra de grapg. Isso abrirá uma nova janela com a IU do painel, Brinque com os temporizadores, defina opções diferentes.
Faça login em vários horários do dia, em diferentes dias da semana, para verificar se está funcionando conforme o esperado.
Este projeto pode ser posteriormente extrapolado para incluir meses como parte dos critérios de seleção.
Aproveite e pls forneça feedback.
A crítica produtiva seria aceita com prazer, pois não sou um programador e, sem dúvida, haveria uma maneira mais inteligente / curta / simples de fazer isso.
Recomendado:
Alarme diurno automático: 3 etapas

Alarme diurno automático: Este é um alarme diurno automático. quando a luz do sol incide sobre o LDR, o alarme é ativado. é super fácil de fazer
Cronômetro digital tudo em um (relógio, cronômetro, alarme, temperatura): 10 etapas (com imagens)

Cronômetro Digital All in One (Relógio, Cronômetro, Alarme, Temperatura): Estávamos planejando fazer um Cronômetro para alguma outra competição, mas posteriormente também implementamos um relógio (sem RTC). À medida que entramos na programação, nos interessamos em aplicar mais funcionalidades ao dispositivo e acabamos adicionando DS3231 RTC, como
Vermelho sobre preto: Homenagem a Tatlin: 9 etapas (com fotos)

Vermelho sobre preto: Homenagem a Tatlin: esta escultura cinética é inspirada na Torre de Tatlin, um projeto que o arquiteto russo Vladimir Tatlin criou em 1920. A estrutura de aço da torre em forma de hélice dupla deveria suportar quatro formas geométricas (um cubo , uma pirâmide
Sensor de umidade e temperatura sem fio de longo alcance IOT com nó vermelho: 27 etapas

Sensor de temperatura e umidade sem fio de longo alcance IOT com Node-Red: Apresentando o sensor de temperatura e umidade sem fio de longo alcance da NCD, ostentando um alcance de 28 milhas usando uma arquitetura de rede mesh sem fio. Incorporar o sensor de temperatura-umidade Honeywell HIH9130 transmite temperatura de alta precisão e
Botão liga / desliga do aparelho persistente: 5 etapas

Botão liga / desliga do aparelho persistente: Quando o prédio perde energia e, eventualmente, liga novamente, nossa unidade A / C portátil não liga. Você tem que apertar manualmente o botão na frente da unidade ou apertar o botão liga / desliga no controle remoto. Nossa unidade A / C está em nosso se
