
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Este instrutível mostra como usar um Raspberry Pi para controlar por voz uma faixa de LED RGB, por meio de um site, usando as interfaces de API de fala da Web para SpeechRecognition e SpeechSynthesis.
Este exemplo mostra como
- Crie um site básico usando Node.js sobre
- Use as interfaces da Web Speech API para SpeechRecognition e SpeechSynthesis.
- Use a estrutura Cylon.js para controlar uma faixa de LED RGB em um Raspberry Pi
- Comunique-se por WSS (Secure Web sockets) da página da web para Cylon.js para controlar a cor do LED
Observação
- Você precisará de alto-falantes ou fones de ouvido para ouvir o sintetizador de voz
- Você precisará dar acesso ao seu microfone para que o reconhecimento de voz funcione
- Por causa deste acesso ao seu microfone, o site precisa ser executado em
- A biblioteca cylon-api-socketio não oferece suporte a https no momento. Tenho uma solicitação pull aguardando para ser mesclada, mas até lá você precisa substituir o /node_modules/cylon-api-socketio/lib/api.js pelo arquivo neste repositório
- O pi-blaster é necessário para fazer este trabalho.
Etapa 1: Equipamento
- Raspberry Pi - usei um Raspberry Pi 2B que tinha por perto, mas você pode comprar um Raspberry Pi 3 Starter Kit por cerca de CAD 100
- RGB LED Strip Light - Eu estava brincando com Minger LED Strip Light 32,8 pés / 10M 600leds RGB SMD 5050. Isso vem com um controlador e uma fonte de alimentação para cerca de CAD 40
- Barrel Jack Connector - comprei um na minha loja de eletrônicos local, algo assim. Apenas certifique-se de que se encaixa na sua fonte de alimentação
- Conectores Jumper / Fio - Eu tinha alguns cabos conectores fêmea para macho e alguns fios de ligação sólida de calibre 22 espalhados por aí
- Placa de ensaio Placa de protótipo sem solda PCB - algo como isto
- 3 x resistores de 10kΩ
- 3 x MOSFETs de canal N para controlar os LEDs - comprei alguns IRL3303 na loja de eletrônicos local. É importante que a tensão limite das portas seja de no máx. 3,3V para que possa ser acionado pelos pinos RPi; geralmente denotado por um 'L' (nível lógico) no nome.
Etapa 2: Configurando o Raspberry Pi
Sistema operacional
Eu normalmente uso a versão mais recente do Raspbian. Baixe a imagem e grave-a no cartão SD. Se estiver usando um computador Windows, você pode usar o Win32 Disk Imager para gravar a imagem no cartão SD.
Node.js
Instale a versão mais recente do Node.js. No momento em que estou escrevendo, estou usando 8.9.1
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
sudo apt-get install nodejs
Instale Git
sudo apt-get install git
Etapa 3: Pi-blaster

O pi-blaster ativa o PWM nos pinos GPIO que você solicitar de um Raspberry Pi. A técnica usada é extremamente eficiente: não usa a CPU e dá pulsos muito estáveis.
Esta modulação de largura de pulso permite que o Raspberry Pi controle o brilho de cada um dos canais vermelho, verde e azul para a faixa de LED.
Primeiro, clone o repositório
cd / opt /
sudo git clone https://github.com/sarfata/pi-blaster.git sudo chown -R pi: pi pi-blaster
Em seguida, crie e instale
cd / opt / pi-blaster./autogen.sh &&./configure && make && sudo make install
Finalmente, configure quais pinos você deseja usar
Na conta root, ou usando sudo, crie e edite o arquivo
/ etc / default / pi-blaster
Adicione as seguintes linhas
DAEMON_OPTS = - gpio 23, 24, 25
Esses pinos gpio precisam corresponder aos pinos que você está conectando à faixa de LED.
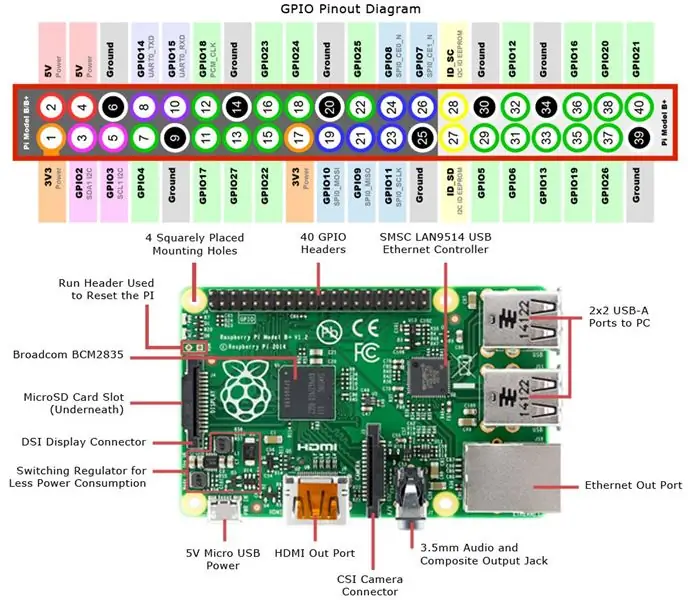
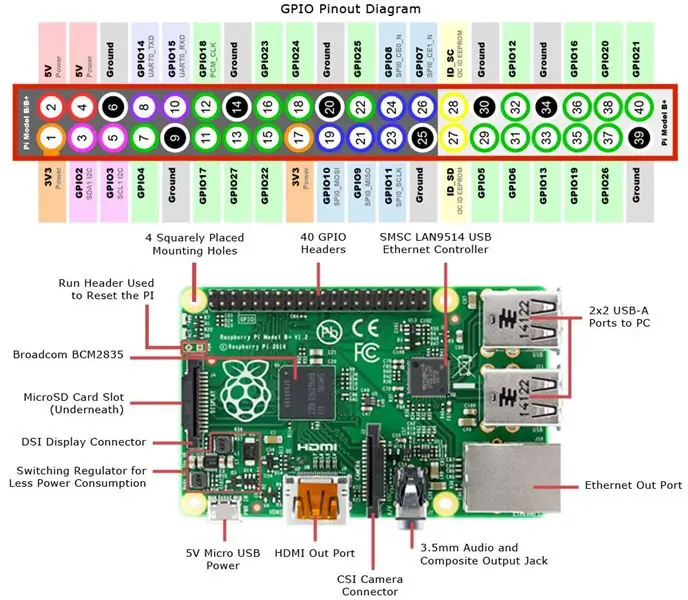
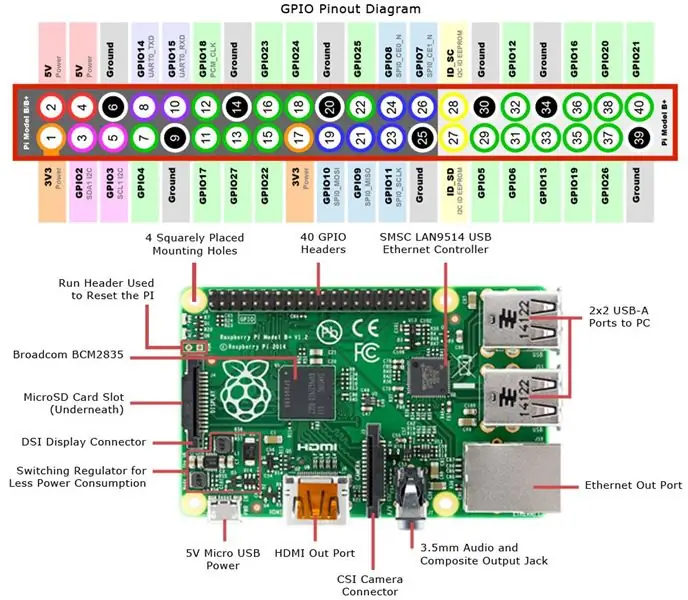
NOTA: Há uma diferença entre o GPIO e o número do pino. Este exemplo usa o seguinte
LED - azul, GPIO-23, pino - 16
LED - Vermelho, GPIO-24, Pin - 18 LED - Verde, GPIO-25, Pin - 22
Ajustes extras
Iniciar o pi-blaster
sudo service pi-blaster start
Reinicie o pi-blaster
sudo service pi-blaster restart
Pare o pi-blaster
sudo service pi-blaster stop
Inicie o pi-blaster automaticamente no momento da inicialização
sudo systemctl enable pi-blaster
Avisos e outras advertências
Os pinos usados pelo pi-blaster serão configurados como saídas. Não conecte algo em uma entrada ou você pode destruí-lo! Este daemon usa o gerador PWM de hardware do raspberry pi para obter tempos precisos. Isso pode interferir na saída da placa de som.
Etapa 4: Configurando o Código de Exemplo
Clone o código de exemplo
1. Configure uma pasta base para instalar em
cd / opt
sudo mkdir com.jonhaydock sudo chown pi: pi com.jonhaydockcd com.jonhaydock
2. Clone o repositório git de exemplo
git clone
ou
git clone [email protected]: haydockjp / color-pi.git
3. Instale as dependências
cd color-pi
npm install
Isso pode levar de 2 a 3 minutos
4. Este projeto precisa se comunicar por HTTPS e WSS. No momento, cylon-api-socketio não oferece suporte a conexões SSL. Há uma solicitação aberta de pull para adicionar esse suporte, mas até que seja mesclado, há um arquivo de patch neste repositório. Execute o seguinte comando após a instalação do npm
git checkout node_modules / cylon-api-socketio / lib / api.js
Etapa 5: Criar um certificado SSL autoassinado
1. Crie um arquivo de chave privada
cd /opt/com.jonhaydock/colour-pi/certs
openssl genrsa -out color-pi-key.pem 2048
2. Crie um CSR (Solicitação de Assinatura de Certificado)
openssl req -new -key color-pi-key.pem -out color-pi-csr.pem
Neste ponto, você será solicitado a fornecer algumas informações para a solicitação do certificado. Como este é um certificado autoassinado, depende de você a precisão do preenchimento dos detalhes. Aqui está um exemplo
Nome do país (código de 2 letras) [AU]: CA
Nome do estado ou província (nome completo) [algum estado]: British Columbia Locality Name (eg, city) : Vancouver Organization Name (eg, company) [Internet Widgits Pty Ltd]: Color Pi Organizational Unit Name (eg, section)) : Nome comum (por exemplo, FQDN do servidor ou SEU nome) : color-pi Endereço de e-mail : [email protected]
Uma senha de desafio :
Um nome de empresa opcional :
Neste exemplo, basta pressionar voltar para deixar a senha de desafio em branco
3. Gere o certificado
openssl x509 -req -days 1095 -in color-pi-csr.pem -signkey color-pi-key.pem -out color-pi-cert.pem
4. Para segurança extra, também criaremos um arquivo de parâmetros Diffie Hellman
openssl dhparam -out dh_2048.pem 2048
Isso pode levar de 15 a 20 minutos
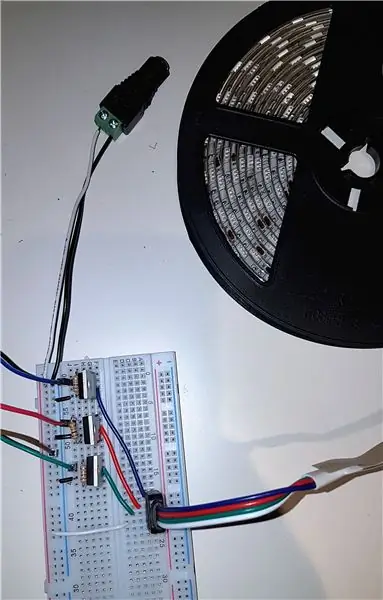
Etapa 6: Fiação do circuito




Alimentação da faixa de LED
A faixa de LED é alimentada por 12 volts. O Raspberry Pi é capaz de produzir apenas 3,3 V ou 5 V e não é capaz de produzir nada perto dos amperes necessários para acionar tantos LEDs.
É importante não conectar a fonte de alimentação de 12 volts ao Raspberry Pi. Os transistores MOSFET de canal N são usados para separar os 3,3 V nos pinos RPi e os 12 V da fonte de alimentação do LED.
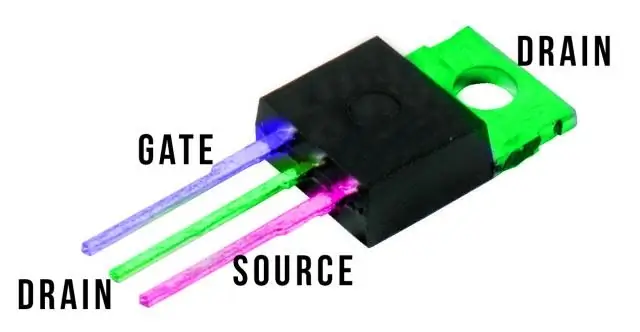
O MOSFET tem três pinos Gate, Drain e Source. Se você não tem certeza sobre qual google é a folha de dados do transistor que está usando, por exemplo, IRL3303
Vamos conectar o pino Raspberry Pi ao Gate, o fio do LED ao Drain e um aterramento comum à Fonte. Quando o pino fica alto, a tensão entre o dreno e a fonte ativará o portão e conectará o portão à fonte.
Também vamos colocar resistores de 10kΩ no Gate e na Fonte, de forma que quando o pino RPi estiver alto, possamos proteger o pino reduzindo a corrente que passa por ele.
Execute as próximas etapas por sua própria conta e risco. Não me responsabilizo por nada que possa dar errado
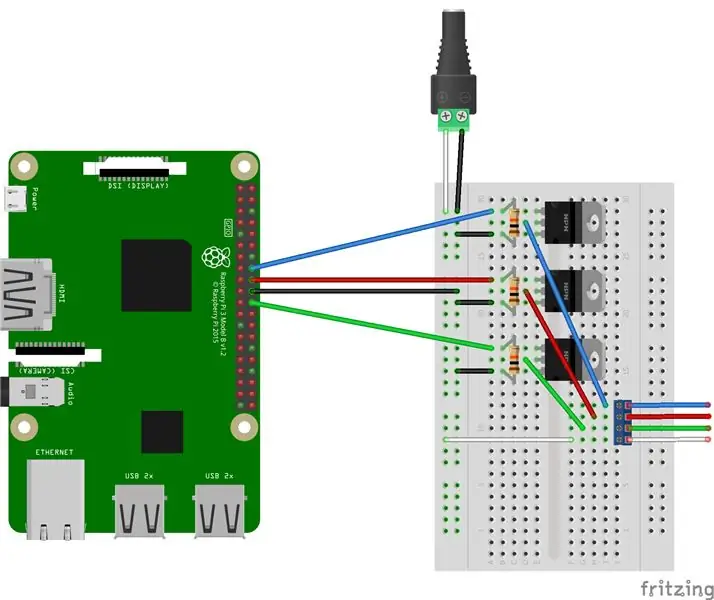
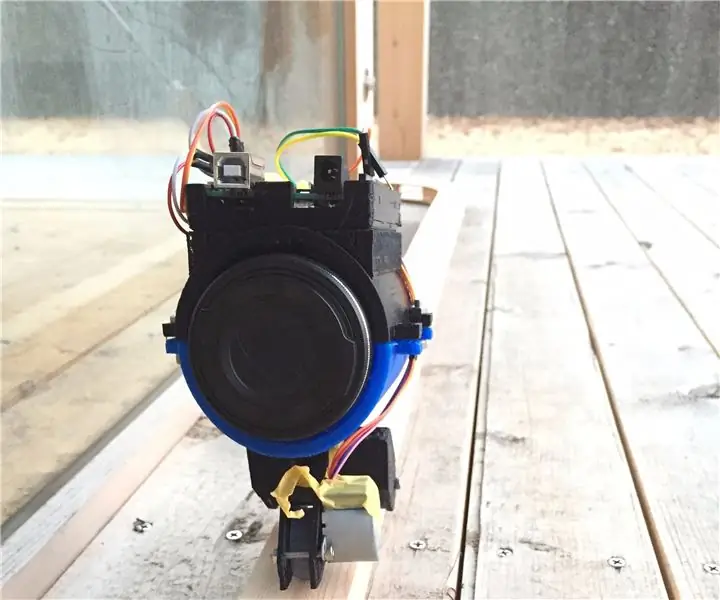
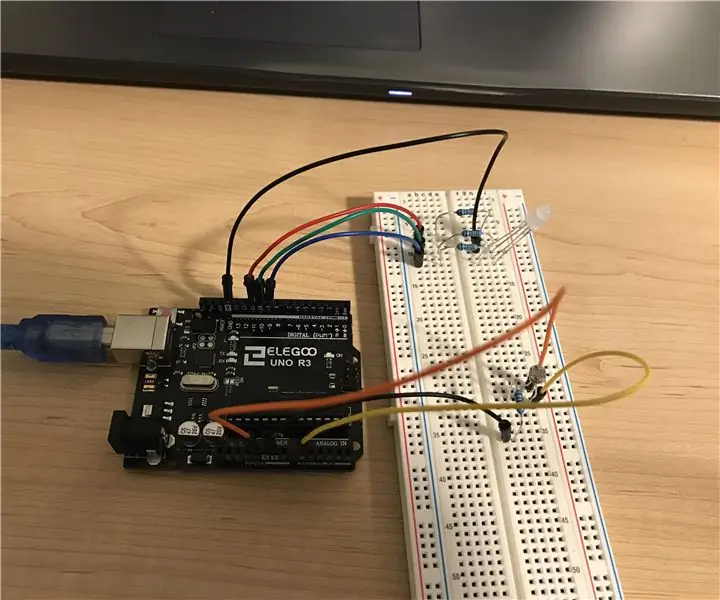
Há uma imagem congelada e uma foto do circuito real acima.
Eu recomendaria fazer isso enquanto o RPi e a faixa de LED estão desligados
Configure os circuitos do transistor, um por canal de cor
- Insira um dos transistores na placa de ensaio como mostrado no diagrama
- Insira um dos resistores de 10kΩ nos pinos de drenagem e fonte do transistor. Este é o primeiro e último alfinete
- Use algum fio para conectar o pino da fonte (último pino) ao aterramento na placa de ensaio
- Repita as etapas 1 - 3 mais duas vezes, de modo que você tenha três conjuntos - um por cor (vermelho, verde e azul)
Conecte os pinos RPi à placa
- Conecte o pino 16 ao pino do gate (primeiro pino) do primeiro transistor - este será o canal do LED azul
- Conecte o pino 18 ao pino do gate (primeiro pino) do primeiro transistor - este será o canal do LED vermelho
- Conecte o pino 20 a uma das linhas de aterramento na lateral da placa de ensaio
- Conecte o pino 22 ao pino do gate (primeiro pino) do primeiro transistor - este será o canal do LED verde
Usei cores de fio correspondentes aos LEDs: azul, vermelho e verde. Eu usei preto para o chão
Conecte o Barrel Jack
- Conecte um fio branco na extremidade + do conector do barril
- Conecte um fio preto na extremidade - do conector cilíndrico
- Conecte o fio preto à mesma linha de aterramento na placa de ensaio em que o RPi Pin 20 foi conectado
- Conecte o fio branco à linha + na placa de ensaio
Conectando a faixa de LED
Minha faixa de LED veio com um conector de tamanho bom o suficiente para que pudesse ser temporariamente conectado à placa de ensaio. Empurrei o conector na placa de ensaio e conectei-o ao teste do circuito.
- O primeiro transistor foi conectado ao pino 16. Passei um fio azul do pino de drenagem (pino do meio) ao fio azul no conector da faixa de LED
-
O segundo transistor foi conectado ao pino 18. Passei um fio vermelho do
Ralo
pino (pino do meio) para o fio vermelho no conector da faixa de LED
-
O terceiro transistor conectado ao pino 22. Passei um fio verde do
Ralo
pino (pino do meio) para o fio verde no conector da faixa de LED
- Por fim, passei um fio branco da linha + na placa de ensaio que estava conectada ao conector do barril até o fio branco no conector da faixa de LED.
Poder
Depois de verificar o circuito, você deve estar pronto para ligar o Raspberry Pi e conectar a fonte de 12v ao conector cilíndrico.
Etapa 7: Código do lado do servidor

Executando o código do lado do servidor
cd /opt/com.jonhaydock/colour-pi
sudo npm start
Isso iniciará o servidor da web e ouvirá as solicitações HTTPS e WSS.
NOTA: Lembre-se de ter o pi-blaster funcionando primeiro
variáveis ambientais
A porta do site padrão é 443, mas você pode substituí-la definindo uma variável de ambiente antes de iniciar o código. Por exemplo
export COLOUR_PI_PORT = 2443
A porta de soquete da web padrão é 1443, mas você pode substituí-la definindo uma variável de ambiente antes de iniciar o código. Por exemplo
exportar COLOUR_PI_WSS_PORT = 3443
Observação: como o soquete da web é gerenciado por cylon.js e não pelo site principal, eles precisam estar em portas diferentes
Os pinos usados para o azul (pino 16), verde (pino 18) e vermelho (pino 22) também podem ser substituídos. Por exemplo
exportar COLOUR_PI_PIN_BLUE = 36
export COLOUR_PI_PIN_RED = 38 export COLOUR_PI_PIN_GREEN = 40
Observação: eles precisam corresponder aos pinos físicos usados. Se você alterá-los, também precisará atualizar os GPIOs definidos no arquivo / etc / default / pi-blaster. Por exemplo
DAEMON_OPTS = - gpio 16, 20, 21
O código do servidor principal pode ser encontrado no arquivo app.js. Esse arquivo inicia o servidor da web HTTPS e também, por meio da estrutura Cylon.js, usa socket.io para ouvir solicitações de soquete da web em uma porta separada.
Para acessar o site, você deve abrir um navegador da web em seu computador principal (eu só testei isso no Chrome) e usar o endereço IP do Raspberry Pi, por exemplo, 10.0.1.2/
Você pode descobrir seu endereço IP na linha de comando do Raspberry Pi.
ifconfig
O servidor da web servirá qualquer conteúdo na pasta pública. O padrão é exibir a página index.html.
Cylon.js cria um ponto final que você pode conectar Socket.io.
10.0.1.2:1443/api/robots/colour-pi
Você pode enviar uma mensagem set_colour para através do soquete para definir os valores de Vermelho, Verde e Azul
device.emit ('set_colour', r, g, b)
Que chama o comando set_colour, que chama a função setColour em app.js. Esta função define os níveis de brilho, para cada um dos valores R, G e B, entre 0 e 255. Onde 0 está desativado e 255 totalmente ativado.
por exemplo.
Vermelho r = 255, g = 0, b = 0
Verde r = 0, g = 255, b = 0 Azul r = 0, g = 0, b = 255 Branco r = 255, g = 255, b = 255 Preto / Desligado r = 0, g = 0, b = 0
Etapa 8: Código do site

Em geral
O site usa reconhecimento de voz para selecionar cores de uma lista predefinida. Para adicionar uma cor à lista, edite o arquivo no servidor: public / data / colours.json
por exemplo.
"vermelho": "# FF0000", Quando uma cor for encontrada ou selecionada no menu suspenso, a caixa de saída será configurada com essa cor e uma mensagem será enviada através do socket.io para o Raspnerry Pi, que configurará os LEDs para a mesma cor.
NOTA: dependendo da qualidade dos seus LEDs, você pode ou não ver uma cor semelhante. Alguns são mais fáceis de duplicar do que outros
Quando você carrega o site pela primeira vez, como está usando um certificado SSL autoassinado, você precisará confirmar isso no navegador. Você deve ver um alerta de segurança sobre o certificado.
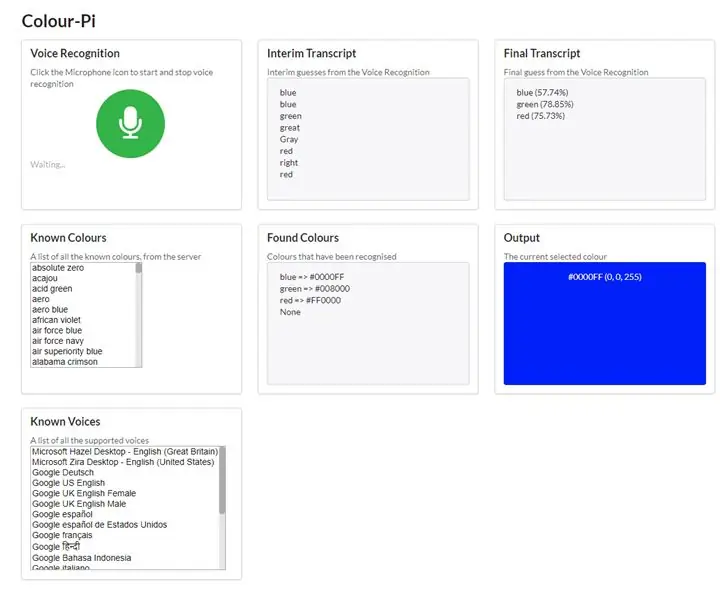
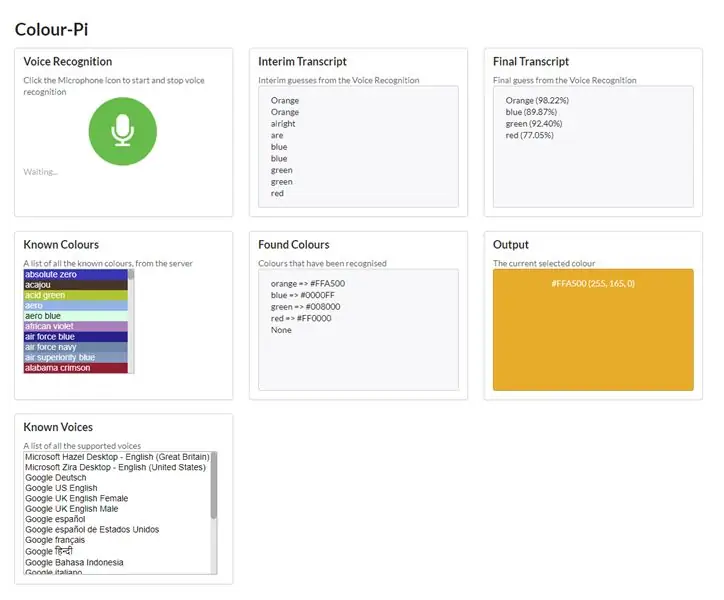
Reconhecimento de voz
Esta caixa possui um ícone de microfone. Se você clicar no ícone quando ele estiver verde, ele começará a ouvir as cores. Enquanto estiver ouvindo, ele ficará vermelho. Ele escutará por um curto período de tempo e depois parará. Clicar no ícone do microfone quando ele está vermelho também interrompe a audição.
Como este site precisa acessar seu microfone, você precisará dar permissão quando solicitado
NOTA: Você precisa de um microfone para esta parte. Eu uso o da minha câmera da web.
Transcrição Provisória
Esta caixa está rastreando as suposições das palavras que você está dizendo, enquanto as está dizendo.
Transcrição Final
Esta caixa rastreia o palpite final que você disse.
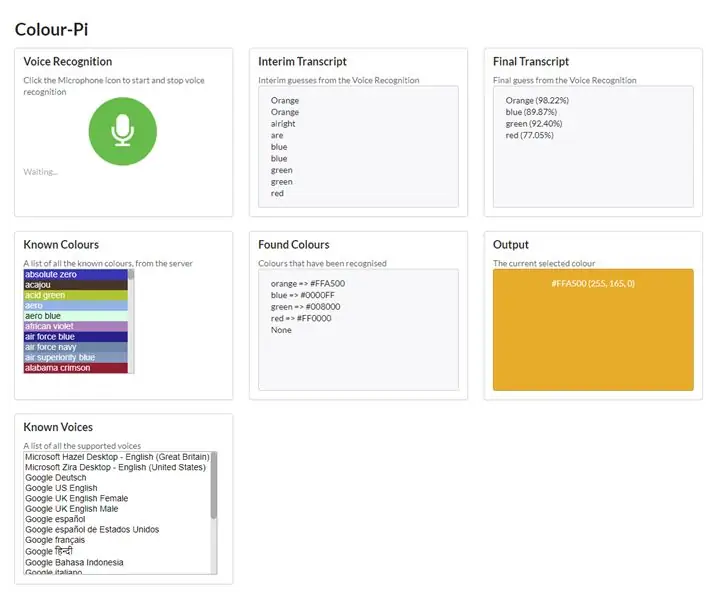
Cores Conhecidas
Esta é uma lista de todas as cores que a página conhece. Ele é criado a partir do arquivo colours.json. Se você selecionar uma dessas cores, a página falará a cor e definirá a cor de saída.
NOTA: Você precisa de alto-falantes ou fones de ouvido para ouvir o discurso
Cores encontradas
Esta página da web atualmente suporta apenas a correspondência de cores. Se a palavra ou palavras faladas no microfone corresponderem ao nome de uma cor conhecida ou se você selecionar uma cor na lista Cor conhecida, ela será adicionada aqui como um registro.
Saída
A última cor encontrada será exibida aqui. O valor Hex da cor (por exemplo, # 7cb9e8) e o valor RGB (por exemplo, 124, 185, 232) serão exibidos como texto e o fundo da caixa no meio será definido para a cor real.
Essa cor também é enviada para o Raspberry Pi e você deve ver a cor da faixa de LED mudar.
NOTA: se você não vê a mudança de cor do LED, tente reiniciar o pi-blaster e / ou o aplicativo node.js.
sudo service pi-blaster restart
sudo npm start
Vozes Conhecidas
Esta caixa exibe uma lista de "Vozes conhecidas" do speechSynthesis compatível. Selecionar uma dessas vozes mudará a voz e o idioma que você ouvirá, e ela falará o nome da voz.
Isso também mudará o idioma de SpeechRecognition para ser o mesmo escolhido na lista.
Etapa 9: finalmente


Aqui está um exemplo do que você deve ver.
Informe-nos se tiver algum problema e posso atualizar conforme necessário.
Recomendado:
Cadeira quente: construir uma almofada aquecida que muda de cor: 7 etapas (com fotos)

Assento Quente: Construa uma Almofada Aquecida com Mudança de Cor: Quer ficar quentinho nos dias frios de inverno? Hot Seat é um projeto que usa duas das possibilidades mais emocionantes do e-têxtil - mudança de cor e calor! Estaremos construindo uma almofada de assento que aquece e, quando estiver pronta para funcionar, revelará
Como usar uma fotocélula para mudar a cor do LED RGB: 3 etapas

Como usar uma fotocélula para mudar a cor do LED RGB: Para minha parte 01 do projeto Arduino, minha ideia original era usar um sensor de temperatura para ligar e desligar um LED, mas, infelizmente, meu sensor de temperatura ainda não havia chegado, o que me deixou escolheu um dos sensores disponíveis no kit inicial do Elegoo e se perguntou se
LED de mudança de cor: 13 etapas

LED de mudança de cor: recebi a tarefa de criar um protótipo usando algum tipo de sensor para gerar uma saída. Decidi usar uma fotocélula, que mede a quantidade de luz em um ambiente, e um LED RGB como saída. Eu sabia que queria incorporar a habilidade do LED
Lâmpada de cubo Rubik sem fio de fácil mudança de cor baseada na inclinação: 10 etapas (com imagens)

Lâmpada Rubik's Cube sem fio com mudança de cor baseada na inclinação fácil: Hoje vamos construir esta lâmpada Rubik's Cube incrível que muda de cor com base no lado que está para cima. O cubo funciona com uma pequena bateria LiPo, carregada por um cabo micro-usb padrão e, em meus testes, tem uma bateria com duração de vários dias. Esse
M5StickC ESP32 e NeoPixels LED Anel de cor aleatória: 7 etapas

M5StickC ESP32 e NeoPixels LED Ring Cor aleatória: Neste projeto, vamos aprender como exibir uma cor aleatória no NeoPixels LED Ring usando uma placa M5StickC ESP32. Assistir ao vídeo
