
Índice:
- Etapa 1: Você precisará de:
- Etapa 2: configuração do software
- Etapa 3: configuração do circuito
- Etapa 4: Configuração do circuito (cont.) - Fios
- Etapa 5: interação com a Internet
- Etapa 6: Criar miniaplicativo do Twitter
- Etapa 7: Código Arduino
- Etapa 8: pôster interativo
- Etapa 9: Você precisará de:
- Etapa 10: Declaração Parte 1
- Etapa 11: Declaração Parte 2
- Etapa 12: Declaração Parte 3
- Etapa 13: Solda
- Etapa 14: Montagem de eletrônicos
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.
Neste tutorial, demonstrarei como fazer um pôster com uma luz LED que atua como uma ferramenta para fortalecer a mensagem, enviando um sinal para um visualizador que retransmite dados ao vivo de suporte à mensagem. Os dados não são passíveis de interpretação, portanto podem ser usados como uma ferramenta poderosa para designers comunicarem realidades ao público. Para esta demonstração, foram usados dados sobre assédio sexual e as luzes LED, que foram incorporadas aos pontos de explicação, piscam em tempo real sempre que uma hashtag #MeToo é postada no Twitter, e também a cada 98 segundos, que se refere à mensagem / dados sobre a frequência do assédio.
Etapa 1: Você precisará de:
-Computador executando o software Arduino
- Placa de ensaio sem solda de meio tamanho
- Fios de prototipagem de prancha
-1 LED vermelho difuso de 5 mm
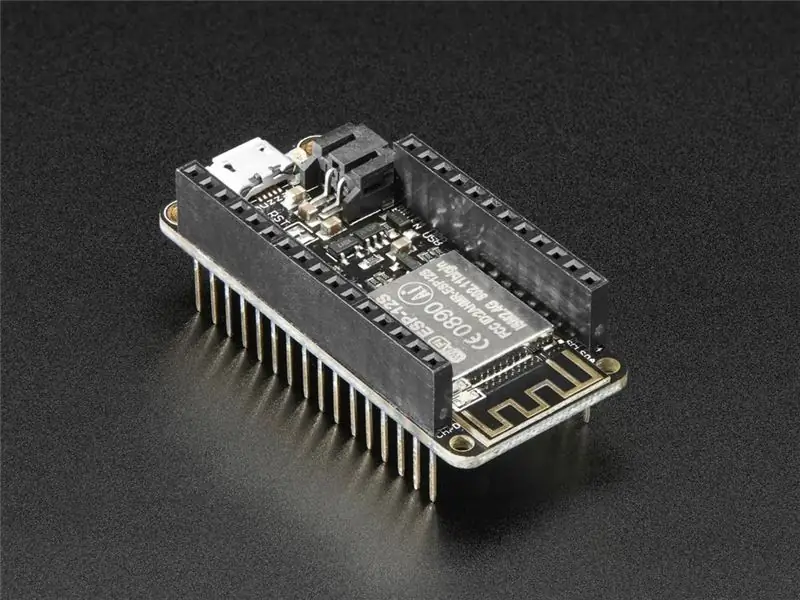
-Adafruit Feather Huzzah ESP8266 board
-Montado com cabeçalhos regulares
- Cabo Micro USB (aquele que transporta dados, não apenas energia)
Além disso, você precisará de contas gratuitas para os seguintes sites:
-Adafruit IO
-IFTTT (se isto então aquilo)
Etapa 2: configuração do software

Primeiro, certifique-se de estar conectado à rede wi-fi de sua escolha, você precisará de acesso à Internet para baixar as bibliotecas do Arduino e conectar sua placa Huzzah. Você também acessará os sites Adafruit IO e IFTTT. Use o link abaixo para obter instruções passo a passo sobre como configurar o software.
Configuração de software
Etapa 3: configuração do circuito

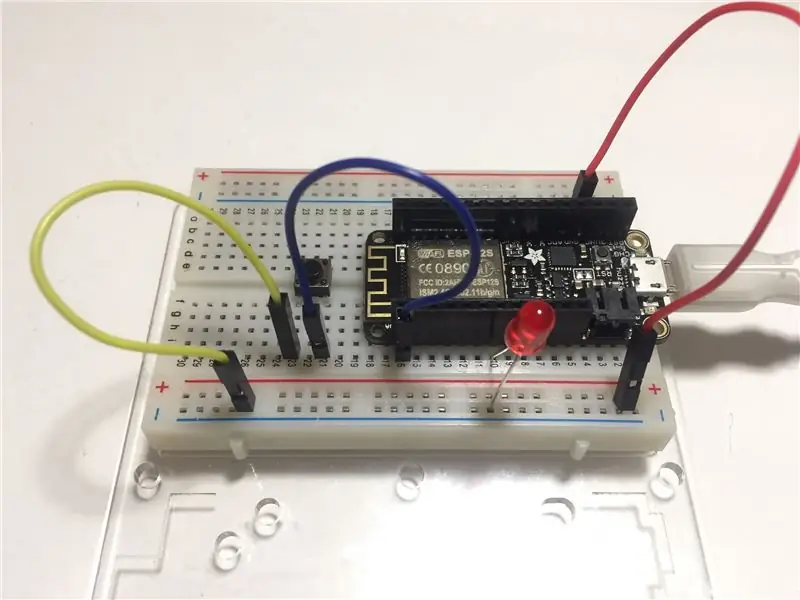
Use esta imagem como referência para copiar o protótipo do circuito. Você terá que inserir a placa Huzzah na placa de ensaio, com a barra do meio do Huzzah combinando com a barra do meio da placa de ensaio. Insira o botão da mesma maneira. Em seguida, você terá que conectar o fio positivo do LED (mais longo) à placa de ensaio, próximo ao pino 13 no Huzzah, e conectar o fio negativo (mais curto) ao barramento de aterramento da placa de ensaio (em qualquer lugar ao longo da linha azul).
Etapa 4: Configuração do circuito (cont.) - Fios

Primeiro, pegue um fio e conecte-o na placa de ensaio ao lado do pino GND na placa Huzzah. Pegue a outra extremidade do fio e conecte-o em qualquer lugar ao longo do barramento de aterramento na placa de ensaio. Pegue um novo fio e conecte-o próximo ao outro pino GND no Huzzah. Como antes, pegue a outra extremidade do fio e conecte-a em qualquer lugar ao longo do barramento de aterramento. Isso estabelece um terreno comum entre os dois. Por fim, pegue um terceiro fio novo e conecte-o à placa de ensaio que vai da outra perna do botão até o pino 4 da placa. O link a seguir leva você para a lição a seguir no site da Instructables, que o orienta no processo de configuração do circuito.
Configuração de hardware
Etapa 5: interação com a Internet

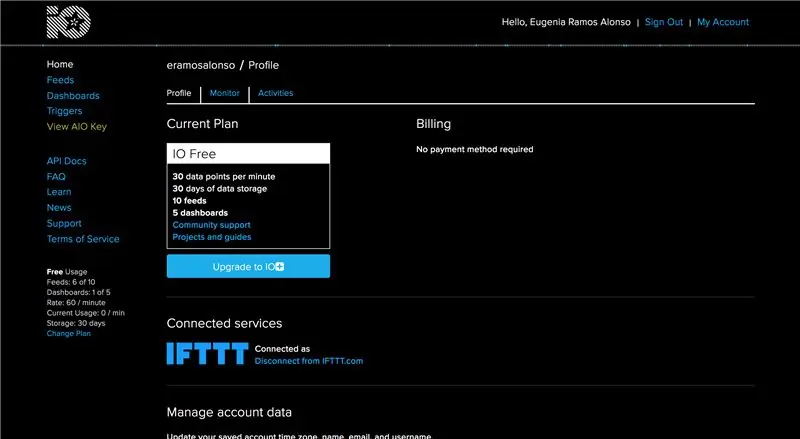
Agora, acesse sua conta Adafruit IO. Crie um feed a ser usado para registrar os dados que serão acionados pelo Twitter. O motivo para isso é rastrear a hashtag escolhida sempre que ela for postada e publicada pelo Twitter. O Adafruit IO rastreará a alimentação e receberá e registrará isso como dados. Para este projeto, a hashtag #meToo foi rastreada.
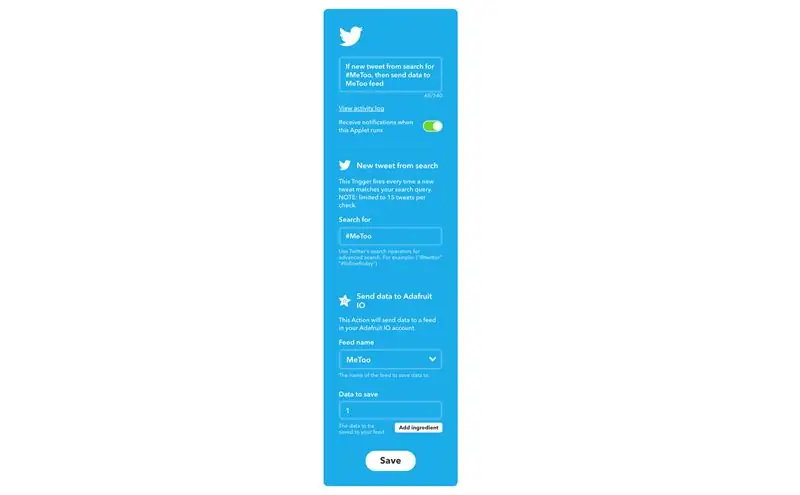
Etapa 6: Criar miniaplicativo do Twitter

Assim que seu feed estiver instalado e funcionando, crie um miniaplicativo do Twitter a partir do site IFTTT. Este miniaplicativo procura a hashtag desejada no Twitter e envia os dados para o feed no Adafruit IO. O link abaixo leva você para a seguinte lição Instructables para guiá-lo através da criação de um feed IO (mencionado na etapa anterior) e um miniaplicativo no IFTTT.
Gatilhos de circuito
(Veja a imagem acima para a configuração do miniaplicativo no Adafruit IO.)
Etapa 7: Código Arduino

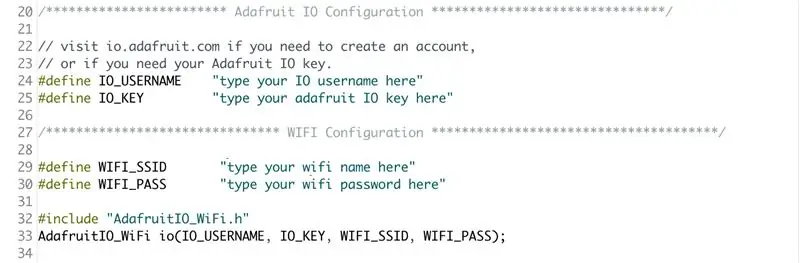
A última etapa para a fiação do protótipo é o código.
Você pode copiar o código aqui!
Abra o Arduino e cole o código. Edite o código para adicionar seu nome de rede wi-fi, senha e credenciais Adafruit IO, incluindo seu nome de usuário e chave.
Etapa 8: pôster interativo

As etapas a seguir irão guiá-lo por uma técnica que usei para uma estética que combinava com o meu conceito. É aqui que você pode ser criativo e escolher um design e uma técnica que apoiem sua mensagem específica. Lembre-se, tudo se resume à mensagem! O LED e os dados apenas apóiam e fortalecem o que você já está dizendo. Além disso, a colocação do LED é importante e deve contribuir para o conceito.
Etapa 9: Você precisará de:

- Tela de madeira (16 "x 20")
- Primer, tinta spray branca e preta
- Estêncil ou impressão em vinil, neste caso
- Protótipos de circuito (mostrados acima), com os dois exemplos de código do Arduino, #MeToo e 98 segundos, enviados respectivamente para a placa Huzzah e Arduino Uno.
- Unhas ou fita dupla-face
- Ferro de soldar e chumbo
Resistor x2 de -150 ohm
- LED vermelho difuso de 10 mm x 2
- Fios longos da placa de ensaio
- Decapantes de fios
- Bateria recarregável x2
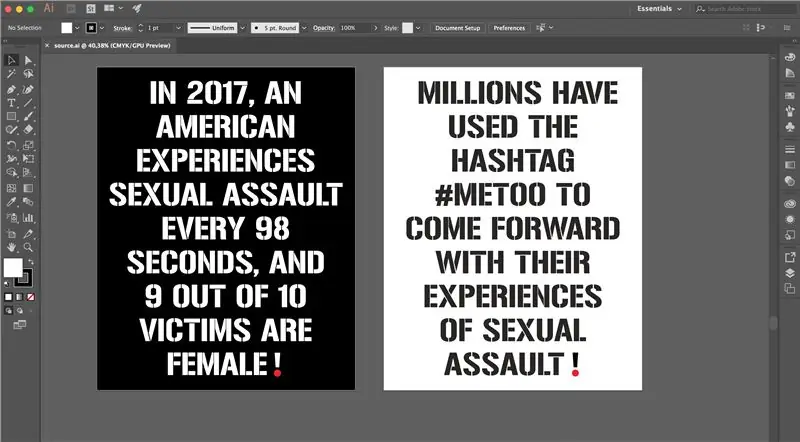
Etapa 10: Declaração Parte 1

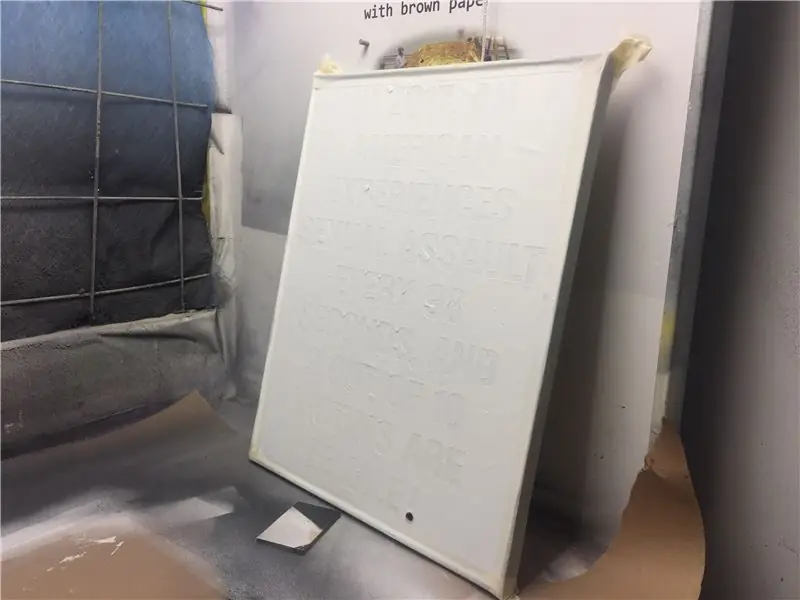
Prepare as telas de madeira com tinta spray para dar uma cor de fundo. Escolha uma cor que irá contrastar com a cor com a qual você está escrevendo seu texto. Como a madeira é porosa, certifique-se de usar um primer. Depois que o primer secar, aplique a cor de fundo principal usando pinceladas finas de tinta em várias camadas, caso contrário, a tinta pingará.
Etapa 11: Declaração Parte 2

Para este projeto, criei um modelo de estêncil no Illustrator e imprimi como um adesivo de vinil gigante. O texto foi recortado do vinil e pronto para uso como um ´´texto destacado´´. (Você também pode comprar um alfabeto de estêncil e fazer cada letra manualmente.) Tenha cuidado ao descascar o adesivo de vinil do verso original, especialmente para letras como M e A. Os pequenos pedaços dessas letras podem rasgar facilmente.
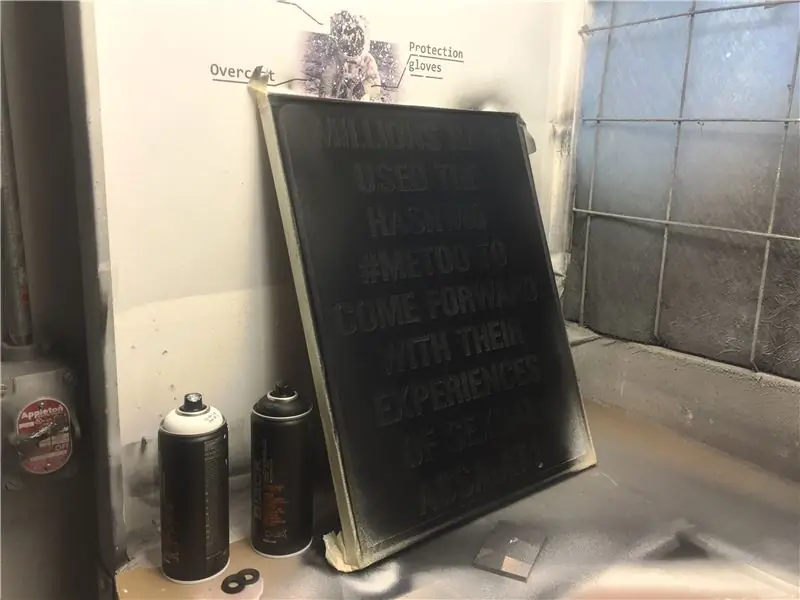
Etapa 12: Declaração Parte 3

Quando estiver satisfeito com o vinil e a colocação do texto nas telas, faça um furo nos pontos das marcas explicativas. Aqui é onde você irá inserir as luzes LED (por trás). É mais fácil fazer os furos exatamente onde estão as pontas, como visto no vinil, porque depois de retirá-lo, você terá que adivinhar onde eles devem ir.
Pinte sua mensagem usando uma cor de tinta contrastante sobre os adesivos de vinil. Usei preto no branco e branco no preto para meus pôsteres. Use a mesma técnica de tinta spray de antes; camadas finas lentas.
Etapa 13: Solda

Resistores de solda e fios mais longos nos LEDs, para que possam ser facilmente montados no circuito e na parte de trás das telas. As luzes devem aparecer nas telas para o lado da mensagem da tela (veja a última imagem).
Para fazer isso, solde um resistor no cabo negativo (curto) do LED. Use um fio longo da placa de ensaio do Arduino para cortar uma extremidade, descascá-la e soldá-la no resistor. Repita com outro fio de placa de ensaio, soldando-o no cabo positivo (mais longo) do LED. Cubra os fios do LED com um tubo termorretrátil para evitar que se toquem (caso contrário, isso pode resultar em um corte do circuito).
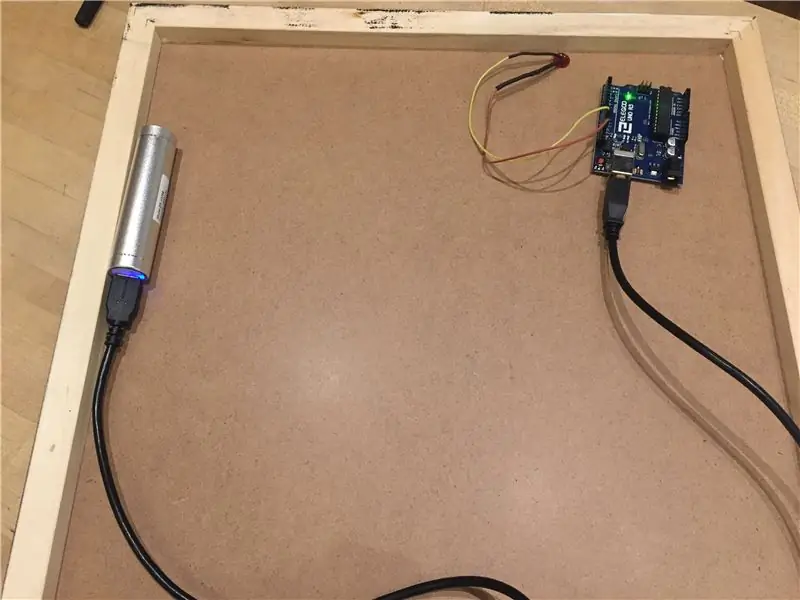
Etapa 14: Montagem de eletrônicos

Coloque os LEDs no lugar e cole as placas Arduino e as placas de ensaio na parte de trás das telas. Troque os cabos USB usados para conectar ambas as placas ao seu computador pelas baterias recarregáveis e seus fios. Para fixar tudo no verso dos pôsteres, recomendo o uso de fita adesiva forte ou fita dupla-face.
Agora que seu pôster está finalizado, coloque-o em um ambiente de contexto e circulação. Isso fortalece a mensagem e permite que o design tenha impacto sobre as pessoas, o que foi o objetivo do projeto em primeiro lugar!
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Raposa carmesim: aumentando a conscientização para fazer uma pausa durante o trabalho: 8 etapas (com fotos)

Crimson Fox: Aumentando a Conscientização para Fazer uma Pausa Durante o Trabalho: Para um curso que seguimos na KTH na Suécia, fomos designados para criar um artefato que poderia mudar de forma. Fizemos um artefato em forma de raposa, supostamente para lembrá-lo de fazer uma pausa no trabalho ou nos estudos. O conceito geral é que a raposa exibirá
