
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



Por Laura Ahsmann e Maaike Weber
Objetivo: O baixo-astral e o estresse são uma grande parte da vida moderna e acelerada. Também é algo invisível do lado de fora. E se pudéssemos projetar visualmente e acusticamente nosso nível de estresse com um produto, para ser capaz de mostrar como você se sente. Seria mais fácil comunicar esses problemas. Sua própria reação também pode ser mais adequada ao momento em que você recebe feedback sobre seus níveis de estresse.
GSR, ou resistência galvânica da pele, uma medida feita na ponta dos dedos de um usuário, é comprovadamente um bom preditor de estresse. Uma vez que as glândulas sudoríparas na mão reagem principalmente ao estresse (não apenas ao exercício físico), níveis de estresse aumentados geram uma condutância mais alta. Esta variável é usada neste projeto.
Ideia: E se pudéssemos detectar rapidamente o estresse ou o humor e representá-los com luz colorida e música? Um sistema GSR poderia fazer isso acontecer. Neste Instructable, faremos um sistema baseado em Arduino para fazer isso! Operado pelo software Arduino e pelo software de processamento, ele traduzirá os valores de condutância da pele em uma determinada cor de luz e um certo tipo de música.
O que você precisa?
- Arduino Uno
- Fios
- Philips Hue light (cores vivas)
- Três resistores de 100 Ohm (para o LED RGB)
- Um resistor de 100 KOhm (para o sensor GSR)
- Algo para atuar como sensores de condutância, como folha de alumínio
- Software Arduino
- Software de processamento (usamos a v2.2.1, os mais recentes tendem a travar)
- SolidWorks, para projetar a caixa (opcional)
- Acesso a uma fresadora CNC (opcional)
- Espuma de modelagem verde (EPS)
- Placa de ensaio (opcional, também pode soldar)
Etapa 1: desmontar a luz matiz
Esta etapa é fácil, basta usar um pouco de força (ou uma chave de fenda) para deixar cair e abrir a luz. Algumas conexões de encaixe mantêm o produto unido, por isso é fácil de desmontar.
Agora, a luz na parte superior pode ser aparafusada e desconectada do resto da eletrônica. Só vamos precisar da luz e do topo da caixa. Salve ou jogue fora o resto, você decide!
Etapa 2: Preparando o Hardware




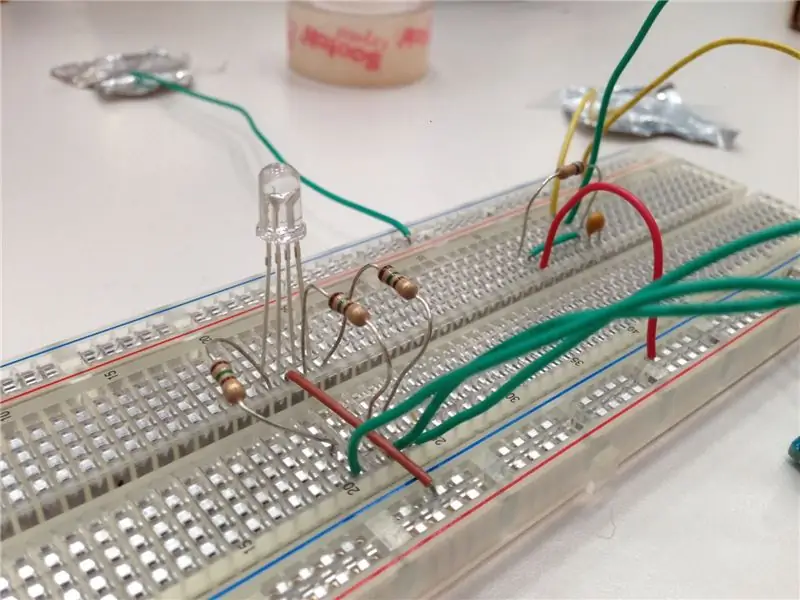
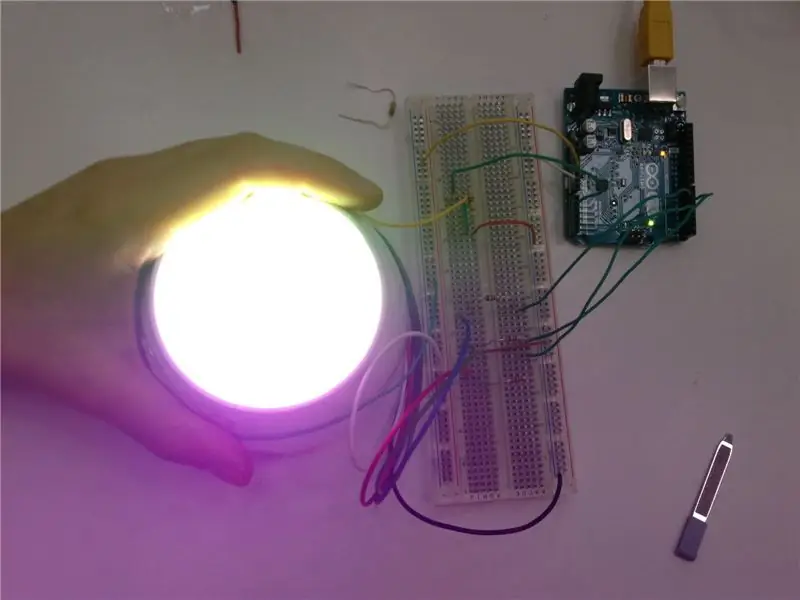
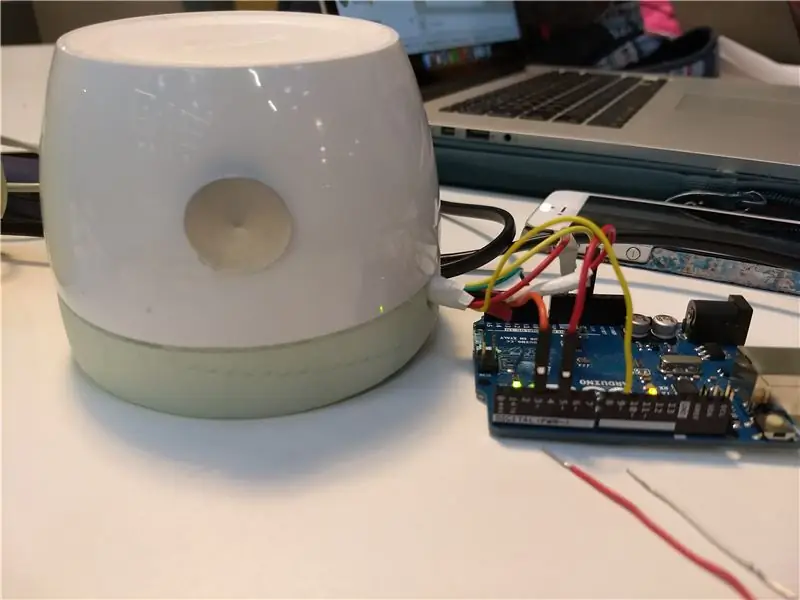
Para este projeto, usamos uma luz Philips Hue, para tornar a personificação mais bonita e rápida. No entanto, você também pode usar um LED RGB normal, conforme mostrado na imagem com a placa de ensaio.
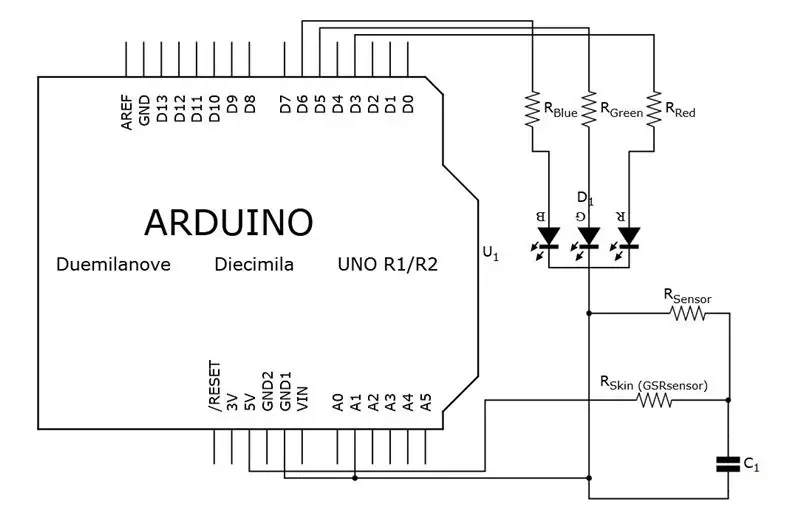
Para operar o LED RGB, conecte os pinos a três portas PWM diferentes do Arduino (indicado como ba a ~). Use os resistores de 100Ohm para esta conexão. Conecte o pino mais longo à saída de 5 V do Arduino. Para ver qual pino corresponde a qual cor, veja a última imagem desta etapa.
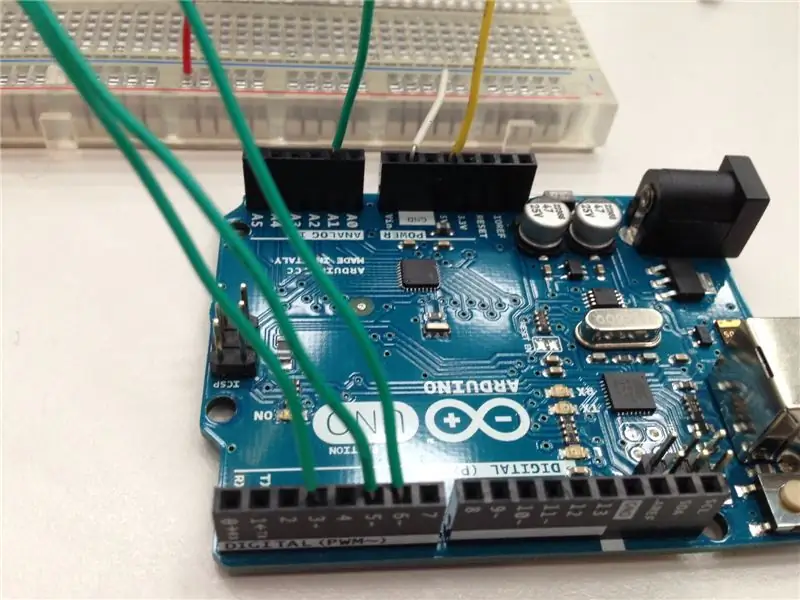
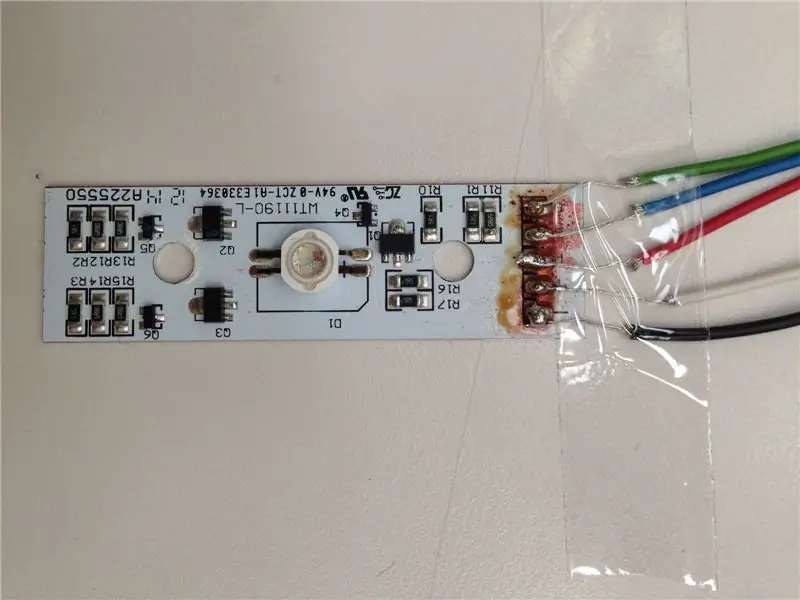
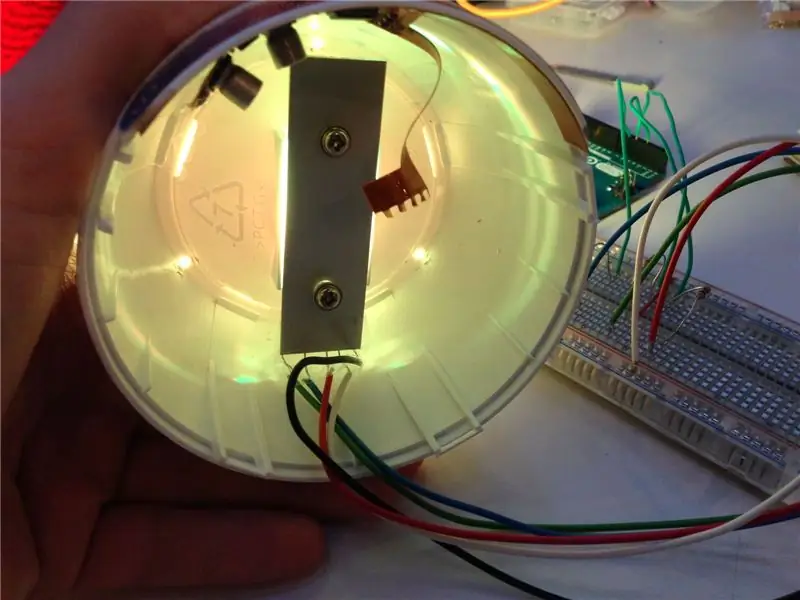
Para o Hue Light, seguem os mesmos passos. O LED é facilmente conectado ao Arduino soldando os fios nos slots designados, consulte a terceira imagem nesta etapa. Os slots têm um R, um G e um B, indicando qual fio deve ir para onde. Ele também possui um slot + e um -, para ser conectado ao 5V do Arduino e ao aterramento do Arduino, respectivamente. Depois de conectar o LED, você pode aparafusá-lo de volta na caixa.
Para conectar os sensores GSR, feitos de folha de alumínio (ou usar aqueles recipientes de alumínio de tealights, que parecem um pouco mais bonitos), solde ou prenda-os a um fio e conecte-os ao 5V. Conecte o outro ao resistor de 100KOhm e um capacitor de 0,1mF (paralelo), que deverá então ser conectado ao aterramento e ao slot A1 do Arduino. Isso dará a saída do nível de estresse, que será usado como entrada para a cor da luz e música. Colocamos os sensores na lâmpada, então se torna um bom produto para agarrar enquanto medimos seu estresse. No entanto, tenha cuidado para que os sensores não se toquem!
A última imagem mostra como isso pode ser feito sem um breadboard.
Etapa 3: Medir o nível de estresse

Medir o nível de estresse apenas com esses sensores caseiros definitivamente não fornecerá medições precisas sobre o quão estressado você está. No entanto, quando calibrado corretamente, pode fornecer uma aproximação.
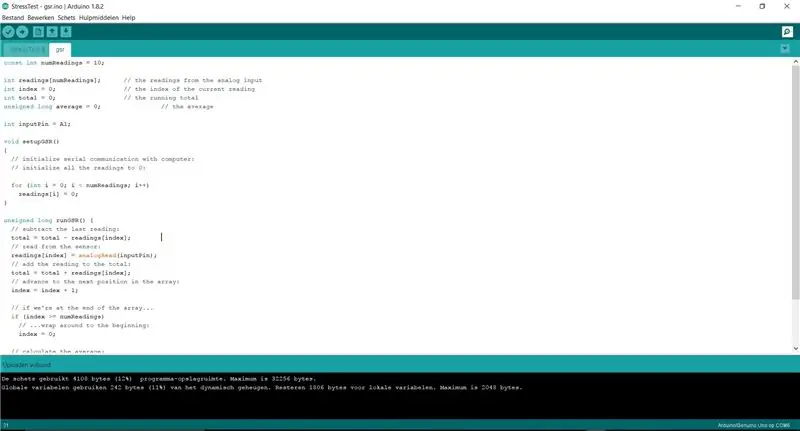
Para medir os níveis de GSR, usaremos o seguinte trecho de código, no ambiente Arduino. Para ter uma medição menos flutuante, uma média é feita a cada 10 leituras.
const int numReadings = 10; leituras int [numReadings]; // entrada de A1 int index = 0; // o índice da leitura atual int total = 0; // a média longa não assinada total corrente = 0; // a média
int inputPin = A1;
void setupGSR ()
{// definir todas as leituras para 0:
para (int i = 0; i <numReadings; i ++) leituras = 0; }
long runGSR sem sinal () {
total = total - leituras [índice]; // ler as leituras do sensor GSR [index] = analogRead (inputPin); // adiciona nova leitura ao total total = total + leituras [índice]; // próxima posição do índice da matriz = índice + 1;
// teste final da matriz
if (index> = numReadings) // e recomeçar index = 0;
// qual é a média
média = total / numReadings; // envie para o computador como dígitos ASCII retornam média;
}
Em outra aba (para manter as coisas organizadas), faremos o código para reagir às medições, veja o próximo passo!
Etapa 4: Gerenciando as Luzes



Para gerenciar as luzes, primeiro temos que calibrar as medições. Verifique qual é o limite superior de suas medidas abrindo o monitor serial. Para nós, as medidas foram algo entre 150 (quando realmente tentamos relaxar) e 300 (quando tentamos muito ficar estressados).
Em seguida, decida qual cor deve representar o nível de estresse. Fizemos isso para que:
1. Baixo nível de estresse: luz branca, mudando para luz verde com o aumento do estresse
2. Nível de estresse médio: luz verde, mudando para luz azul com o aumento do estresse
3. Alto nível de estresse: luz azul, mudando para vermelho com o aumento do estresse
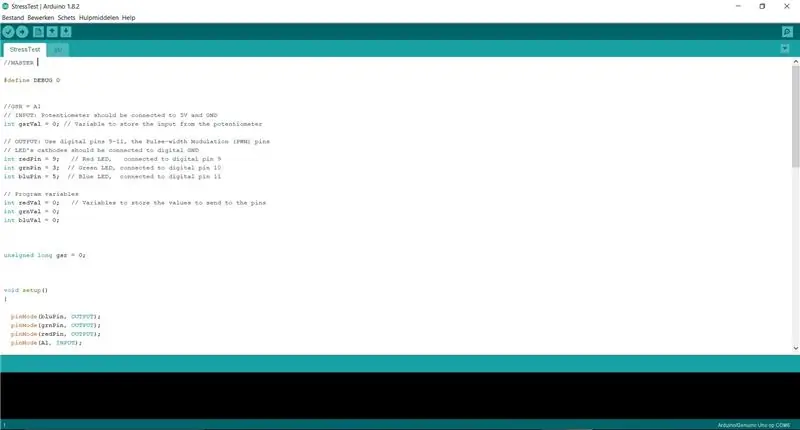
O código a seguir foi usado para processar as medições e transformá-las em valores para enviar ao LED:
// MASTER # define DEBUG 0
// GSR = A1
int gsrVal = 0; // Variável para armazenar a entrada dos sensores
// Como mencionado, use os pinos de modulação por largura de pulso (PWM)
redPin int = 9; // LED vermelho, conectado ao pino digital 9 int grnPin = 9; // LED verde, conectado ao pino digital 10 int bluPin = 5; // LED azul, conectado ao pino digital 11
// Variáveis do programa
int redVal = 0; // Variáveis para armazenar os valores a serem enviados aos pinos int grnVal = 0; int bluVal = 0;
longo sem sinal gsr = 0;
void setup ()
{pinMode (bluPin, OUTPUT); pinMode (grnPin, OUTPUT); pinMode (redPin, OUTPUT); pinMode (A1, INPUT);
Serial.begin (9600);
setupGSR (); }
void loop ()
{gsrVal = gsr; if (gsrVal <150) // Terço mais baixo do intervalo gsr (0-149) {gsr = (gsrVal / 10) * 17; // Normaliza para 0-255 redVal = gsrVal; // desligado totalmente grnVal = gsrVal; // Verde de desligado para cheio bluVal = gsrVal; // Azul totalmente apagadoString SoundA = "A"; Serial.println (SoundA); // para uso posterior na operação de música} else if (gsrVal <250) // Terço médio do intervalo gsr (150-249) {gsrVal = ((gsrVal-250) / 10) * 17; // Normaliza para 0-255 redVal = 1; // Vermelho apagado grnVal = gsrVal; // Verde de cheio para desligado bluVal = 256 - gsrVal; // Azul de desligado para cheio String SoundB = "B"; Serial.println (SoundB); } else // Terço superior do intervalo gsr (250-300) {gsrVal = ((gsrVal-301) / 10) * 17; // Normaliza para 0-255 redVal = gsrVal; // Vermelho de desligado para cheio grnVal = 1; // Verde totalmente desligado bluVal = 256 - gsrVal; // Azul de cheio para desligado String SoundC = "C"; Serial.println (SoundC); }
analogWrite (redPin, redVal); // Grava os valores nos pinos do LED analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal); gsr = runGSR (); atraso (100); }
Agora que o LED está reagindo ao seu nível de estresse, vamos adicionar um pouco de música para representar o seu humor, na próxima etapa.
Etapa 5: Gerenciando a Música

Escolhemos representar os 3 níveis de estresse com a seguinte música:
1. Nível baixo (A): taças cantando e o chilrear dos pássaros, um som muito leve
2. Nível médio (B): um piano melancólico, um som um pouco mais pesado
3. Alto nível de estresse (C): uma tempestade de trovões, um som escuro (embora bastante relaxante)
O código é escrito em Processing, um software para fornecer a parte de feedback de software do Arduino:
import processing.serial. *; import ddf.minim. *;
Minim minim;
Reprodutores AudioPlayer ;
int lf = 10; // Avanço de linha em ASCII
String myString = null; Serial myPort; // A porta serial int sensorValue = 0;
void setup () {
// Lista todas as portas seriais disponíveis printArray (Serial.list ()); // Abra a porta que você está usando na mesma taxa que Arduino myPort = new Serial (this, Serial.list () [2], 9600); myPort.clear (); // limpar as medições myString = myPort.readStringUntil (lf); myString = null; // passamos isso para o Minim para que ele possa carregar os arquivos minim = new Minim (this); jogadores = novo AudioPlayer [3]; // Altere o nome do arquivo de áudio aqui e adicione-o às bibliotecas players [0] = minim.loadFile ("Singing-bowls-and-birds-chirping-sleep-music.mp3"); jogadores [1] = minim.loadFile ("Melancholic-piano-music.mp3"); jogadores [2] = minim.loadFile ("Storm-sound.mp3"); }
void draw () {
// verifique se há um novo valor while (myPort.available ()> 0) {// armazene os dados em myString myString = myPort.readString (); // verifique se realmente temos algo if (myString! = null) {myString = myString.trim (); // verifique se há algo if (myString.length ()> 0) {println (myString); tente {sensorValue = Integer.parseInt (myString); } catch (Exception e) {} if (myString.equals ("A")) // veja o nível de estresse que está medindo {players [0].play (); // toca de acordo com a música} else {players [0].pause (); // se não estiver medindo o nível de estresse baixo, não toque a música de acordo} if (myString.equals ("B")) {players [1].play (); } else {players [1].pause (); } if (myString.equals ("C")) {players [2].play (); } else {players [2].pause (); }}}}}
Este código deve tocar a música de acordo com o nível de estresse nos alto-falantes do laptop.
Etapa 6: Projete a Modalidade



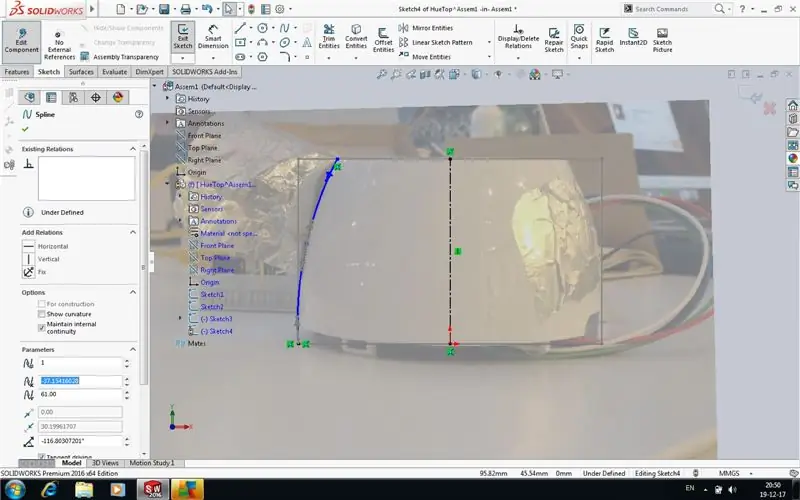
Usamos a parte superior do Philips Hue Light, mas conseguimos um fundo de espuma verde. O SolidWorksfile está aqui, mas também pode ser divertido medir você mesmo a lâmpada e projetar algo ao seu gosto!
Usamos uma foto da parte superior da lâmpada como base em SW, para garantir que a forma da parte inferior segue a curva da parte superior (veja a primeira foto).
Para ter o modelo cnc'd, salve-o como um arquivo STL e encontre o seu miller local (na uni, por exemplo).
Etapa 7: Fontes
Se você quiser mais informações sobre este tópico ou ver códigos mais abrangentes para medir o estresse, consulte os seguintes sites e projetos:
- Mais explicações sobre como disparar arquivos de áudio no Processing (que usamos)
- Belo manual sobre GSR
- Uma abordagem diferente para projetar o humor
- Detector de estresse muito legal com vários sensores (grande inspiração para este projeto)
- Projetor de som (em vez de estresse) com LED RGB
- Bom artigo sobre GSR
Recomendado:
Divida e amplie o Philips Hue Lightstrip: 8 etapas (com imagens)

Divida e amplie o Philips Hue Lightstrip: venho adicionando mais " casa inteligente " digite gadgets na minha casa, e uma das coisas com que estou brincando é o Philips Hue Lightstrip. É uma faixa de luzes LED que pode ser controlada a partir de um aplicativo ou de um assistente inteligente como Alexa ou
Projetor portátil de LED para efeitos de luz: 6 etapas (com imagens)

Projetor Led portátil para efeitos de luz: Sempre gostei dos efeitos de luz coloridos nas fotos … Então tive a ideia de criar um projetor led portátil para fotografia e produção de filmes. Um número infinito de filtros que podemos fazer para tal uma lâmpada expande suas possibilidades em p
O coração de uma máquina (um micro-projetor a laser): 8 etapas (com imagens)

O coração de uma máquina (um microprojetor a laser): este Instructable é o sucessor espiritual de um experimento anterior em que construí um conjunto de direção a laser de espelho de eixo duplo a partir de peças e solenóides impressos em 3D. Desta vez, eu queria ser minúsculo e eu teve a sorte de encontrar alguns comercialmente loucos
DIY Philips Hue Panel Light: 4 etapas (com fotos)

Luz de painel Hue Philips DIY: Recentemente comprei algumas luzes Philips Hue para meu quarto. Êles são ótimos! Posso controlá-los com minha voz usando Alexa e também por meio do meu telefone. Tentei encontrar uma luz de painel com mudança de cor, mas como você deve saber, a Philips Hue não vê
Projetor Light-Graffiti alimentado por energia solar: 5 etapas (com imagens)

Projetor Light-Graffiti com energia solar: Recentemente li este artigo interessante na revista Wired sobre " Light-Graffiti Hackers ". O problema com os graffitis claros é que você precisa de uma fonte de energia para torná-los permanentes, então geralmente não pode colocá-los onde quiser. Então eu
