
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.


Por Technopolis STREAMTechnopolis STREAMFollow Mais do autor:





Sobre: Technopolis, o centro de ciências flemisch, destaca seus projetos mais legais em ciência, tecnologia, robótica, engenharia, artes e matemática na nova plataforma 'Technopolis STREAM'. Por favor, al… Mais Sobre Technopolis STREAM »
* - * Este Instructable está em inglês. Clique aqui para a versão holandesa, * - * Deze Instructable está em Het Engels. Klik hier voor de Nederlandse versie.
Existem dois tipos de pessoas: as que abraçam todas as novas tecnologias e as que anseiam com nostalgia pelos 'bons velhos tempos'. Nossa suposição é que a primeira categoria está super-representada em Instructables. No entanto, esperamos que este hack encoraje até mesmo o maior adepto da tecnologia a ir para um projeto paralelo intrigante. Este Instructable ensina passo a passo como imitar um chamado Boomerang - uma série de fotos em looping para frente e para trás em rápida sucessão - usando padrões moiré.
Etapa 1: O que você precisa?
- Câmera (smartphone)
- Computador com Inkscape (software de design gráfico) - baixe gratuitamente em
- Impressora jato de tinta e papel
- Papel de transparência (adequado para impressora jato de tinta)
Etapa 2: Escolha as imagens

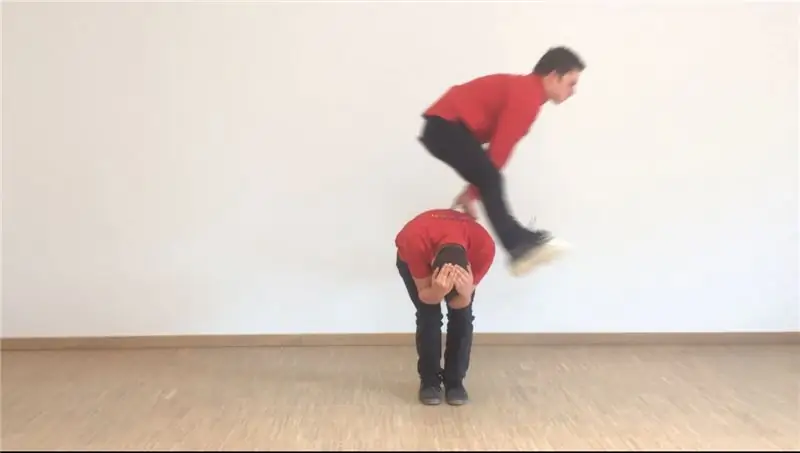
Faça uma série de seis fotos consecutivas. Isso é fácil de fazer com o modo burst de sua câmera. Você também pode gravar um filme simples e selecionar seis fotos (use 'imprimir tela' ou a Ferramenta de Recorte do Windows).
Essas dicas facilitam as seguintes etapas:
- Use roupas escuras e fotografe na frente de um fundo claro
- Fotografe movimentos simples (os detalhes não são visíveis após o processamento)
- Faça imagens em tela cheia: amplie o mais próximo possível
- Não mude a perspectiva da câmera
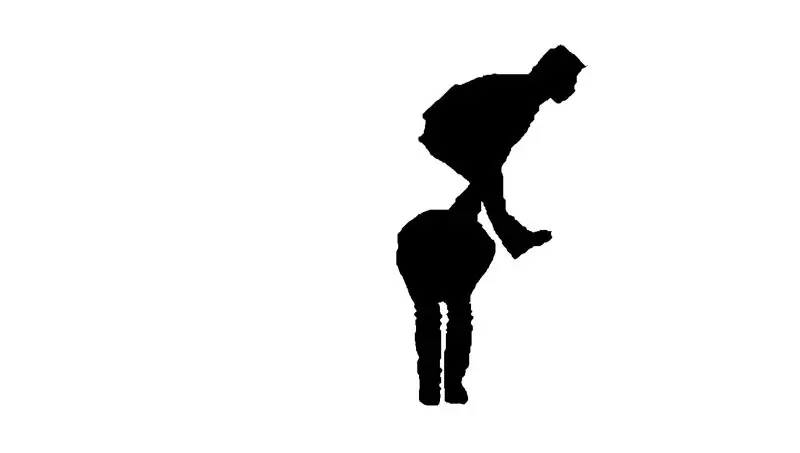
Etapa 3: faça silhuetas


Imagens em preto sobre fundo branco criam os melhores cinegramas. Use freeware de design gráfico para transformar suas fotos em silhuetas negras, por exemplo, usando este Instructable.
Não tem vontade de fazer suas próprias fotos? Em seguida, procure animações existentes. Use palavras-chave do mecanismo de busca, como preto, silhueta e animação.
Etapa 4: colete suas imagens em camadas

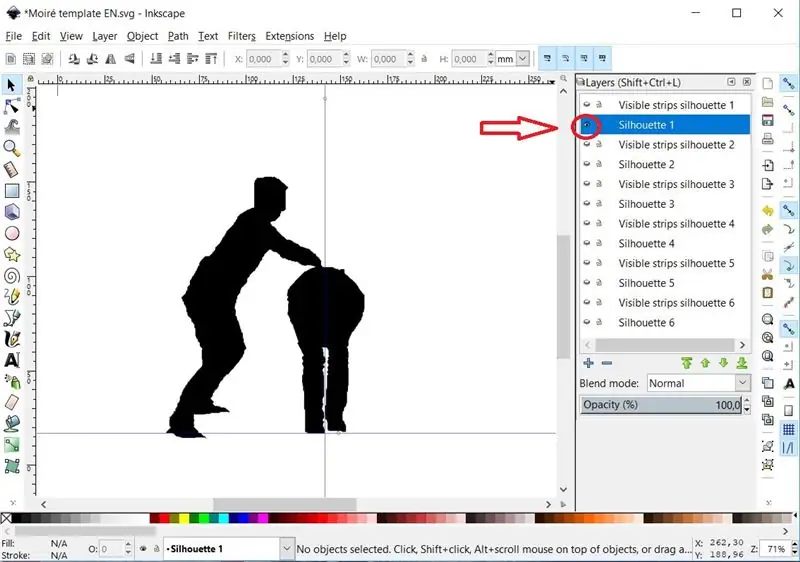
Abra o modelo anexado no Inkscape (instruções de download na etapa 2; se você optar por usar outro software de design gráfico, as camadas podem ter nomes e ordens diferentes).
Você verá um arquivo gráfico com 12 camadas: 6 camadas com silhuetas e 6 camadas com um padrão de linha. Pressione 'Shift + Ctrl + L' para tornar a janela da camada visível (e aumentar a janela se necessário). Pressione o olho à esquerda de cada camada para tornar uma camada visível.
Torne a camada 'Silhouette 1' visível. Exclua a imagem padrão. Arraste sua primeira silhueta para o centro da tela. Arraste as linhas-guia azuis para um ponto fixo em sua silhueta, a fim de poder posicionar as próximas silhuetas no mesmo lugar.
Torne a camada invisível novamente. Repita a etapa anterior para as outras 5 imagens até que todas as suas silhuetas estejam no modelo.
Etapa 5: corte as silhuetas em partes

Para eventualmente se tornar uma animação em movimento, é necessário transformar cada silhueta em um desenho de linha. Leia a etapa 9 para entender o porquê. Para isso, faça uma máscara de cada silhueta com as faixas visíveis correspondentes:
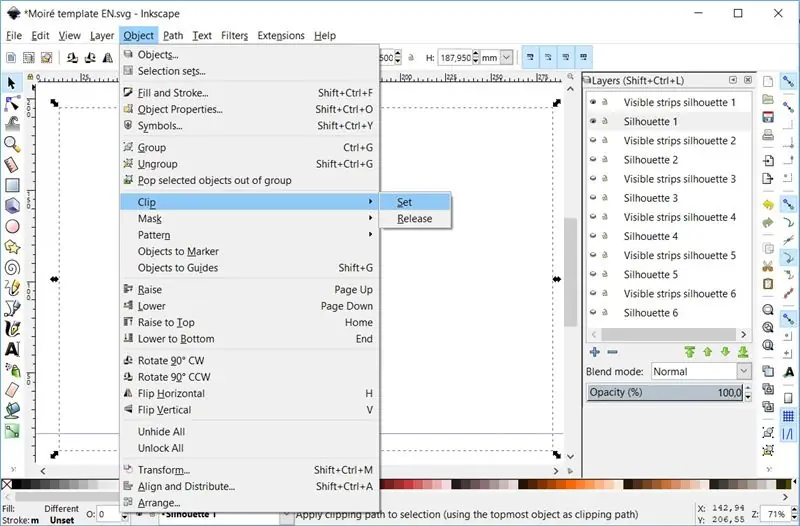
- Torne as duas primeiras camadas (ambas com o número 1) visíveis
- Selecione as duas imagens usando o cursor
- Agora clique em 'Object / Clip / Set'
- Repita para as outras 5 silhuetas
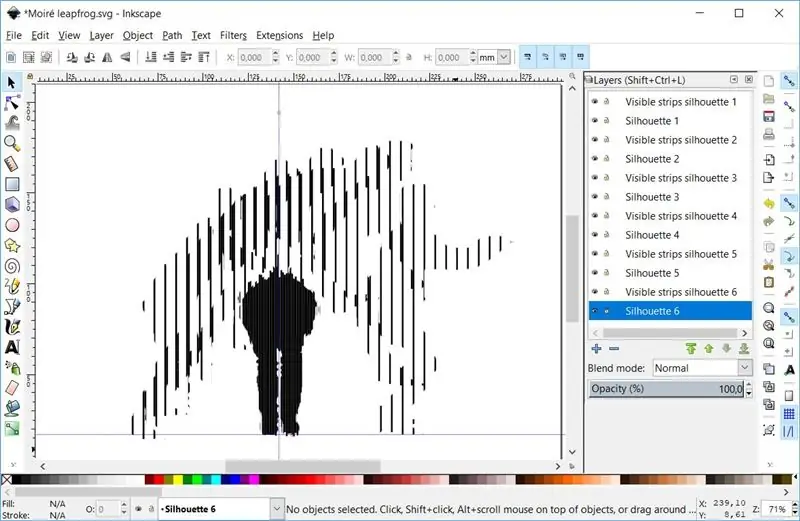
Etapa 6: faça 1 imagem de 6

Torne todas as camadas visíveis ao mesmo tempo. Seu bumerangue análogo está quase pronto!
Imprima o padrão de linha em A4 em paisagem. Imprima 100% (não 'ajuste ao tamanho do papel').
Etapa 7: grade de transparência
Agora imprima a grade anexada (100%) em um papel de transparência adequado para impressoras jato de tinta (ou para a impressora que você está usando).
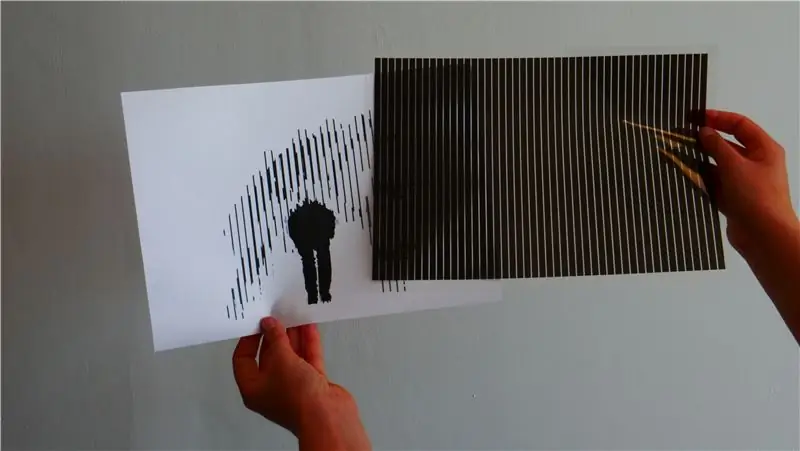
Etapa 8: Dê vida ao seu Bumerangue Análogo

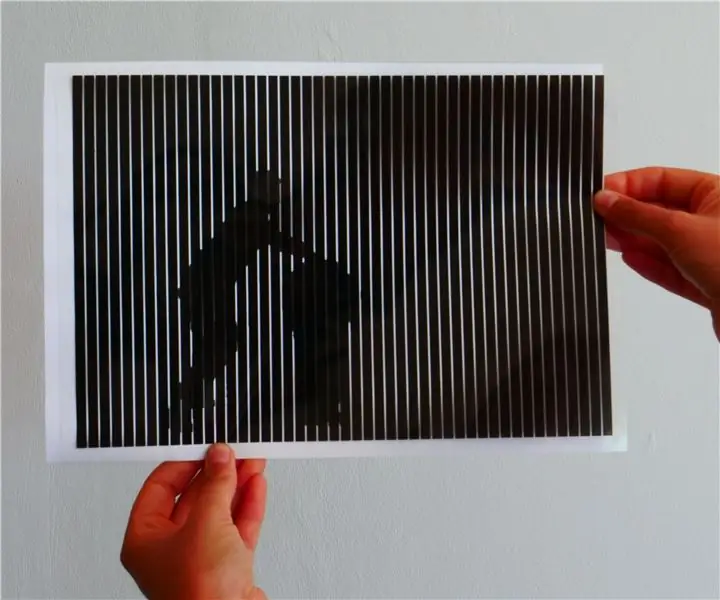
Mova a grade de transparência horizontalmente sobre o desenho de linha. As silhuetas estão se movendo! Feche um olho para um melhor resultado.
Etapa 9: a ciência por trás …
Um padrão moiré é criado quando dois padrões de linha ligeiramente diferentes interagem entre si. Esse padrão pode ser obtido colocando as linhas em um ângulo ligeiramente diferente ou variando um pouco a espessura da linha.
Neste Instructable, usamos o padrão moiré para criar a ilusão de movimento. Portanto, você corta uma série de imagens em fatias verticais. A grade de transparência cobre todas as imagens, exceto uma. Ao mover a grade de transparência horizontalmente, você verá as seis imagens subsequentemente. Se você fizer isso rápido o suficiente, seu cérebro transforma as seis imagens em uma imagem em movimento. Exatamente como em um filme! Essa ilusão de ótica é chamada de cinegrama.
O nome moiré é derivado de um tipo de seda, com diferentes camadas proporcionando o efeito moiré. O efeito às vezes parece indesejado na televisão, quando alguém usa uma camisa listrada. Nas hidrovias, faróis com padrões moiré indicam se um navio está navegando nas proximidades de pontes e eclusas.
Recomendado:
Equipamento de animação stop-motion Raspberry Pi: 16 etapas (com imagens)

Raspberry Pi Stop-Motion Animation Rig: a animação stop-motion é uma técnica onde os objetos são fisicamente manipulados e fotografados quadro a quadro para criar a ilusão de uma imagem em movimento. Nossa mini exibição de animação stop-motion é feita com um Raspberry Pi , que é um " minúsculo e aff
Música Tema PUBG + Animação com Arduino !: 13 etapas (com imagens)

PUBG Theme Song + Animation With Arduino !: Olá e bem-vindo a este divertido instrutível! Espero que todos estejam bem e saudáveis. Este projeto pequeno, mas incrível, é sobre tocar a música tema do PUBG e até mesmo criar algumas animações de jogo usando o arduino. Os componentes usados são muito e
Mesa de centro de animação: 9 etapas (com imagens)

Mesa de centro de animação: Existem muitos instructables muito bons sobre como fazer mesas de centro interativas com matrizes de LED, e tirei inspiração e dicas de alguns deles. Este é simples, barato e, acima de tudo, pretende estimular a criatividade: com apenas dois botões
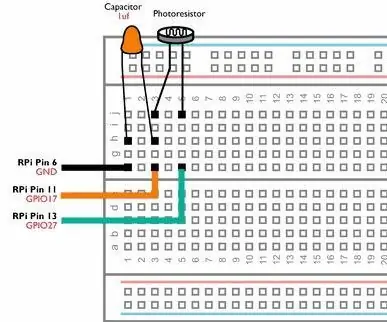
Circuitos GPIO Raspberry Pi: usando um sensor analógico LDR sem um ADC (conversor analógico para digital): 4 etapas

Circuitos GPIO do Raspberry Pi: usando um sensor analógico LDR sem um ADC (conversor analógico para digital): Em nossos Instructables anteriores, mostramos como você pode vincular os pinos GPIO do Raspberry Pi a LEDs e interruptores e como os pinos GPIO podem ser altos ou baixo. Mas e se você quiser usar seu Raspberry Pi com um sensor analógico? Se quisermos usar um
Maak Een Kinegram of Analoge Boomerang (Nederlands / holandês): 9 etapas

Maak Een Kinegram do Analoge Boomerang (Nederlands / holandês): * - * Este Instructable está em holandês. Clique aqui para a versão em inglês. * - * Deze Instructable está em Het Nederlands. Klik hier voor de Engelse versie. Er zijn twee soorten mensen: zij die nieuwe technologie ë n omarmen en zij die nostalgisch verlan
