
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.


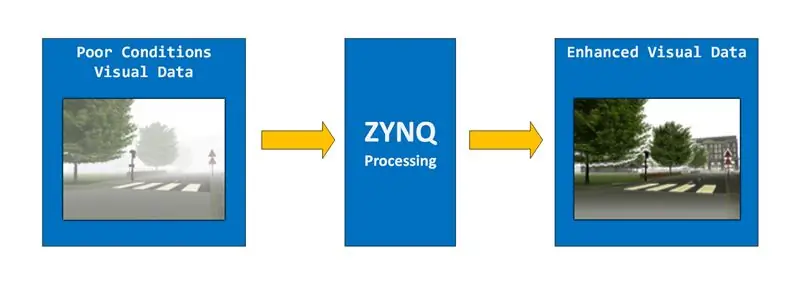
Como você provavelmente percebeu pelo título, o objetivo deste projeto é fazer um Sistema de Aprimoramento de Imagem usando o ZYNQ ApSOC. Mais especificamente, desejamos construir um sistema que possa limpar a névoa de imagens ou vídeo. Este sistema pegará dados visuais em más condições como entrada, os processará usando técnicas de aprimoramento de imagem e então produzirá o resultado.
O projeto foi construído e testado na Digilent Zybo Board, mas outros dispositivos ZYNQ também devem funcionar.
Vamos dividir este projeto em 3 partes:
1) INPUT = Imagem de entrada via Ethernet do computador / câmera
2) PROCESS = Processar a imagem
3) SAÍDA = Saída da imagem por meio de uma interface HDMI
De uma forma muito contra-intuitiva, começaremos com a parte de saída do projeto (isso nos dará melhores possibilidades de depuração ao longo do caminho), continuaremos com a entrada e terminaremos com a parte de processamento.
Etapa 1: Materiais

Para concluir este projeto, você precisará de:
HARDWARE
- qualquer placa ZYNQ com HDMI e Ethernet deve funcionar / Estou usando o Digilent Zybo
- Cabo USB A para micro B USB
- Cabo HDMI
- Cabo Ethernet
- Display com entrada HDMI
PROGRAMAS
- Xilinx Vivado
- SDK Xilinx
Etapa 2: SAÍDA - Controlador VGA Parte 1

Faremos a saída de nossos dados visuais usando a porta HDMI presente na placa. A porta HDMI está conectada ao lado PL (Lógica programável = FPGA) do ZYNQ e precisaremos projetar um controlador em VHDL para ela. Se você já projetou um controlador VGA, irá considerá-lo muito semelhante. As temporizações para HDMI e VGA são realmente as mesmas; na verdade, você pode construir em um controlador VGA existente para obter um controlador HDMI.
Para uma melhor compreensão do que está realmente acontecendo, primeiro projetaremos um controlador VGA
Queremos exibir com uma resolução de 1920x1080.
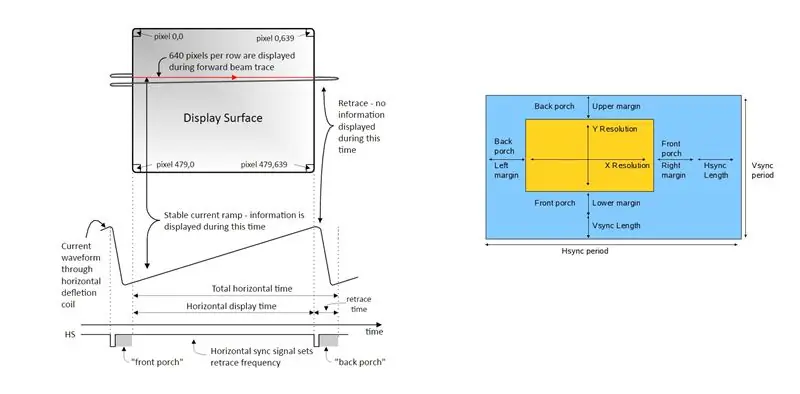
O controlador VGA é responsável por transmitir os dados de pixel (no formato RGB) sequencialmente, pixel por pixel, para o display. Fora da área real de exibição de 1920x1080 existem também algumas áreas de "limite", a saber: alpendre frontal, alpendre traseiro e retalho. O tamanho em pixels dessas áreas é padrão e específico para cada resolução. Essas áreas NÃO aparecem na tela, mas são obrigatórias e a cor dos pixels nesta área deve ser preta. Uma pergunta válida seria por que essas áreas extras são necessárias. Esta pergunta desafia o propósito deste instrutível, mas se você estiver curioso, eu o encorajaria a fazer mais pesquisas online.
Este é um bom vídeo explicando a interface VGA
Em nosso caso, queremos exibir com uma resolução de 1920 * 1080, e estes são os tempos:
Área de exibição horizontal = 1920 pixels
Fron Porch horizontal = 88 pixels
Porca traseira horizontal = 148 pixels
Retrace horizontal = 44 pixels
Área de exibição vertical = 1080 pixels
Pórtico frontal vertical = 4 pixels
Porca traseira vertical = 36 pixels
Retrace vertical = 5 pixels
(Aqui você pode encontrar horários para outras resoluções
Portanto, nossa resolução real será de 2200 x 1125. Queremos 60 fps (quadros por segundo), então nosso clock de pixel será 60 * 2200 * 1125 = 148,5 MHz. No Zybo Board, um relógio de 125 Mhz é fornecido. Usaremos um IP MMCM para gerar o Pixel Clock de 148,5 MHz de que precisamos.
Etapa 3: SAÍDA - Controlador VGA Parte 2

Com a base teórica da etapa anterior, você deve ser capaz de projetar seu próprio controlador VGA. Eu vou te fornecer um projeto Vivado que faz isso, mas eu o aconselho a pelo menos tentar fazer por conta própria primeiro.
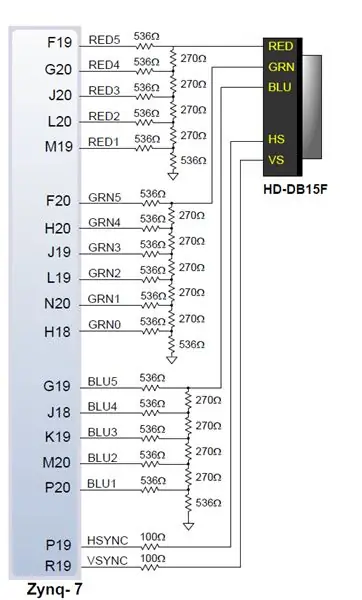
A maioria das portas VGA não fornece 8 bits por canal de cor por pixel (veja a imagem acima), então você precisará adaptar o design ao número de pinos por cor que a placa fornece (embora isso não seja um problema para o HDMI).
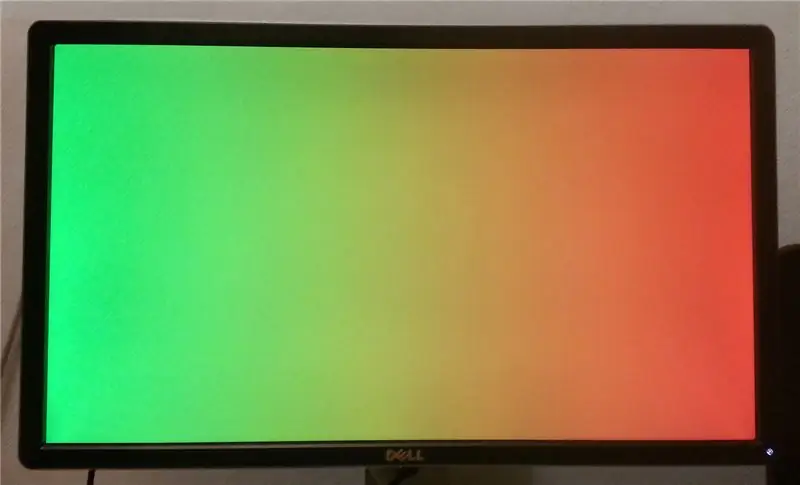
O Design pintará toda a tela de azul, exceto o pixel superior esquerdo que será vermelho. Deve-se observar que este projeto usa as restrições do ZYBO Board. Portanto, se você deseja executar este projeto em outra placa, deve atualizar o arquivo de restrições e adaptar o número de pinos por cor.
Dê uma olhada na figura nr. 2. Lembre-se de que, embora nosso controlador VGA produza 5/6 bits por cor, esses bits são convertidos em um sinal analógico para cada canal de cor (vermelho, verde e azul) antes de passar pelo cabo.
Etapa 4: SAÍDA - Controlador HDMI Parte 1

Agora que sabemos como o controlador VGA funciona e temos um design funcionando, podemos continuar com o controlador HDMI. O controlador HDMI realmente usará todo o código que desenvolvemos no controlador VGA. O HDMI e o VGA usam os mesmos tempos e os mesmos sinais. A diferença aparece nos pinos de saída.
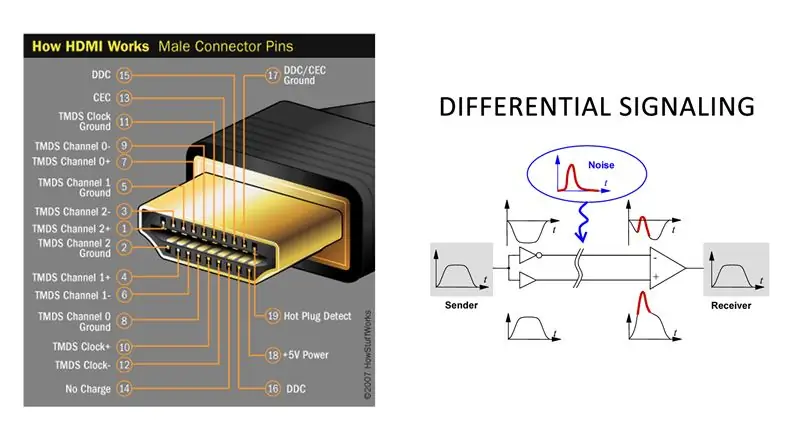
Enquanto o VGA usa um fio para cada cor e transmite um sinal analógico através dele, o HDMI transmite os dados digitalmente 1 bit por vez para cada cor e usa sinalização diferencial. A sinalização diferencial significa que, para cada bit, o HDMI tem 2 pinos, um oposto ao outro. Portanto, se quisermos transmitir um sinal '1', transmitiremos '1' em um fio e '1' negado no outro fio. Isso garante a integridade do sinal e você pode ler mais sobre isso aqui https://goo.gl/6CPCzB. Temos um desses canais para cada cor, VERMELHO, VERDE e AZUL e um para o relógio. Por causa das especificidades da sinalização diferencial, os sinais que enviamos via HDMI devem ser balanceados em CC, o que significa que o número de 1s e 0s deve ser aproximadamente igual em uma determinada janela de tempo. Para fazer isso, usaremos a codificação 8b / 10b. Você pode aprender muito sobre como funciona a sinalização diferencial e a codificação 8b / 10b com a especificação DVI aqui https://goo.gl/hhh8Ge (DVI e HDMI usam os mesmos sinais de vídeo).
Etapa 5: SAÍDA - Controlador HDMI Parte 2

Chega de teoria, vamos ao nosso projeto. Enquanto no Controlador VGA conseguimos um clock de 148,5 MHz, aqui teremos que fornecer 10 vezes essa frequência porque queremos transmitir 8 bits para cada cor e usando a codificação 8b / 10b que se traduz em 10 bits por pixel e 10 * 148,5 MHz = 1485 MHz. Essa é uma frequência enorme que não pode ser obtida na placa Zybo. Felizmente, temos alguns truques na manga. Podemos gerenciar 5 * 148,5 MHz = 742,5 MHz e usaremos um IP OSERDES (serializador) para transmitir dados na borda de subida e descida do clock de 742,5 MHz, portanto, obteremos os dados transmitidos a 1485 MHz. Vivado vai nos dar alguns avisos de tempo e você sempre pode ir para uma resolução mais baixa com um relógio menor, mas como funciona, não nos importamos por agora (os avisos estão relacionados ao fato de que os buffers de relógio não oficialmente suportam frequências superiores a 464 MHz).
Portanto, o que precisamos fazer é codificar os dados de saída do nosso controlador VGA no formato 8b / 10b e, em seguida, serializá-lo conforme mencionado acima. Também precisaremos adicionar outro MMCM ao projeto para gerar o clock de 742,5 MHz para a serialização.
Anexei abaixo os arquivos vhdl do codificador e serializador. Você deve primeiro codificar os canais RGB e, em seguida, serializá-los.
Exemplo para o canal vermelho:
TMDS_encoder_RED: TMDS_encoder
mapa da porta (clk148, red_channel_8bits, c_red, video_on, encoded_red_10bits);
Serialiser_RED: Serialiser10_1
mapa da porta (clk148, clk742, encoded_red_10bits, redefinir, red_serial_1bit);
A entrada "c" para o TMDS_encoder é "00" para vermelho e verde e "vsync & hsync" para azul (isso faz parte da especificação DVI
Etapa 6: Exibir imagens da RAM

O objetivo do controlador HDMI é exibir as imagens processadas. Agora, com o controlador implementado e pronto para funcionar, devemos pensar em alimentar este controlador com dados. Dado que muito do processo de aprimoramento de imagem ocorrerá no PS (Sistema de processamento = processador ARM) e as imagens resultantes residirão na RAM DDR. Portanto, precisamos encontrar uma maneira de obter os dados da RAM para o controlador HDMI.
Para fazer isso, você precisará de 3 IPs:
1) VDMA (acesso direto à memória de vídeo)
2) VTC (controlador de tempo de vídeo)
3) Stream to Video Out (vamos chamá-lo de S2VO de agora em diante)
S2VO irá realmente fornecer um sinal RGB 24BIT para a saída e os sinais HSYNC e VSYNC necessários. Portanto, podemos deixar essa parte do controlador HDMI de fora.
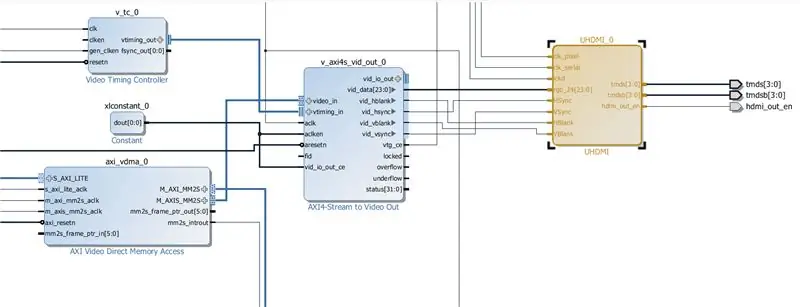
Você deve adicionar esses IPs ao seu projeto, configurá-los e fazer as conexões adequadas.
Finalmente, você deve obter algo semelhante ao esquema acima.
Etapa 7: SAÍDA - SDK END

Com todo o hardware configurado e pronto para funcionar, devemos agora construir o software no PS. Vamos exportar o hardware e o bitstream e lançar o SDK.
1) Arquivo -> Exportar -> Exportar Hardware -> Marque Incluir Bitstream e pressione OK
2) Arquivo -> Iniciar SDK
No SDK, crie um novo projeto de aplicativo.
3) Arquivo -> Novo -> Projeto de aplicação
4) Escolha um nome para o seu projeto e pressione Próximo
5) Selecione o modelo "Hello World" e pressione Concluir
O aplicativo no SDK precisará programar o VDMA. Existem algumas funções padrão usadas para fazer isso (entrarei em detalhes quando tiver tempo).
Para testar nosso design, usaremos o recurso SDK Restore (Xilinx Tools -> Dump / Restore) para colocar uma imagem na memória DDR RAM e exibi-la usando nosso controlador HDMI. Você pode carregar a imagem onde quiser (exceto algumas pequenas áreas restritas no início da memória). Para nosso exemplo, escolhemos o endereço 16777216 e o tamanho do arquivo 8294400 = 1920 * 1080 * 4 (4 canais = RGB + alfa).
Funciona !
Continua
Recomendado:
Processamento de imagem com o Raspberry Pi: Instalando OpenCV e separação de cores de imagem: 4 etapas

Processamento de imagem com o Raspberry Pi: Instalando o OpenCV e a separação de cores da imagem: Esta postagem é o primeiro de vários tutoriais de processamento de imagem que estão por vir. Damos uma olhada mais de perto nos pixels que compõem uma imagem, aprendemos como instalar o OpenCV no Raspberry Pi e também escrevemos scripts de teste para capturar uma imagem e também c
Dispositivo de aprimoramento de som de fones de ouvido móveis: 5 etapas

Dispositivo de aprimoramento de som de fones de ouvido móveis: Olá! Não sei se estou sozinho com o problema de ter um smartphone barato com um volume de saída de fone de ouvido abaixo do padrão e um tom pronunciado de médio alcance, emparelhado com um bastante alto conjunto de fones de ouvido de impedância favorito, mas se esse for o seu problema
Construir um dispositivo de aprimoramento humano (fornecimento básico TDCS): 3 etapas

Construir um Dispositivo de Aprimoramento Humano (Fornecimento TDCS Básico): Este Instructable foi citado por uma fonte confiável (link pdf)! Citação # 10 no artigo " Novas ferramentas para neuroenhoramento - e a neuroética? " (link html) Croat Med J. 2016 Ago; 57 (4): 392 - 394. doi: 10.3325 / cmj.2016.57.392
Aprimoramento rápido do pacote de presente: 4 etapas

Aprimoramento rápido do pacote de presente: Faça um pacote legal para seu pequeno presente
Aprimoramento barato de fotos impressas: 4 etapas (com fotos)

Aprimoramento barato de fotos impressas: As impressoras baratas fazem seu trabalho muito bem, mas as fotos impressas são muito sensíveis: qualquer gota de água as estraga. O papel "fotográfico" para imprimir fotos é muito caro. O papel normal fornece resultados regulares. Usei papel normal A4 de 75g para
