
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



Neste tutorial, vou mostrar como usar o App Inventor e conectá-lo com o arduino usando bluetooth
Etapa 1: O que você precisa e esquema



Bem, esta é a lista como sempre; nada muda se você aqui para o script apenas rolar
- Conexão internet
- Telefone Android (é claro)
- Inscreva-se, é grátis (não é promoção) App Inventor
- Módulo Arduino + Bluetooth
- LED / tira RGB
- Resistor 100/200/330
Etapa 2: Declaração e configuração do código do Arduino
Primeiro declare as variáveis, porta numérica, etc. (Substitua "por <)
#include "SoftwareSerial.h"
#include "Wire.h" SoftwareSerial BT (10, 11);
Estou usando a porta 7 e 8 como RX TX, lembre-se se você quiser conectar o módulo bluetooth, certifique-se de que o pino do módulo RX se conecte ao pino TX.
int LED_RED = 3;
int LED_GREEN = 5; int LED_BLUE = 6; Dados da string = ""; String data_Previous = "255.255.255"; String ON = "LON"; String OFF = "LOFF"; estado booleano = falso;
o próximo script é certificar-se de que o pino do RGB LED / Stips vai para o pino PWM
void setup ()
{pinMode (LED_RED, OUTPUT); pinMode (LED_GREEN, pinMode (LED_BLUE, OUTPUT); Serial.begin (9600); BT.begin (9600); data.reserve (30);}
Como você pode ver, eu nomeei a porta para bluetooth como BT, então declare-a como Serial, como de costume, certifique-se de que a taxa de boudrate é a mesma que a configuração do módulo (o padrão é 9600).
Etapa 3: Código Arduino (código principal)
INSIDE VOID LOOP
enquanto (BT.disponível ())
{char ReadChar = (char) BT.read (); Serial.println ("Conectado"); if (ReadChar == '+') {state = true; } else {data + = ReadChar; }}
O script para verificar se o módulo bluetooth está conectado ou não, se conectado receberá os dados e os salvará no ReadChar.
if (estado)
{Serial.print ("dados:"); Serial.print (dados); Serial.print ("Predata:"); Serial.print (data_Previous); if (data == ON) {data = data_Previous; Data_LED (); } else if (dados == OFF) {data = "0.0.0"; Data_LED (); } else {Data_LED (); data_Previous = data; } dados = ""; estado = falso; }
esta é a última seção do loop void, o estado if para certificar-se de que os dados estão completos, caso não tenha sido executado dentro dele.
LED DE DADOS DE FUNÇÃO
separador1 int = data.indexOf ('-');
separador2 interno = data.indexOf ('-', separador1 + 1); separador interno3 = data.indexOf ('-', separador2 + 1);
esta parte é o código principal, pois ao receber uma string deve saber onde o separador está localizado. Não é possível valores de RGB abaixo de 50, usando indexOf ele encontrará o número de caracteres que procuramos com isso podemos saber qual número iniciar a função substring.
String R = data.substring (0, seperator1);
String G = data.substring (separador1 + 1, separador2); String B = data.substring (seperator2 + 1, seperator3);
Depois de obter a posição de cada valor, a função subString distribuirá cada um dos números a cada variável, aumentando o separador para garantir que o valor anterior não foi lido.
Etapa 4: App Inventor


Este serviço tornará iniciante (como eu) mais fácil para fazer o app Android, só precisa de lógica, seja paciente e internet
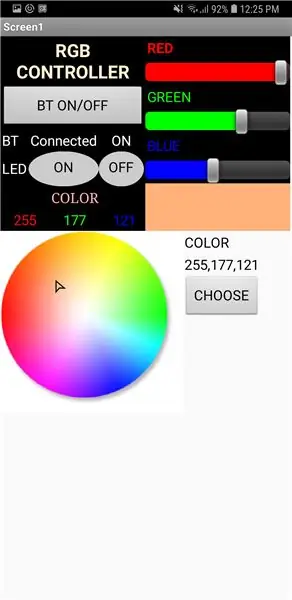
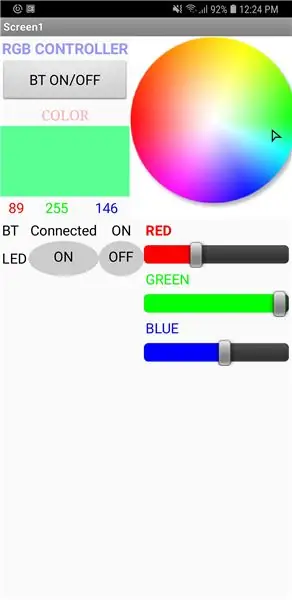
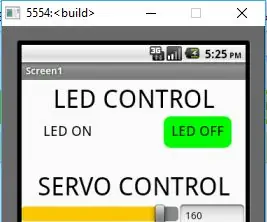
Primeiro faça uma GUI simples
Comece a planejar ou criar imagens do layout, há duas versões que eu fiz, o preto é o primeiro e o branco é o segundo
2º abra o MIT APP ou clique aqui
- É esta etapa clique em Criar aplicativos! na esquina direita
- Comece um novo projeto
- Digite o nome
- Comece o design
Se você usar minha fonte, clique em Projetos e escolha importar aia
Introdução
Neste serviço você precisa de uma lógica pois para cada conteúdo tem sua própria cor e explicação basta pesquisar se não entender, não é difícil se você estiver familiarizado com script / codificação.
O principal era a roda de cores e o cliente bluetooth, aqui a explicação
RODA DE CORES
- A roda de cores obtém o valor detectando o dedo onde toca
- O cursor seguirá o dedo lembre-se de que o cursor às vezes não aperfeiçoou o alinhamento com o alvo
- O cursor obterá o valor X e Y e
- Este valor será usado pela função getBackgroundPixelColour, basicamente como o seletor de cores nos outros aplicativos
- Existem 3 valores (vermelho, verde, azul), cada um dos valores separados por número da lista (comece em 1)
- Essa é a maneira simples de fazer a roda de cores
BLUETOOTH
- Depois pegue o valor e envie adicionando - para cada caractere e adicione + no final usando a função de join
- Envie para serial
Etapa 5: Conclusão
Desculpe pelo meu inglês ruim, eu estava testando e encontrei o problema com meu LED RGB (O diodo vermelho costuma brilhar quando eu uso 100R). Vou fazer o RGB Strip se tiver, estou tentando a versão 3trd do meu avião para fazer mais recursos como luz de festa, luz de festa personalizada e melhorar algumas coisas.
Se realmente funcionar, se não me corrige também. Happy Coding ^^
Recomendado:
Soft Toy Bluetooth Dice e desenvolva jogo Android com o MIT App Inventor: 22 etapas (com imagens)

Soft Toy Bluetooth Dice e desenvolva jogo Android com o MIT App Inventor: Jogar o jogo de dados tem um método diferente1) Jogo tradicional com dados de madeira ou latão.2) Jogue no celular ou pc com o valor do dado criado aleatoriamente pelo celular ou pc.neste método diferente jogue os dados fisicamente e mova a moeda no celular ou PC
APP INVENTOR 2 - Limpar pontas da frente (+4 exemplo): 6 etapas

APP INVENTOR 2 - Clean Front Tips (+4 exemplo): Vamos ver como podemos fazer seu App no AI2 parecer estético :) Sem código desta vez, apenas dicas para um aplicativo suave como o 4 exemplo acima
(Ascensor) Modelo de elevador usando Arduino, App Inventor e outro software livre: 7 etapas

(Ascensor) Modelo de elevador usando Arduino, App Inventor e outros softwares livres: ESPConstrucción, paso a paso, de un ascensor a escala usando arduino (como controlador do motor e entradas e saídas por bluetooth), app inventor (para diseño de aplicación como panel de control del ascensor) y freeCAD y LibreCAD para diseño.Abajo
Luzes de controle de voz Eletrônica RGB Led Strips e mais com Cortana e Arduino Domótica: 3 etapas

Luzes de controle de voz Eletrônica RGB Led Strips e muito mais com Cortana e Arduino Home Automation: Gosta da ideia de controlar as coisas com sua voz? Ou não gosta de sair da cama para apagar as luzes? Mas todas as soluções existentes, como o Google Home, são muito caras? Agora você mesmo pode fazer por menos de $ 10. E melhor ainda é muito fácil
Teste de fótons de partículas do MIT App Inventor: 5 etapas

MIT App Inventor Particle Photon Test: Nós (Team Practical Projects) temos desenvolvido projetos conectados à Internet usando dispositivos Particle Photon e Electron IoT há alguns anos, consulte: https: //github.com/TeamPracticalProjectsNós usamos uma série de serviços para comunique-se com nosso Pa
