
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

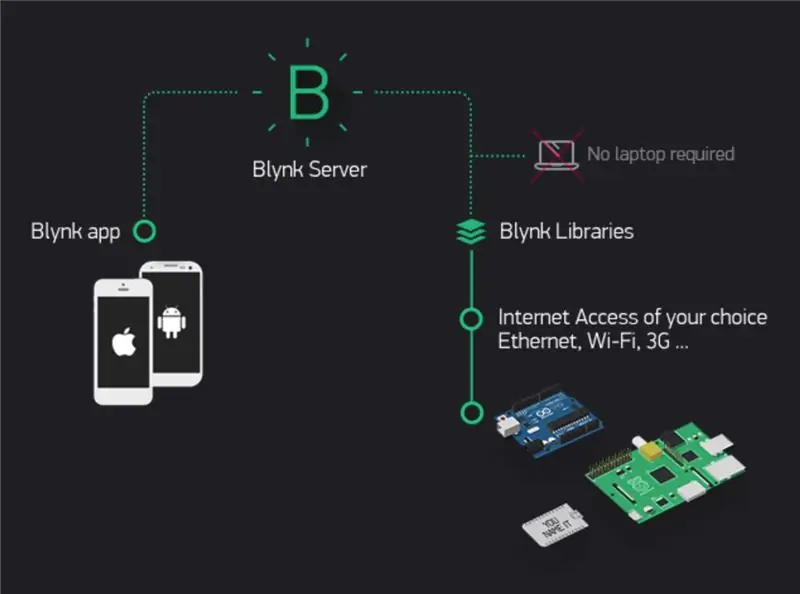
Usaremos o Wemos D1 Mini Pro para enviar hora e data para o aplicativo Blynk.
Você não precisará conectar nenhum componente ao Wemos D1 Mini Pro para esta atividade.
Etapa 1: Crie uma conta Blynk

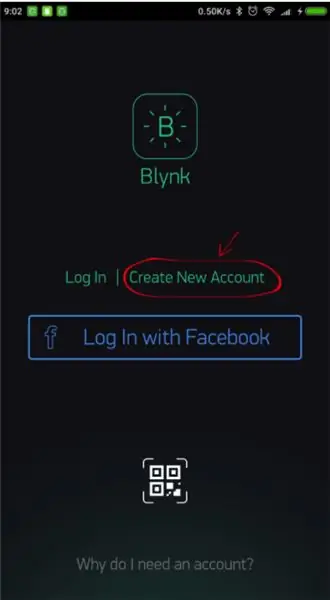
Depois de baixar o aplicativo Blynk, você precisará criar uma nova conta Blynk. Esta conta é separada das contas usadas para os Fóruns Blynk, caso você já tenha uma. Recomendamos o uso de um endereço de e-mail real porque isso simplificará as coisas mais tarde.
Por que eu preciso criar uma conta? Uma conta é necessária para salvar seus projetos e ter acesso a eles de vários dispositivos de qualquer lugar. É também uma medida de segurança. Você sempre pode configurar seu próprio servidor Blynk privado (links para um site externo). Links para um site externo. e ter controle total.
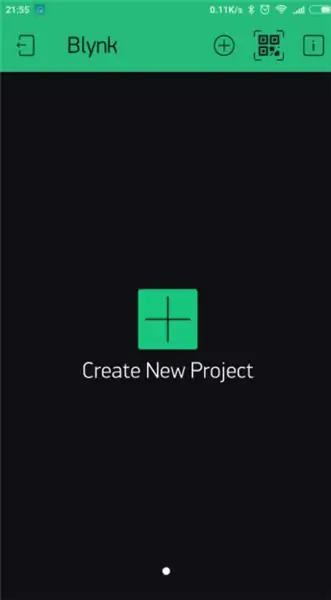
Etapa 2: Criar um Novo Projeto

Depois de fazer login com sucesso em sua conta, comece criando um novo projeto.
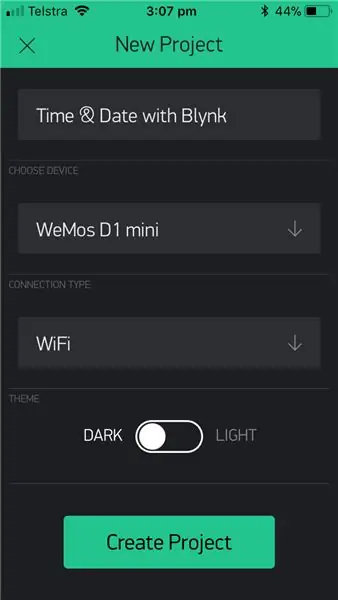
Etapa 3: Nome / Placa / Conexão

Dê um nome a ela e selecione a placa apropriada (Wemos D1 Mini). Agora clique em criar.
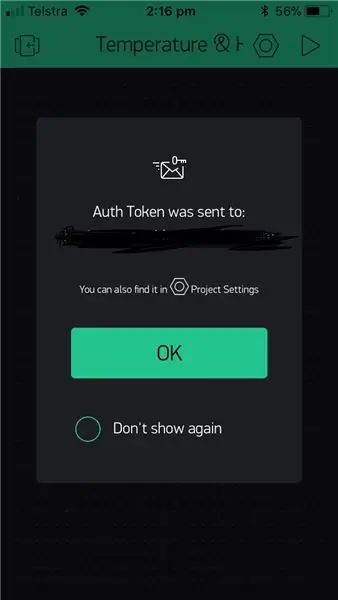
Etapa 4: Código de autenticação

Seu token de autenticação será enviado a você por e-mail e você também poderá acessá-lo nas configurações do seu projeto. Um novo número será gerado para cada projeto que você criar.
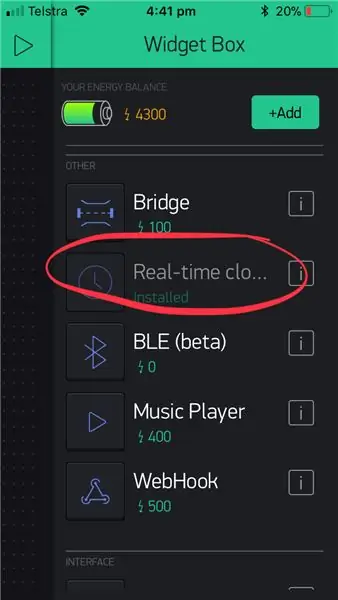
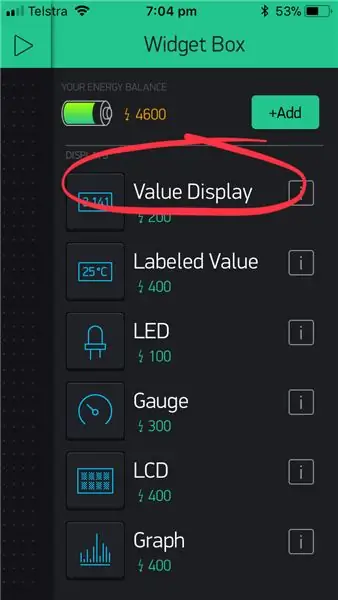
Etapa 5: Selecione Widgets


Adicionar Widgets
A tela do seu projeto está vazia, vamos adicionar 3 widgets - dois widgets de exibição de valor e um widget de relógio em tempo real. Toque em qualquer lugar da tela para abrir a caixa do widget. Todos os widgets disponíveis estão localizados aqui.
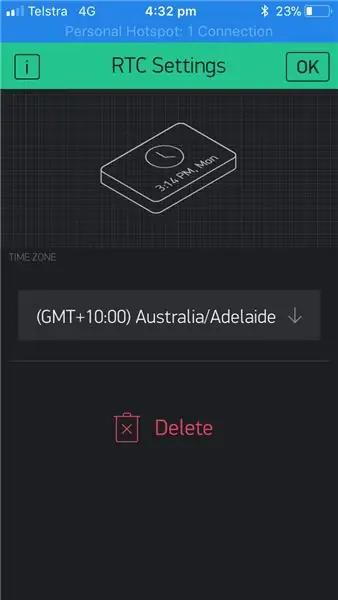
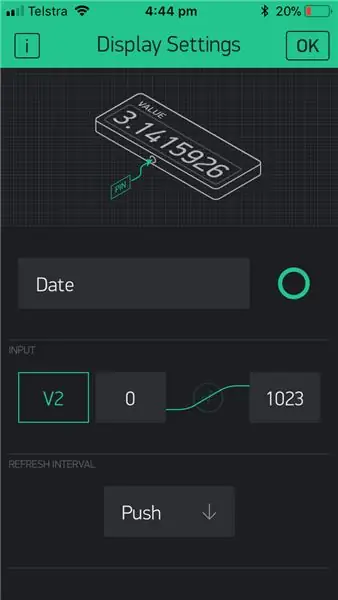
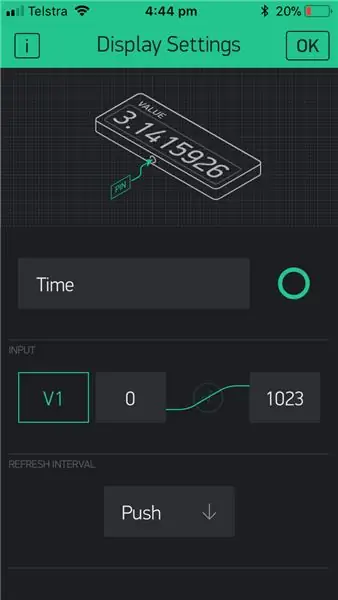
Etapa 6: Configurações de widget



Arrastar e soltar - Toque e segure o widget para arrastá-lo para a nova posição.
Configurações de widget - cada widget tem suas próprias configurações. Toque no widget para acessá-los. Configure-os com as seguintes configurações.
Nota: Selecione seu fuso horário.
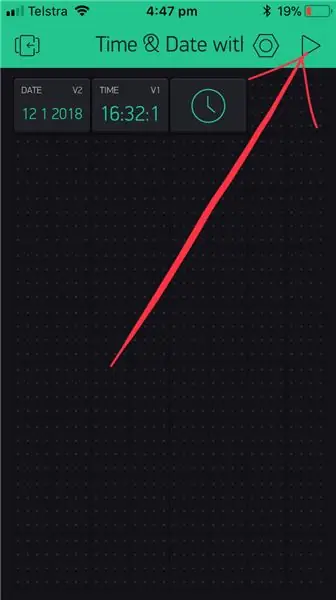
Etapa 7: execute o projeto

Quando você terminar as configurações - pressione o botão PLAY. Isso o mudará do modo EDIT para o modo PLAY, onde você pode interagir com o hardware. Enquanto estiver no modo PLAY, você não poderá arrastar ou configurar novos widgets, pressione STOP e volte para o modo EDITAR. Você receberá uma mensagem dizendo “Arduino UNO is offline”. Trataremos disso na próxima seção.
Etapa 8: Código Arduino

Agora, vamos dar uma olhada no esboço de exemplo para um Wemos D1 Mini Pro. Observe que há três componentes principais que você precisará incluir:
1. char auth = ""; Específico para seu projeto (Blynk App).
2. char ssid = ""; Específico para a rede à qual estamos nos conectando (nome da rede). Você também pode fazer um "ponto de acesso" do seu telefone.
3. char pass = ""; Específico para a rede à qual estamos nos conectando (senha).
CÓDIGO
#define BLYNK_PRINT Serial
#include #include #include
#incluir
// Você deve obter o Auth Token no aplicativo Blynk. // Vá para as configurações do projeto (ícone de porca). char auth = ""; // Suas credenciais de WiFi. // Defina a senha para "" para redes abertas. char ssid = ""; char pass = ""; Cronômetro BlynkTimer; WidgetRTC rtc; String currentTime; String currentDate; void setup () {// console de depuração Serial.begin (9600); // pinMode (LED, OUTPUT); Blynk.begin (auth, ssid, pass); // Começa a sincronização de tempo rtc.begin (); // Exibe o relógio digital a cada 10 segundos timer.setInterval (10000L, clockDisplay); } void loop () {Blynk.run (); timer.run (); } void clockDisplay () {// Você pode chamar hour (), minute (),… a qualquer hora // Consulte os exemplos da biblioteca de tempo para obter detalhes currentTime = String (hour ()) + ":" + minute () + ": "+ segundo (); currentDate = String (day ()) + "" + mês () + "" + ano (); Serial.print ("Horário atual:"); Serial.print (currentTime); Serial.print (""); Serial.print (currentDate); Serial.println (); // Enviar hora para o aplicativo Blynk.virtualWrite (V1, currentTime); // Enviar data para o App Blynk.virtualWrite (V2, currentDate); }
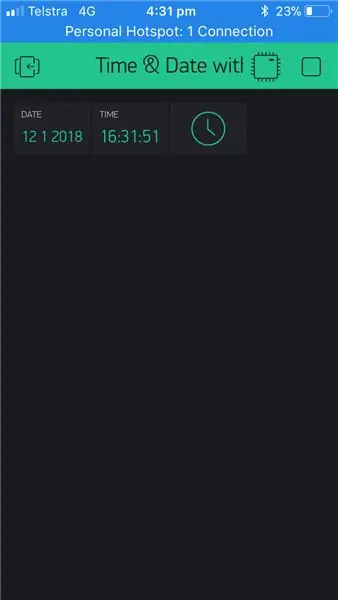
Etapa 9: verifique o APP para ver os resultados

Volte para o aplicativo Blynk e verifique sua tela. Você deve ver a data e hora atuais.
Nota: tenho o tempo definido para atualizar a cada 10 segundos.
Etapa 10: Vídeo
Nota: tenho o tempo definido para atualizar a cada 10 segundos.
Recomendado:
Relógio da Internet: Exibir data e hora com um OLED usando ESP8266 NodeMCU com protocolo NTP: 6 etapas

Relógio da Internet: Exibir data e hora com um OLED usando ESP8266 NodeMCU com protocolo NTP: Oi pessoal, neste instructables vamos construir um relógio da internet que obterá o tempo da internet para que este projeto não precise de nenhum RTC para rodar, só vai precisar de um conexão de internet funcionando E para este projeto você precisa de um esp8266 que terá um
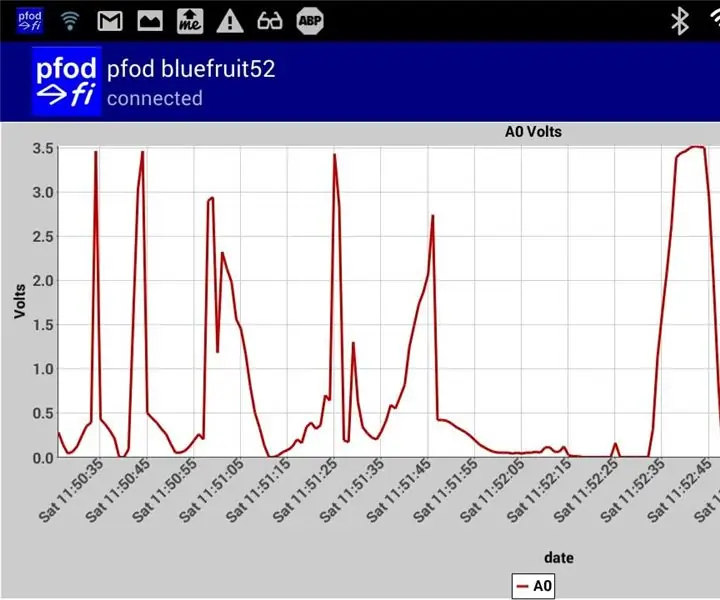
Plotagem / registro de data / hora do Arduino usando Millis () e PfodApp: 11 etapas

Arduino Date / Time Plotting / Logging usando Millis () e PfodApp: nenhuma programação Arduino ou Android necessária. Módulos RTC e GPS também são suportados. Correção automática para fusos horários, desvio de RTC e segundos bissextos perdidos de GPSIntrodução Este tutorial mostra como usar seu Arduino millis ( ) timestamps para plotar dados ag
Robô controlado por Wi-Fi usando Wemos D1 ESP8266, Arduino IDE e aplicativo Blynk: 11 etapas (com imagens)

Robô controlado por Wi-Fi usando Wemos D1 ESP8266, Arduino IDE e aplicativo Blynk: Neste tutorial, mostro como fazer um tanque robótico controlado por Wi-Fi controlado de um smartphone usando o aplicativo Blynk. Neste projeto uma placa ESP8266 Wemos D1 foi usada, mas outros modelos de placa também podem ser usados (NodeMCU, Firebeetle, etc.), e o pr
Como controlar o Wemos D1 Mini / Nodemcu usando o aplicativo Blynk (IOT) (esp8266): 6 etapas

Como controlar o Wemos D1 Mini / Nodemcu usando o Blynk App (IOT) (esp8266): Olá amigos, Neste instrutível, vou mostrar a vocês como controlar o wemos D1 mini ou (nodemcu) usando o blynk app.it é um guia para iniciantes. para o tutorial detalhado DEVE ASSISTIR AO VÍDEO Não se esqueça de curtir, compartilhar & inscreva-se no meu canal
Enviar temperatura e umidade para o aplicativo Blynk (Wemos D1 Mini Pro): 15 etapas (com fotos)

Enviar temperatura e umidade para o aplicativo Blynk (Wemos D1 Mini Pro): Este instrutível analisa o uso do Wemos D1 Mini Pro para enviar dados (temperatura e umidade) para o aplicativo Blynk
