
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.




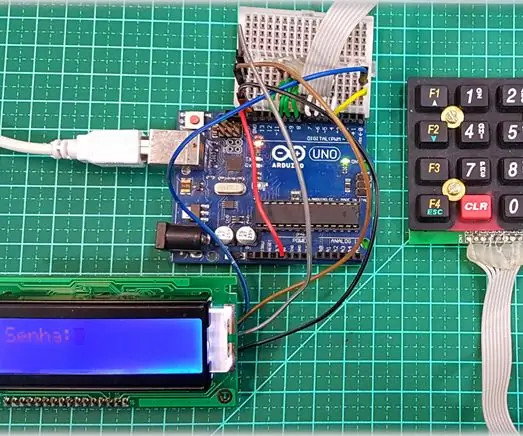
Este é um teclado matricial rodando junto com um display LCD e um Arduino Uno, o mais básico que existe hoje. O objetivo desta configuração é criar um programa que receba uma senha digitada no teclado matricial, compare-a com a senha correta e exiba uma mensagem de confirmação no visor.
É importante lembrar que tanto o teclado de matriz quanto esta tela funcionam com ESP8266 e ESP32.
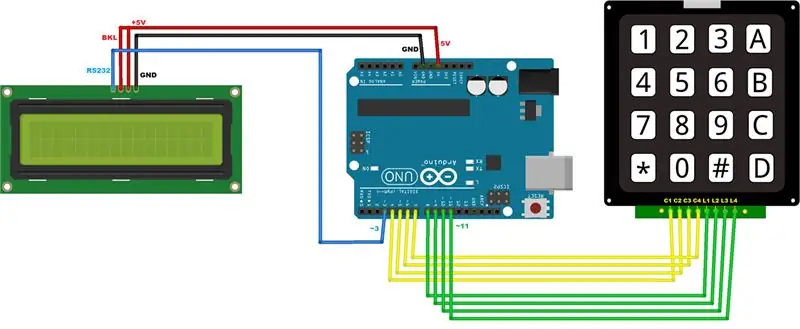
Como você pode ver, alimentamos o circuito com o Arduino via USB, já que não estamos usando uma fonte externa. Oito fios conectados de forma muito simples às portas do Arduino fazem a conexão do nosso teclado. Este teclado não tem alimentação e é passivo, o que facilita muito as conexões.
O display é conectado a um Arduino via UART, a porta serial, que também alimenta o dispositivo.
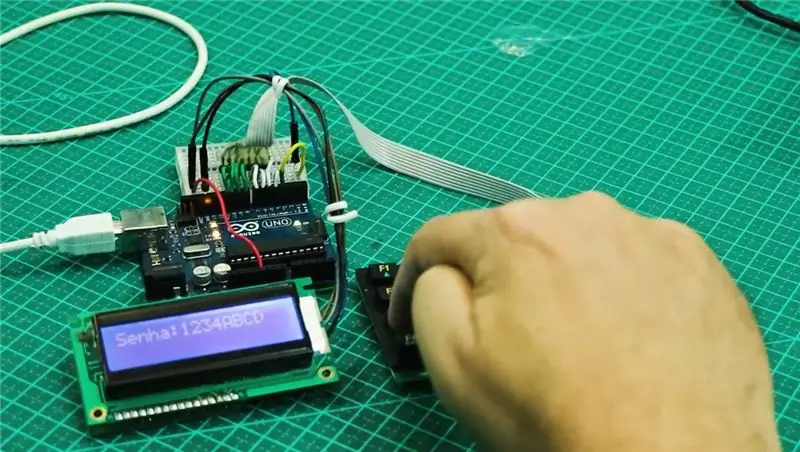
Numa demonstração, mostramos no vídeo nosso circuito verificando se a senha digitada no teclado está correta ou não.
No PDF utilizado no vídeo e disponível aqui, temos a pinagem completa do chip em uso.
Etapa 1: exibição serial


Este é o display serial que se comunica com o UART, que é RS com um TXRX. Também existe em versões I2C, mas outros modelos permanecerão para uma próxima montagem. Neste caso, este display funciona pela UART by RS.
Etapa 2: Teclado Matrix

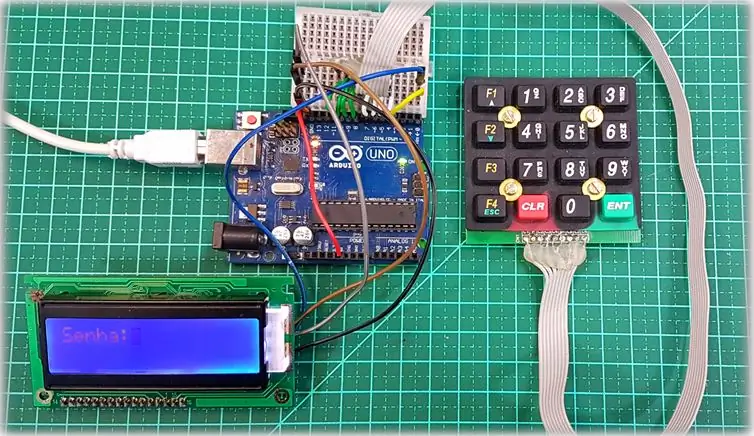
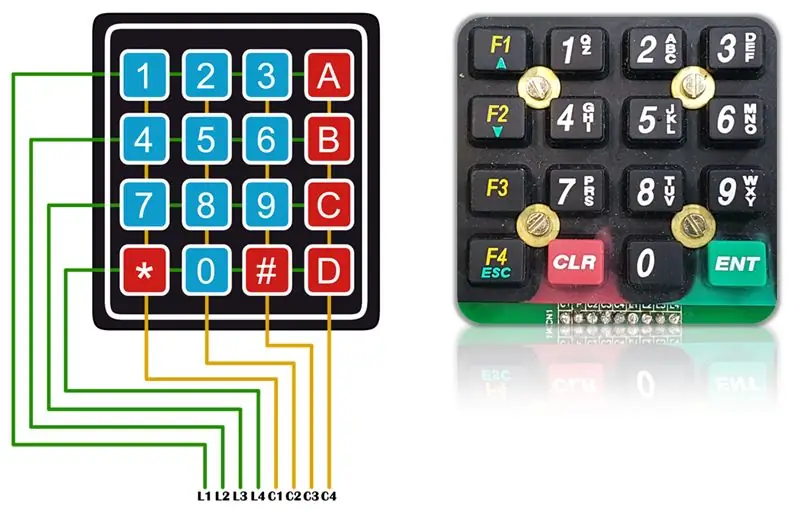
O exemplo do teclado matricial que usamos é o da foto, e fica do lado direito. Temos um diagrama que mostra como funciona. Na verdade, possui apenas linhas 4x4. Assim, utiliza o mínimo de fios; um fio para cada linha e coluna, de modo que haja oito fios no total.
Não precisa de alimentação porque funciona da seguinte maneira: quando o 7 é pressionado, o teclado pega o 7 e se conecta à linha e coluna, o que possibilita a identificação ao escanear o algoritmo automaticamente.
É importante lembrar que qualquer teclado 4x4 que seja matricial funcionará nesta montagem.
Etapa 3: Montagem

No esquema geral, conectamos oito fios diretamente às portas do Arduino, uma vez que o teclado não tem alimentação. No display, temos um sinal de RS 232, e potência positiva e negativa. A luz de fundo ainda está presente, que também já está conectada (identificada por BKL).
Etapa 4: Código Fonte
No código-fonte deste projeto, você deve incluir o serial e o teclado. Possui um conjunto RX_PIN e um TX_PIN, necessários para o software serial, e também o INVERTIDO 1. Este foi colocado embaixo para amplificar o sinal que usa entrada com lógica invertida.
// biblioteca responsável pela comunicação com o display LCD # inclui // biblioteca responsável por capturar a tecla que foi pressionada no teclado #incluir // pino invalido apenas usado no contrutor do SoftwareSerial # define RX_PIN 255 // pino TX da nossa ligação Arduino x Display LCD # define TX_PIN 3 // inverte a lógica dos pinos Rx e Tx, tratando LOW como HIGH e vice-versa # define INVERTED 1
Etapa 5: Comandos de exibição

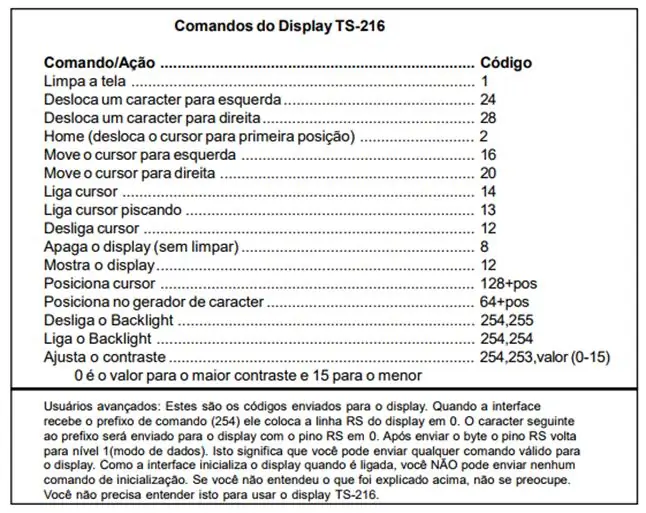
Importante: neste display, não é suficiente apenas colocar um barbante nele. Você precisa enviar caracteres de controle. O PDF contém o link do site onde você tem um manual deste display. Mas se você tiver um display serial de outra marca, é bom olhar seus códigos de controle que dizem respeito a isso. Neste modelo, por exemplo, quando enviamos um determinado controle (informações para este display, por exemplo), precisamos enviar um prefixo, o número 254, para possibilitar a comunicação.
Portanto, configuramos um ARRAY para facilitar as coisas, que é uma coleção de variáveis que são acessadas com um índice numérico. Isso será enviado ao display como uma configuração inicial.
// comando para limpar toda a tela do displayconst char limparTela = {254, 1}; // comandos de configuração inicial / * 254, 254 acende o backlight 254, 1 limpa a tela 254, 253, 1 configura o contraste em nível alto 254, 13 liga o cursor paraficar piscando * / const char configInicial = {254, 254, 254, 1, 254, 253, 1, 254, 13};
Etapa 6: Operação do teclado
Como funciona o teclado? Primeiro, ele monta um array. Esta matriz é do caractere que realmente será exibido lá. Portanto, se eu colocar um X, quando pressiono o primeiro botão esquerdo na parte superior, ele é exibido. Este é o conteúdo do teclado, que é o que ele comandará.
Outras coisas para as quais temos a definição são a linha número 4 e a coluna número 4, no caso do ARRAY deste teclado. Ainda temos pinos das linhas, que são os pinos do Arduino e os pinos da coluna. Ainda temos um construtor customKeypad Keypad com os parâmetros de símbolo, pino, linha e coluna.
byte const LINHAS = 4; // número de linhas do tecladoconst byte COLUNAS = 4; // número de colunas do teclado // define uma matriz com os símbolos que deseja ser lido do teclado char SIMBOLOS [LINHAS] [COLUNAS] = {{'A', '1', '2', '3'}, { 'B', '4', '5', '6'}, {'C', '7', '8', '9'}, {'D', 'c', '0', 'e '}}; byte PINOS_LINHA [LINHAS] = {8, 9, 10, 11}; // pinos que indicam as linhas do teclado byte PINOS_COLUNA [COLUNAS] = {4, 5, 6, 7}; // pinos que indicam as colunas do teclado // Instância de Teclado, responsável por capturar a tecla pressionada Teclado customKeypad = Teclado (makeKeymap (SIMBOLOS), PINOS_LINHA, PINOS_COLUNA, LINHAS, COLUNAS);
Etapa 7: configuração de senha
Nesta parte, definimos a senha e, em seguida, precisamos inserir uma senha, que é uma string vazia. Abaixo, colocamos a instância do softwareSerial.
// variáveis resposnsáveis por armazenar como senhasconst String SENHA_ESPERADA = "1234ABCD"; String SENHA_DIGITADA = ""; // Instancia de SoftwareSerial para nos comunicar com o Display via serial SoftwareSerial displaySerial = SoftwareSerial (RX_PIN, TX_PIN, INVERTED);
Etapa 8: configuração
Quanto à configuração, aqui está o displaySerial.begin (2, 400), que é sobre a velocidade. No nosso caso, isso é suficiente para enviar um byte. Em seguida, há uma espera de 700 milissegundos. Incluímos displaySerial.print (initialConfig) da configuração inicial com um novo atraso de 10 milissegundos e vamos para a função de início. Na função de início, colocamos displaySerial.print ("senha:").
void setup () {Serial.begin (2400); // inicializando uma comunicação serial com o display // importante para a taxa de transmissão ser de 2400 displaySerial.begin (2400); // tempo de espera pela inicialização do display delay (700); // seta a configuração inicial do display displaySerial.print (configInicial); atraso (10); inicio (); } // função responsável por imprimir na tela a mensagem para digitar a senha // é chamada toda vez q a senha foi digitada e comparada, também quando // a tecla limpar display foi pressionada. void inicio () {displaySerial.print ("Senha:"); }
Etapa 9: Loop
No loop, criamos um customKey = customKeypad.getKey () e, na sequência, inserimos um comando Switch.
// captura a tecla pressionada do teclado char customKey = customKeypad.getKey (); // caso alguma tecla foi pressionada if (customKey) {Serial.println (customKey); switch (customKey) {/… /}}
Loop Switch Parte 1
Dentro do comando Switch: mostra a lista de possibilidades de teclas imprimíveis, se pressionadas, e incrementa a senha: pega a customKey e concatena a senha inserida. Em seguida, displaySerial.print (customKey) mostra o conteúdo da chave.
switch (customKey) {// caso alguma das teclas imprimíveis foi pressionada case 'A': case 'B': case 'C': case 'D': case '0': case '1': case '2': case '3': case '4': case '5': case '6': case '7': case '8': case '9': // concatena o novo símbolo a senha que estamos digitando SENHA_DIGITADA + = customKey; Serial.println (SENHA_DIGITADA); // imrpime na tela do símbolo pressionado displaySerial.print (customKey); pausa;
Loop Switch Parte 2
Neste código, mostramos um cenário para se a tecla CLEAR for pressionada. Se você digitar a letra C e limpar a variável que contém a senha que você está digitando, ele chama o comando para limpar a tela e reinicia.
// caso a tecla CLEAR tenha sido pressionado case 'c': // limpa a variável que guarda a senha que está sendo digitada SENHA_DIGITADA = ""; // chama o comando para limpar a tela displaySerial.print (limparTela); // configura a mensagem para digitar a senha inicio (); pausa;
Loop Switch Parte 3
Outra possibilidade é digitar a letra E. Neste caso, a tela será limpa e analisada se a senha digitada está correta ou incorreta. A seguir, daremos um novo atraso de 2 segundos, limparemos a tela, redefiniremos a variável de senha e retornaremos ao início.
// caso a tecla ENTER seja pressionada, devemos comparar como senhas case 'e': // limpa a tela displaySerial.print (limparTela); // se uma senha digitada foi igual a ESPERADA if (SENHA_ESPERADA == SENHA_DIGITADA) {Serial.println ("Senha Correta!"); // imprime mensagem de senha correta displaySerial.print ("Senha Correta !!!"); } // caso senha errada else {Serial.println ("Senha Incorreta!"); // imprime mensagem de senha incorreta displaySerial.print ("Senha Incorreta!"); } // aguarda 2 segundos para limpar a tela novamente e esperar uma nova senha ser digitada delay (2000); displaySerial.print (limparTela);
Recomendado:
Convertir Un Teclado Muerto a Un Teclado MIDI: 8 etapas

Convertir Un Teclado Muerto para Un Teclado MIDI: Hace un tiempo cuando era pequeño tenia un teclado funcional que me encantaba tocarlo, aunque solo sabia poquitas notas me encantaba tocarlo, un dia le conecte el eliminador equivocado pero no me habia dado cuenta cuando lo conecte todo estaba funci
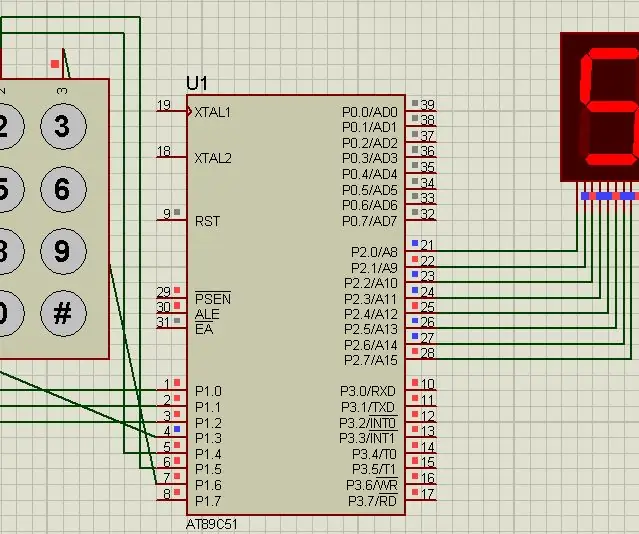
Interface de teclado com 8051 e exibição de números de teclado em 7 segmentos: 4 etapas (com imagens)

Interface do teclado com 8051 e exibição de números do teclado em 7 segmentos: Neste tutorial, vou falar sobre como podemos fazer a interface do teclado com 8051 e exibir os números do teclado em um display de 7 segmentos
Teclado Quick and Dirty Das (teclado em branco): 3 etapas

Quick and Dirty Das Keyboard (teclado em branco): Um teclado Das é o nome do teclado mais popular sem inscrições nas teclas (teclado em branco). O Das Keyboard é vendido por $ 89,95. Este instrutível irá guiá-lo para fazer um você mesmo com qualquer teclado antigo que você tenha por aí
Construir um display personalizado no LCD Studio (para teclado G15 e telas LCD): 7 etapas

Construir um monitor personalizado no LCD Studio (para teclado G15 e telas LCD) .: Ok, se você acabou de comprar o teclado G15 e não está impressionado com os monitores básicos que o acompanham, então irei mostrar-lhe os fundamentos do uso do LCD Studio para fazer o seu próprio. Este exemplo fará uma exibição que mostra apenas o bas
Faça você mesmo - economize ~ $ 200 e substitua as lâmpadas do painel do painel com LEDs: 8 etapas

Faça você mesmo - economize ~ $ 200 e substitua as lâmpadas do painel de instrumentos com LEDs: O revendedor de automóveis queria mais de $ 200,00 (peças e mão de obra - a maior parte dele mão de obra) para substituir as lâmpadas no painel de instrumentos de nosso Voyager 2001. Se você seguir essas instruções, poderá fazer isso sozinho por cerca de 20 minutos do seu tempo e ~ $ 22,90
