
Índice:
- Etapa 1: primeiros passos
- Etapa 2: importante
- Etapa 3: Introdução ao aplicativo Blynk
- Etapa 4: Criar um Novo Projeto
- Etapa 5: Nome / Placa / Conexão
- Etapa 6: Autenticação
- Etapa 7: adicionar dois widgets (exibição de valor)
- Etapa 8: Arraste e Solte
- Etapa 9: Umidade
- Etapa 10: Temperatura
- Etapa 11: execute o projeto
- Etapa 12: execute o código
- Etapa 13: Exibir
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Este Instrutível analisa o uso do Wemos D1 Mini Pro para enviar dados (Temperatura e Umidade) para o APP Blynk.
Etapa 1: primeiros passos

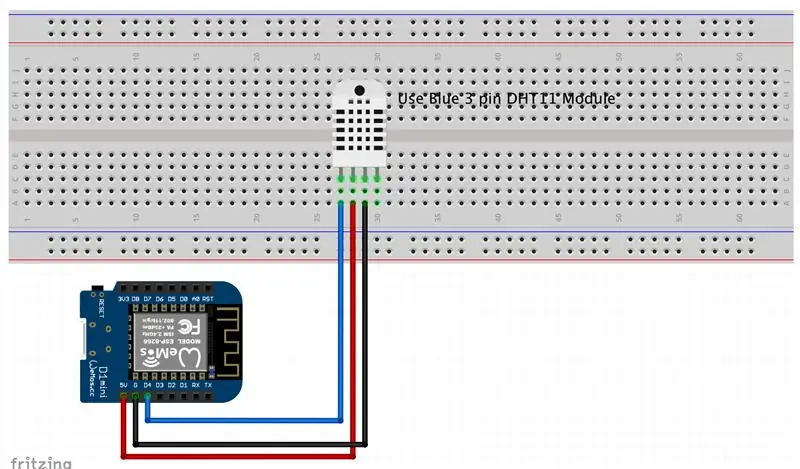
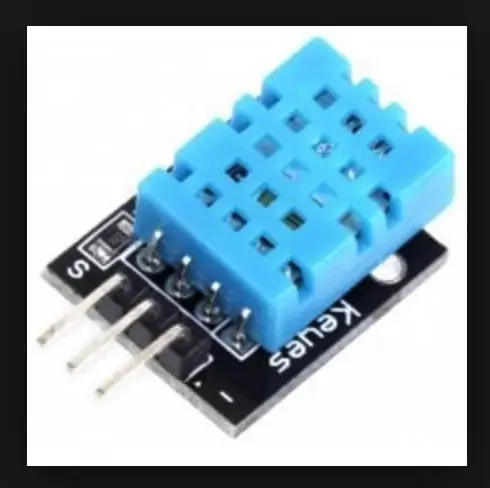
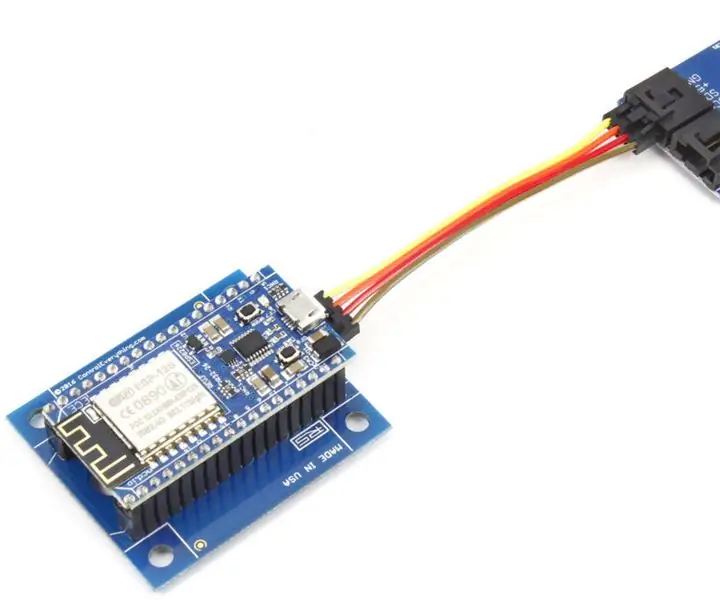
Obteremos uma leitura de temperatura e umidade enviada para seu aplicativo Blynk em seu telefone. Conecte um LED conforme mostrado aqui: Nota. Usei o módulo digital de temperatura / umidade DHT11 azul, que tem três pinos. O módulo é da Banggood. Outros módulos semelhantes de fornecedores diferentes podem ter um layout de pino diferente. Verifique isso. As cores abaixo são corretas para o módulo Banggood:
Azul = sinal de dados (esquerda)
Vermelho = Vcc + 5v (meio)
Preto = Terra (direita)
Etapa 2: importante

Como acima mencionado.
Observação. Usei o módulo digital de temperatura / umidade DHT11 azul da Banggood, que tem três pinos. Outros módulos semelhantes de fornecedores diferentes podem ter um layout de pino diferente. Verifique isso. As cores estão corretas para o módulo Banggood:
Azul = sinal de dados (esquerda) Vermelho = Vcc + 5v (meio) Preto = Terra (direita)
Etapa 3: Introdução ao aplicativo Blynk

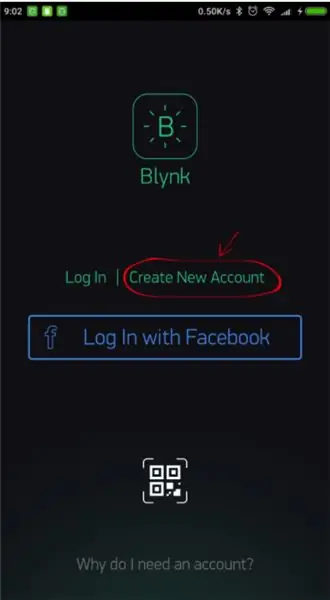
Criar uma conta Blynk Depois de baixar o aplicativo Blynk, você precisará criar uma nova conta Blynk. Esta conta é separada das contas usadas para os Fóruns Blynk, caso você já tenha uma. Recomendamos o uso de um endereço de e-mail real porque isso simplificará as coisas mais tarde.
Por que eu preciso criar uma conta? Uma conta é necessária para salvar seus projetos e ter acesso a eles de vários dispositivos de qualquer lugar. É também uma medida de segurança. Você sempre pode configurar seu próprio servidor Blynk privado (links para um site externo). Links para um site externo. e ter controle total.
Etapa 4: Criar um Novo Projeto

Depois de fazer login com sucesso em sua conta, comece criando um novo projeto.
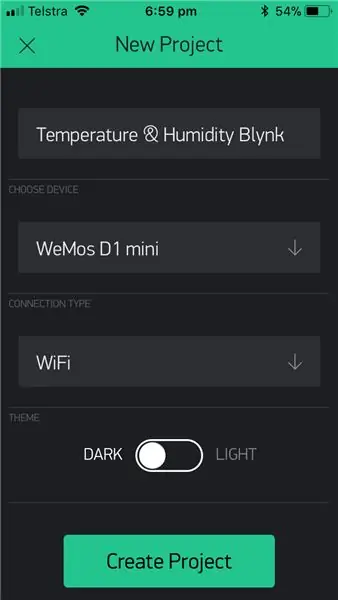
Etapa 5: Nome / Placa / Conexão

Dê um nome a ela e selecione a placa apropriada (Wemos D1 Mini). Agora clique em criar.
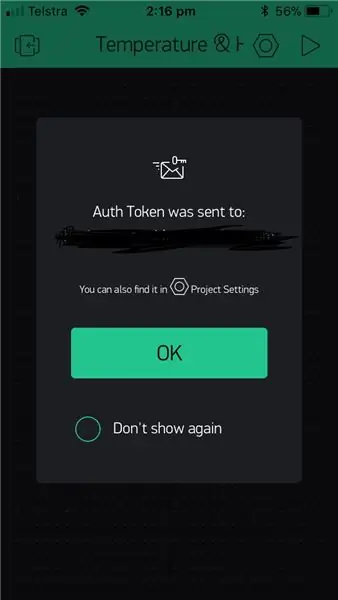
Etapa 6: Autenticação

Seu token de autenticação será enviado a você por e-mail e você também poderá acessá-lo nas configurações do seu projeto. Um novo número será gerado para cada projeto que você criar.
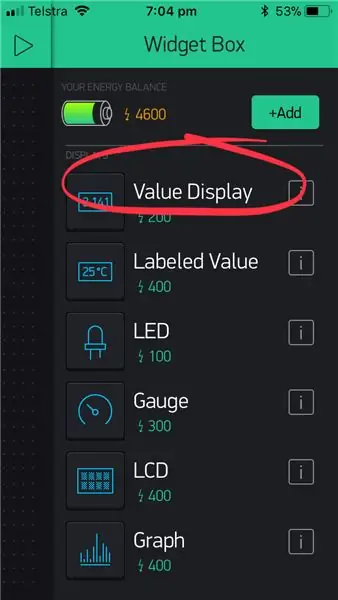
Etapa 7: adicionar dois widgets (exibição de valor)

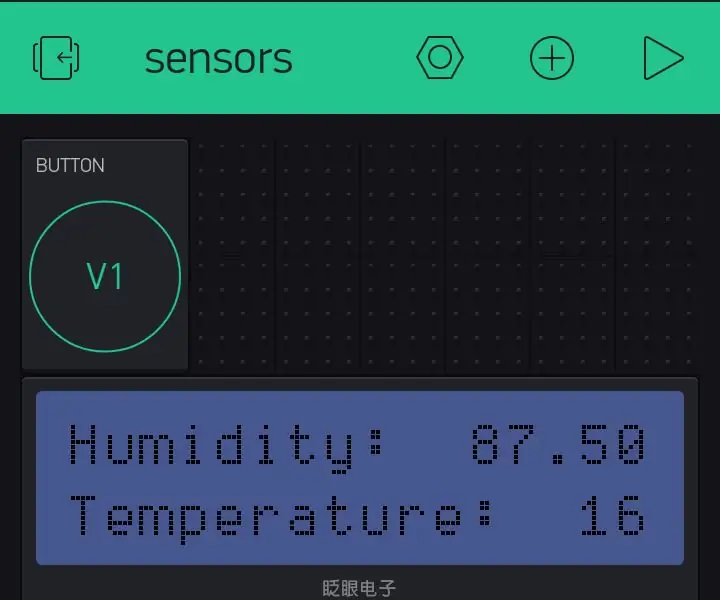
A tela do seu projeto está vazia, vamos adicionar dois widgets de exibição para mostrar a temperatura e a umidade. Toque em qualquer lugar da tela para abrir a caixa do widget. Todos os widgets disponíveis estão localizados aqui.
Etapa 8: Arraste e Solte

Arrastar e soltar - Toque e segure o widget para arrastá-lo para a nova posição.
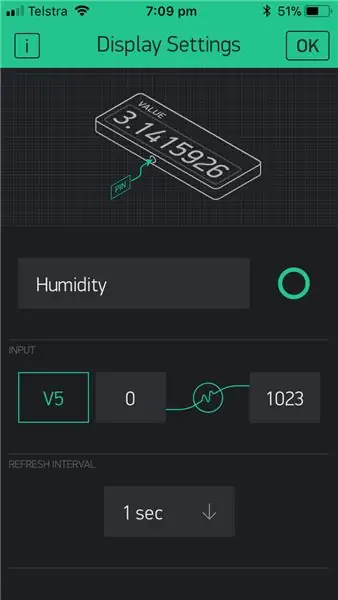
Etapa 9: Umidade

Configurações de widget - cada widget tem suas próprias configurações. Toque no widget para acessá-los. Configure-os com as seguintes configurações.
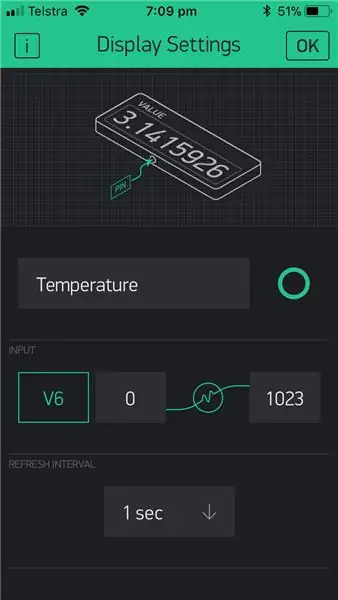
Etapa 10: Temperatura

Configurações de widget - cada widget tem suas próprias configurações. Toque no widget para acessá-los. Configure-os com as seguintes configurações.
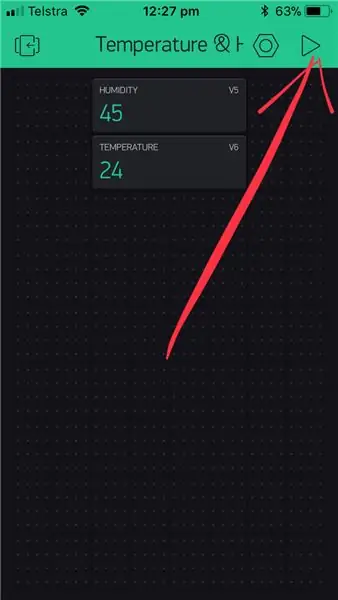
Etapa 11: execute o projeto

Etapa 12: execute o código

Agora, vamos dar uma olhada no esboço de exemplo para um Wemos D1 Mini Pro. Observe que há três componentes principais que você precisará incluir:
1. char auth = ""; Específico para seu projeto (Blynk App).
2. char ssid = ""; Específico para a rede à qual estamos nos conectando (nome da rede). Você também pode fazer um "ponto de acesso" do seu telefone.
3. char pass = ""; Específico para a rede à qual estamos nos conectando (senha).
CÓDIGO
#define BLYNK_PRINT Serial
#include #include #include // Você deve obter o Auth Token no aplicativo Blynk. // Vá para as configurações do projeto (ícone de porca). char auth = ""; // Suas credenciais de WiFi. // Defina a senha para "" para redes abertas. char ssid = ""; char pass = ""; #define DHTPIN D4 // A qual pino digital estamos conectados #define DHTTYPE DHT11 // DHT 11
DHT dht (DHTPIN, DHTTYPE);
Cronômetro BlynkTimer; float t; float h; void setup () {// console de depuração Serial.begin (9600); Blynk.begin (auth, ssid, pass); dht.begin (); timer.setInterval (1000L, sendSensor); } void loop () {Blynk.run (); timer.run (); } // Esta função envia o tempo de atividade do Arduino a cada segundo para o Virtual Pin (5). // No aplicativo, a frequência de leitura do Widget deve ser definida como PUSH. Isso significa // que você define a frequência de envio de dados para o aplicativo Blynk. void sendSensor () {h = dht.readHumidity (); t = dht.readTemperature (); // ou dht.readTemperature (true) para Fahrenheit // l = analogRead (LDR); if (isnan (h) || isnan (t)) {Serial.println ("Falha ao ler do sensor DHT!"); Retorna; } // Você pode enviar qualquer valor a qualquer momento. // Não envie mais de 10 valores por segundo. Blynk.virtualWrite (V5, h); Blynk.virtualWrite (V6, t); }
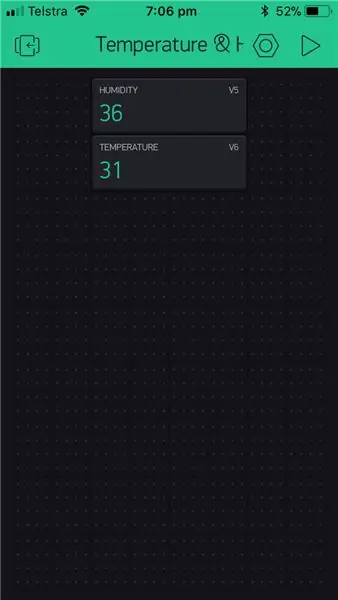
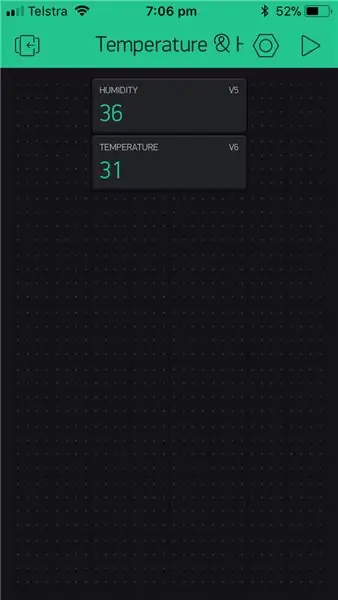
Etapa 13: Exibir

Volte para o aplicativo Blynk e verifique sua tela. Você deve ver a temperatura e a umidade atuais.
Recomendado:
Automatizando uma estufa com LoRa! (Parte 1) -- Sensores (temperatura, umidade, umidade do solo): 5 etapas

Automatizando uma estufa com LoRa! (Parte 1) || Sensores (Temperatura, Umidade, Umidade do Solo): Neste projeto irei mostrar como automatizei uma estufa. Isso significa que vou mostrar como construí a estufa e como conectei a eletrônica de energia e automação. Além disso, mostrarei como programar uma placa Arduino que usa L
APLICATIVO DE TEMPERATURA E UMIDADE DA FALA DE COISA USANDO ESP8266: 9 etapas

APLICATIVO DE TEMPERATURA E UMIDADE DO THINGSPEAK USANDO ESP8266: Enquanto mexia nas minhas coisas eletrônicas, tive a ideia de fazer um aplicativo de previsão do tempo baseado na web. Este aplicativo da web usa o sensor SHT31 para obter os dados de temperatura e umidade em tempo real. Implementamos nosso projeto no módulo WiFi ESP8266. Online ou offli
Monitoramento remoto de temperatura e umidade com ESP8266 e aplicativo Blynk: 15 etapas

Monitoramento remoto de temperatura e umidade com ESP8266 e Blynk App: Foi meu primeiro projeto com o chip ESP8266. Acabei de construir uma nova estufa perto da minha casa e foi interessante para mim o que está acontecendo lá durante um dia? Quero dizer, como a temperatura e a umidade mudam? A estufa é ventilada o suficiente? Então eu dec
Como controlar o Wemos D1 Mini / Nodemcu usando o aplicativo Blynk (IOT) (esp8266): 6 etapas

Como controlar o Wemos D1 Mini / Nodemcu usando o Blynk App (IOT) (esp8266): Olá amigos, Neste instrutível, vou mostrar a vocês como controlar o wemos D1 mini ou (nodemcu) usando o blynk app.it é um guia para iniciantes. para o tutorial detalhado DEVE ASSISTIR AO VÍDEO Não se esqueça de curtir, compartilhar & inscreva-se no meu canal
Enviar data e hora para o aplicativo Blynk usando Wemos D1 Mini Pro: 10 etapas

Enviar data e hora para o aplicativo Blynk usando o Wemos D1 Mini Pro: Usaremos o Wemos D1 Mini Pro para acelerar o tempo & data para o aplicativo Blynk. Você não precisará conectar nenhum componente ao Wemos D1 Mini Pro para esta atividade
