
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



Você já quis criar um aplicativo que execute em um banco de dados dinâmico que seja fácil de trabalhar, permita que usuários não experientes em tecnologia insiram dados e não esgote os recursos da empresa? Bem, então eu tenho uma solução para você. Hoje, estaremos construindo um aplicativo que roda no Google Drive (bem, especificamente no Planilhas Google) e pode ser usado para uma variedade de propósitos diferentes. Embora este tutorial se concentre na construção de um aplicativo baseado em evento para mostrar uma lista de eventos que acontecem em torno de um campus universitário, este projeto pode ser facilmente reescrito para funcionar em uma infinidade de maneiras, seja um aplicativo de calculadora para um aplicativo que monitora estoques de produtos. Anexei uma cópia da minha inscrição se quiser ver o que faremos. Descompacte o arquivo zip e execute o JAR dentro dele. E agora, sem mais delongas, vamos começar!
Etapa 1: O que você precisa
Para começar com este projeto, você precisará dos seguintes recursos:
-
Netbeans
Eu recomendo o download do Java EE, pois fornece suporte ao servidor, mas se você não quiser alguns arquivos desnecessários ou o espaço extra em disco, o Java SE também funcionará. O Netbeans servirá como nosso IDE para codificar e compilar nosso aplicativo
-
Jsoup
Eu incluí isso no Instructables para você baixar. É um analisador HTML que nos permitirá extrair informações da planilha publicada
-
Java SDK (V8)
Baixe qualquer arquivo adequado ao seu sistema. Se você já tem o Java SDK em uma versão anterior, recomendo a atualização. Algumas das minhas funções usam novas expressões lambda nativas da v8, e o código pode não funcionar sem elas, dependendo do que você fizer
-
Visual Studio (opcional)
Totalmente opcional. Embora o NetBeans funcione muito bem para compilar e empacotar nosso aplicativo, não sou um grande fã do estúdio de desenvolvimento. Eu prefiro codificar no VS, pois tem uma interface mais agradável. Se você não gosta disso, existem muitos outros IDEs online, então encontre o que você mais gosta
-
Código Inicial
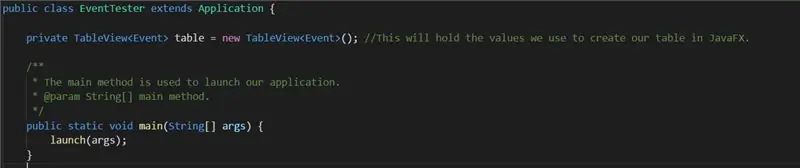
Incluí o código inicial nos recursos deste e também o publiquei no GitHub. Neste, tenho o arquivo principal (Event) que fornece a estrutura para o arquivo que realmente executa o aplicativo, bem como EventTester, que usa JavaFX para criar a GUI para o aplicativo. Se você deseja obter a experiência completa, não recomendo copiar e colar. Leve o seu tempo e leia isto
Outros:
Conhecimentos básicos de Java. Será útil ter conhecimentos de Java, como escrever funções, criar objetos, etc
Etapa 2: Configurando seu banco de dados

Para começar o projeto, primeiro precisamos entrar no Google Drive e criar a planilha que usaremos para executar nosso aplicativo. Vá para drive.google.com e clique no ícone "Novo" no canto superior esquerdo e selecione "Planilhas" abaixo dele.
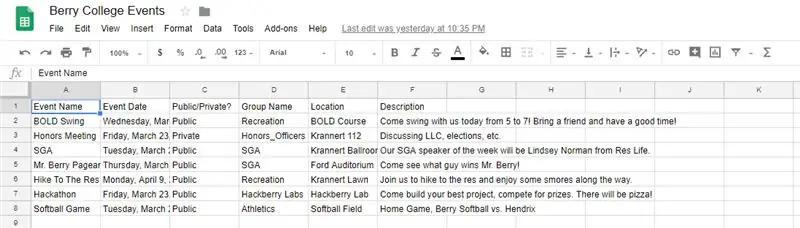
Depois que sua planilha for carregada, vá em frente e renomeie-a para algo facilmente reconhecível. Depois de fazer isso, vá em frente e preencha a linha superior com os nomes dos dados, como o que você colocará em cada coluna. Olhando meu exemplo aqui, rotulei a linha superior com itens como "Nome do evento", "Data" etc.
Depois de fazer isso, comece a preencher sua planilha com os dados que deseja preencher. Lembre-se de formatar todos os seus dados de maneira semelhante, para que o código possa trabalhar com eles sem gerar erros. Por exemplo, se você planeja usar datas em seu código, tome cuidado para formatar cada data da mesma forma, caso contrário, o código não será capaz de analisá-la.
Depois de inserir seus dados, publique a planilha acessando "Arquivo" -> "Publicar na web". A partir daqui, você deseja selecionar todo o documento e certificar-se de que ele seja publicado como um arquivo HTML, de forma que nosso aplicativo seja capaz de desenhar os dados corretamente. Depois de publicar sua planilha, certifique-se de anotar o link que ela fornece. Isso será necessário posteriormente no aplicativo.
Etapa 3: Configurando o NetBeans

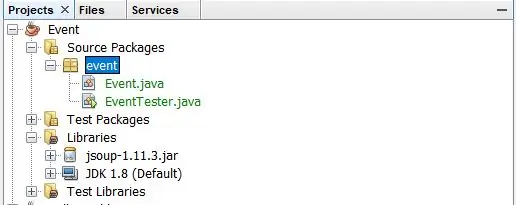
Agora que temos nossa planilha, é hora de configurar o NetBeans para que possamos começar a codificar. Depois de baixar e instalar o NetBeans e seu Java SDK, vá em frente e crie um novo projeto. Ao escolher um tipo, escolha a categoria "Java" e o projeto "Aplicativo Java". Escolha como gostaria que seu projeto fosse chamado (chamei o meu simplesmente de "Evento"). Marque a caixa de seleção ao lado de "usar pasta dedicada para armazenamento de bibliotecas", bem como aquela ao lado de "Criar classe principal". Depois disso, o NetBeans deve criar um projeto e um diretório de projeto para começarmos a trabalhar, muito parecido com o que está na imagem.
Antes de começarmos a codificação, também precisaremos nos certificar de que o NetBeans tenha a biblioteca JSoup necessária para analisar nossa planilha. No NetBeans, clique com o botão direito no ícone "Bibliotecas" no diretório do seu projeto. No menu pop-up, selecione o botão para adicionar um arquivo.jar. Agora, navegue até onde você colocou o download do jsoup (provavelmente a pasta Downloads, a menos que você tenha especificado em outro lugar). Escolha este arquivo e adicione-o à biblioteca. Se você expandir sua pasta Bibliotecas no NetBeans, deverá ver agora o jsoup.jar nesta área. Feito isso, agora podemos começar a codificar nosso aplicativo.
Etapa 4: Codificando nossa classe principal

Portanto, a primeira etapa na codificação de nosso aplicativo é criar sua classe principal. Sua classe principal será onde criamos nossos objetos, temos os métodos que interagem com JSoup e muito mais. Supondo que todos que estejam lendo isso tenham experiência em codificação, vá em frente e use as seguintes importações:
import java.util. Collections;
import java.util. List;
import java.util. ArrayList;
import java.util. Date;
import java.util.stream. Stream;
import java.util.stream. Collectors;
import java.text. SimpleDateFormat;
import java.text. ParseException;
import org.jsoup. Jsoup;
import org.jsoup.nodes. Document;
import org.jsoup.nodes. Element;
import org.jsoup.select. Elements;
import javafx.beans.property. SimpleStringProperty;
Isso pode parecer muito e, dependendo do seu projeto, nem tudo pode ser necessário. À medida que continuamos a codificar, o NetBeans irá informá-lo se houver alguma importação não utilizada, para que possamos excluí-la mais tarde. No entanto, é disso que precisamos agora.
Tendo obtido nossas instruções de importação, vamos prosseguir e declarar nossa classe. Se você planeja usar datas ou qualquer objeto não básico ao desenvolver seu objeto específico de classe, recomendo adicionar um "implements Comparable" à declaração de sua classe. Isso permitirá que você compare os Objetos, o que permitirá que você classifique uma Lista de ClassObjects posteriormente. Depois de fazer isso, vá em frente e declare todas as variáveis de instância necessárias. Para cada string pública que você criar, você também precisará criar SimpleStringProperty para ela. Esses são objetos JavaFX que nos permitirão trabalhar com nossos principais objetos de classe mais tarde.
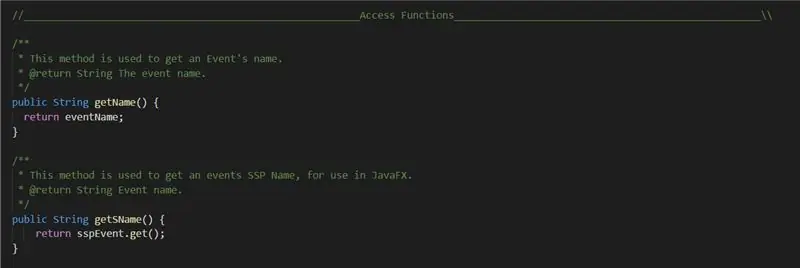
Agora, vá em frente e declare suas funções de acesso. No que diz respeito às suas variáveis básicas, você pode nomear suas funções como quiser. No entanto, para suas funções de acesso SSP, você deve usar o formato getFunctionNameHere (). Isso ocorre porque mais tarde usaremos o JavaFX para nos conectar a essas funções, e as funções que usaremos exigem que iniciemos nossas funções de SSP com get. Você pode ver um exemplo acima.
Depois de definir todas as suas variáveis de acesso, vá em frente e defina quaisquer outras funções de que possa precisar. Isso é muito específico do usuário, pois as funções de que você precisa variam de projeto para projeto. Se precisar de inspiração, verifique meu Javadoc ou o código real e veja algumas das funções que fiz. Por exemplo, criei uma função de classificação que classifica uma lista por data, bem como funções que retornam apenas eventos com status de grupo de público e muito mais. Embora seja normal torná-los estáticos para que você possa fazer alguns testes, eu recomendo não ter nenhum método estático depois de terminar a depuração, para evitar erros quando chegarmos à próxima etapa do projeto.
Etapa 5: Definindo Nosso Método Create ()

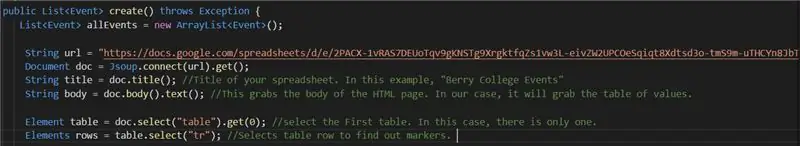
Agora vem possivelmente a parte mais importante do código, onde definiremos nosso método create (), que é o que realmente acessará nossa página da Web e nos obterá os dados. É importante observar que você precisará adicionar uma linha Throws Exception à declaração de seu método, portanto, não temos que escrever blocos try em nosso código. Para começar, vá em frente e declare uma lista vazia de seu objeto. No meu caso, parecia
Eventos de evento = novo ArrayList ()).
Agora, vá e encontre o URL que você copiou anteriormente na planilha publicada. Declare este link como uma string em Java e chame-o como quiser. Agora, vá em frente e declare um novo documento Jsoup. Você pode fazer isso criando um novo objeto de documento, como
Documento doc = novo Documento ();
Agora, vá em frente e configure seu documento para se conectar ao nosso URL e obter os dados. Para fazer isso, tente:
Documento doc = Jsoup.connect (url).get ();
Agora, precisamos obter o corpo do nosso documento, que é onde os dados reais estão sendo armazenados.
Corpo da string = doc.body (). Text ();
Agora, precisamos começar a extrair dados do corpo. Como nossos dados estão em uma tabela (já que era uma planilha), precisamos puxar a tabela para fora do corpo. Vamos tentar
Elemento table = doc.select ("table"). Get (0);
Isso seleciona a primeira mesa. Neste caso, existe apenas um. Agora digite
Elementos rows = table.select ("tr");
Isso nos dá todas as linhas na referida tabela.
Então, agora, todos os nossos dados estão dentro dessa variável de linhas. Isso é bom e tudo, mas o objetivo de escrever essa função dentro desta classe é que possamos criar objetos a partir dela. Portanto, antes de retornarmos isso, precisamos criar uma lista a partir de nossas linhas. Para fazer isso, podemos usar um loop for. Devo observar que isso me levou um pouco de tentativa e erros para acertar. Percebi que, ao extrair das linhas, alguns de nossos dados não são úteis para esta situação, pois fornecem coisas como o nome da planilha individual, a primeira linha com nossas ideias de dados, etc. No final, eu defino o valor inicial inserindo o número do loop for para 2, de modo que ignore esses itens e possa criar nossos itens. No final, desenvolvi um look com o código
for (int i = 2; i <rows.size (); i ++) {
Elemento row = rows.get (i);
Elementos cols = row.select ("td");
Agora, para criar um objeto, faça algo como
Nome do objeto = novo objeto (cols.get (0).text ());
Essencialmente, o cols.get (0) obterá os dados da linha (i) coluna (0) e os transformará em uma String que pode então ser passada para o construtor do objeto.
Depois de configurar sua construção, adicione-a à Lista que criamos anteriormente com list.add (), como
events.add (nome);
Agora, feche seu loop for e chame todas as funções de que você precisa agora. Por exemplo, chamei minha função de classificação para obter os eventos em ordem de data. Depois de fazer isso, devolva sua lista e você terá concluído esta seção!
Etapa 6: Codificando nosso aplicativo


Crie um novo arquivo e nomeie-o como quiser. Você precisará das seguintes importações:
import java.util. List;
import java.util. ArrayList;
import java.util. Date;
import javafx.geometry. Pos;
import javafx.scene.layout. HBox;
import javafx.application. Application;
import javafx.collections.transformation. FilteredList;
import javafx.scene.text. Font; import javafx.scene.control. *;
import javafx.collections. FXCollections;
import javafx.collections. ObservableList;
import javafx.geometry. Insets;
import javafx.scene. Group;
import javafx.scene. Scene;
import javafx.scene.control. Label;
import javafx.scene.control.cell. PropertyValueFactory;
import javafx.scene.layout. VBox;
import javafx.stage. Stage;
Sei que pode parecer muito, mas acredite, eles são necessários para que possamos executar a criação de nosso aplicativo. Vá em frente e declare sua classe, e certifique-se de que estende Application, pois este é um componente necessário do projeto. No início, declare uma nova variável de instância que seja uma TableView do seu objeto, como
tabela TableView privada = nova TableView ();
Além disso, declare um método principal, que usaremos para iniciar o aplicativo. Basicamente, deve ser semelhante à imagem na parte superior.
Agora, precisamos criar nosso método de início. Certifique-se de lançar Exception, já que estaremos chamando o método create () de nossa classe anterior. Faça um novo evento com parâmetros vazios, simplesmente para que possamos chamar o método create com ele. Defina uma nova lista e defina-a igual ao resultado de create (). Agora, crie uma nova ObservableList, que será usada para preencher nossa tabela com nossos dados. Defina-o como:
Dados ObservableList = FXCollections.observableArrayList ();
Agora, crie uma nova cena com:
Cena de cena = nova cena (novo grupo ());
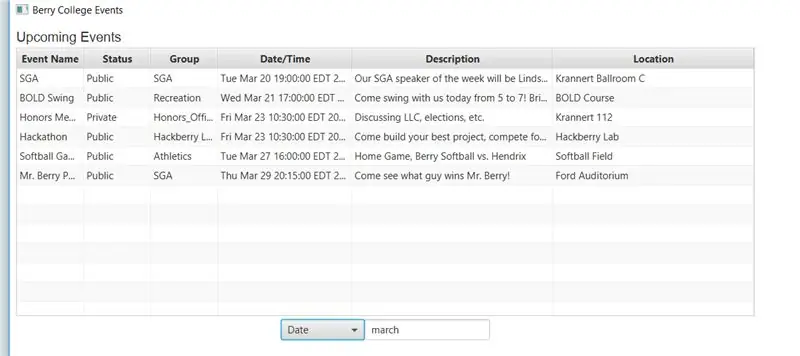
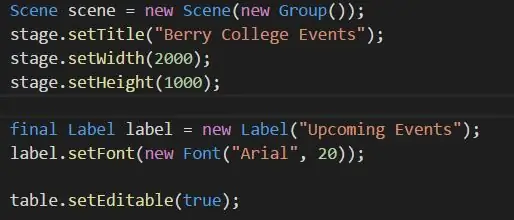
Defina o título, largura, altura e tudo o mais que você precisa para o que funcionar para você. Você pode ver meus valores na imagem no topo. Agora, podemos começar a arrumar nossa mesa. Para todas as informações que você deseja exibir, crie uma TableColumn, como:
TableColumn eventCol = new TableColumn ("Nome do evento"); eventCol.setMinWidth (100); eventCol.setCellValueFactory (new PropertyValueFactory ("sName"));
O parâmetro "sName" deve ser preenchido com o nome de suas funções de acesso SSP, para que possa obter os valores de que você precisa para os objetos fornecidos. Faça quantas colunas forem necessárias e, em seguida, adicione-as a uma tabela com
FilteredList flEvent = novo FilteredList (dados, p -> verdadeiro);
table.setItems (flEvent);
table.getColumns (). addAll (eventCol, statCol, groupCol, datingCol, descCol, locationCol);
Se você gostaria de adicionar uma barra de pesquisa como eu fiz, verifique o código para obter informações sobre como criar um choiceBox e um textField, o que permitirá ao seu usuário filtrar a tabela por valores específicos. Se você escolheu fazer isso, você também terá que fazer um hBox para contê-los, com
HBox hBox = novo HBox (choiceBox, textField);
hBox.setAlignment (Pos. CENTER);
Você também precisará adicionar hBox ao método.addAll () abaixo.
Caso contrário, basta criar um novo vBox para manter nossos dados fazendo
VBox final vbox = novo VBox ();
vbox.getChildren (). addAll (rótulo, tabela);
((Grupo) scene.getRoot ()). GetChildren (). AddAll (vbox);
stage.setScene (cena); stage.show ();
Agora, compile seu código, execute-o e veja se funciona. Use o NetBeans para encontrar quaisquer erros, que aparecerão como barras vermelhas no lado direito da tela. Continue executando até que você não tenha mais erros e o projeto seja executado.
Depois de concluir sua codificação, recomendarei a criação de um Javadoc de seu código para que as pessoas possam ver o que seu código faz. Para fazer isso, sob o botão "Executar" na parte superior da tela, basta clicar em "Gerar Javadoc". Você pode encontrar uma cópia do meu Javadoc olhando dentro do arquivo zip na primeira página e escolhendo o arquivo index.html.
Etapa 7: Compilando e empacotando nosso arquivo Jar

Depois de depurar suficientemente o seu e executá-lo com êxito, você pode finalmente compilá-lo em um arquivo JAR, que pode então ser publicado para que outros possam executar este software sem a necessidade de NetBeans ou Jsoup.
Antes de compilar seu aplicativo, certifique-se de que tudo esteja feito. Se você deseja adicionar documentação e criar um JavaDoc, vá em frente e faça isso. Se você tiver quaisquer comandos System.out que sejam impressos em seu console, remova-os. Basicamente, certifique-se de que seu aplicativo não tenha comandos ou funções indesejados e que tenha tudo de que precisa para ser empacotado.
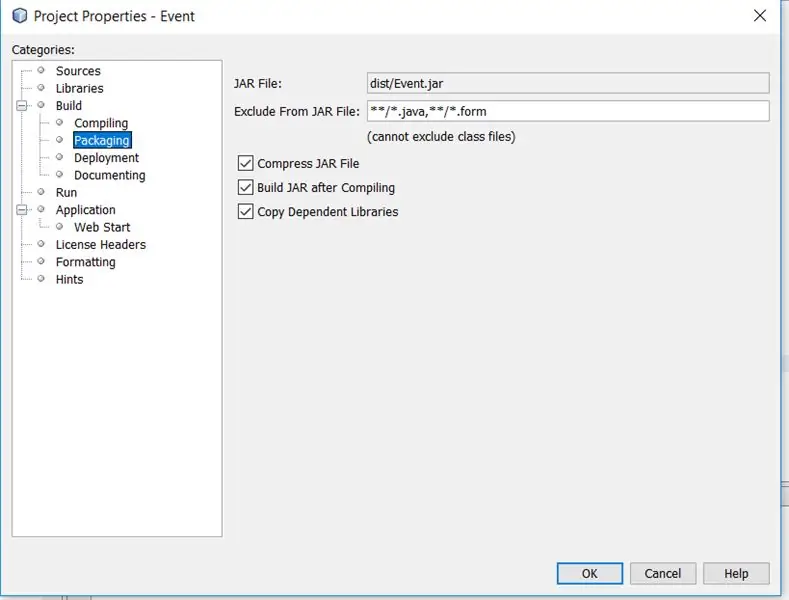
Depois de fazer isso, clique com o botão direito no nome do projeto no NetBeans. Deve aparecer um menu. Clique em Propriedades (na parte inferior do menu) e, em seguida, em "Embalagem" no lado esquerdo do novo menu pop-up. Agora, certifique-se de que todas as caixas de seleção estejam marcadas. Sua tela deve ser semelhante à mostrada acima.
Depois de fazer isso, clique novamente com o botão direito do mouse em seu projeto no NetBeans. Nesse ponto, clique no botão "Limpar e construir" e o NetBeans começará a pegar suas bibliotecas e arquivos e compilá-los em um arquivo JAR funcional. Se tudo correr bem, você deverá ver uma mensagem no console após alguns instantes informando que seu JAR terminou de compilar e que o arquivo agora pode ser executado. Execute este aplicativo e verifique se tudo funciona. Caso contrário, depure e reinicie o processo até que os erros sejam resolvidos.
Etapa 8: Parabéns
Parabéns! Se você seguiu todas as instruções corretamente e codificou tudo bem, então deve ter seu próprio aplicativo funcionando. O legal é que agora, sempre que você ou qualquer outra pessoa que tiver acesso à sua planilha editar os dados, seu aplicativo poderá mudar e reagir aos novos dados. Aqui está um vídeo rápido de como o meu acabou.
Se você está procurando maneiras de continuar melhorando e construindo, recomendo verificar alguns dos recursos mais avançados do JavaFX, como FancyText ou FancyButton, que podem adicionar alguns gráficos avançados ao seu aplicativo. Boa sorte, e deixe um comentário se precisar de alguma ajuda ou notar um erro no meu código!
Recomendado:
Como conectar o NodeMCU ESP8266 ao banco de dados MySQL: 7 etapas

Como conectar o NodeMCU ESP8266 ao banco de dados MySQL: MySQL é um sistema de gerenciamento de banco de dados relacional (RDBMS) amplamente usado que usa linguagem de consulta estruturada (SQL). Em algum ponto, você pode querer fazer o upload dos dados do sensor Arduino / NodeMCU para o banco de dados MySQL. Neste Instructable, veremos como conectar
Crie o software de banco de dados do Ms Access para preparar o salário em sua empresa: 6 etapas

Crie o software de banco de dados do Ms Access para preparar o salário em sua empresa: Vou lhe dar uma breve instrução para criar um sistema de folha de pagamento usando o MS Access para gerar salários mensais e imprimir comprovantes de salário facilmente com isso. Desta forma, você pode manter os registros de detalhes de salário de cada mês no banco de dados e pode editar ou revisar posteriormente
Patrocinador executado com C # e Arduino + RC-522: 5 etapas

Patrocinador executado com C # e Arduino + RC-522: Patrocinador executado é bastante comum. Porém, gerenciá-los nem sempre é uma tarefa fácil. Envolve registrar quantas voltas cada equipe dá de forma eficiente. Decidi usar RFIDs para usar como um token para identificar cada equipe. Combinado com o fato de você
Como buscar dados de um banco de dados Firebase no NodeMCU: 7 etapas

Como buscar dados de um banco de dados Firebase no NodeMCU: para isso, vamos buscar dados de um banco de dados no Google Firebase e buscá-los usando um NodeMCU para análise posterior. REQUISITOS DO PROJETO: 1) NodeMCU ou ESP8266 Controller2) G-Mail conta para a criação de um banco de dados Firebase.3) Baixe o
Como verificar se um jogo será executado em seu computador antes de comprar o jogo .: 4 etapas

Como verificar se um jogo pode rodar no seu computador antes de comprá-lo .: Adquiri recentemente o Call of Duty 4 de um amigo (de graça, devo acrescentar) porque não rodava no computador dele. Bem, o computador dele é relativamente novo e fiquei perplexo porque não funcionava. Depois de algumas horas de pesquisa na Internet, descobri
