
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



Hoje, vou mostrar como usar um display TFT LCD no ESP8266 NodeMCU para exibir dados de temperatura e umidade para um determinado ambiente em tempo real. Eu faço um exemplo de uso do display com DHT22, que é o medidor de temperatura e umidade. Neste vídeo, especificamente, utilizo um display compacto para nosso termômetro digital, que é gráfico e permite o monitoramento do próprio sistema. O objetivo de hoje, portanto, é aprender sobre o manuseio da tela de cristal líquido usando o ESP8266.
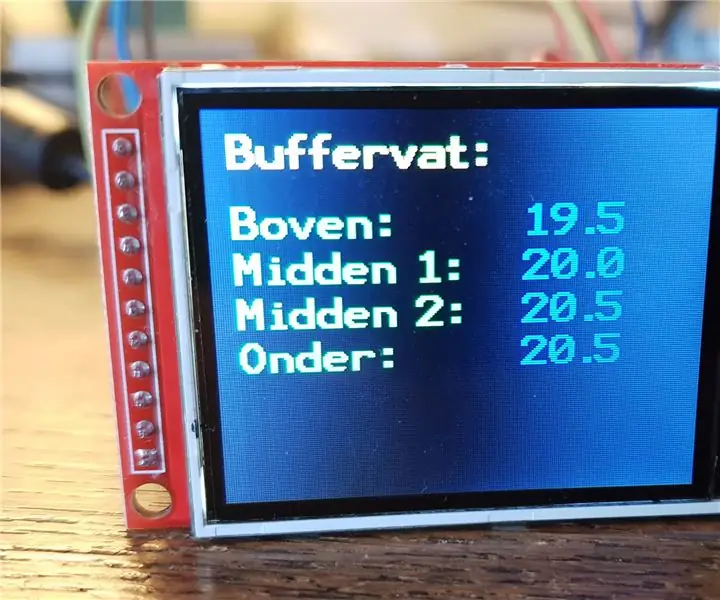
Etapa 1: Módulo gráfico LCD 128x128 RGB TFT ILI 9163C
A tela que usamos neste projeto é de 128x128 pixels. O 0, 0 está no canto superior esquerdo e este modelo tem funções de impressão de texto e impressão de gráfico, das quais trataremos mais tarde.
Etapa 2: Sensor de umidade e temperatura AM2302 DHT22

Usaremos o AM2302 DHT22 em nossa montagem, que é um sensor que gosto muito, pois é muito preciso.
Etapa 3: circuito

No projeto, temos um ESP8266 que já vem programado e usando a alimentação USB. O DHT22 é conectado aos Dados e o resistor pull-up ao ESP8266, que controla o display LCD.
Etapa 4: Montagem

Aqui, temos o diagrama elétrico de nossa montagem, que mostra o NodeMCU, o sensor e o display. Lembre-se de que este é um display serial, i2c, que é mais fácil de usar porque tem mais pinos.
Etapa 5: Biblioteca


Como vamos programar o display com a linguagem Arduino C, precisamos da biblioteca DHT22, bem como do LCD.
Primeiro, adicione a seguinte biblioteca "Biblioteca de sensores DHT" para comunicação com o sensor de umidade e temperatura.
Basta acessar "Sketch >> Incluir Bibliotecas >> Gerenciar Bibliotecas…"
Agora, adicione a seguinte biblioteca, Adafruit-GFX-Library-master.”
Basta acessar "Sketch >> Incluir Bibliotecas >> Gerenciar Bibliotecas…"
Além disso, adicione a biblioteca "TFT_ILI9163C" para comunicação com o módulo gráfico LCD.
Acesse o link ((((((https://github.com/sumotoy/TFT_ILI9163C))))) e baixe a biblioteca.
Descompacte o arquivo e cole-o na pasta de bibliotecas do Arduino IDE.
C: / Arquivos de programas (x86) / Arduino / bibliotecas
Etapa 6: Código
Primeiro, vamos adicionar as bibliotecas que serão usadas em nosso código.
# incluir // usar para se comunicar com o módulo LCD # incluir // usar para se comunicar com o sensor de umidade e temperatura
Definições
Veremos a seguir as variáveis que usaremos durante o programa e a instância dos objetos.
#define DHTPIN D6 // pino que conectaremos o sensor DHT22 # define DHTTYPE DHT22 // DHT22 é o tipo de sensor que usaremos (importante para o construtor) DHT dht (DHTPIN, DHTTYPE); // construtor do objeto que usaremos para comunicar com o sensor // Definições de cores #define BLACK 0x0000 #define BLUE 0x001F #define RED 0xF800 #define GREEN 0x07E0 #define CYAN 0x07FF #define MAGENTA 0xF81F #define AMARELO 0xFFE0 #define WHITE 0xFFE0 #define WHITE 0xFFE0 # define _CS D1 // pino que conectaremos o CS do módulo LCD #define _DC D4 // pino que conectaremos o RS do módulo LCD TFT_ILI9163C display = TFT_ILI9163C (_ CS, _DC); // construtor do objeto que utilizaremos para comunicar com o módulo LCD
Configurar
Na função setup (), inicializamos a variável “dht”, que é responsável pela comunicação com o sensor de umidade e temperatura, e também inicializaremos a variável “display” que é utilizada para comunicação com o módulo LCD.
Também iremos configurar o objeto para começar a desenhar na tela.
configuração de void (void) {dht.begin (); // inicialização para se comunicar com o sensor display.begin (); // inicialização para se comunicar com o módulo LCD display.clearScreen (); // limpa uma tela, removendo todos os desenhos display.fillScreen (BLACK); // tela inteira de preto display.setTextSize (2); // configura o tamanho do texto com o tamanho 2 display.setTextColor (GREEN); // configura a cor do texto como verde display.setCursor (5, 10); // posiciona o cursor para começar a escrita a partir do (x, y) display.print ("TEMPERATUR"); // senha em tela display.setCursor (22, 70); // reposiciona o cursor display.print ("UMIDADE"); // link em tela display.setTextColor (WHITE); // configura um cor do texto como branco (a partir de agora) delay (1000); // espera de 1 segundo}
Ciclo
Na função loop (), vamos recuperar a umidade e as temperaturas lidas pelo sensor e escritas na tela no local específico. A cada intervalo de 5 segundos, o valor é lido do sensor e escrito na tela.
void loop () {int h = dht.readHumidity (); // faz a leitura da umidade do sensor int t = dht.readTemperature (); // faz a leitura da temperatura do sensor // as 2 linhas seguindo o método “fillRect”, são para fazer a limpeza do local onde escreveremos a umidade e a temperatura, apagaremos o valor atual para escrever novamente atualizado. display.fillRect (5, 32, 120, 20, PRETO); // fillRect (x, y, largura, altura, cor); display.fillRect (5, 92, 120, 20, PRETO); display.setCursor (40, 35); // reposiciona o cursor para escrever display.print (t); // recupera a temperatura em tela display.print ((char) 247); // registra o símbolo de grau ° através de código display.print ("C"); // coloca o “C” para indicar que é graus Celcius display.setCursor (40, 95); // reposiciona o cursor para escrever display.print (h); // disse a umidade em tela display.print ("%"); // registrado o símbolo de “porcentagem” para indicar um atraso de umidade (5000); }
Etapa 7: algumas outras funções interessantes
// Roda o conteúdo da tela (parâmetros 0, 1, 2 ou 3)
display.setRotation (uint8_t);
// Inverte as cores de exibição (torna um negativo)
display.invertDisplay (boolean);
// Desenha um único pixel na tela na posição (x, y)
display.drawPixel (x, y, cor);
// Desenha uma linha vertical na posição
display.drawFastVLine (x, y, largura, cor);
// Desenha uma linha vertical na posição especificada
display.drawFastHLine (x, y, largura, cor);
// Desenha uma linha horizontal na posição especificada
display.drawRect (x, y, largura, altura, cor);
// Desenha um círculo na posição especificada
display.drawCircle (x, y, raio, cor);
Recomendado:
Usar smartphone como termômetro sem contato / termômetro portátil: 8 etapas (com fotos)

Use Smartphone como termômetro sem contato / termômetro portátil: Medir a temperatura corporal com sem contato / sem contato como uma pistola térmica. Eu criei este projeto porque o Thermo Gun agora é muito caro, então preciso encontrar uma alternativa para fazer DIY. E o objetivo é fazer com a versão de baixo orçamento.SuppliesMLX90614Ardu
Termômetro digital DHT11 usando ESP8266: 4 etapas

Termômetro digital DHT11 usando ESP8266: No artigo anterior, já discuti o DH11 e como exibi-lo em dispositivos de saída, como 7 segmentos, LCD, monitor serial e anel RGB. E neste artigo vou mostrar como monitorar temperatura e umidade usando um navegador em um celular
Termômetro infravermelho sem contato baseado em Arduino - Termômetro baseado em IR usando Arduino: 4 etapas

Termômetro infravermelho sem contato baseado em Arduino | Termômetro baseado em IR usando Arduino: Olá pessoal, neste instructables faremos um termômetro sem contato usando arduino. Já que às vezes a temperatura do líquido / sólido é muito alta ou muito baixa e então é difícil fazer contato com ele e ler sua temperatura então naquele cenário
Termômetro digital Acme com sonda de temperatura DS18B20 e LCD I2C: 5 etapas

Termômetro Digital Acme W / DS18B20 Sonda de Temperatura e LCD I2C: este é um projeto muito simples, que não custa muito e não vai demorar muito. Coloquei em uma caixa da Amazon porque estava lá, mas poderia ser montado em praticamente qualquer coisa
Termômetro com cor relativa da temperatura em um display TFT de 2 "e sensores múltiplos: 5 etapas

Termômetro com cor relativa da temperatura em uma tela TFT de 2 "e sensores múltiplos: fiz uma tela que mostra as medições de vários sensores de temperatura. O legal é que a cor dos valores muda com a temperatura: > 75 graus Celsius = VERMELHO > 60 > 75 = LARANJA > 40 < 60 = AMARELO > 30 < 40
