
Índice:
- Etapa 1: Lista Dos Materiais
- Etapa 2: CONEXÕES
- Etapa 3: PROGRAMA - Instalação Do Python, Bibliotecas Adicionais E Definição Dos Pinos Na Dragonboard
- Etapa 4: PROGRAMA - Código Fonte Principal E Dweet
- Etapa 5: Configuração Do Site Dweet
- Etapa 6: APLICATIVO - Instação Do Ionic
- Etapa 7: APLICATIVO - Desenvolvimento E Operação
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-06-01 06:10.

Este tutorial apresenta uma solução SmartHome simples que permite a realização automática de alimento para animais de estimação (pet) e controle automático de iluminação evitando, por motivos de viagem, os incovenientes de incomodar vizinhos para acender luzes e alimentar o pet, gastos com hotelzinho de pet ou não ter com quem deixar-lo, e muitas vezes até o cancelamento da viagem.
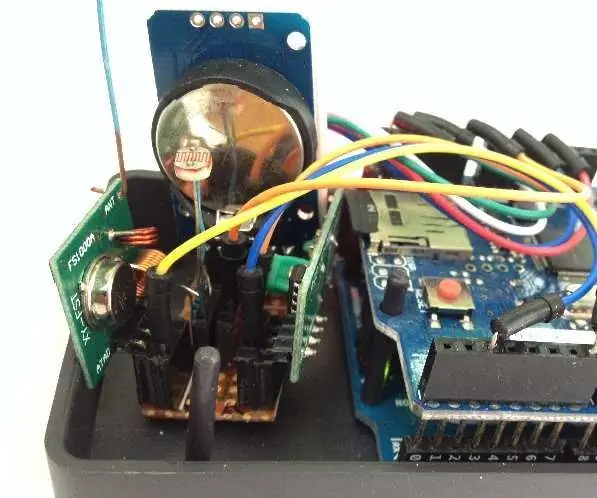
O projeto utiliza o hardware Dragonboard 410C com versão linux linaro instalado e um kit Linker Mezanino
(placa, sensor de luminosidade, LED, relé e botão). O sistema possui a capacidade de se comunicar com um servidor cloud, neste caso o Dweet.io, e assim, possibilitar a comunicação entre o equipamento local e um aplicativo desenvolvido com Ionic, que realiza o controle e notificações da solução Smart Home, permitindo visualizar e controlar o status do sistema remotamente.
Segue na figura anexa ao diagrama em blocos da solução.
Os sensores e atuadores deste projeto podem capacitar:
a) Ler as informações de luminosidade de um ambiente através do sensor de luminosidade (LDR) e controlar automaticamente o acionamento de uma lâmpada (led) dependendo do nível de luminosidade programado.
b) O limite de alimento é realizado quando o animal de estimação pressionado, uma base colocada sobre um botão, que ao ser pressionado o muda ou o estado de um relé. A mudança de estado do relé libera um dispoitivo que permite a restrição de alimento para o animal de estimação.
Etapa 1: Lista Dos Materiais



- · Dragonboard 410C
- 1 x Mezanino Linker
- 1 x módulo LED
- · 1 x módulo Relé
- · 1 x sensor de luminosidade (LDR)
- · 1 x botão de pressão
- 1 x teclado USB
- · 1 x mose USB
- · 1 x monitor HDMI
- · Conexão com a internet
Etapa 2: CONEXÕES

Conectar o sensor de luminosidade à entrada analógica ADC2;
Leitura da luminosidade (em Lumi) externa.
· Conectar o LED na saída digital D1;
Esta saída será utilizada para simular à luz para a iluminação
Conectar o Relé na saída digital D2;
Este Relé será responsável por acionar o dispositivo de criação de alimento.
Conectar o botão na saída digital D3;
Este botão será responsável pela mudança de estado do relé.
Etapa 3: PROGRAMA - Instalação Do Python, Bibliotecas Adicionais E Definição Dos Pinos Na Dragonboard
A linguagem de programação utilizada para Python.
O próximo passo é a instalação do python, das bibliotecas adicionais, protocolo SPI e definição de pinos na Dragonboard, conforme as seguintes instruções:
Inicialmente abra o terminal e execute;
- sudo apt-get update
- sudo apt-get upgrade
- sudo apt-get dist-upgrade
Editor de texto
- sudo apt-get install gedit
- sudo apt-get install python-pip
Biblioteca adicionais
- sudo apt-get install autoconf essencial para compilação automake libtool-bin pkg-config python-dev
- sudo reboot
LIBSOC
- git clone
- cd libsoc sudo autoreconf -i sudo./configure --enable-python = 2 --enableboard = dragonboard410c --with-board-configs
- sudo make
- sudo make install
- sudo ldconfig / usr / local / lib
- sudo reboot
96Boards
git clone
· Antes de instalar essa biblioteca é necessário verificar se a sua versão é compatível com a versão do LIBSOC previamente instalada. No arquivo /home/linaro/96boardsGPIO/Archive/lib/gpio.conf adquirir pela string LS_SHARE e substituindo por LS_GPIO_SHARED;
- Após prossiga com a instalação:
- cd 96BoardsGPIO /
- sudo./autogen.sh
- sudo./configure
- sudo make
- sudo make install
- sudo ldconfig
SPIDEV
- Para acesso aos sensores analógico é utilizado o protocolo SPI. A instalação da biblioteca é explicada a seguir:
- git clone
- cd py-spidev
- sudo python setup.py install
- sudo ldconfig
- sudo reboot
- Será necessário incluir no arquivo sudo gedit /usr/local/etc/libsoc.conf a seguinte definição GPIO-CS = 18 e GPIO-12 = 18.
Para que as funções POST e GET funcionem com o site dweet.io é necessário instalar a biblioteca “requests”. O procedimento é descrito abaixo:
pedidos de instalação sudo pip
Etapa 4: PROGRAMA - Código Fonte Principal E Dweet

O código fonte principal em python está nomeado como smartHome_valerio_M6.py. O código-fonte dweet.py contém as necessidades de acesso ao portal dweet (nuvem). Os dois arquivos devem estar da mesma forma na pasta executada pelo programa.
Para executar o dweet, utilize o seguinte comando: sudo / home / linaro /… / dweet.py
Para executar o programa fonte principal, utilize o seguinte comando: sudo python / home / linaro /… / smartHome_valerio_M6.py
O funcionamento do software basicamente consiste
1) Importação de bibliotecas adicionais, importar gpio, GPIO e Dweet de bibliotecas adicionais.
Identificacação dos sensores e atuadores nas portas onde são conectados, bem como, definir a função in / out dos pinos específicos.
Configuração da leitura de SPI do sensor de luminosidade para entrada ADC2.
2) def readLDR (gpio)
Realiza a leitura do sensor de luminosidade e o valor de leitura é apresentada na tela como "Valor do LDR: xxx"
3) if_name _ == '_ main_':
Na primeira parte o valor de luminosidade é comparado com um valor de referência (neste caso 500), quando o nível de luminosidade para menor que a referência (500) a luz do ambiente se acende (módulo Led) e é apresentado na tela a mensagem "Luz: acesa". Quando o nível de luminosidade para maior que o definido a luz se apaga (módulo led) sendo atual a mensagem "Luz: apagada".
Numa segunda parte ao acionar o botão de pressão (simula pet pression o botão subindo em uma base colocada sobre esse botão), o relé mudará de estado de ligado para formar ou de adicionar para ligado, e essa mudança de estado de relação a um dispositivo, que permite a alteração de alimento.
O valor do estado do botão é colocado na variável button_value e é apresentado na tela como "Botao: x", onde x é o valor do estado. Ainda são três na tela o valor da variável status e botão Cloud
A comunicação com a nuvem é feita através do comando:
dweet.dweet_by_name (name = "projeto_val", data = {"rele": 0, "Luminosidade": valor, "Luz": luz_status})
enviando as informações de estado do rele, a leitura do sensor de sensibilidade e se Luz está acesa ou apagada.
Seguem anexo o código fonte principal smartHome_valerio_M6.py e o codigo fonte dweet.py
O próximo passo é criar no site dweet.io: um post para permitir o acionamento ou desacionamento do relé remotamente e um get para verificar na nuvem as informações do sistema.
Etapa 5: Configuração Do Site Dweet


O próximo passo é acessar o serviço da nuvem.
Abrir no seu navegador o site Dweet.io clicar na aba "Play" e em seguida clicar em POST (/ dweet / for / {thing})
Criar uma {coisa} digitando no campo coisa: projeto_val
Obs: Uma coisa criada deve ser a mesma presente no programa do código fonte python, no caso, projeto_val.
Preencha o conteúdo do campo conformeindicado abaixo e em seguida clique em "Experimente!":
{
“Rele”: 0, “Luminosidade”: 550, “Luz”: 0, }
Veja detalhes nas figuras acima.
A verificação dos dados recebidos pelo dweet é feita pelo GET.
Clicar em GET / get / latest / dweets / for / {thing}
Digite no campo thing: projeto_val (obs: mesma {thing} criada no POST).
Clique em "Experimente!"
Em Response Body em "content" teremos a information were:
{
“Rele”: 0, “Luminosidade”: 550, “Luz”: 0, }
Veja detalhes nas figuras acima.
O exposto acima trata-se dos métodos "post" e "get", respectivamente, utilizados para passar os valores de uma página para outra em um site dinâmico.
Isto feito e com o programa em python rodando na placa dragon board, é possível alterar o estado do "rele" remotamente alterando seus valores de "0" para "1" ou de "1" para "0" através da página POST do dweet e clicando em "Experimente". Na página GET do dweet são visualizadas as informações atualizadas do "rele", "Luminosidade" e "Luz" clicando em "Try it out".
Etapa 6: APLICATIVO - Instação Do Ionic
O aplicativo foi desenvolvido em uma plataforma híbrida utilizando o framework Ionic.
Antes de desenvolver o aplicativo para o smartphone, é preciso instalar o Ionic no computador pessoal. Os passos para a instalação e verificação se a mesma foi bem-localizada é abaixo:
- Entre no site: https://nodejs.org/en/ e faça o download da versão mais recente LTS do Node
- Instale o Node no seu computador pessoal
- Envie os comandos do prompt de comandos (cmd) para verificar se a instalação foi feita com sucesso:
node -v
npm -v
Instale o Ionic com os comandos abaixo através do prompt de comandos (cmd):
npm install -g cordova ionic
npm install -g cordova
Verifique se o Ionic foi instalado com sucesso usando o comando abaixo:
iônico -v
Etapa 7: APLICATIVO - Desenvolvimento E Operação

Apresentamos o desenvolvimento do aplicativo com o framework Ionic, que irá se comunicar com o dweet.io e assim, também, ler e alterar as informações que ocorrem no dragon board.
Primeiramente foi criado um aplicativo em branco digitando o seguinte comando no prompt do windows (cmd):
ionic start smart_home_valerio_M6 em branco (usar o nome do projeto)
Em seguida através do IDE Visual Studio Code foi aberta a pasta contendo o aplicativo em branco (smart_home_valerio_M6) e foram alterados os seguintes arquivos:
- home.html (src / pages / home) parte visual do aplicativo
- home.ts (src / pages / home) realiza as funções de código e mudanças das propriedades da tela
- app.module.ts (src / app)
No home.html e home.ts - foram mudanças conforme necessidade do projeto para comunicar-se de forma adequada com o dweet.io
No app.modules.ts - modificações para permitir comunicação
Em sguida foi necessário criar um arquivo para a comunicação com o dweet. Abrindo um prompt no próprio Visual Studio aberto e digitando:
provedor de geração iônica dweet
Uma vez criado esse arquivo, que facilita a comunicação via post e via get do aplicativo, o código dweet.ts foi alterado:
- com a criação de um método para buscar as informações do dweet. (pegue)
- com a criação de um método para fazer o set das variações (post)
- criação de uma variável = baseURL para definir que está usando o dweet como provedor
Finalizadas alterações o aplicativo smart_home_valerio_M6 está pronto e segue em anexo completo com todos os arquivos.
Agora para abrir o aplicativo basta digitar o mesmo prompt do Visual Studio Code ou command para abrir o aplicativo:
saque iônico
O aplicativo será aberto no navegador (visual na figura acima) e estará pronto para comunicar-se (ler e atualizar os dados) com a nuvem dweet, que posteriormente acessar um dragonboard para atualização dos status dos sensores e atuadores.
- Pet Alimentação - Muda estado do relé, que aciona o dispositivo de alimentação do pet.
- Luminosidade - Mostra o valor de luminosidade.
- Luz - informa se a luz está apagada ou acesa.
Recomendado:
Controle de sala com ESP8266 - Temperatura, movimento, cortinas e iluminação: 8 etapas

Controle de sala com ESP8266 | Temperatura, Movimento, Cortinas e Iluminação: Este projeto consiste em um sistema baseado no módulo NodeMCU ESP8266 que permite controlar o brilho de uma Faixa de LED e da cortina de sua sala, além de enviar dados sobre os eventos de movimento de sua sala e a temperatura para a nuvem w
Fazendo um controle remoto com aparência profissional para seu projeto Arduino em casa: 9 etapas (com imagens)

Fazendo um controle remoto de aparência profissional para seu projeto Arduino em casa: Fiz um projeto que usava um arduino e uma biblioteca remota IR para controlar algumas coisas. Portanto, neste instrutível, mostrarei como você pode adaptar qualquer controle remoto para ser usou seu próximo projeto. E você não precisa de nada sofisticado para fazer um bom banheiro
Rede de estações de sensores para controle de iluminação e segurança: 5 etapas (com fotos)

Rede de Estações de Sensores para Controle de Iluminação e Segurança: Com esta rede de estações de sensores configurada no modo mestre / escravo, você poderá fazer o controle de iluminação e segurança em sua casa. Essas estações de sensores (Node01, Node02 neste projeto) estão conectadas a uma estação mestre (Node00) conectada a você
NexArdu: Controle inteligente de iluminação: 5 etapas

NexArdu: Illumination Smart Control: UpdateIf desenvolveram a mesma funcionalidade usando o Home Assistant. O Home Assistant oferece uma vasta gama de possibilidades. Você pode encontrar o desenvolvimento aqui .----------------- Um esboço para controlar a iluminação doméstica de uma maneira inteligente via 433,92 MHz (a
R Pi - Controle remoto PA e sistema de iluminação: 4 etapas (com imagens)

R Pi -Controle remoto PA e sistema de iluminação: Este é um projeto simples para fazer anúncios de áudio e ligar e desligar luzes em um PI remotamente de um navegador da web. Então aqui está o que você precisa: 1) Raspberry Pi com Apache e PhP pré-instalados. Usei um velho Pi v1 que tinha por aí. Eu assumo isso
