
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.




Este projeto é baseado no controle, via app Blynk, de uma matriz de neopixel, já que uma simples lâmpada não bastava acrescentei um relógio e um sensor de temperatura e umidade, mas vemos em detalhes.
Etapa 1: Componentes
1: Arduino R3
16: NeoPixel WS2812B
1: LCD 16x2 com módulo I2C
1: RTC (Relógio em Tempo Real) DS 1307
1: DHT 22 (sensor de temperatura e umidade)
1: Conversor DC DC Step Down ajustável
1: Regulador Linear LM1117
1: ESP5266-01
3: Botão Switch
1: Desviador
1: Difusor para lâmpada de esfera branca opala externa
1: caixa de junção elétrica
1: Resistor 220 ohm
1: Resistor 510 ohm
1: Resistor 1K ohm
1: Resistor 470 ohm
3: Diodo 1N4007
Fio elétrico
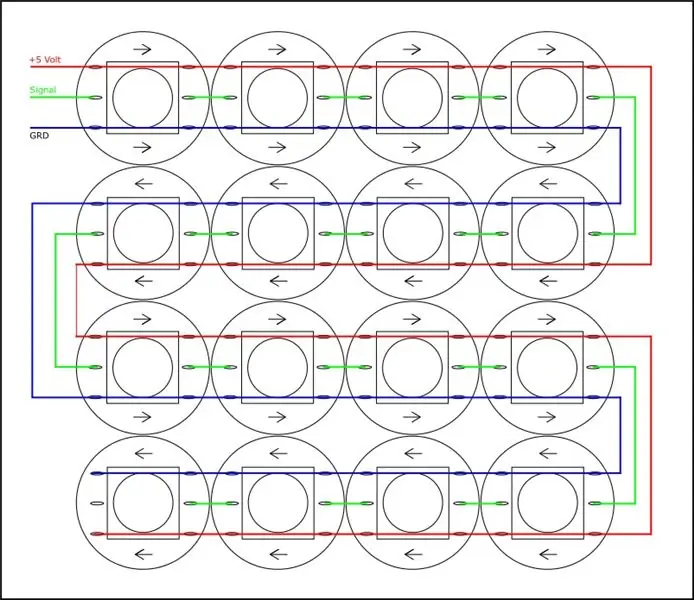
Etapa 2: Led Matrix


Construí um pequeno array de nepixels como no diagrama abaixo, ele é controlado pelo Arduino com a biblioteca "Adafruit_NeoPixel.h", é muito brilhante e é aconselhável não olhar quando os LEDs estiverem ligados.
Etapa 3: Sensor DHT
Usei o sensor DHT 22 para monitorar as condições ambientais, a variação da cor do LED, representa a temperatura, em 12 variações de cores, do azul (frio) ao vermelho (quente).
Etapa 4: Relógio



O relógio é controlado pelo RTC, usei um DS1307 mas também pode caber no DS3231, para detalhes ver "Clock Set Date Time", ao contrário desse projeto, retirei os resistores pull-down dos botões, P1, P2 e P3, que são usados para ajustar o tempo, e fiz uma pequena alteração no código.
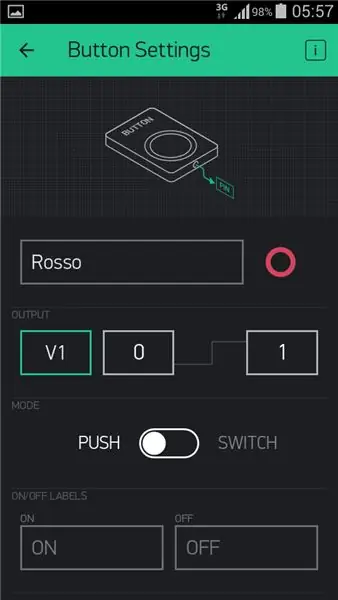
Etapa 5: IOT



O Arduino está conectado à internet através do ESP8266, que por sua vez, é conectado ao App Blynk
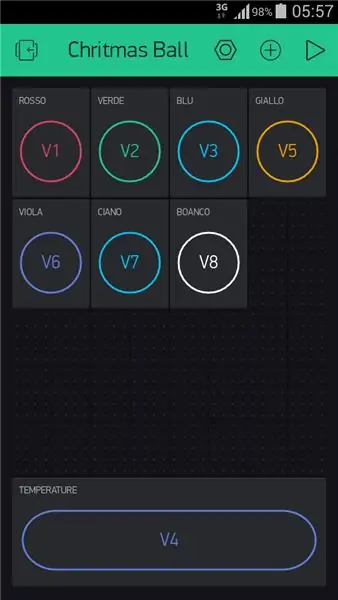
Por meio do telefone, você pode alterar a cor da lâmpada de acordo com o clima. As cores são definidas da seguinte forma:
V1 = vermelho
V2 = Verde
V3 = Blu
V5 = amarelo
V6 = Roxo
V7 = ciano
V8 = Branco
V4 = Temperatura
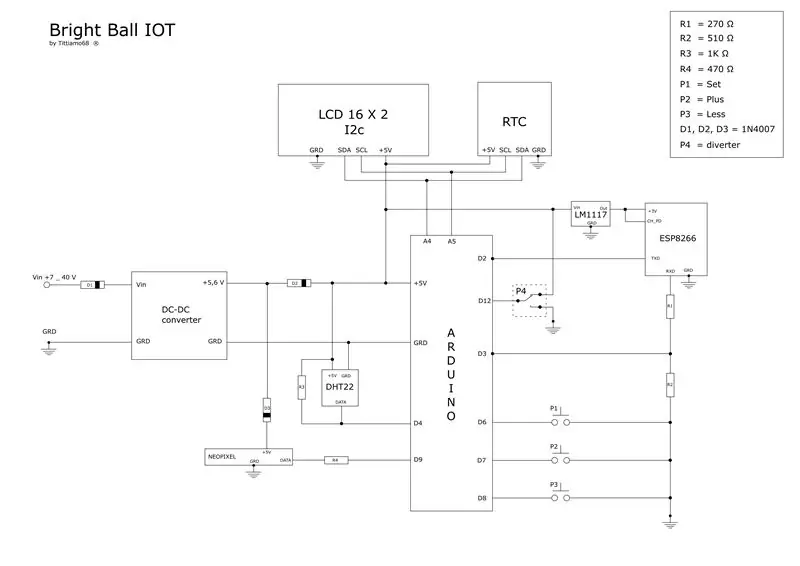
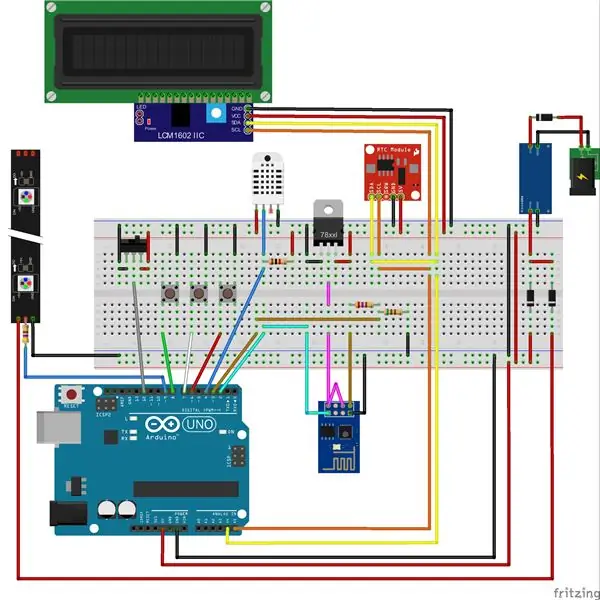
Etapa 6: Esquema Elétrico


Como você pode ver no diagrama de fiação, o coração do circuito é "Arduino", no meu caso usei "Arduino Nano".
Para o pino A4 e A5 são conectados aos respectivos SDA e SCL do I2C 16x2 Display, e o RTC.
O sensor de temperatura e umidade é conectado ao Pino 4, através de um resistor Pull-Up.
O Diverter, conectado ao pino 12 do Arduino, muda do modo IOT para um belo jogo de luz, conhecido como "arco-íris".
Para alimentar o ESP8266 usei um regulador LM1117, enquanto para baixar a tensão no RTX, usei um divisor resistivo (R1-R2).
O grupo D1, D2, D3 tem uma função protetora:
- D1 protege contra polaridade reversa.
- D2, caso mudemos o código do Arduino, impede a alimentação da matriz Neopixel.
- D3 diminui 5,6 Volts para 5 Volts
Etapa 7: Código Arduino
Código de create.arduino.cc:
bibliotecas:
- Wire.h - Arduino IDE
- RTClib.h -
- LiquidCrystal_I2C.h -
- DHT.h -
- Adafruit_NeoPixel.h -
- ESP8266_Lib.h -
- BlynkSimpleShieldEsp8266.h -
Parâmetros a serem definidos no código:
- char auth = "YourAuthToken"; insira o código do token do aplicativo Bynk
- Blynk.begin (auth, wi-fi, "ssid", "senha"); insira o SSID e a senha do seu roteador Wi Fi
Etapa 8: Utilização


Como o meu gato não gosta da árvore de natal, durante as férias, usei esta lâmpada no "modo arco-íris"
Recomendado:
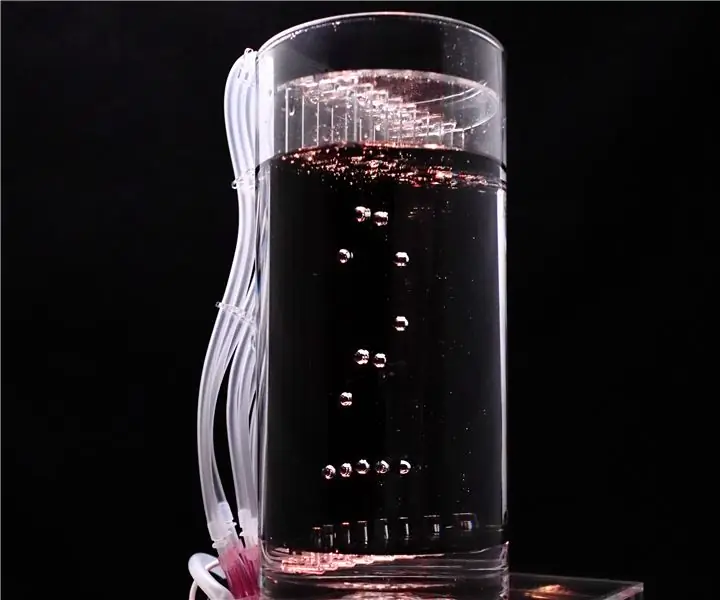
Relógio de bolha de ar brilhante; Powered by ESP8266: 7 etapas (com imagens)

Relógio de bolha de ar brilhante; Alimentado por ESP8266: “relógio de bolhas de ar brilhante” exibe a hora e alguns gráficos por bolhas de ar iluminadas no líquido. Ao contrário do display de matriz de LED, bolhas de ar brilhantes vagarosamente à deriva me dão algo para relaxar. No início dos anos 90, eu imaginei "display de bolha". Unfo
Guitarra brilhante com mudança de cor: 49 etapas (com imagens)

Guitarra brilhante com mudança de cor: No reino do rock and roll, é importante diferenciar-se. Com milhões de pessoas neste mundo que podem tocar guitarra, simplesmente tocar bem não é suficiente. Você precisa de algo extra para se tornar um deus do rock. Considere isso gu
Lâmpada brilhante controlável do nascer do sol: 6 etapas

Lâmpada brilhante controlável do nascer do sol: Você já acordou às 7h, o horário normal de que precisa para acordar para o trabalho, e se viu na escuridão? O inverno é uma época terrível, certo? Você tem que acordar no meio da noite (caso contrário, por que está tão escuro?), Arranque-se da cama e
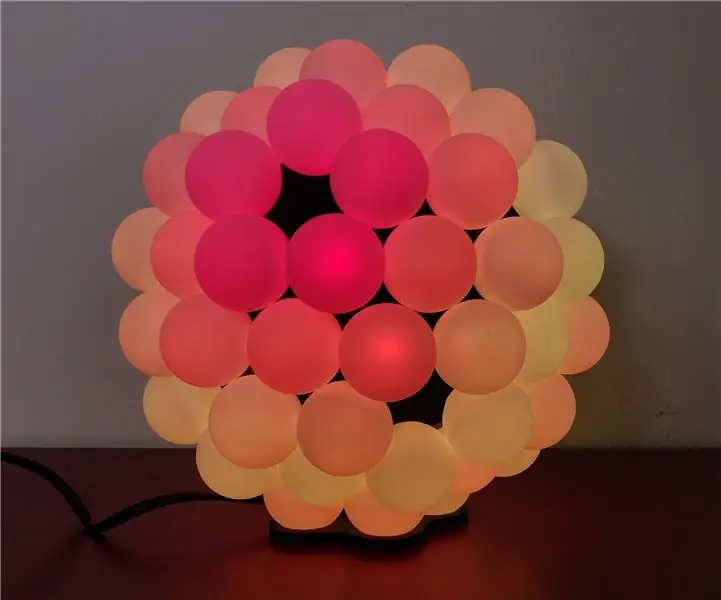
Bola-bola de tênis de mesa LED: 16 etapas (com fotos)

Bola-bola de tênis de mesa LED: história de fundoApós ter construído um painel plano de bolas de tênis de mesa um tempo atrás, comecei a me perguntar se seria possível fazer um painel 3D com bolas de tênis de mesa. Combinado com meu interesse em fazer " arte " de formas geométricas recorrentes I
Como fazer flash super brilhante com LED - Faça você mesmo: Luz super brilhante: 11 etapas

Como fazer flash super brilhante com LED - Faça você mesmo: Luz super brilhante: primeiro assista ao vídeo
