
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.


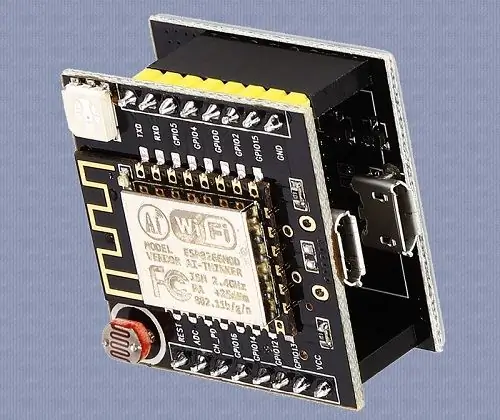
RGB's RGB's RGB's Everywhere! Quem não gosta de ter uma iluminação colorida de aparência bacana em sua casa hoje em dia? Este pequeno projeto mostra o ESP8266 misturado com o controle SmartThings e termina como um controlador RGB muito legal para fitas de LED e similares. Um controlador Gizwits ESP8266 Witty Cloud é usado por uma questão de conveniência, graças ao seu LED RGB integrado, mas a maioria dos ESP8266 ESP12 / ESP32 deve funcionar. Tenho certeza de que você tem alguns … OU 10 para tentar fazer isso. Vá construir um e DIVIRTA-SE!
Etapa 1: Hardware - O que você precisa - FÁCIL DESTA VEZ

NÃO endosso, represento ou recebo nada pelos exemplos abaixo. Caveat Emptor.
Substitua conforme necessário para seus requisitos / parâmetros individuais. Links para produtos são apenas exemplos e não promoção. 1. ESP8266 GizWits Witty Cloud MC2. Samsung SmartThings 2.0 Hub
Etapa 2: Software - O que você precisa




PRESSUPOSTOS: Confortável trabalhando com IDE Arduino, Bibliotecas, IDE SmartThings e GITHub.
- IDE Arduino
- IDE SmartThings
- SmartThings Android App
- GITHub
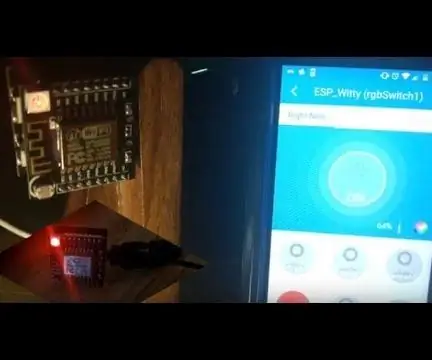
Etapa 3: configuração do hardware

- Posicione cuidadosamente o cabo USB de forma que sua forma de terminação corresponda à da conexão em seu ESP8266. Como um quebra-cabeça de 1 peça.
- Usando uma força suave, assente lentamente o conector do cabo no conector do ESP.
- Conecte a outra extremidade do cabo USB na porta USB do dispositivo que você usará para programar / alimentar seu ESP.
- Sim … esses passos estão soando sarcásticos de propósito. Espero que tenham gostado e não se incomodem!
Etapa 4: configuração do software



PRESSUPOSTOS: Confortável trabalhando com IDE Arduino, Bibliotecas, IDE SmartThings e GITHub.
- Faça login em suas respectivas contas SmartThings IDE e GITHub.
- Siga TODAS as etapas mostradas aqui por Daniel Ogorchock. Também conhecido como Ogiewon.
Eu sei que há muitas informações iniciais e configurações se esta é a primeira vez que você está definindo as configurações de ST_Anything, mas vale a pena. Sinta-se à vontade para fazer quaisquer perguntas que possa ter ao longo do caminho. Além disso, este Fórum SmartThings para este projeto é um ótimo lugar para dicas e conselhos.
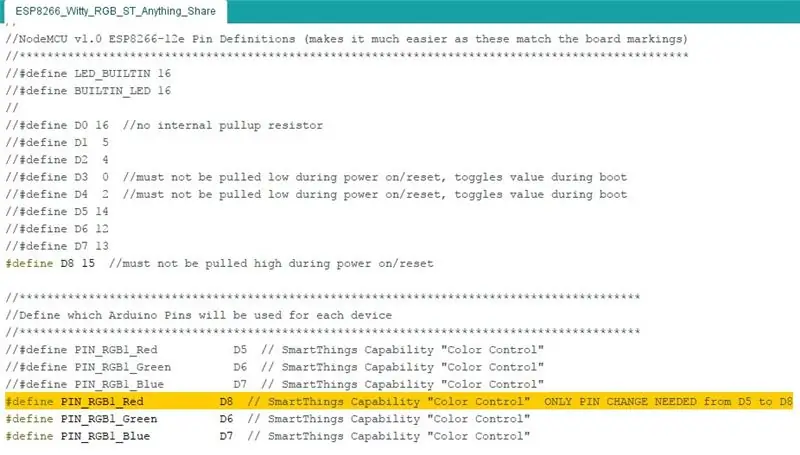
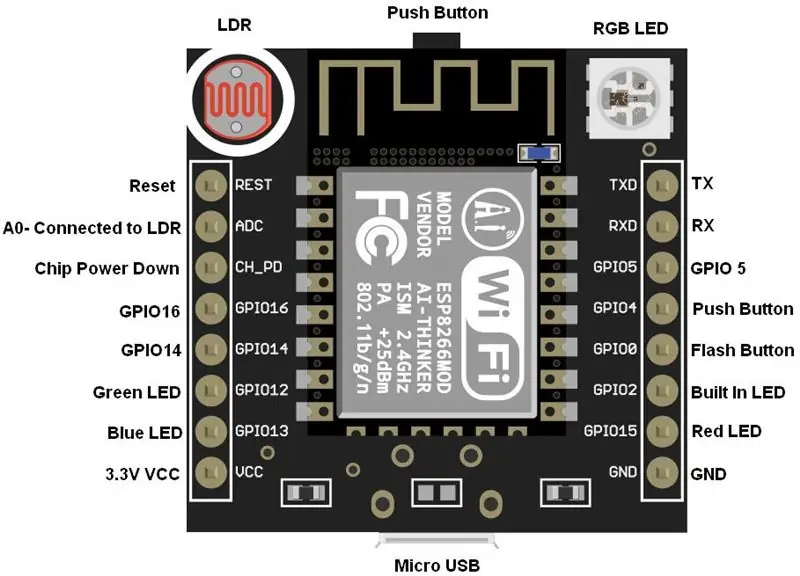
Modifique o esboço do Arduino anexado, adicionando as especificações do ambiente WiFi / SmartThings. O esboço indica onde fazer as alterações, assim como as etapas na página GITHub. NOTA: Os pinos padrão usados no esboço fornecido no Repo são específicos para o ESP8266 ESP12 padrão. Para trabalhar no Witty ESP8266 conforme descrito neste Instructable, altere o pino PIN_RGB1_Red de D5 para D8 e também descomente a definição de pino #define D8 15. Consulte ScreenShot.
Recomendado:
Solda fácil ESP12 em PCB padrão: 3 etapas

ESP12 Easy Soldering em Standard PCB: Olá, os Chinese ESP12 são muito cheep, mas são um pesadelo para testar em breadboard ou para soldar em pcb por causa de seu passo incomum de 2 mm entre as pernas. Eu crio um pequeno adaptador impresso em 3D e depois de várias tentativas eu encontrei uma solução muito fácil e confiável
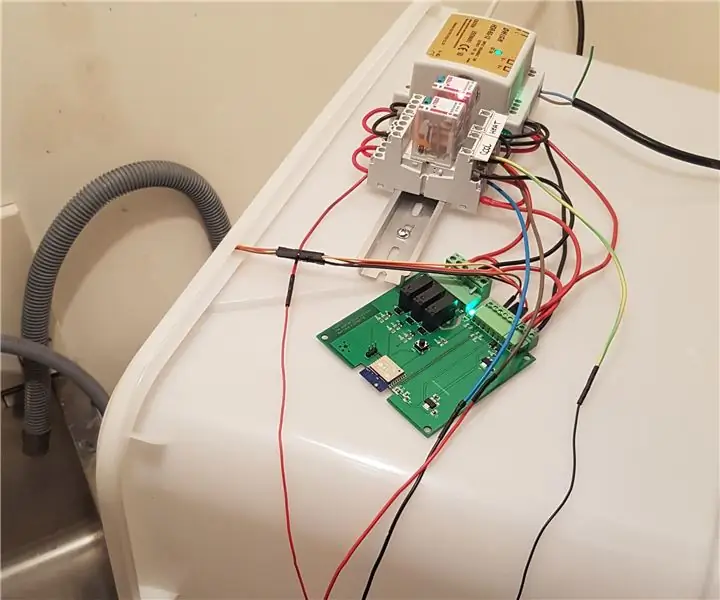
Intertravamento de clima para aquecimento doméstico - IoT RasPi Zero e ESP12: 5 etapas

Bloqueio climático para aquecimento doméstico - IoT RasPi Zero e ESP12: HistóriaPara observar, este projeto depende de você ter um RaspberryPi Zero executando um servidor de automação residencial Domoticz (facilmente feito) com node-red e configurado como um MQTT Broker.Why write esta vitrine? Para mostrar minha solução de como salvei
IOT123 - D1M ESP12 - Montagem: 7 etapas

IOT123 - D1M ESP12 - Montagem: A placa de desenvolvimento ESP8266 é uma boa placa para seus projetos IOT, mas apresenta problemas se eles forem alimentados por bateria. Está bem documentado como as várias placas de desenvolvimento ESP8266 não são eficientes em termos de energia (aqui e aqui). The Witty Develop
YABC - Yet Another Blynk Controller - IoT Cloud Temperature and Humidity Controller, ESP8266: 4 etapas

YABC - Yet Another Blynk Controller - Controlador de temperatura e umidade da nuvem de IoT, ESP8266: Olá, fabricantes, recentemente comecei a cultivar cogumelos em casa, cogumelos ostras, mas já tenho 3x desses controladores em casa para o controle de temperatura do fermentador para minha cerveja caseira, esposa também está fazendo essa coisa do Kombuchá agora, e como um termostato de calor
NES Controller Shuffle (Nintendo Controller MP3, V3.0): 5 etapas (com imagens)

NES Controller Shuffle (Nintendo Controller MP3, V3.0): Eu rasguei completamente ryan97128 em seu design para o Nintendo Controller MP3, versão 2.0 e ouvi dizer que ele teve a ideia do sábio Morte_Moya, então não posso levar o crédito por todo o seu gênio. Eu só queria adicionar a conveniência e recarregar
