
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.





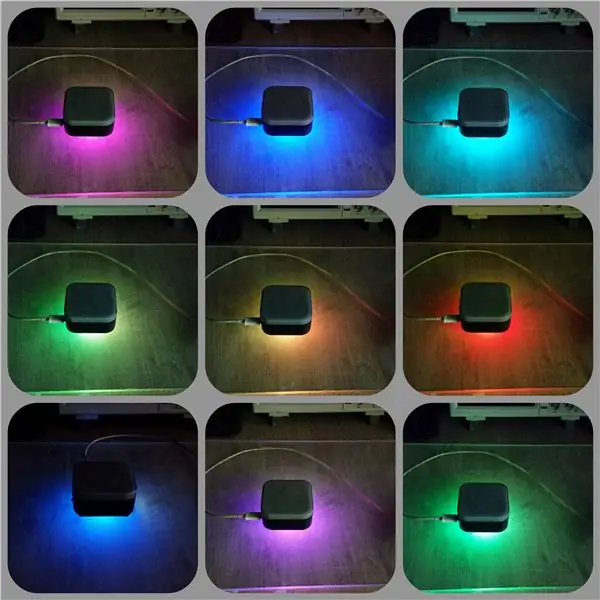
Sempre quis ter um relógio de mesa antiquado, que se parecesse com algo dos filmes dos anos 90, com funcionalidades bastante modestas: relógio em tempo real, data, mudança de luz de fundo, bip e opção de alarme. Então, tive uma ideia para construir um: Um dispositivo digital, baseado em microcontrolador com todos os recursos que mencionei acima, e alimentado por USB - PC ou qualquer carregador USB móvel. Como eu queria torná-lo programável, com menus e ajustes de configurações, a colocação do MCU foi inevitável neste projeto. ATMEGA328P IC (que consiste em toda placa Arduino Uno) foi escolhido para ser o "cérebro" do circuito (falando nisso, eu apenas tinha muitos deles). A combinação de algumas peças eletrônicas como LED RGB, chip de cronometragem de carga lenta e botões de pressão possibilitou o nascimento de todo o projeto - Relógio de mesa programável com display LED de pequeno porte.
Então, depois de cobrirmos a entidade do projeto, vamos construí-lo
Etapa 1: a ideia

Como foi mencionado antes, nosso dispositivo contém alguns visores de matriz de LED de boa aparência, retroiluminação LED RGB com mudança de cor, chip de cronometragem de carga lenta, fonte de alimentação USB conveniente e caixa de pequeno porte.
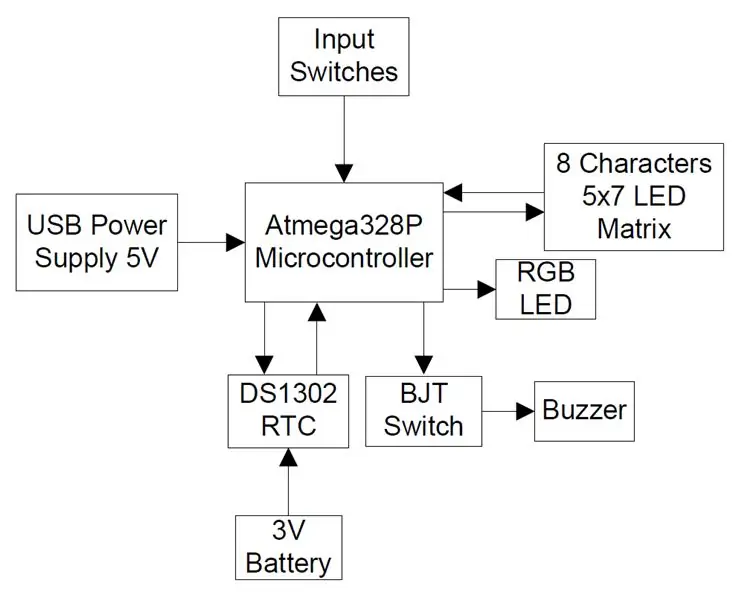
Vamos descrever o diagrama de blocos de operação do dispositivo por partes:
1. Unidade de fonte de alimentação:
Uma vez que o dispositivo opera em 5 Volts DC, o componente da fonte de alimentação consiste em dois circuitos separados:
- Entrada micro-USB - para alimentação direta do carregador / PC.
- Circuito regulador de tensão linear 5V baseado em LM7805 IC.
O circuito LM7805 IC é opcional, a menos que você prefira implementar uma disponibilidade de entrada de fonte de alimentação diferente. Em nosso dispositivo, PSU Micro-USB é usado.
2. Unidade de microcontrolador:
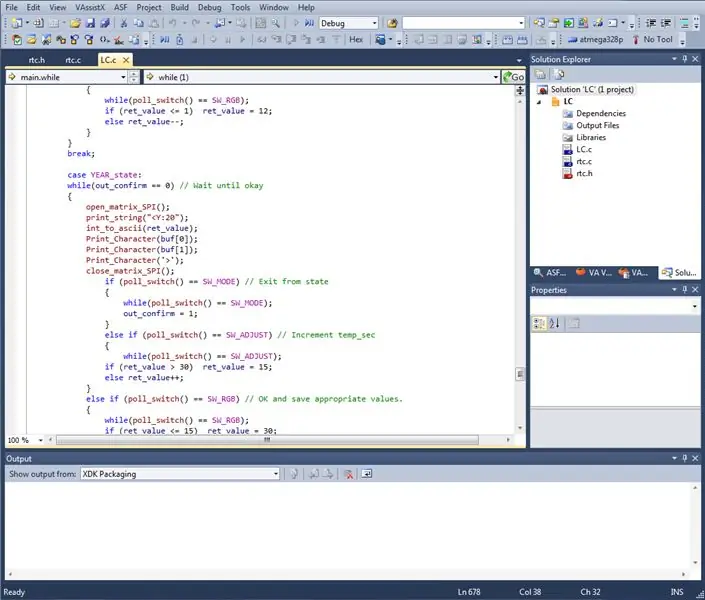
O microcontrolador ATMEGA328P, atua como um "cérebro" de todo o dispositivo. Seu objetivo é comunicar-se com todos os circuitos periféricos, fornecer os dados necessários e controlar a interface do usuário do dispositivo. Como o microcontrolador escolhido é o ATMEGA328P, precisaremos do Atmel Studio e de conhecimentos básicos de C (os esquemas e as sequências de programação são descritos nas etapas seguintes).
3. Circuito do relógio de tempo real:
O segundo circuito mais importante do dispositivo. Sua finalidade é fornecer dados de data e hora, com a necessidade de armazená-los, sem dependência da conexão de energia de entrada, ou seja, os dados de tempo estão sendo atualizados em modo de tempo real. Para tornar o componente RTC capaz de continuar alterando os dados de hora / data, uma bateria de célula tipo moeda de 3V é adicionada ao circuito. O IC é DS1302, seu funcionamento é descrito em etapas posteriores.
4. Interface de entrada - Botões de pressão:
Os interruptores PB de entrada fornecem interface de entrada para o usuário. Essas chaves são processadas no MCU e no programa definido pelo dispositivo de controle.
5. Display de matriz de LED
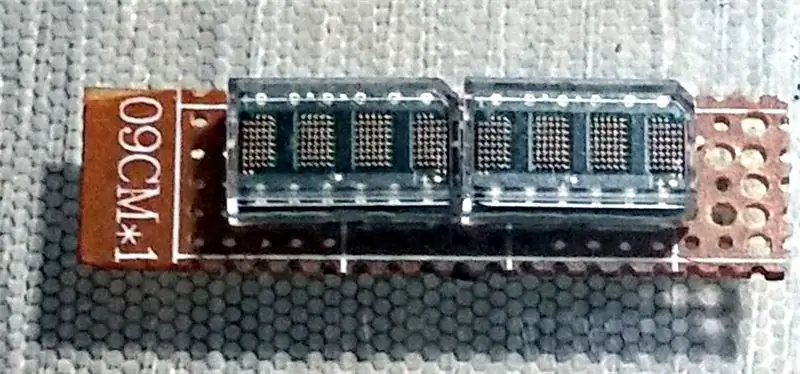
A tela do dispositivo consiste em duas matrizes de LED alfanuméricas HCMS-2902 envoltas em IC, cada IC tem 4 caracteres de matriz de LED 5x7 minúscula. Esses monitores são simples de usar, têm suporte para comunicação de 3 fios e são de pequeno porte - tudo o que precisamos neste projeto.
6. Retroiluminação RGB:
A luz de fundo que muda de cor é baseada em LED RGB externo, controlado por sinais PWM vindos do MCU. Neste projeto, o LED RGB tem um total de 4 pinos: R, G, B e comum, onde a paleta de cores R, G, B é controlada via PWM por MCU.
7. Campainha:
O circuito da campainha é usado como saída de som, principalmente para fins de alarme. A chave BJT é usada para fornecer corrente suficiente para o componente da campainha, para que o volume fique alto o suficiente para acordar uma pessoa viva.
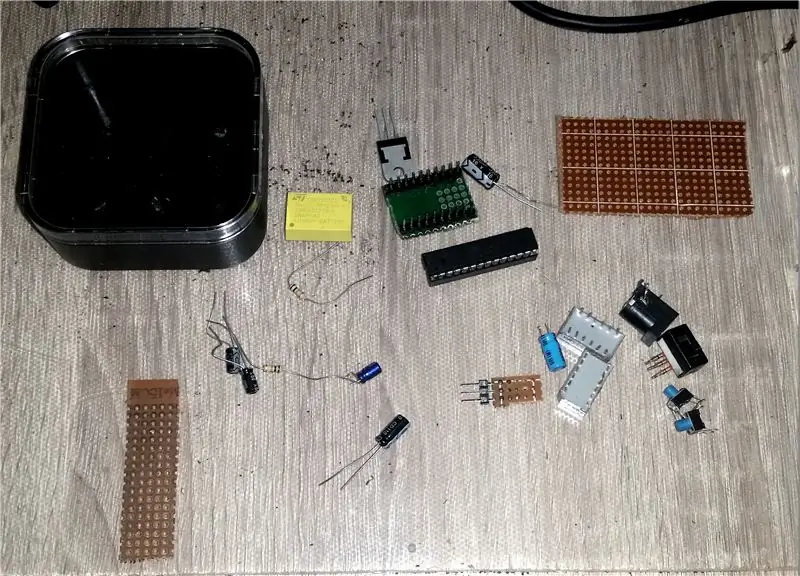
Etapa 2: Peças e instrumentos

I. Eletrônica:
A. Componentes integrados e ativos:
- 1 x ATMEGA328P - MCU
- 2 x HCMS2902 - Telas AVAGO
- 1 x DS1302 - RTC
- 1 x 2N2222A - BJT (NPN)
B. Componentes passivos:
-
Resistores:
- 5 x 10K
- 1 x 180R
- 2 x 100R
-
Capacitores:
- 3 x 0,1uF
- 1 x 0,47uF
- 1 x 100uF
- 2 x 22pF
- 1 x LED RGB de 4 pinos
- 1 x campainha
- 1 x cristal de 32,768 KHz
C. Conectores:
- 1 x conector micro USB
- Conector de passo padrão de 2 x 6 pinos (100mil).
- Conector de passo padrão de 2 x 4 pinos (100mil).
- 1 x caso de bateria de célula tipo moeda.
D. Diversos:
- 3 x interruptores de botão SPST
- 1 x bateria de célula tipo moeda de 3V.
E. PSU opcional:
- 1 x LM7805 - Regulador Linear
- 2 x 0,1uF Cap
- 2 x 100uF Cap
II. Mecânico:
- 1 x caixa de plástico
- 4 x acessórios de borracha
- 1 x placa de solda de protótipo
- 1 x cabeçalho MCU (no caso de falha do microcontrolador)
- 2 x parafusos pequenos de 8 mm
- 2 arruelas de 8 mm
III. Instrumentos e materiais:
- Fios de solda
- Tubos de encolhimento
- Lata de solda
- Ferro de solda
- Cortador
- Alicate
- Pinças
- Brocas
- Arquivo de tamanho pequeno
- Várias chaves de fenda
- Paquímetro
- Multímetro
- Placa de ensaio (opcional)
- Cabo Micro USB
- Arquivo de tamanho médio
- Pistola de cola quente
-
Programador ISP AVR
4. Programação:
- Atmel Studio 6.3 ou 7.0.
- ProgISP ou AVRDude
- Microsoft Excel (para criação de personagem de exibição)
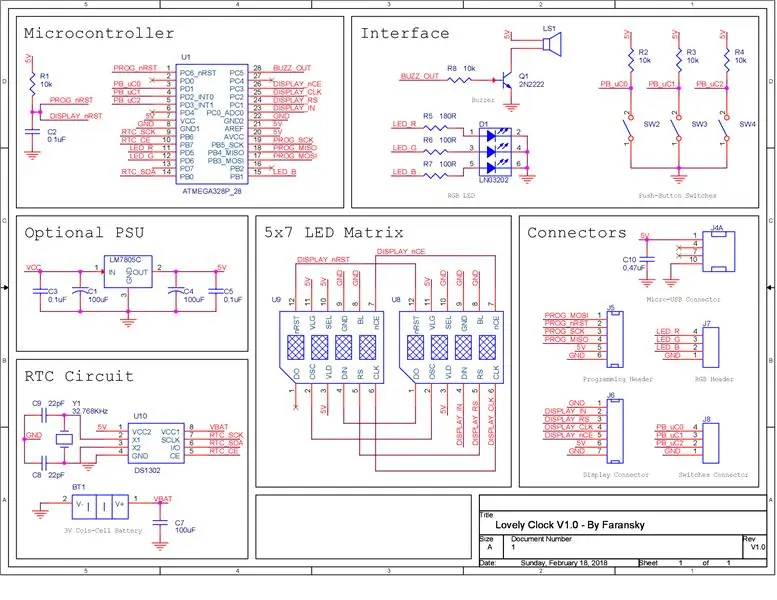
Etapa 3: Descrição esquemática

Para facilitar a compreensão da operação do circuito, a etapa do esquema é dividida em sete subgrupos. Você deve notar que os nomes de rede são definidos na página do esquema e também definem conexões entre sub-circuitos separados do dispositivo.
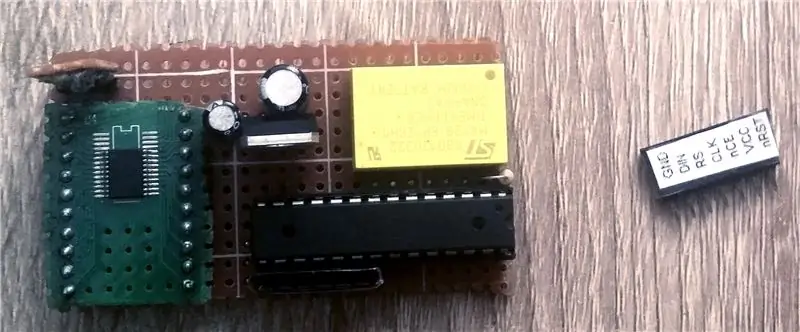
A. Placa de componentes principais:
Como foi mencionado antes, todos os sub-circuitos apropriados que queremos "dentro" do dispositivo, são colocados em uma placa de protótipo de corte único. Vamos prosseguir para a explicação da operação dos circuitos colocados na placa principal:
1. Circuito do microcontrolador:
O MCU usado neste projeto é um ATMEGA328P. É alimentado por uma fonte de alimentação externa de 5 V, neste caso - conector micro USB. Todos os pinos de E / S apropriados são conectados de acordo com os requisitos do projeto. O mapeamento de portas de E / S é fácil de entender, pois todos os nomes de rede são definidos exatamente como serão usados na etapa de programação. O MCU tem um circuito de reinicialização RC simples, que é usado na sequência de programação e na inicialização de energia.
A parte crucial do MCU é o circuito de programação. Há um conector de programação de 6 pinos - J5, certifique-se de que as redes VCC, GND e RESET sejam comuns ao programador ISP externo e à placa de componentes principais.
2. Circuito de relógio em tempo real:
O próximo circuito é uma parte periférica principal do projeto. DS1302 é um CI de cronometragem de carga lenta, que fornece os valores de data e hora processados para nossa unidade de processamento. O DS1302 se comunica com o MCU via interface de 3 fios, semelhante à comunicação SPI de 3 fios, nas seguintes linhas:
- RTC_SCK (Saída): Executa a condução e amostragem de dados que estão sendo transmitidos na linha SDO.
- RTC_SDO (I / O): Linha de condução de dados. Atua como entrada para o MCU quando os dados de hora / data estão sendo recebidos e como saída quando os dados estão sendo transmitidos (consulte a etapa Princípios de Programação para obter mais explicações).
- RTC_CE: (Saída): Linha de habilitação de transmissão de dados. Quando é definido como HIGH pelo MCU, os dados estão prontos para serem transmitidos / recebidos.
O DS1302 requer um oscilador de cristal externo de 32,768 KHz para o comportamento adequado do circuito. Para evitar grandes desvios no sistema de contagem de circuitos (fenômenos de desvios são inevitáveis nesses tipos de circuitos integrados), é necessário colocar dois capacitores de calibração em cada pino de cristal (ver peças X1, C8 e C9 nos esquemas). 22pF foi um valor ideal após muitos experimentos com medidas de manutenção de tempo neste projeto, então, quando você estiver prestes a soldar o circuito completamente, certifique-se de que haja uma opção de substituir esses capacitores por outros com outros valores. Mas 22pF para placas de pequeno porte funcionou muito bem para desvios muito pequenos (7 segundos por mês).
O último mas não menos importante componente neste circuito - bateria de célula tipo moeda de 3 V deve ser colocada na placa para fornecer energia suficiente para o IC DS1302 para que ele continue sua operação de contagem de tempo.
4. Matriz de LED de 8 caracteres:
A exibição do dispositivo é baseada em ICs de exibição de matriz de LED de 2 x 4 caracteres, programados via interface de 3 fios, semelhante ao DS1302 do circuito RTC, com uma única diferença, que a linha de fornecimento de dados (SDI) é definida como saída do MCU (a menos que você queira adicionar capacidade de verificação de status para seu circuito de exibição). Os visores são combinados em uma extensão de 3 fios em série, portanto, ambos os ICs atuam como um único dispositivo de vídeo, onde há a capacidade de programá-lo para todas as definições de caracteres de exibição (consulte a combinação da série SPI). Todos os nomes de rede do circuito correspondem às conexões apropriadas do MCU - observe que existem redes comuns que estabelecem a comunicação entre os monitores e não há necessidade de conectar as duas interfaces de comunicação dos monitores ao MCU. A seqüência de programação e construção de caracteres são definidas em etapas posteriores. Circuito de interface do usuário:
A interface do usuário é dividida em dois subgrupos - Sistemas de entrada e saída: Sistema de entrada: O próprio dispositivo tem entrada fornecida pelo usuário definida como três interruptores de botão SPST, com resistores pull-up adicionais, a fim de conduzir a lógica definida tanto HIGH ou LOW para o MCU. Essas chaves fornecem sistema de controle para todo o algoritmo programado, uma vez que é necessário ajustar os valores de hora / data, controle de menu e assim por diante.
6. Sistema de saída:
A. O circuito da campainha fornece saída de som em ambos os estados, som de confirmação de mudança de menu e algoritmo de alarme. O transistor NPN é usado como uma chave, fornecendo corrente suficiente para o buzzer, fazendo-o soar em uma itens apropriados. A campainha é controlada diretamente pelo software do MCU. O LED RGB é usado como parte da luz de fundo do dispositivo. É controlado diretamente por MCU, com quatro opções de escolha de luz de fundo: modos VERMELHO, VERDE, AZUL, PWM ou DESLIGADO. Observe que os resistores que estão conectados em série aos pinos do LED R, G e B têm valores diferentes, pois cada cor tem intensidade diferente em uma corrente constante. Para LEDs verdes e azuis existem as mesmas características, quando o vermelho tem intensidade um pouco maior. Assim, o LED vermelho é conectado ao maior valor de resistência - neste caso: 180Ohm (Ver Explicação do LED RGB).7. Conectores:
Os conectores são colocados na placa principal para permitir a comunicação entre os componentes da interface externa, como: monitor, LED RGB, entrada de energia e interruptores de botão de pressão e placa principal. Cada conector é dedicado a um circuito diferente, portanto, a complexidade da montagem do dispositivo cai drasticamente. Como você pode ver nos esquemas, cada pedido de rede de conectores é opcional e pode ser trocado, se isso tornar o processo de fiação muito mais simples. Depois de cobrir todos os conceitos de esquemáticos, vamos prosseguir para a próxima etapa.
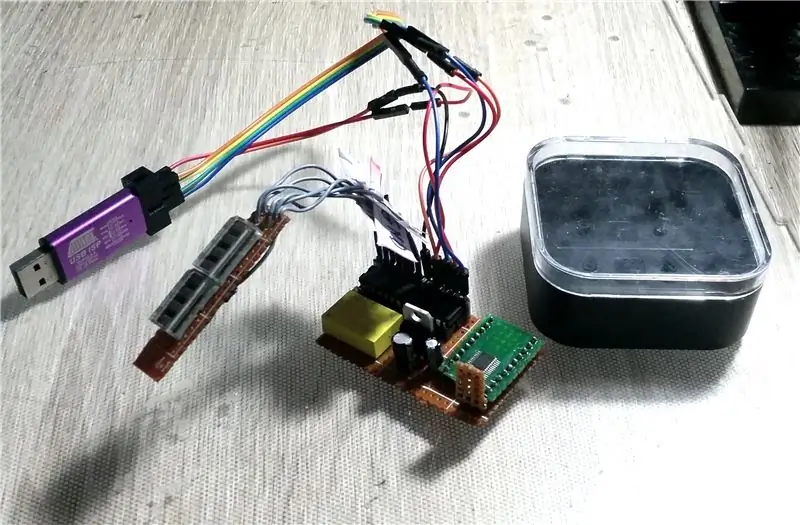
Etapa 4: Solda



Provavelmente, para alguns de nós, é a etapa mais difícil de todo o projeto. Para tornar muito mais fácil fazer o dispositivo funcionar o mais rápido possível, o processo de soldagem deve ser concluído na seguinte sequência:
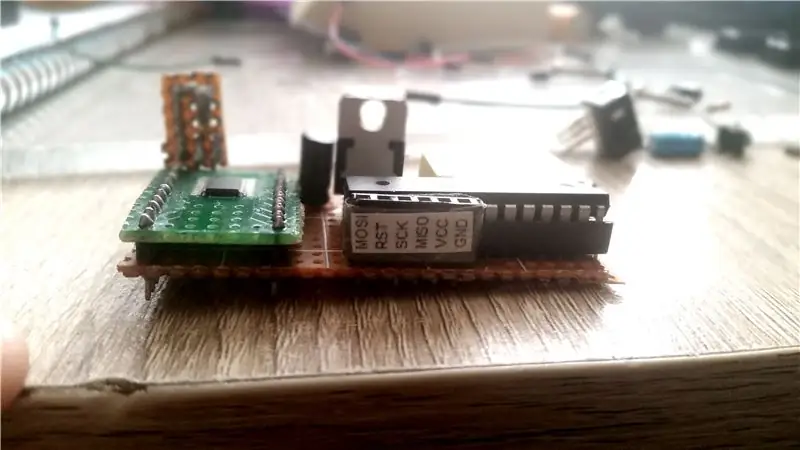
1. MCU e conector de programação: recomenda-se t soldar o cabeçalho de 28 pinos em vez do próprio MCU para poder substituir o MCU IC em caso de falha. Certifique-se de que o dispositivo possa ser programado e ligado. Recomenda-se colocar o adesivo de descrição do pino no conector de programação (veja a terceira imagem).
2. Circuito RTC: após soldar todas as peças necessárias, certifique-se de que os capacitores de calibração são fáceis de serem substituídos. Se você deseja usar o estojo de bateria de célula tipo moeda de 3V - certifique-se de que ele corresponda às dimensões do gabinete do dispositivo.
3. Display: Dois CIs de display devem ser soldados na placa separada de pequeno porte (Fig. 1). Após soldar todas as redes necessárias, é necessário preparar os fios fora da placa (Fig. 4): esses fios devem ser soldados e conduzidos na lateral da placa do display, observe que a tensão e o esforço mecânico aplicado aos fios não seriam afetam as juntas de solda na placa de exibição.
4. Nos fios da etapa anterior, adesivos de etiqueta devem ser colocados - isso tornaria o processo de montagem muito mais fácil na etapa seguinte. Etapa opcional: adicione um conector macho de pino único a cada fio (estilo Arduino).
5. Solde os conectores restantes na placa principal, incluindo os componentes periféricos. Mais uma vez, é recomendável colocar adesivos com uma descrição de pino para cada conector.
6. Circuito da cigarra: a cigarra está localizada dentro do aparelho, portanto deve ser soldada na placa principal, não há necessidade de conector de interconexão.
7. LED RGB: Para economizar espaço na placa principal, soldei os resistores em série nos pinos do LED, onde cada resistor corresponde à sua própria cor combinada e pino MCU apropriado (Fig. 5).
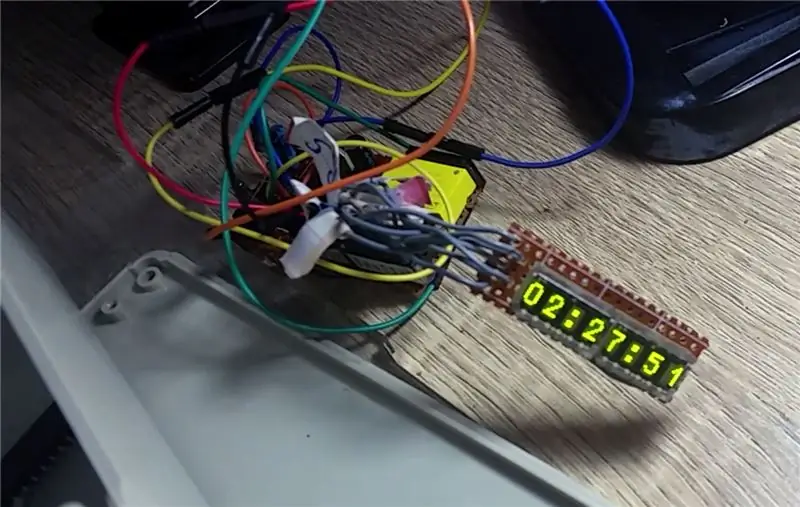
Etapa 5: montagem



Esta etapa define a aparência do projeto - elétrica e mecânica. Se todas as notas recomendadas forem levadas em consideração, o processo de montagem se torna muito fácil de realizar. A seguinte sequência passo a passo fornece informações completas do processo:
Parte A: Gabinete
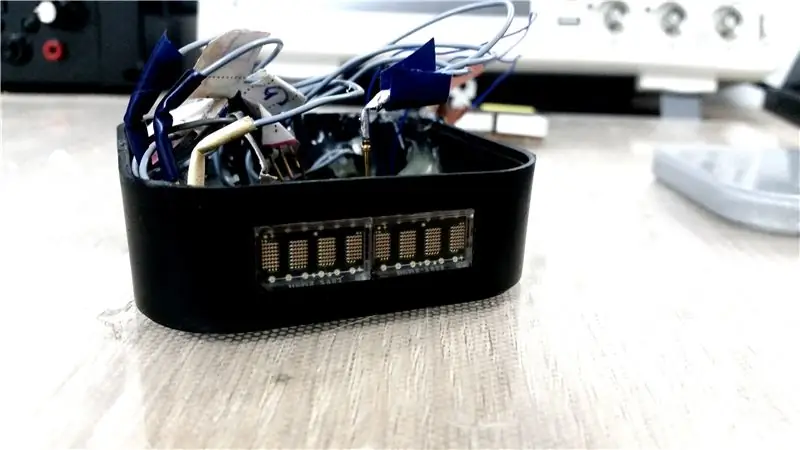
1. Faça três furos, de acordo com o diâmetro do botão de pressão (3 mm neste caso).2. Faça um orifício dedicado à campainha na lateral do gabinete. Qualquer diâmetro de broca desejado pode ser usado.3. Faça um pequeno orifício como base para retificar de acordo com o conector USB que você deve usar (Micro USB neste caso). Depois disso, execute a retificação com a lima de pequeno porte, para coincidir com as dimensões do conector.4. Faça um furo relativamente grande como base para a retificação. Efetue a retificação com lima de tamanho médio, de acordo com as dimensões do display. Certifique-se de que os CIs de vídeo estejam presentes no lado externo do gabinete.5. Faça um furo de tamanho médio na parte inferior do dispositivo, de acordo com o diâmetro do LED RGB. Parte B - Anexos:
1. Solde dois fios em cada um dos três botões (GND e sinal). Adesivos de etiqueta e conectores de pino único em fios são recomendados.2. Conecte quatro fios preparados aos pinos RGB LED. Coloque etiquetas adesivas e tubos de encolhimento nas juntas de solda.3. Prenda quatro pernas de borracha na parte inferior do dispositivo. Parte C - Conectando as peças:
1. Coloque o LED RGB na parte inferior do gabinete, conecte-o ao conector dedicado na placa principal. Prenda-o com a cola quente.2. Coloque três interruptores de botão de pressão, conecte-os ao conector dedicado na placa principal e prenda-os com cola quente.3. Coloque o conector USB, conecte-o aos pinos da fonte de alimentação do conector de programação (VCC e GND). Certifique-se de que a polaridade das linhas da fonte de alimentação corresponda às peças soldadas. Prenda-o com cola quente.4. Coloque a placa de vídeo e conecte-a ao conector dedicado. Prenda-o com a cola quente. Notas:
1. Recomenda-se adicionar pares de parafuso e porca ao gabinete da placa principal e à tampa superior (como mostrado neste caso).2. Para evitar falha de fios quebrados, prenda-os com sua aparência dentro do gabinete é levada em consideração.
Etapa 6: Breve introdução à programação



Após todas as peças serem soldadas, é recomendado realizar o teste inicial do dispositivo antes de prosseguir para a etapa final de montagem. O código MCU é escrito em C e ATMEGA328P é programado por meio de qualquer programador ISP (Existem vários tipos de dispositivos de programação Atmel: AVR MKII, AVR DRAGON etc. - Usei um programador USB ISP barato do eBay, que é controlado pelo software ProgISP ou AVRDude). O ambiente de programação deve ser Atmel Studio 4 e superior (recomendo fortemente as versões mais recentes do software). Se for usado um programador inerente externo, não Atmel Studio, é necessário fornecer o caminho do arquivo.hex para o software de programação (geralmente localizado na pasta Debug ou Release do projeto). Certifique-se de que, antes de prosseguir para a etapa de montagem, o dispositivo possa ser programado e qualquer processo de construção e compilação de projeto dedicado AVR básico seja baseado no microcontrolador ATMEGA328P (consulte o tutorial do Atmel Studio).
Etapa 7: a descrição do código


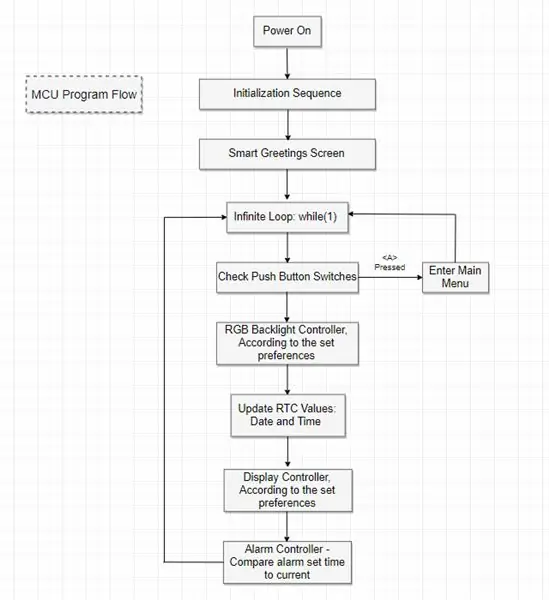
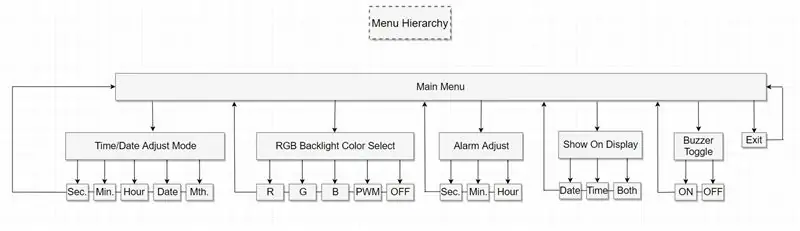
O algoritmo de código Decice é dividido em duas camadas semi-separadas: 1. Camada de núcleo: Comunicação com circuitos periféricos, definição de operações de dispositivo, inicialização e declarações de componentes.2. Camada de interface: interação usuário-dispositivo, funcionalidade do menu, ajuste do relógio / campainha / cor / alarme. A sequência do programa é descrita na Figura. 1, onde cada bloco corresponde ao estado de MCU. O programa descrito atua como um "sistema operacional" básico que fornece interface entre o hardware e o mundo externo. A seguinte explicação descreve a operação essencial do programa por partes: Parte A: Camada Principal:
1. Inicialização de E / S de MCU: Em primeiro lugar, é necessário inicializar os componentes de hardware: - Constantes de código usado.- Portas de E / S - Interface.- Declarações de comunicação periférica.
2. Funções Gerais Básicas: Algumas funções são usadas por blocos de código separados, as quais definem operações nos pinos que são controlados pelo software: - Habilita / desabilita RTC e comunicação da placa do display.- Geração de som da campainha liga / desliga.- Relógio de 3 fios Funções up / clock down.- Funções de criação de personagem de exibição.3. Inicialização periférica: Após a configuração das portas I / O, ocorre a comunicação entre a definição das funções dos circuitos. Quando concluído - o MCU começa a inicialização do RTC e exibe os circuitos usando as funções definidas acima.
4. Definição das funções principais: Nesta fase, o dispositivo está configurado e pronto para realizar comunicações com alguns circuitos periféricos. Essas funções definem: - Controle de alternância - operação do LED RGB (especialmente PWM) - Gerador de onda quadrada da campainha
5. Funções de exibição: Não encontrei muito na internet sobre os ICs HSMS que usei, então eu mesmo escrevi sua biblioteca. As funções de exibição fornecem funcionalidade completa de exibição de caracteres, incluindo a exibição de caracteres ASCII e quaisquer números inteiros. As funções são escritas de forma generalizada, portanto, se houver necessidade de invocar funções de exibição de qualquer parte do código, é fácil usá-las, pois são generalizadas por operação (por exemplo: exibição de string, exibição de caractere único, etc.).
6. Funções de operação RTC: Todas as funções RTC são escritas de forma generalizada (Semelhante ao conjunto de funções de Display) de acordo com a operação de DS1302 IC. O código é baseado em uma biblioteca escrita, que está disponível em muitas variações no gitHub. Como você verá no código final, as funções de exibição e RTC estão incluídas nos arquivos.c e.h separados. Parte B - Camada de interface:
1. Função principal: na seção void main (), há uma declaração de todas as funções de inicialização principais. Logo após a inicialização de todos os componentes, o MCU entra em loop infinito, onde a funcionalidade do dispositivo é controlada por um usuário.
2. Interruptores em tempo real, luz de fundo e controle de exibição: Enquanto estiver em um loop infinito, o MCU executa a atualização em cada parte do dispositivo. Ele escolhe quais dados exibir, qual botão foi pressionado e qual modo de luz de fundo foi escolhido.
3. Funções do menu do usuário: Estas funções têm forma de árvore (ver Fig. X), onde o sistema de menu e a hierarquia são definidos como uma máquina de estado. Cada máquina de estado controlada por uma entrada do usuário - interruptores de botão, portanto, quando o botão apropriado foi pressionado - a máquina de estado mudará seu valor. Ele é projetado de forma que qualquer uma das alterações no dispositivo realizadas no menu, sejam alteradas instantaneamente.
4Alternância do menu do usuário: quando a entrada do usuário é fornecida, o estado do menu deve ser alterado. Portanto, essas funções fornecem controle dependente do usuário sobre uma máquina de estado. Neste caso particular: próximo, anterior e OK.
Etapa 8: Código final e arquivos úteis
E é isso! Nesta etapa, você pode encontrar todos os arquivos de que pode precisar: - Esquema elétrico - Código-fonte completo - Criador de caracteres de exibição Recurso opcional: Há uma variedade de caracteres disponíveis para serem exibidos na biblioteca de ICs de exibição, mas alguns não estão incluídos. Se você deseja construir caracteres por si mesmo, adicione o estado do caso com uma referência ASCII na função Print_Character ('') (Veja funções display.c). Espero que você ache este Instructable útil:) Obrigado por ler!
Recomendado:
Figura piscando do LED minúsculo: 6 etapas

Figura pequena piscando do LED: Você pode piscar facilmente o LED com o Arduino ou o temporizador 555. Mas você pode fazer um circuito piscando sem esses ICs. Esta é uma figura simples que pisca feita de partes discretas
Joystick USB minúsculo: 5 etapas (com imagens)

Tiny USB Joystick: Este instutável mostra como fazer um minúsculo joystick USB muito simples. Este instructables está relacionado ao Hall Effect USB Joystick para fornecer uma solução de baixo custo
Medidor V / A minúsculo com INA219: 9 etapas (com fotos)

Tiny V / A Meter With INA219: Cansado de reconectar o multímetro quando deseja medir a tensão e a corrente em um projeto pequeno? O medidor V / A minúsculo é o dispositivo de que você precisa! Não há nada de novo sobre o sensor de corrente lateral alta INA219. Existem muitos projetos bons fora do
Um pré-amplificador de baixo minúsculo e caixa de efeitos: Black Ice, Electra Fuzz: 9 etapas (com imagens)

Um pequeno pré-amplificador de baixo e caixa de efeitos: Black Ice, Electra Fuzz: Neste guia, mostrarei como você pode fazer seu próprio pré-amplificador de baixo / guitarra e caixa de efeitos. Eu escolhi fazer uma caixa de efeito híbrido, que mistura o efeito de distorção comum “Black Ice” ou “Electra Distortion” com o efeito fuzz “Bazz Fuss”
A bateria de limão minúsculo e outros designs para eletricidade a custo zero e luz LED sem baterias: 18 etapas (com fotos)

A bateria de limão minúsculo e outros designs para eletricidade de custo zero e luz LED sem baterias: Olá, você provavelmente já conhece as baterias de limão ou bio-baterias. Eles são usados normalmente para fins educacionais e usam reações eletroquímicas que geram baixas tensões, geralmente apresentadas na forma de um led ou de uma lâmpada acesa. Esses
