
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.


Sobre o projeto
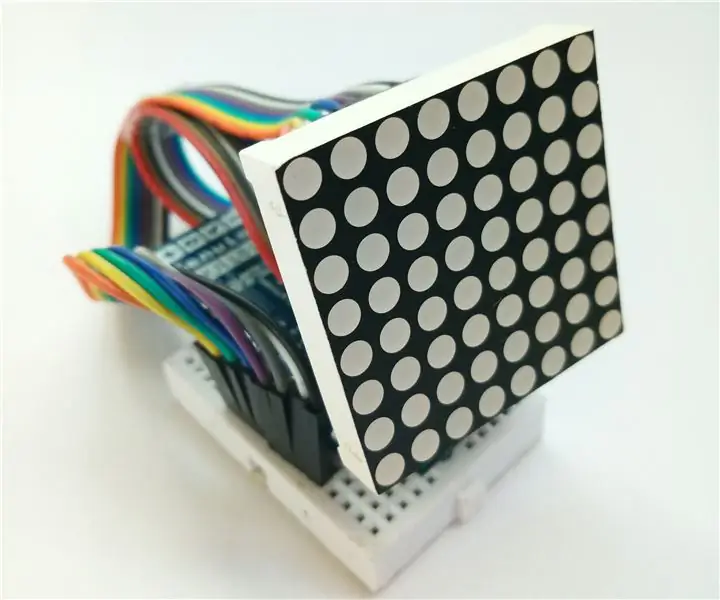
O microcontrolador pode ser divertido e divertido ao mesmo tempo, adicione alguma conectividade à Internet para uma verdadeira Internet das coisas! Permita-me mostrar como consegui criar um mini display de status do clima usando um display de matriz 8x8 e um MKR1000 bonito, mas potente.
Usarei o Genuino MKR1000 para obter a temperatura, a umidade e as condições meteorológicas em um local selecionado.
Mostrar status para exibir em um padrão de animação de slide.
Desafios
Utilize o poder do seu microcontrolador e suba de nível para a verdadeira Internet das Coisas!
Como a Matriz 8x8 é basicamente uma matriz de LEDs, precisarei programá-la para mostrar efeitos de texto e animação
Neste projeto, você também aprenderá como
- consumir restante API de serviço da web
- como utilizar totalmente o poder do seu microcontrolador
- utilizar conexão de internet para IOT
- como analisar dados Json
- como usar bibliotecas Threads e Wifi no Arduino
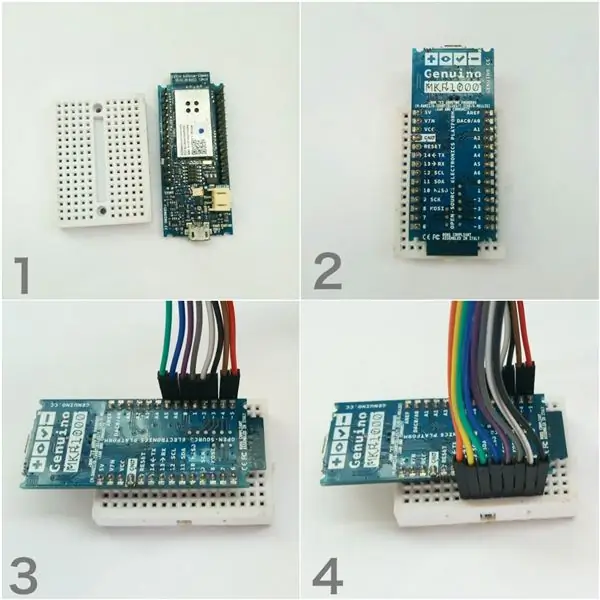
Etapa 1: monte o MKR1000 e o monitor 8x8 na miniplaca de pão



A configuração é muito simples, só precisamos conectar o display de matriz 8x8 ao nosso microcontrolador.
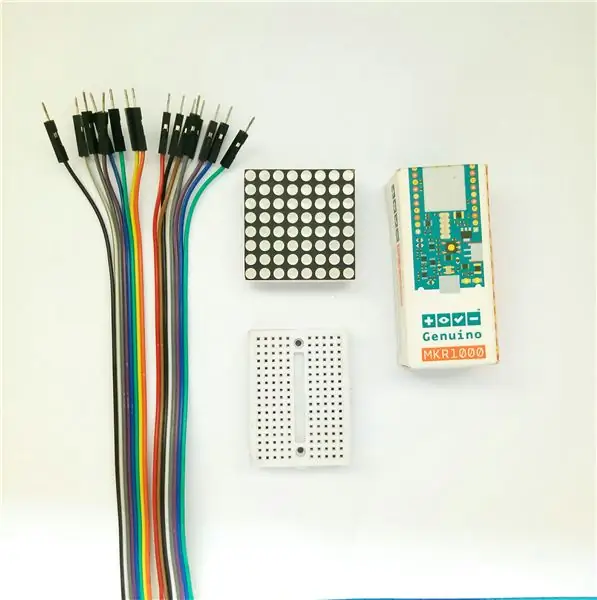
Requisitos
- 16 unidades de jumpers masculino para feminino
- Mini tábua de pão
- Microcontrolador
- Display Matrix 8x8 '
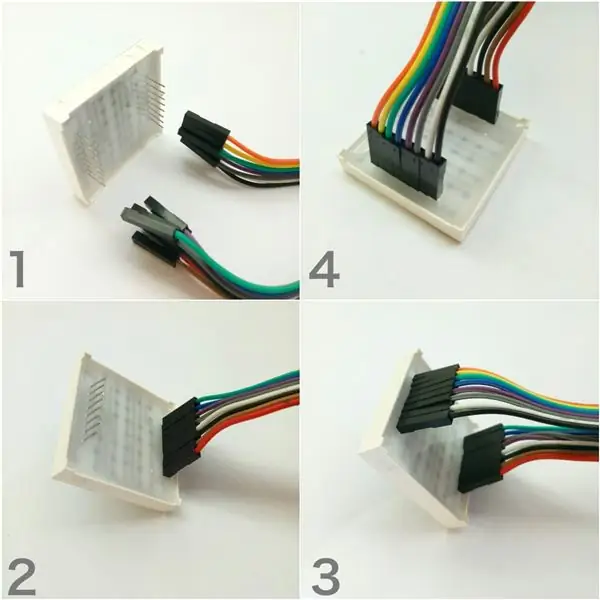
Display de montagem
Divida seus jumpers em um grupo de 8 unidades.
Certifique-se de que os fios do jumper estão perfeitamente alinhados.
Conecte os 8 jumpers fêmeas aos primeiros 8 pinos do display de matriz.
Conecte os outros 8 jumpers fêmeas aos segundos 8 pinos do display de matriz.
Anexar ao microcontrolador
Conecte o microcontrolador à mini placa de ensaio
Usando os pinos machos das extremidades dos fios do jumper, insira-os nos primeiros 8 orifícios onde os pinos do microcontoller estão fixados (5-A5).
Insira o restante nos outros 8 orifícios onde os pinos do microcontoller estão fixados (6-13).
Ajuste o monitor matricial 8x8 de forma que fique voltado para a frente ao colocá-lo na mesa.
Etapa 2: crie sua conta de API do tempo


Para ser totalmente chamado de Internet das Coisas, precisamos buscar alguns dados na Internet.
Usei a API APIXU para buscar dados meteorológicos do meu local selecionado.
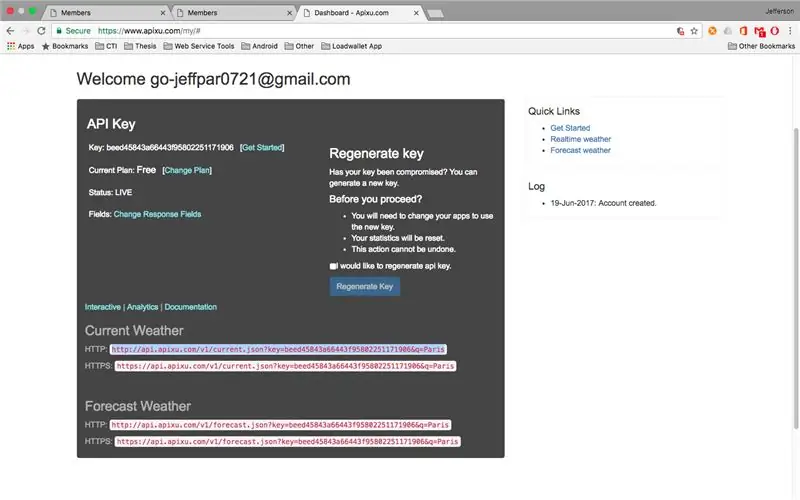
Inscreva-se para obter a conta aqui https://www.apixu.com/login.aspx e obtenha a chave API da sua conta.
Sinta-se à vontade para usar minha própria chave de API
String apiKey = "8f0ff191defb4a20b5583518171203"; // sua chave apixu api
Etapa 3: Flash ou programe seu MKR1000
Adicione o HexFont.h anexado às suas bibliotecas do Arduino.
Use simple_weather_display.ino anexado para atualizar seu microcontrolador.
Nesta parte do código:
Substitua pelas configurações de WiFi
char ssid = ""; // SSID da sua rede (nome) char pass = ""; // sua senha de rede (use para WPA, ou use como chave para WEP)
Substitua pela sua Apixu Api Key e coordenadas de localização
String apiKey = "8f0ff191defb4a20b5583518171203"; // sua chave apixu api
Coordenadas da string = "14.3335591, 120.9758737"; // suas coordenadas de localização
Você também pode alterar quais dados serão exibidos nesta parte do código
// atualiza o texto de exibição para a nova condição climática
mensagem = ""; // obtém a condição atual String condition = result ["current"] ["condition"] ["text"]; appendMessage (condição); appendMessage (""); String temp_c = resultado ["atual"] ["temp_c"]; appendMessage (temp_c); appendMessage ("C"); appendMessage (""); Umidade da coluna = resultado ["atual"] ["umidade"]; appendMessage (umidade); appendMessage ("H"); appendMessage ("");
Por exemplo, se você deseja adicionar wind_mph do resultado da apixu api:
String wind_mph = result ["current"] ["wind_mph"];
appendMessage (wind_mph); appendMessage ("Wind mph"); appendMessage ("");
Etapa 4: Concluir

Depois de ativado, ele tentará se conectar ao seu WiFI e buscará suas condições climáticas, temperatura e umidade!
Certifique-se de ter uma conexão com a Internet.
Preciso de ajuda?
Sinta-se à vontade para comentar aqui.
Apoie o projeto no meu repositório Github
github.com/imjeffparedes/iot-simple-weath…
Também, por favor, vote em mim no Concurso de Microcontroladores.:)
Recomendado:
Faça você mesmo como fazer um relógio legal - StickC - Fácil de fazer: 8 etapas

DIY Como fazer um relógio legal - StickC - Fácil de fazer: neste tutorial, aprenderemos como programar ESP32 M5Stack StickC com Arduino IDE e Visuino para exibir uma hora no LCD e também definir a hora usando os botões StickC
Como fazer: fazer uma obra-prima incrível em Animal Jam! (NOTA: ATUALIZADO EM 2020): 3 etapas

Como fazer: fazer uma obra-prima incrível em Animal Jam! (NOTA: ATUALIZADO EM 2020): Animal jam é um mundo virtual sobre animais. Você pode comprar animais com gemas ou diamantes e personalizá-los com roupas que compra em lojas virtuais! Eu nunca realmente " jogo " Animal Jam, eu só gosto de fazer obras-primas! Hoje vou te mostrar
Como fazer relógio em tempo real usando Arduino e display TFT - Arduino Mega RTC com display TFT de 3,5 polegadas: 4 etapas

Como fazer relógio em tempo real usando Arduino e display TFT | Arduino Mega RTC com display TFT de 3,5 polegadas: Visite meu canal no Youtube. Introdução: - Neste post vou fazer “Relógio em tempo real“usando LCD touch TFT de 3,5 polegadas, Arduino Mega Módulo 2560 e DS3231 RTC… .Antes de começar… verifique o vídeo do meu canal no YouTube… Nota: - Se você estiver usando Arduin
Como fazer um dispositivo IoT para controlar aparelhos e monitorar o clima usando Esp8266: 5 etapas

Como fazer um dispositivo IoT para controlar aparelhos e monitorar o clima usando Esp8266: A Internet das coisas (IoT) é a interconexão de dispositivos físicos (também denominados "dispositivos conectados" e "dispositivos inteligentes"), edifícios, e outros itens - incorporados com eletrônicos, software, sensores, atuadores e
Como fazer seu servo motor fazer rotação completa: 5 etapas

Como fazer seu servo motor fazer rotação completa: O que é um servo motor? Um servo motor é um dispositivo elétrico que pode empurrar ou girar um objeto com grande precisão. Se você quiser girar e se opor a alguns ângulos ou distâncias específicos, use o servo motor. É composto apenas de um motor simples w
