
Índice:
- Etapa 1: pegue suas coisas
- Etapa 2: corte os painéis frontal e traseiro
- Etapa 3: Concluir o painel traseiro
- Etapa 4: faça o painel de LED
- Etapa 5: faça um guia de luz
- Etapa 6: faça a moldura do botão
- Etapa 7: Solde o PCB principal
- Etapa 8: montar o relógio
- Etapa 9: Carregue o código e calibre o sensor de luz
- Etapa 10: Uma introdução rápida ao sistema binário
- Etapa 11: usando o despertador binário
- Etapa 12: Compreendendo o Código (opcional)
- Etapa 13: Palavras Finais
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.


Por Basement EngineeringSiga mais pelo autor:





Sobre: Olá, meu nome é Jan e sou um criador, adoro construir e criar coisas e também sou muito bom em consertar coisas. Desde que posso pensar, sempre adorei criar coisas novas e é isso que continuo fazendo até … Mais sobre Engenharia Basement »
Ei, hoje eu gostaria de mostrar a vocês como construir um dos meus projetos mais recentes, meu despertador binário.
Há uma tonelada de relógios binários diferentes na internet, mas este pode ser o primeiro, feito de uma faixa de LEDs coloridos endereçáveis, que também possui uma função de alarme e botões de toque, para definir coisas como a hora e a cor.
Por favor, não deixe a aparência complicada disso assustá-lo. Com um pouco de explicação, ler binário não é tão difícil quanto parece. E se você estiver disposto a aprender algo novo, gostaria de ajudá-lo a fazê-lo mais tarde.
Deixe-me contar um pouco sobre a história por trás deste projeto:
Eu planejei originalmente construir um relógio "normal", que usa LEDs como ponteiros, mas eu não tinha LEDs suficientes à mão.
Então, o que você faz quando deseja exibir a hora com o mínimo de LEDs possível?
Você fica binário, e é exatamente isso que eu fiz aqui.
Este relógio é a terceira versão desse tipo. Eu construí um protótipo muito simples logo depois que a ideia do projeto me atingiu e levei para a Maker Faire em Hannover, para ver o que as pessoas acham dele. Enquanto estive lá, recebi muitos comentários positivos e interessantes, bem como ideias de melhoria.
O resultado de todas essas ideias e horas de pensamento, ajustes e programação, é este pequeno despertador de aparência bastante interessante, que tem muito mais recursos do que a versão 1.0 e hoje vamos passar por todas as etapas do processo de construção, para que você possa facilmente construa um você mesmo.
Também tem um vídeo bem detalhado no Youtube, caso você não queira ler tudo.
Etapa 1: pegue suas coisas



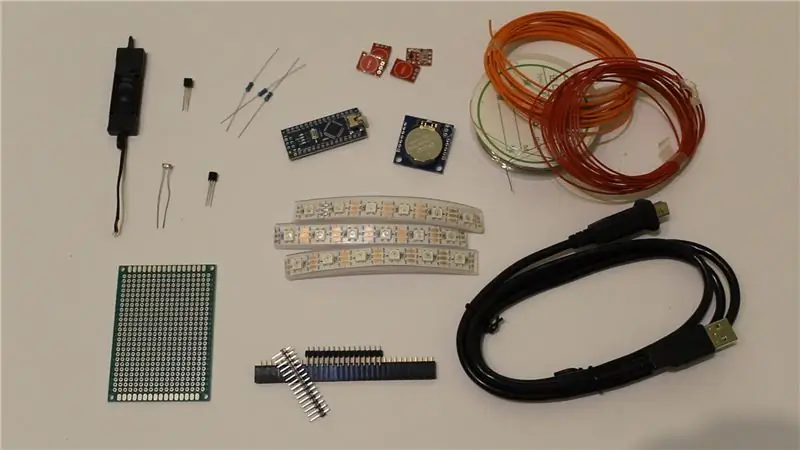
Aqui está uma pequena lista de todos os componentes e ferramentas de que você precisará para construir seu próprio relógio binário.
Eletrônicos:
- 18 LEDs Ws2811 endereçáveis (por exemplo, Neopixels) em uma tira com 60 LEDs por m (ebay)
- Arduino Nano (com processador ATMega328) (ebay)
- Módulo 1307 RTC (ebay)
- 4X botões de toque capacitivos (ebay)
- Sensor de temperatura digital bs18b20 (ebay)
- LDR (ebay)
- alto-falante de laptop / smartphone ou campainha piezoelétrica
- 2222A transistor NPN (ou algo semelhante)
- cabeçalhos masculinos
- cabeçalhos femininos angulares (ebay)
- Resistor de 1kOhm
- Resistor 4, 7kOhm
- Resistor de 10kOhm
- Fios
- 7x5cm prototipagem PCB orifícios 24x18 (ebay)
- fio de prata (fio de joalheria) (ebay)
- Adaptador mini usb 90 ° (ebay)
Outros materiais
- Envoltório de vinil
- 4 parafusos de cabeça de flange m4 de 45 mm (ebay)
- Arruelas de metal 32X m4
- 4X contraporca m4
- Porca 28X m4
- 4X 10 mm m3 de bronze PCB distanciado (ebay)
- Parafuso 8X 8mm m3 (ebay)
- folha de alumínio
- Folha de 2 mm de acrílico leitoso
- Folha de 2mm de acrílico transparente
- Folha de 3 mm de MDF
- fita dupla face
Ferramentas
- cabo mini usb
- computador executando o IDE Arduino
- Broca de 3,5 mm
- Broca de 4, 5 mm
- furadeira
- faca de corte
- serra de coping
- íon de solda
- tesoura de corte de metal
- Arquivo
- papel de areia
Modelos (agora com dimensões)
- Libre Office Draw
Código
- Esboços
- Biblioteca de botões
- Biblioteca de cronômetro
- Biblioteca Jukebox
- RTClib modificado
- Biblioteca Adafruit Neopixel
- Arduino-Temperature-Control-Library
Etapa 2: corte os painéis frontal e traseiro




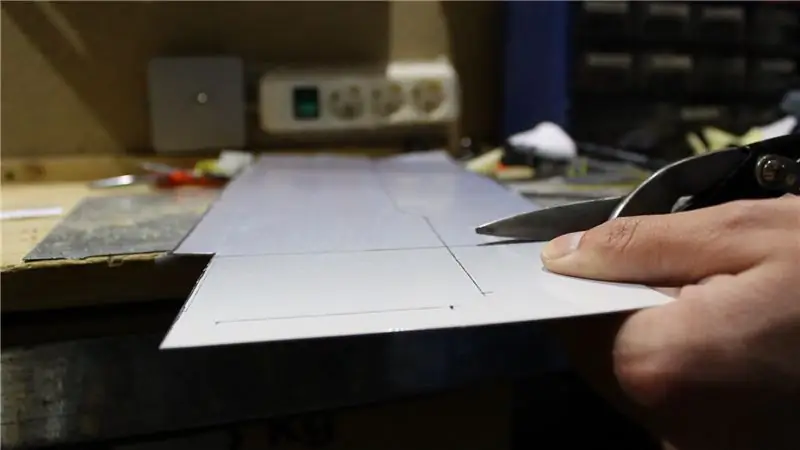
A primeira peça que faremos é o painel frontal de acrílico. Marcamos onde queremos que nossos cortes vão, tendo em mente que queremos um pouco de tolerância para lixar. Em seguida, simplesmente raspamos o acrílico com nossa faca de corte. Depois de fazer isso por 10 a 20 vezes, temos um groove. Podemos então colocar esse arvoredo na borda de uma mesa e dobrar o acrílico até que se quebre.
Depois que o painel frontal é cortado no tamanho certo, cortamos o painel traseiro de um pedaço de MDF. Podemos usar nossa serra de coping para isso, mas uma faca de corte também funciona. Basta prender o MDF em um pedaço de madeira e raspá-lo com nossa faca de corte até que a lâmina passe e tenhamos duas peças individuais.
Agora, juntamos os dois painéis e lixamos cada lado para alinhá-los perfeitamente.
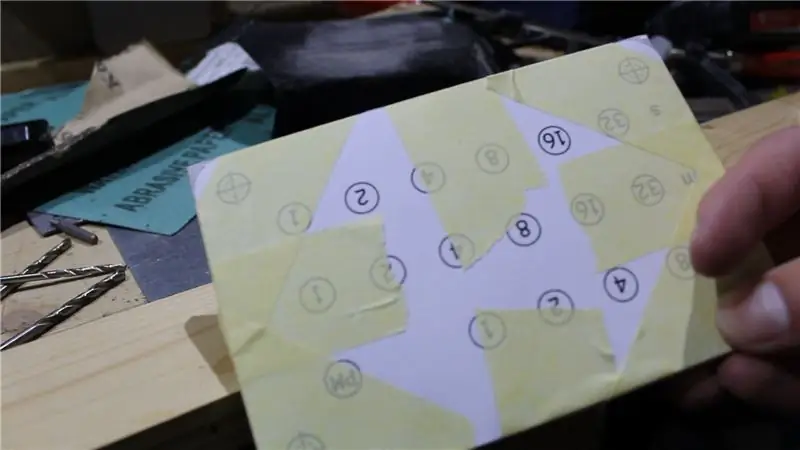
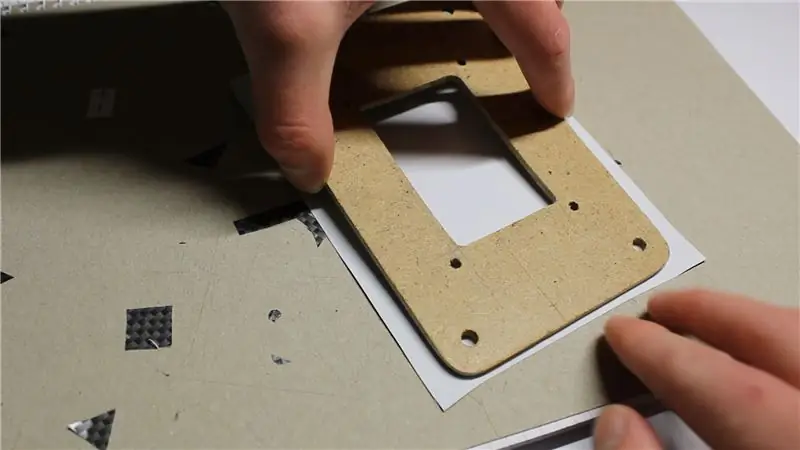
Feito isso, recortamos o primeiro molde e colocamos nos dois painéis com um pouco de fita adesiva e começamos a fazer os furos marcados.
Primeiro, perfuramos um orifício de 4,5 mm em cada um dos 4 cantos. Como o acrílico é muito quebradiço e não queremos que se quebre, começaremos com uma pequena broca e subiremos até atingir o diâmetro de furo desejado. Em seguida, usamos o modelo para lixar os cantos para a forma correta.
Etapa 3: Concluir o painel traseiro




Por enquanto, podemos colocar o painel frontal de lado e colar o segundo gabarito no painel traseiro, onde precisamos usar uma broca de 3,5 mm para fazer os orifícios para nossos espaçadores de 4 pcb, bem como 4 orifícios que marcam as bordas para a pequena janela traseira.
Em seguida, usamos nossa serra de coping para cortar a janela e alisar as bordas, com uma lima. Também não se esqueça de fazer o furo para o cabo mini USB (ouvi falar de um fabricante não muito focado, que costuma fazer esse tipo de coisa: D).
Como acabamos de cortar o painel traseiro, podemos envolvê-lo em filme de vinil. Simplesmente cortamos duas peças no tamanho certo e aplicamos a primeira de um lado. Em seguida, cortamos as bordas e liberamos a janela. Um secador de cabelo pode ajudar a tornar todos os buracos visíveis novamente, então também podemos cortá-los. Depois de fazer a mesma coisa para o outro lado, usamos nosso próximo modelo e nossa técnica de raspar e quebrar para fazer a janelinha de acrílico para o painel traseiro.
Etapa 4: faça o painel de LED



Chegamos agora ao ponto alto deste projeto, no sentido mais literal. O painel de LED.
Usamos nossa tesoura de corte de metal para cortar um pedaço de 12, 2 cm por 8 cm de uma folha de metal. Tenha cuidado ao fazer isso, pois a tesoura cria arestas muito afiadas. Vamos alisar com nossa lixa e um pouco de lixa. Em seguida, adicionamos nosso próximo modelo para fazer orifícios para os parafusos e os fios.
É hora de preparar os LEDs reais.
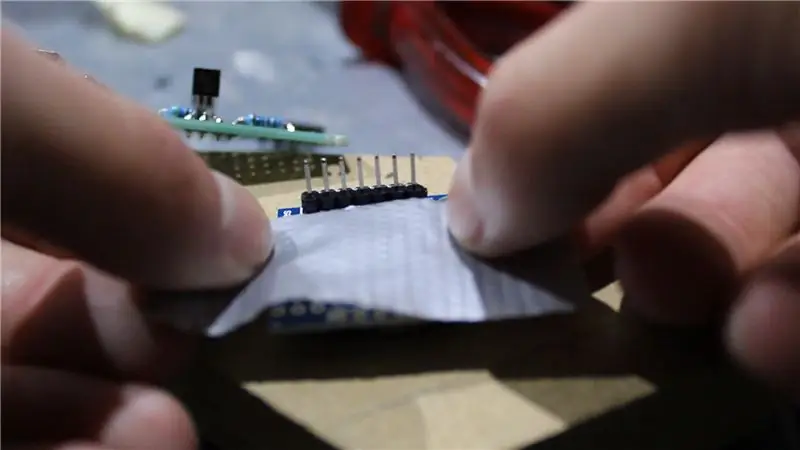
Primeiro, nós os cortamos em três tiras de 6 LEDs cada. Algumas das tiras de LED vêm com uma camada adesiva muito fina ou nenhum adesivo, então vamos colar nossas tiras em um pedaço de fita dupla-face e cortá-lo no tamanho desejado com uma faca. Isso fará com que ele grude na placa de metal e, embora não seja uma solução profissional, irá isolar as almofadas de cobre da superfície de metal embaixo.
Antes de colarmos as tiras no painel, limpamos com álcool. Enquanto colocamos os LEDs, temos que nos certificar de que os colocamos no lugar certo e na direção certa. As pequenas setas na faixa de LED indicam a direção em que os dados trafegam pela faixa.
Como você pode ver na quinta imagem, nossa linha de dados vem do canto superior esquerdo do painel, atravessa a primeira faixa até o lado direito, volta para o início da faixa seguinte à esquerda e assim por diante. Portanto, todas as nossas flechas devem apontar para o lado direito.
Vamos aquecer nosso íon de solda e colocar um pouco de estanho nas almofadas de cobre, bem como no nosso fio. As linhas de dados são conectadas como acabei de descrever, enquanto simplesmente enganchamos os blocos de mais e menos da faixa em paralelo.
Depois que as tiras são conectadas, usamos nossa faca para levantar cuidadosamente as pontas de cada tira enquanto seguramos os LEDs para baixo, de forma que eles ainda apontem para cima. Em seguida, colocamos um pouco de cola quente por baixo para isolar nossas juntas de solda.
Depois de fazer isso, adicionamos alguns pinos de cabeçalho aos fios que vão para o PCB. Esses fios devem ter cerca de 16 cm de comprimento. Para ter certeza extra de que o painel de metal não está causando curto em nada, usamos um multímetro para medir a resistência entre todos os pinos. Se mostrar algo acima de 1kOhm, está tudo bem.
Agora podemos conectá-lo a um Arduino, executar um teste de fio e aproveitar as cores.
Etapa 5: faça um guia de luz




Se colocarmos nosso painel de led logo atrás do acrílico leitoso, pode se tornar bastante complicado diferenciar os LEDs individuais. Isso tornaria nosso relógio ainda mais difícil de ler, do que já é.
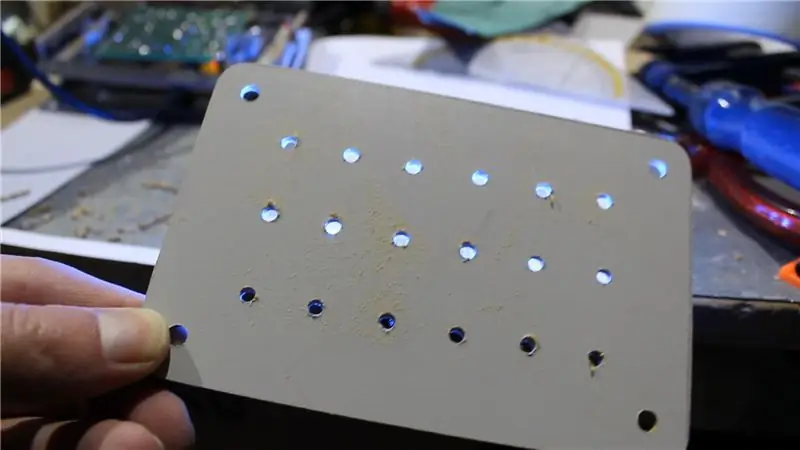
Para resolver este problema, faremos para nós mesmos um pequeno guia de luz. Para isso, simplesmente recortamos outro pedaço de MDF, que tem o mesmo tamanho do painel frontal. Em seguida, adicionamos outro modelo a ele e perfuramos dezoito orifícios de 3,5 mm para os LEDs, bem como quatro orifícios de 4,5 mm para os parafusos. Podemos então prendê-lo no painel frontal e usar um pouco de lixa para alinhar os dois.
Como você pode ver na última foto, a luz parece muito mais focada agora.
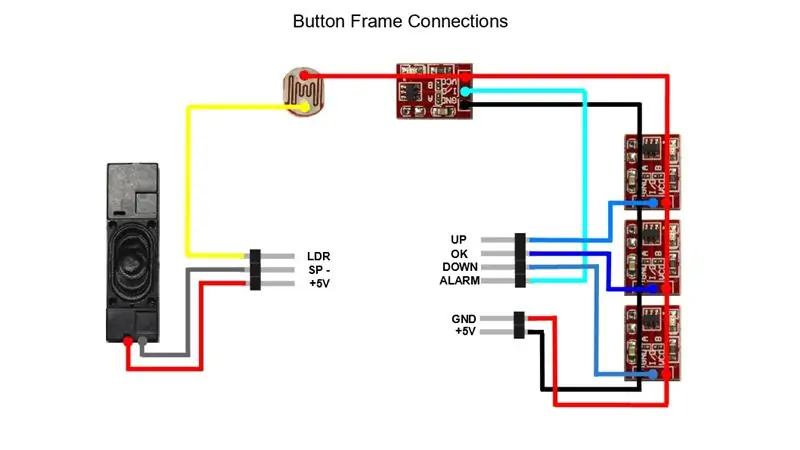
Etapa 6: faça a moldura do botão



O último componente de invólucro, que vamos fazer, é a moldura do botão.
Nós, um de novo, cortamos um pedaço de MDF no tamanho certo e adicionamos um molde a ele, então fazemos todos os furos necessários e usamos nossa serra de coping, para cortar a seção do meio.
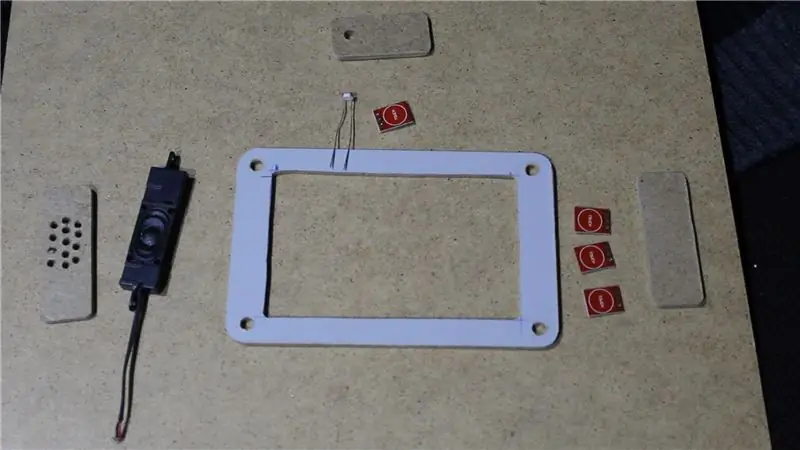
Nosso quadro deve conter os 4 botões de toque, o sensor de luz e nosso pequeno alto-falante no lugar. Antes de podermos prendê-los à estrutura, cortamos algumas peças menores de cobertura de MDF. Em seguida, colamos nossos componentes com cola quente nessas tampas e adicionamos fios a elas.
Os botões de energia do botão de toque são conectados em paralelo, enquanto cada linha de saída recebe um fio individual. Este também é um bom momento para testar se todos estão funcionando. Como o sensor de luz precisa de 5 Volts de um lado, podemos simplesmente conectá-lo à almofada VCC dos botões de alarme e soldar um fio na outra perna.
Depois que os painéis são preparados, cortamos as laterais da moldura, para dar espaço para eles e seus fios.
Em seguida, retiramos o pó de madeira de todas as peças com um aspirador de pó e as cobrimos com filme de vinil.
Usamos a faca de precisão para remover pedaços de vinil, diretamente acima das áreas sensíveis de nossos módulos de toque. Com alguma fita dupla-face, podemos então prender nossos próprios botões ao MDF. Fiz meus botões com espuma de borracha, o que dá a eles uma textura bonita e macia, mas você pode usar qualquer material não metálico que desejar.
No quadro, usamos nossa faca para liberar um pouco do MDF novamente, o que nos dá uma superfície aderente para a cola quente. Então, podemos finalmente colar os componentes nas laterais de nossa moldura.
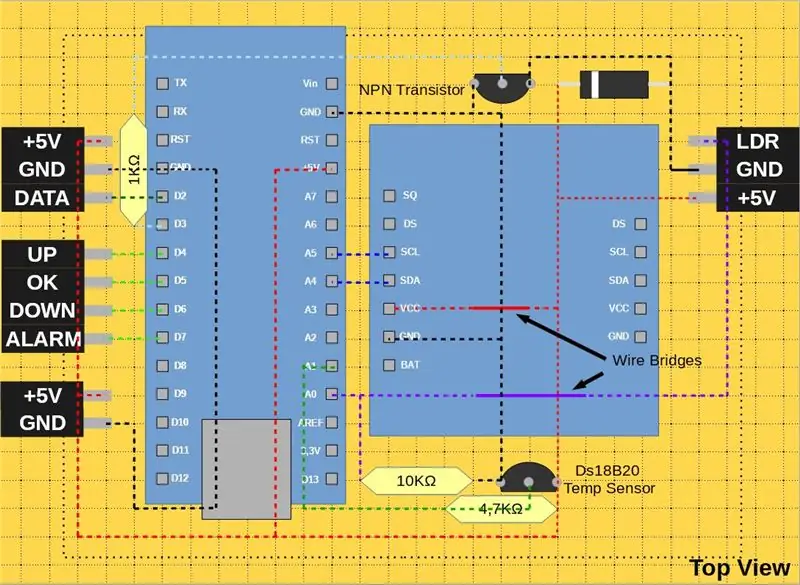
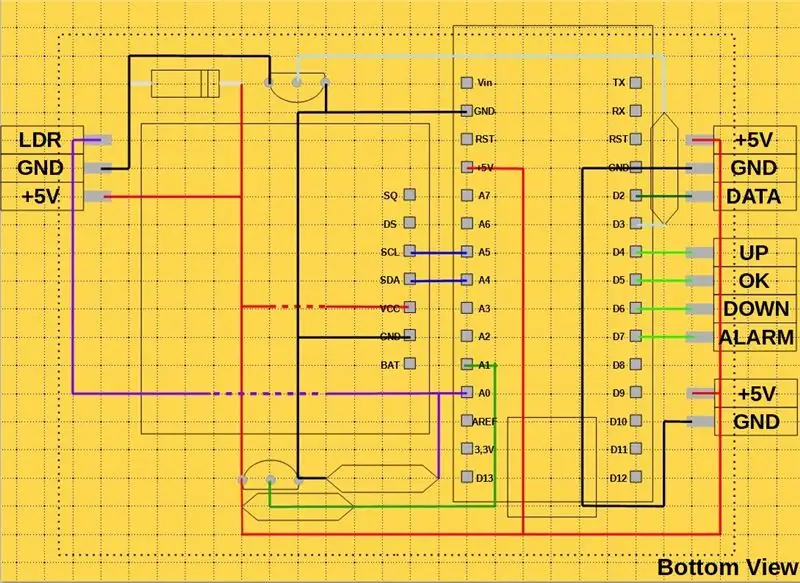
Etapa 7: Solde o PCB principal



Vamos deixar o quadro como está agora e passar para o PCB. Você pode ver o layout do PCB na primeira foto.
Começamos colocando os componentes com o perfil mais baixo na placa de circuito. Os menores componentes são as pontes de arame, que me lembrei um pouco tarde demais, então comecei com os resistores. Soldamos nossos componentes no lugar e passamos para o próximo conjunto superior de componentes.
Em seguida, temos nossos pinos de cabeçalho femininos. Para economizar espaço e poder conectar nossos eletrônicos pela lateral, os montamos em um ângulo de 90 graus.
Os transistores realmente não se encaixam no espaçamento dos orifícios de 2,54 mm de nossa placa de circuito impresso, então usamos nosso alicate para dobrar cuidadosamente suas pernas no formato mostrado na segunda foto. Primeiro soldamos uma de suas pernas no lugar e giramos o PCB. Em seguida, reaquecemos a junta de solda e usamos nosso dedo ou um alicate para posicionar corretamente o componente. Agora podemos soldar as outras duas pernas no lugar.
Depois de todos os pequenos componentes, soldamos nosso Arduino e nosso módulo de relógio de tempo real no lugar. O módulo RTC também não se ajusta muito bem ao espaçamento dos furos, por isso vamos equipar apenas a lateral, que possui 7 blocos de solda com pinos coletores. Além disso, colocamos fita adesiva por baixo, para evitar curto-circuitos.
Como todos os nossos componentes estão soldados no lugar, agora é hora de fazer as conexões do outro lado da placa. Para isso vamos retirar nosso fio não isolado. Pode-se usar um alicate para endireitar. Em seguida, cortamos o fio em pedaços menores e os soldamos no PCB.
Para fazer a conexão, aquecemos uma junta de solda e inserimos o fio. Nós então mantemos o íon de solda nele, até que ele alcance a temperatura certa e a solda o envolva e tenhamos uma junta, que se parece com a da foto. Se não aquecermos o fio, podemos acabar com uma junta fria, que seria semelhante ao outro exemplo e não conduz muito bem. Podemos usar nosso cortador de fio para empurrar o fio para baixo durante a soldagem e ter certeza de que ele está bem colocado na placa de circuito impresso. Em caminhos de conexão mais longos, soldamos em uma única almofada a cada 5 a 6 orifícios até chegarmos a um canto ou o próximo componente.
Em um canto, cortamos o fio acima da primeira metade de uma almofada de solda e soldamos a extremidade. Em seguida, pegamos um novo pedaço de fio e continuamos a partir daí em um ângulo reto.
Fazer essas conexões de fio em branco é bastante complicado e requer alguma habilidade, então se você está fazendo isso pela primeira vez, definitivamente não é uma má ideia praticar em um PCB de sucata, antes de tentar fazer no real.
Depois de terminarmos a soldagem, verificamos as conexões novamente e nos certificamos de que não produzimos nenhum curto-circuito. Em seguida, podemos colocar o PCB dentro da moldura do botão e usá-lo como uma referência para os comprimentos de fio da moldura necessários. Em seguida, cortamos esses fios no comprimento certo e adicionamos pinos conectores machos a eles.
Todas as conexões de 5 V e terra dos botões de toque vêm juntas em um conector de 2 pinos. Os 4 fios de saída recebem um conector de 4 pinos e a linha do sensor de luz, bem como os dois fios de alto-falante fundidos em um conector de três pinos. Não se esqueça de marcar um lado de cada soquete e conector com um estilete ou alguma fita adesiva, para não conectá-los acidentalmente da maneira errada.
Etapa 8: montar o relógio




Depois disso, voltei para o painel frontal e apliquei cuidadosamente um adesivo, feito de papel alumínio transparente para impressora a laser, como toque final.
Embora eu o tenha aplicado com muito cuidado, não consegui obter um resultado livre de bolhas, que infelizmente é claramente visível após uma inspeção mais detalhada. A película também não adere muito bem aos cantos, por isso não posso recomendar esta solução.
Provavelmente, poderia ser feito com um adesivo melhor ou, se você for bom em desenho, poderia adicionar os números com um marcador.
Agora temos todos os componentes e podemos montar nosso relógio.
Começamos colocando o guia de luz e o painel frontal juntos. Depois que todos os 4 parafusos estiverem inseridos, alinhamos os dois painéis e os apertamos. Algumas nozes depois vem o painel de luz, onde temos que dar uma olhada na direção. O cabo deve estar na parte superior.
A terceira peça é a moldura do botão. Lembre-se de que, olhando de frente, o alto-falante deve estar do lado direito do relógio. Puxe o cabo do painel de led pelo meio da moldura, antes de fixá-lo no lugar.
Agora colocamos a montagem frontal asside e passamos para o painel traseiro. Na foto, você também pode ver meu lindo mini adaptador USB de 90 graus feito por mim mesmo. Liguei para você um adaptador adequado, então você não terá que lidar com esse tipo de bagunça. Você pode simplesmente conectar o adaptador e passar o cabo por um orifício no painel traseiro.
Pegamos nossos parafusos M3 e nossos espaçadores de PCB, para consertar a janelinha. É importante apertar os parafusos com cuidado, pois não queremos danificar nosso acrílico. Então pegamos nosso PCB, conectamos nosso adaptador e o aparafusamos nos espaçadores. O lado do componente deve estar voltado para a janela, enquanto a porta USB do Arduino está voltada para a parte inferior do relógio.
Em seguida, conectamos todos os conectores do conjunto frontal, mantendo a polaridade em mente e comprimindo cuidadosamente todos os fios no relógio. Podemos então fechá-lo com o painel traseiro e apertar as 4 contraporcas restantes.
No final, você deseja ter uma arruela em cada lado de cada painel, enquanto a guia de luz é colocada diretamente atrás do painel frontal. Temos uma porca entre a guia de luz e o painel de led e mais duas, separando-a da moldura do botão. Você também pode ver isso na última foto.
Como usei parafusos curtos com comprimento de 40mm, tenho apenas 3 porcas separando o painel traseiro da moldura. Com os parafusos certos de 45 mm, você adicionaria outra porca aqui, bem como uma ou duas arruelas extras. No final da montagem temos a nossa porca de bloqueio, para que tudo fique no lugar.
Etapa 9: Carregue o código e calibre o sensor de luz



É hora de fazer o upload do nosso código.
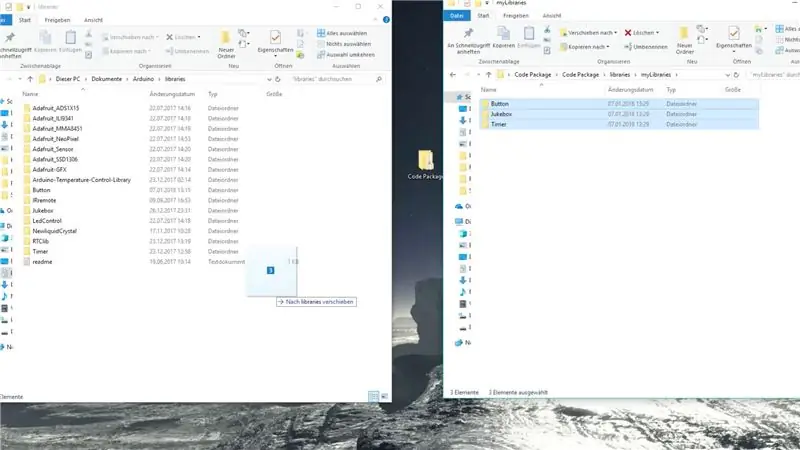
Primeiro, baixamos todos os arquivos necessários e os descompactamos. Em seguida, abrimos nossa pasta de bibliotecas do Arduino e colocamos todas as novas bibliotecas nela.
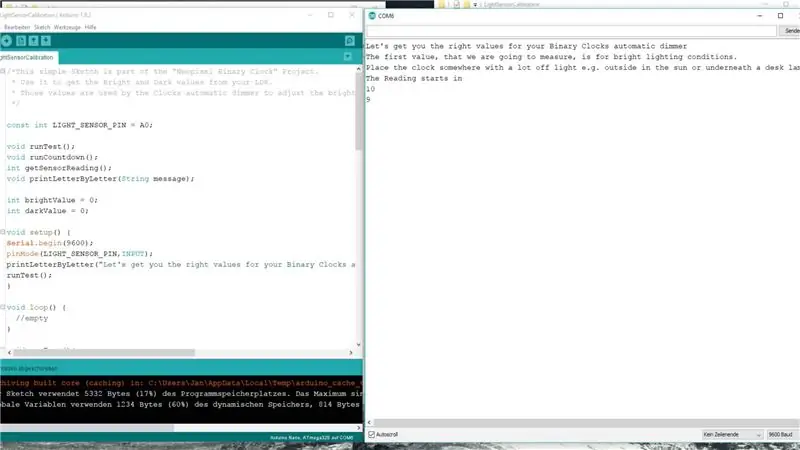
Agora abrimos o esboço de calibração do sensor de luz, que nos fornecerá os valores de claro e escuro para a função de dimmer automático do relógio. Fazemos o upload, abrimos o monitor serial e seguimos as instruções na tela.
Depois disso, abrimos o código real dos relógios binários e substituímos os dois valores pelos que acabamos de medir.
Fechamos todas as outras janelas, carregamos o código em nosso relógio e pronto.
É hora de brincar com nosso novo gadget.
Etapa 10: Uma introdução rápida ao sistema binário




Antes de continuarmos, gostaria de responder a uma pergunta que provavelmente já passou pela sua mente, "Como no mundo você lê este relógio?"
Bem, para isso, gostaria de lhe dar uma breve introdução ao sistema binário.
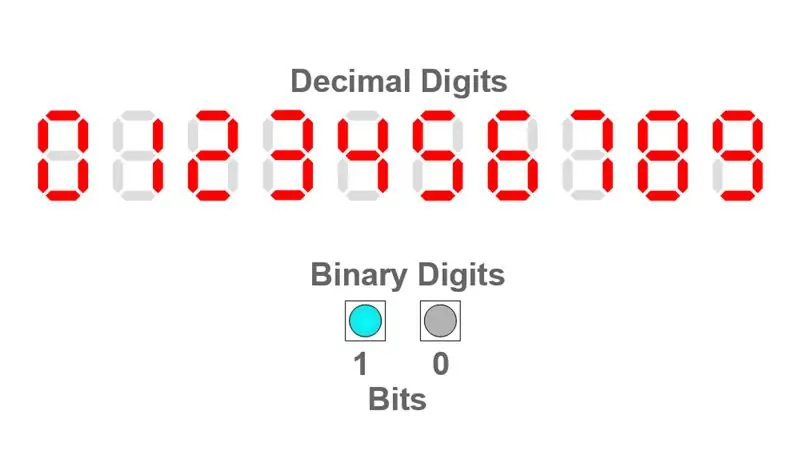
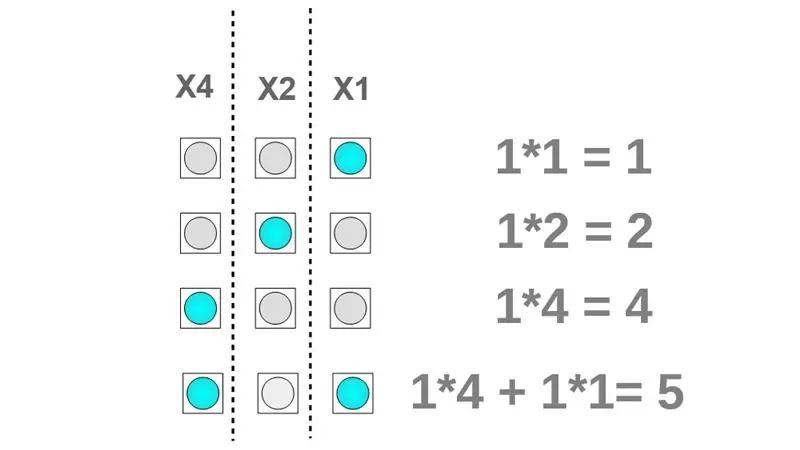
Estamos todos familiarizados com o sistema decimal, onde cada dígito pode ter 10 estados diferentes, variando de 0 a 9. Em binário, cada dígito só pode ter dois estados, 1 ou 0, por isso você pode usar algo tão simples como um led para exibir um número binário.
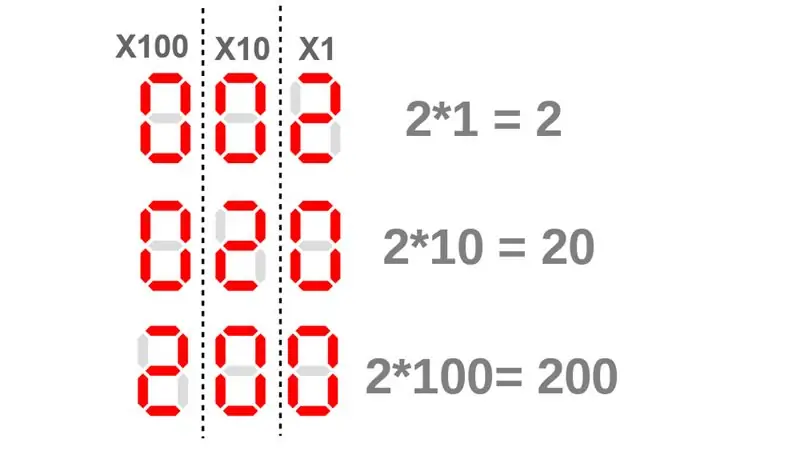
Para exibir números maiores que 9 em decimais, adicionamos mais dígitos. Cada dígito vem com um certo multiplicador. O primeiro dígito da direita vem com um multiplicador de 1, o próximo é 10 e o próximo é 100. Com cada novo dígito, o multiplicador é dez vezes maior que o do dígito anterior. Portanto, sabemos que o número dois colocado um dígito à esquerda representa o número 20. Enquanto dois dígitos à esquerda, ele representa 200.
No sistema binário, cada dígito também vem com um multiplicador. No entanto, como cada dígito só pode ter dois estados diferentes, cada novo multiplicador é duas vezes maior que o anterior. Ah, a propósito, os dígitos binários são chamados de bits. Então, vamos dar uma olhada em nosso primeiro exemplo, se colocarmos 1 na posição mais baixa, será um 1 simples, mas se o colocarmos na próxima posição mais alta, onde nosso multiplicador é 2, ele representa o número 2 em binário.
Que tal o exemplo um pouco mais complicado na parte inferior da imagem. O terceiro e o primeiro bits estão ativados. Para obter o número decimal que é representado aqui, simplesmente adicionamos os valores dos dois bits. Portanto, 4 * 1 + 1 * 1 ou 4 + 1 nos dá o número 5.
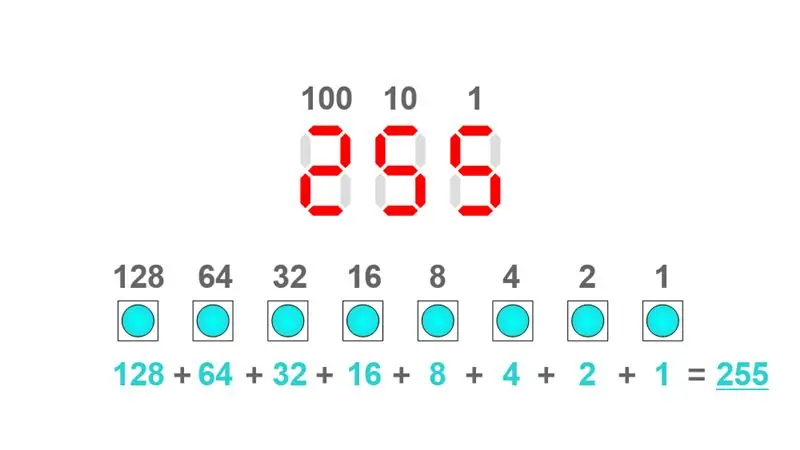
8 bits são chamados de byte, então vamos ver qual número obteremos se preenchermos um byte inteiro com uns.1 + 2 + 4 + 8 + 16 + 32 + 64 + 128 que é 255 que é o valor mais alto que um único byte pode ter.
A propósito, embora no sistema decimal o dígito com o maior multiplicador sempre venha primeiro, você tem duas maneiras de escrever um número em binário. Esses dois métodos são chamados de byte menos significativo primeiro (LSB) e byte mais significativo primeiro (MSB). Se quiser ler um número binário, você deve saber qual dos dois formatos é usado. Por estar mais próximo do sistema decimal, nosso relógio binário usa a variante MSB.
Vamos voltar ao nosso exemplo do mundo real. Conforme destacado na sexta foto, nosso relógio possui 4 bits para exibir a hora. Então, temos 6 bits para o minuto e também 6 bits para o segundo. Além disso, temos um único bit am / pm.
Tudo bem, diga-me que horas são na 6ª foto, e pule para a última.. …
na seção das horas, temos 2 + 1, que é 3 e o bit pm está ativado, então é noite. Em seguida, no minuto 32 + 8, isso é 40. Para os segundos, temos 8 + 4 + 2, que é 14. Portanto, são 3:40:14 pm ou 15:40:14.
Parabéns, você acabou de aprender a ler um relógio binário. Claro que leva algum tempo para se acostumar e no começo você terá que somar os números, toda vez que você quiser saber que horas são, mas semelhante a um relógio analógico sem dial, você se acostuma com os padrões dos LEDs ao longo Tempo.
E isso faz parte do objetivo deste projeto, levar algo tão abstrato quanto o sistema binário para o mundo real e conhecê-lo melhor.
Etapa 11: usando o despertador binário



Agora, finalmente, queremos brincar com o relógio, então vamos dar uma olhada rápida nos controles.
O software pode distinguir entre um toque de botão único, um toque duplo e um toque longo. Portanto, cada botão pode ser usado para várias ações.
Um toque duplo no botão para cima ou para baixo muda o modo de cor do LED. Você pode escolher entre diferentes modos de cores estáticas e desbotadas, bem como um modo de temperatura. Se você estiver em um dos modos de cor estática, segurar o botão para cima ou para baixo altera a cor. Em um modo de desbotamento, um único toque altera a velocidade das animações.
Para definir o modo mais escuro, toque duas vezes no botão ok. O painel de led indica o modo definido piscando várias vezes.
- Uma vez significa sem dimmer.
- Duas vezes significa que o brilho é controlado pelo sensor de luz.
- Três vezes e os LEDs desligam automaticamente após 10 segundos de inatividade.
- Quatro vezes e os dois modos do dimmer são combinados.
Manter o botão ok pressionado o levará ao modo de configuração da hora, onde você pode usar as setas para cima e para baixo para alterar o número. Um único toque no botão ok leva você das horas para os minutos, mais um toque e você pode definir os segundos. Depois disso, um último toque salva o novo tempo. Se você entrar acidentalmente no modo de ajuste da hora, pode simplesmente aguardar 10 segundos e o relógio sairá automaticamente.
Tal como acontece com o botão ok, manter pressionado o botão de alarme permite definir o alarme. Tocar duas vezes no botão de alarme ativa ou desativa o alarme.
Se o relógio estiver tocando, toque uma vez no botão de alarme para colocá-lo em hibernação por 5 minutos ou mantenha-o pressionado para desativar e desarmar o alarme.
Essas foram todas as funções que o relógio tem até agora. Posso adicionar mais no futuro, que você pode obter, se fizer o download da versão de firmware mais recente.
Etapa 12: Compreendendo o Código (opcional)

Eu sei que muitas pessoas não gostam muito de programar. Felizmente para essas pessoas, quase nenhum conhecimento de programação é necessário para construir e usar este relógio binário. Portanto, se você não se importa com a programação, pode simplesmente pular esta etapa.
No entanto, se você estiver interessado na parte de codificação, gostaria de lhe dar uma visão geral do programa.
Explicar cada pequeno detalhe do código do relógio seria um Instructable por si só, então vou mantê-lo simples explicando o programa de uma forma orientada a objetos.
Caso você não saiba o que isso significa, a programação orientada a objetos (OOP) é um conceito da maioria das linguagens de programação modernas, como C ++. Ele permite que você organize diferentes funções e variáveis nas chamadas classes. Uma classe é um modelo a partir do qual você pode criar um ou vários objetos. Cada um desses objetos recebe um Nome e seu próprio conjunto de variáveis.
Por exemplo, o código do relógio usa alguns objetos MultiTouchButton, como o alarmButton. Esses são objetos da classe MultiTouchButton, que faz parte da minha biblioteca Button. O legal desses objetos é que você pode interagir com eles de maneira semelhante a objetos do mundo real. Por exemplo, podemos verificar se o botão de alarme foi tocado duas vezes chamando alarmButton.wasDoubleTapped (). Além disso, a implementação desta função está muito bem escondida em um arquivo diferente e não precisamos nos preocupar em quebrá-la, alterando qualquer outra coisa em nosso código. Uma entrada rápida no mundo da programação orientada a objetos pode ser encontrada no site da Adafruit.
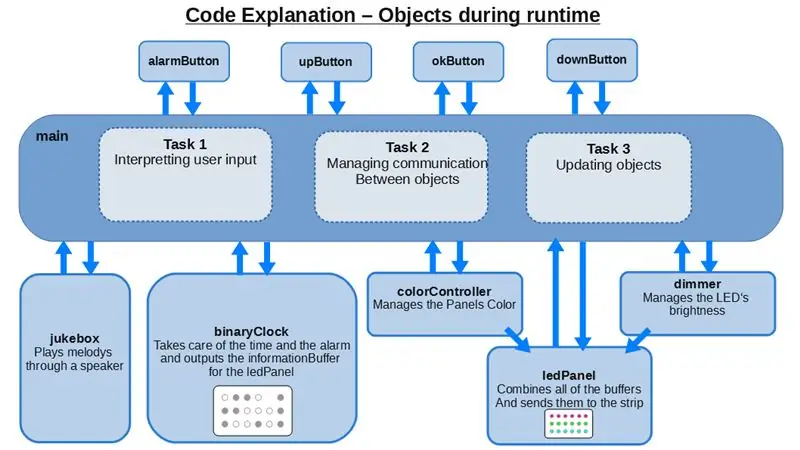
Como você pode ver no gráfico acima, o programa clocks possui vários objetos diferentes.
Acabamos de falar sobre os objetos de botão, que podem interpretar os sinais de entrada como um toque, um toque duplo ou um toque longo.
A jukebox, como o nome sugere, pode fazer barulho. Possui várias melodias, que podem ser tocadas através de uma pequena caixa de som.
O objeto binaryClock gerencia o tempo e a configuração do alarme, bem como a observação do alarme. Além disso, ele obtém o tempo do módulo rtc e o converte em um buffer de informações binárias para o ledPanel.
O colorController encapsula todas as funções de efeito de cor e fornece o colorBuffer para ledPanel. Ele também salva seu estado no Arduinos EEProm.
O dimmer cuida do brilho do relógio. Possui diferentes modos que o usuário pode percorrer. O modo atual também é salvo no EEProm.
O ledPanel gerencia diferentes buffers para o valor da cor, valor do brilho e estado binário de cada LED. Sempre que a função pushToStrip () é chamada, ela as sobrepõe e as envia para a faixa de led.
Todos os objetos são "conectados" através do principal (o arquivo com as funções de configuração e loop), que inclui apenas algumas funções para realizar 3 tarefas essenciais.
- Interpretando a entrada do usuário - Obtém a entrada dos 4 objetos de botão e os coloca por meio de uma lógica. Esta lógica verifica o estado atual do relógio para determinar, se o relógio está no normal, configuração de hora ou modo de toque e chama funções diferentes dos outros objetos de acordo.
- Gerenciando a comunicação entre objetos - Pergunta constantemente ao objeto binaryClock se ele possui novas informações disponíveis ou se o alarme éRinging (). Se ele tiver novas informações, ele obtém o informationBuffer do binaryClock e o envia para o objeto ledPanel. Se o relógio estiver tocando, ele liga a jukebox.
- Objetos de atualização - Cada um dos objetos do programa possui um procedimento de atualização, que é usado para coisas como verificar entradas ou alterar as cores dos LEDs. Eles precisam ser chamados repetidamente na função de loop para que o relógio funcione corretamente.
Isso deve dar a você uma compreensão geral de como as partes individuais do código funcionam juntas. Se você tiver perguntas mais específicas, pode simplesmente me perguntar.
Como meu código está definitivamente longe de ser perfeito, irei aprimorá-lo ainda mais no futuro, portanto, algumas funções podem mudar. O legal do OOP é que ele ainda funcionará de uma maneira muito semelhante e você ainda pode usar o gráfico para entendê-lo.
Etapa 13: Palavras Finais

Estou feliz que você tenha continuado lendo até este ponto. Isso significa que meu projeto não foi muito chato:).
Eu coloquei muito trabalho neste pequeno relógio e ainda mais trabalho em toda a documentação e no vídeo, para tornar mais fácil para você construir seu próprio despertador binário. Espero que meu esforço tenha valido a pena e eu pudesse te dar uma ótima ideia para o seu próximo projeto de fim de semana ou, pelo menos, te dar um pouco de inspiração.
Eu adoraria ouvir o que você pensa sobre o relógio nos comentários abaixo:).
Mesmo que eu tenha tentado cobrir todos os detalhes, posso ter esquecido uma ou duas coisas. Portanto, fique à vontade para perguntar, se ainda houver alguma dúvida.
Como sempre, muito obrigado pela leitura e feliz processo.


Vice-campeão no Concurso LED 2017
Recomendado:
Controle remoto IR baseado em Arduino automático baseado em temperatura: 7 etapas

Controle remoto IR baseado em Arduino automático baseado em temperatura: Ei, e aí, pessoal! Akarsh aqui da CETech. Cansado de acordar no meio de um sono profundo só porque a temperatura ambiente está muito baixa ou muito alta por causa do seu AC mudo. Então este projeto é para você. Neste projeto, vamos fazer o nosso
Despertador inteligente: um despertador inteligente feito com Raspberry Pi: 10 etapas (com imagens)

Despertador inteligente: um despertador inteligente feito com Raspberry Pi: Você sempre quis um relógio inteligente? Se sim, esta é a solução para você! Fiz o Smart Alarm Clock, é um relógio que você pode alterar a hora do alarme de acordo com o site. Quando o alarme disparar, haverá um som (campainha) e 2 luzes
Despertador Binário DIY Arduino: 14 etapas (com imagens)

DIY Arduino Binary Alarm Clock: É o relógio binário clássico de novo! Mas desta vez com ainda mais funções adicionais! Neste instrutível, mostrarei como construir um despertador binário com Arduino que pode mostrar não apenas a hora, mas a data, o mês, mesmo com temporizador e alarme divertido
Termômetro infravermelho sem contato baseado em Arduino - Termômetro baseado em IR usando Arduino: 4 etapas

Termômetro infravermelho sem contato baseado em Arduino | Termômetro baseado em IR usando Arduino: Olá pessoal, neste instructables faremos um termômetro sem contato usando arduino. Já que às vezes a temperatura do líquido / sólido é muito alta ou muito baixa e então é difícil fazer contato com ele e ler sua temperatura então naquele cenário
Montagem do "Wise Clock 2" (despertador baseado em Arduino com muitos recursos extras): 6 etapas

Montando o "Wise Clock 2" (despertador baseado em Arduino com muitos recursos extras): Este tutorial mostra como montar o kit para o Wise Clock 2, um projeto de código aberto (hardware e software). Um kit Wise Clock 2 completo pode ser adquirido aqui. Em resumo, isso é o que o Wise Clock 2 pode fazer (com o software de código aberto atual
