
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.


Scratch é uma linguagem de programação visual baseada em blocos, excelente para começar com a programação. Possui uma grande comunidade de usuários e ajuda a desenvolver a criatividade. Não só isso, mas é totalmente gratuito! Eu uso o scratch há cerca de 3 anos, e isso me ajudou a ramificar para linguagens de programação mais complicadas.
Neste instrutível, pretendo mostrar as partes básicas do editor de codificação 2.0.
Etapa 1: O Editor de Scratch: uma Visão Geral



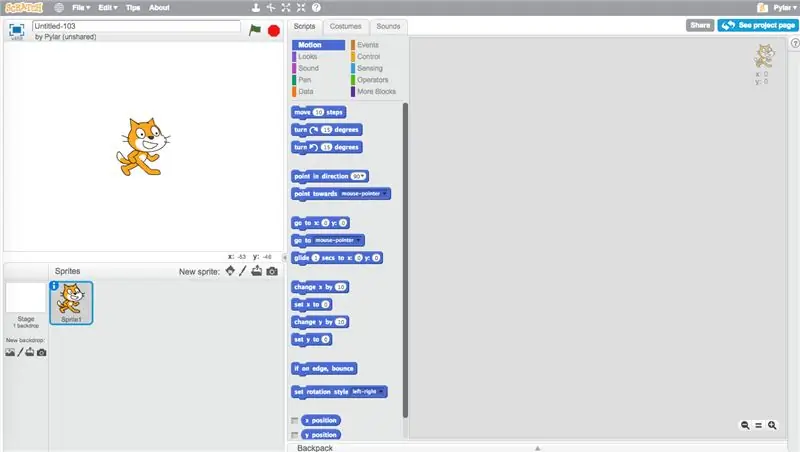
O editor de rascunho é onde você faz os projetos reais. Você realmente não pode fazer scratch sem aprender o editor.
-
Os Scripts
A área de scripts é onde você move os blocos. Você clica e arrasta para movê-los e seleciona as diferentes seções para escolher diferentes tipos de blocos
-
O palco
O palco é onde o projeto é executado, tudo o que você faz no editor de roteiros ou figurino aparece aqui
-
Painel Sprites
Esta área mostra os sprites que você tem atualmente, junto com o pano de fundo. Existem vários botões no canto superior direito que permitem adicionar mais sprites
-
O Editor de Trajes
Aqui você edita a aparência do sprite ou suas fantasias. Você pode desenhar o seu próprio ou usar os da biblioteca de rascunhos
-
O Editor de Sons
Nesta área, você pode gravar, fazer upload ou editar sons
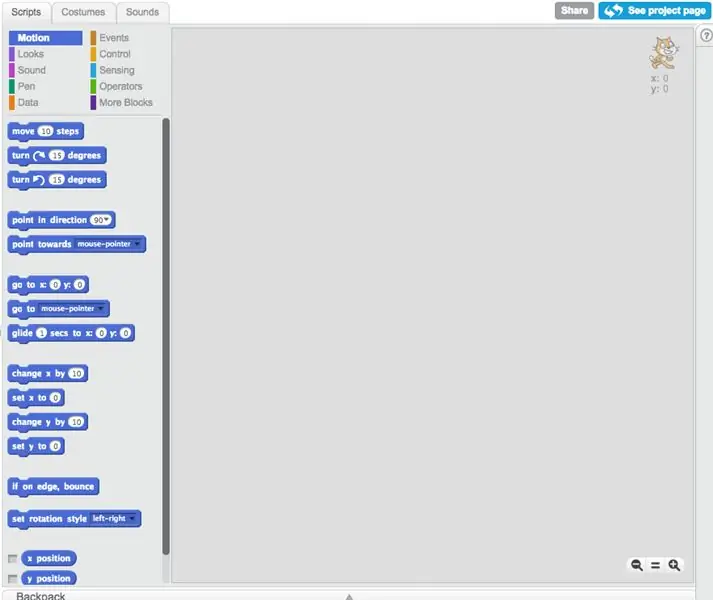
Etapa 2: diferentes tipos de blocos



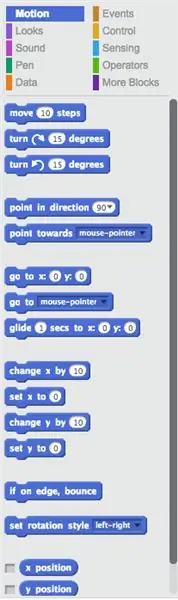
A primeira seção de blocos que você descobrirá ao abrir o editor de rascunho é a seção de movimento. Vamos examinar alguns dos blocos.
-
Movimento
O movimento controla todos os blocos que movem um sprite
-
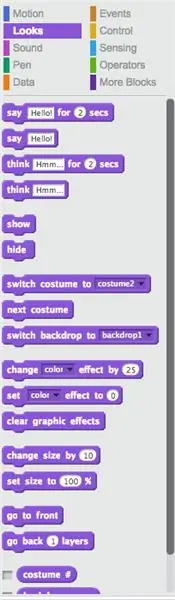
Visual
Aparência controla a aparência do seu sprite. Possui blocos que podem mudar o traje, tamanho, cor, entre outras coisas
-
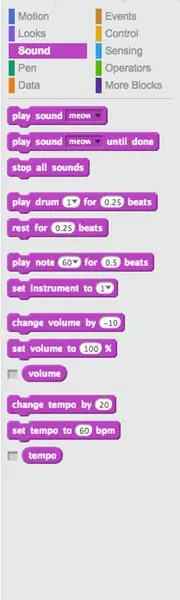
Som
O som controla todos os ruídos. Você pode fazer upload de sons e reproduzi-los ou fazer música usando vários blocos de instrumentos musicais diferentes
-
Dados
Os dados controlam todas as variáveis e listas
- Caneta
Os blocos Pen são usados para plotar pixels coloridos ou desenhar formas na localização do sprite
-
Eventos
Os eventos são usados para acionar a execução de scripts. Você também pode transmitir mensagens a outros sprites para facilitar o compartilhamento de informações
-
Ao controle
Os blocos de controle controlam todos os loops e outros blocos que podem controlar os scripts (finalizá-los, pausá-los, esse tipo de coisa)
-
de detecção
Os blocos de detecção podem sentir coisas (daí o nome), como as posições X e Y e se o sprite está tocando as coisas
-
Operações
As operações possuem operadores matemáticos e booleanos
-
Mais blocos
Mais blocos têm funções e extensões (como LEGO WeDo)
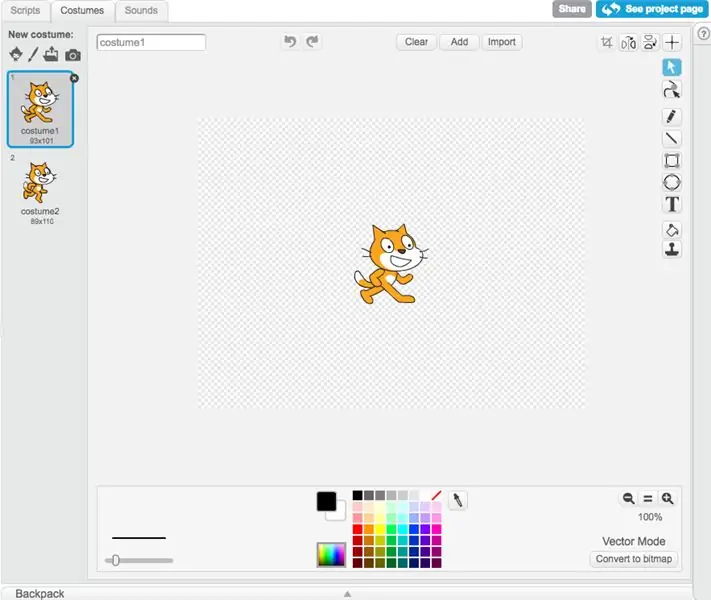
Etapa 3: o editor de arte


O editor de arte é onde você pode desenhar seus sprites. Isso pode ser crítico para fazer projetos porque, eventualmente, a biblioteca de rascunho torna-se limitada. Eu só estou repassando o básico porque a editora de fantasias pode se complicar.
-
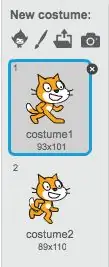
O Painel de Trajes
Isso contém os trajes atuais. Com vários trajes, você pode facilmente alterar a aparência do sprite. No topo, existem vários botões (como aqueles para criar um sprite) que você pode usar para criar uma nova roupa
-
Modos de vetor e bitmap
Existem duas maneiras diferentes de desenhar no Scratch 2.0, vetor e bitmap. O botão para alternar entre os dois está localizado no canto inferior direito
-
Ferramentas do modo vetorial
Vector é um programa de desenho vetorial (daí o nome). Ele usa um conjunto de pontos de controle para manipular as formas. É o mais difícil dos dois programas de desenho de dominar
-
Ferramentas de modo bitmap
O modo bitmap é um programa de desenho raster em que as coisas são desenhadas pixel por pixel. É muito fácil de aprender, e você só precisa desenhar na tela para fazer suas fantasias
Etapa 4: Compartilhamento



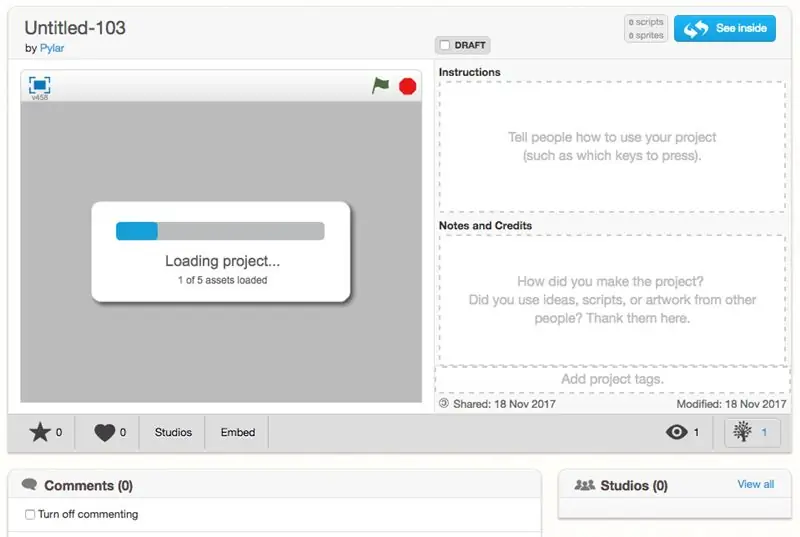
Depois de fazer seu projeto, você pode compartilhá-lo! (Contanto que você tenha confirmado seu e-mail.) Agora todos podem ver! Mas antes de compartilhá-lo, diga ao visualizador o que é! Você pode nomeá-lo e adicionar instruções, e se alguém o ajudou, dê crédito, tudo em paralelo! Assim que estiver pronto, compartilhe! Ele deve aparecer na sua barra de projetos compartilhados em seu perfil agora, e o número acima aumentará em breve!
Lembre-se de que compartilhar seu projeto permite que qualquer pessoa o veja, portanto, certifique-se de que segue as diretrizes da comunidade antes de fazer isso. Se o seu projeto não quiser ou você quiser mantê-lo privado, você pode mantê-lo sem compartilhamento. Além disso, se o seu projeto for compartilhado, as pessoas podem comentar e amar e marcar como favorito para dar feedback! É muito bom receber um comentário legal ou uma maneira de melhorar seu projeto. > você <
Etapa 5: Conclusão
Ok, então examinamos os diferentes tipos de blocos, o editor de arte e o compartilhamento. Se você tiver alguma dúvida, pode perguntar aqui.
Sp, agora que você fez seu projeto e o compartilhou (ou mesmo se não o fez), faça mais! Você aprende com a experiência, então, mesmo que não goste no início, continue tentando! E se quiser, poste um link para o seu projeto e vou ver se consigo conferir!
Recomendado:
Capacete de segurança Covid Parte 1: uma introdução aos circuitos do Tinkercad !: 20 etapas (com fotos)

Capacete de segurança Covid Parte 1: uma introdução aos circuitos do Tinkercad !: Olá, amigo! Nesta série de duas partes, aprenderemos como usar os circuitos do Tinkercad - uma ferramenta divertida, poderosa e educacional para aprender como os circuitos funcionam! Uma das melhores maneiras de aprender é fazendo. Então, vamos primeiro criar nosso próprio projeto: o
Introdução aos sensores de vibração e temperatura sem fio de longo alcance: 7 etapas

Introdução aos sensores de vibração e temperatura sem fio de longo alcance: Às vezes, a vibração é a causa de problemas sérios em muitas aplicações. De eixos e rolamentos da máquina ao desempenho do disco rígido, a vibração causa danos à máquina, substituição antecipada, baixo desempenho e inflige um grande impacto na precisão. Monitorando
Introdução aos circuitos de infravermelho: 8 etapas (com imagens)

Introdução aos circuitos IR: IR é uma peça de tecnologia complexa, mas muito simples de trabalhar. Ao contrário dos LEDs ou LASERs, o infravermelho não pode ser visto com o olho humano. Neste Instructable, demonstrarei o uso do infravermelho através de 3 circuitos diferentes. Os circuitos não serão u
Jogos !!! - Introdução: 5 etapas

Jogos !!! - Introdução: Olá! Eu estarei ensinando como criar três jogos diferentes no code.org. Em cada tutorial de jogo, postarei um modelo que você pode remixar e usar enquanto assiste meu vídeo. Espero que você se divirta !! Se vocês querem apenas ver meus jogos em o
Introdução ao Python - Katsuhiko Matsuda e Edwin Cijo - Noções básicas: 7 etapas

Introdução ao Python - Katsuhiko Matsuda & Edwin Cijo - Noções básicas: Olá, somos 2 alunos no MYP 2. Queremos ensinar a você o básico de como codificar Python. Ele foi criado no final dos anos 1980 por Guido van Rossum na Holanda. Foi feito como um sucessor da linguagem ABC. Seu nome é " Python " porque quando
