
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

The Tiny Billboard: Aprenda como exibir uma mensagem personalizada no LCD com este projeto Arduino
Etapa 1: Etapa um: coleta de suprimentos

- Placa Arduino
- Tela LCD (16 pinos)
- Potenciômetro de 10K Ohm
- resistor de 220 Ohm
- Fios
- breadboard
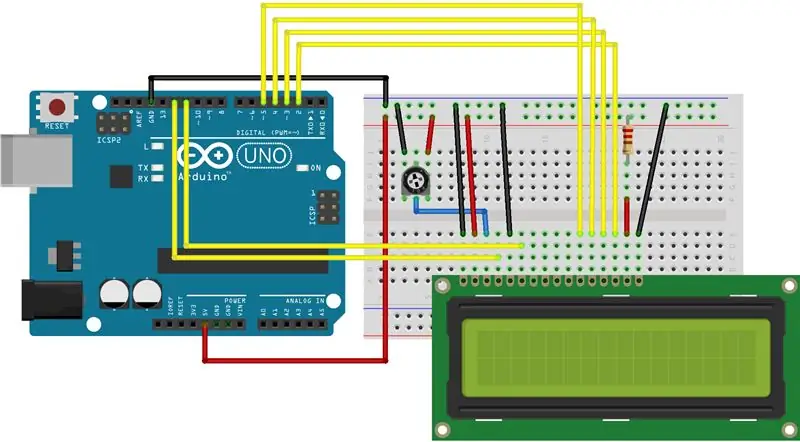
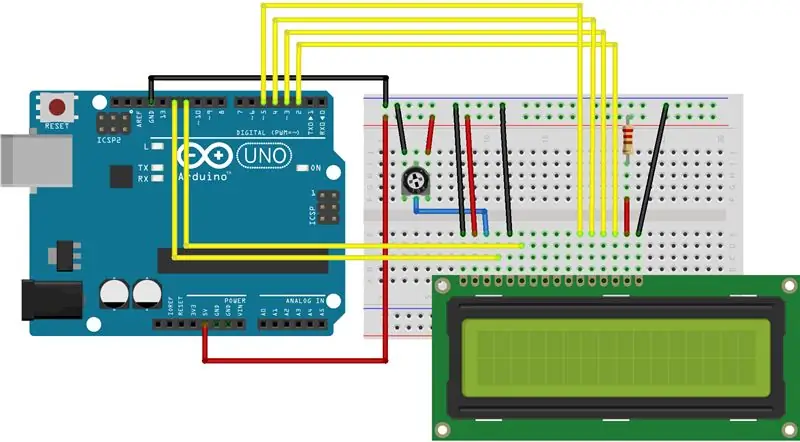
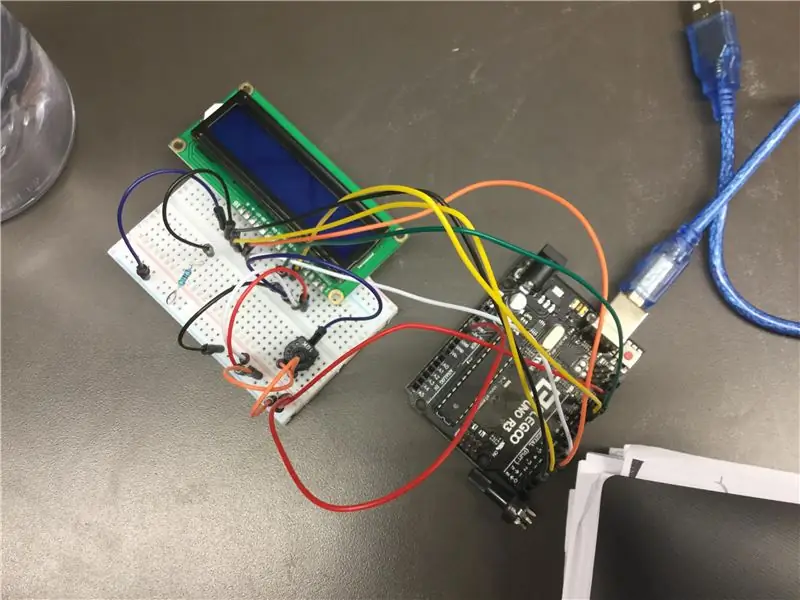
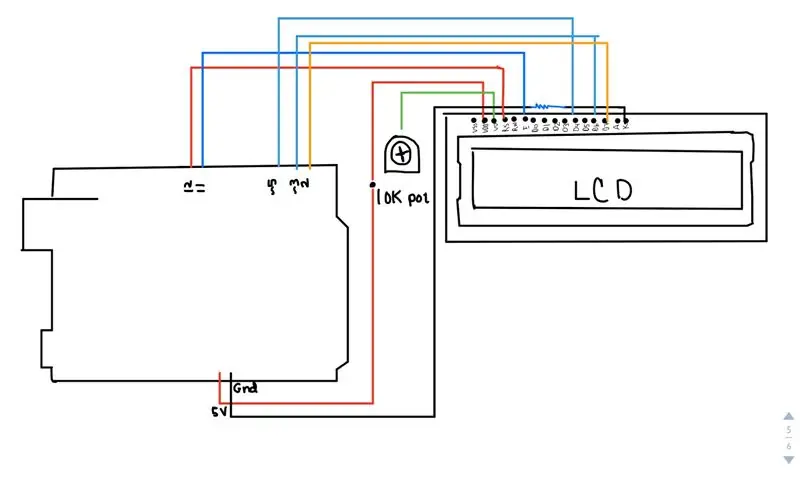
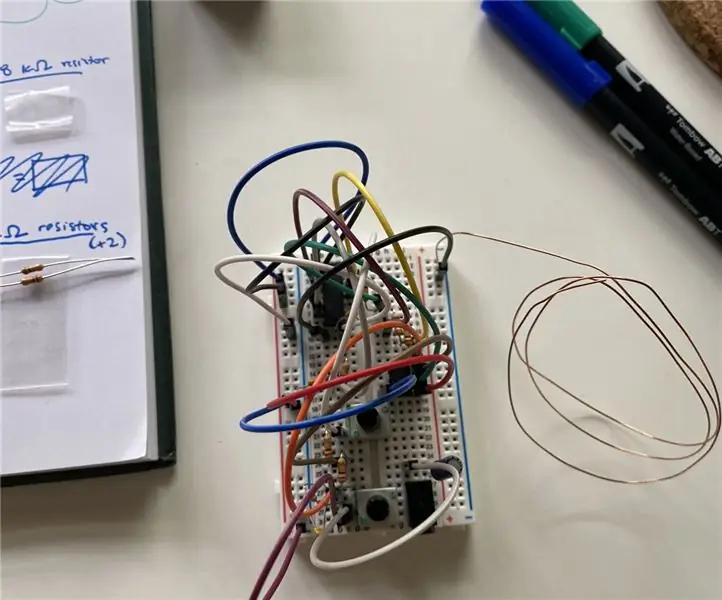
Etapa 2: Etapa 2 - Construindo o Circuito

- Comece conectando 5V à coluna (+) ao lado da coluna J
- Pegue outro fio e conecte o GND à coluna (-) ao lado de J
- Coloque o primeiro PIN do LCD (correspondente com VSS) em A8 - o restante dos pinos deve ir um após o outro
- Pegue um fio e conecte ~ 12 a C11 (que corresponde a RS no LCD, mas dois ao longo)
- Em seguida, conecte ~ 11 a D13 (que deve corresponder a E no LCD, mas três acima)
- Conecte ~ 5 a E18 (conectado com na mesma linha que D4 no LCD)
- conecte 4 a E19 (conectado com na mesma linha que D5 no LCD)
- conecte ~ 3 E20 (conectado na mesma linha que D6 no LCD)
- conecte 2 no arduino ao E21 (conectado na mesma linha que D7 no LCD)
- Conecte um pequeno fio de E22 a F22 e um resistor de I22 a (+) 22 (todos devem estar na mesma linha que A no LCD
- conecte J3 à segunda linha do (-) - conectando-o assim ao GND
- abaixo dessa pequena conexão, conecte J5 à 5ª linha sob (+)
- coloque o pontenciômetro conforme mostrado na foto, lado com 2 pinos próximo aos fios em J3 e J5), conecte o fio a F4 a E10)
- conecte E8 à 6ª linha sob (-)
- conecte E9 à 7ª linha sob (+)
- conecte E12 à 10ª linha sob (-). conectando-se assim ao GND
Etapa 3: Código


#incluir
-
// inicializa a biblioteca com os números dos pinos da interface (esses números são usados para as dimensões da mensagem personalizada)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
void setup () {
// configura o número de colunas e linhas do LCD:
lcd.begin (16, 2); (esses números são usados para as dimensões do LCD / onde começar e onde terminar)
// Imprime uma mensagem no LCD.
lcd.print ("C e M"); // escolhemos esta curta mensagem para o nosso
}
void loop () {// tudo listado permite que a mensagem seja exibida continuamente
// define o cursor para a coluna 0, linha 1
// (nota: a linha 1 é a segunda linha, já que a contagem começa com 0): lcd.setCursor (0, 1); // imprime o número de segundos desde a reinicialização: lcd.print (millis () / 1000);
}
Etapa 4: você está quase lá

Você está quase lá 
Você está quase lá - se o código não verifica nem faz upload
- verifique seus fios, certifique-se de que tudo está conectado e colocado onde precisam estar
- certifique-se de que sua mensagem personalizada tenha menos de 16 caracteres
Recomendado:
Sensor de alarme de porta de interruptor magnético, normalmente aberto, projeto simples, 100% funcionando, código-fonte fornecido: 3 etapas

Sensor de alarme de porta de chave magnética, normalmente aberto, projeto simples, 100% funcionando, código-fonte fornecido: Descrição: Oi pessoal, vou fazer um tutorial sobre o alarme de sensor de chave magnética MC-18 que opera no modo normalmente aberto. Tipo de interruptor: NÃO (tipo normal fechado), o circuito está normalmente aberto e o circuito é conectado quando o ímã está próximo. A palheta
Projeto final PHYS 339: Theremin Simples: 3 etapas

PHYS 339 Projeto Final: Simple Theremin: Como músico recreativo e físico, sempre achei que theremins são os instrumentos eletrônicos mais legais. Seu som é quase hipnótico quando tocado por um profissional, e a teoria da eletrônica necessária para que funcionem é bastante s
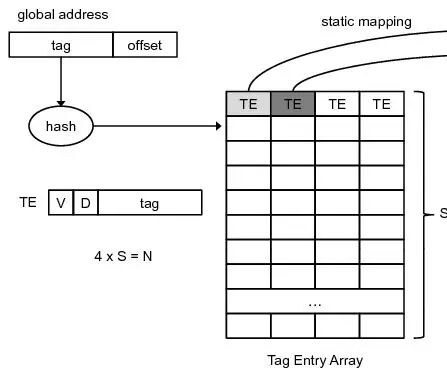
Projeto de um controlador de cache associativo conjunto de quatro vias simples em VHDL: 4 etapas

Projeto de um controlador de cache associativo de conjunto de quatro vias simples em VHDL: No meu instrutivo anterior, vimos como projetar um controlador de cache mapeado direto simples. Desta vez, damos um passo à frente. Estaremos projetando um controlador de cache associativo de conjunto de quatro vias simples. Vantagem? Menos taxa de erros, mas ao custo de desempenho
Projeto de um controlador de cache simples em VHDL: 4 etapas

Projeto de um controlador de cache simples em VHDL: Estou escrevendo este instrutível, porque achei um pouco difícil obter algum código VHDL de referência para aprender e começar a projetar um controlador de cache. Portanto, desenvolvi um controlador de cache do zero e testei-o com sucesso em FPGA. Eu tenho p
Projeto de um controlador VGA simples em VHDL e Verilog: 5 etapas

Projeto de um controlador VGA simples em VHDL e Verilog: Neste instrutível, vamos projetar um controlador VGA simples em RTL. O controlador VGA é o circuito digital projetado para controlar monitores VGA. Ele lê o Frame Buffer (memória VGA) que representa o quadro a ser exibido e gera a nece
