
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Este projeto foi desenvolvido para um sistema de iluminação via Dweet, e foi usado no hardware Dragonborad 410C com uma versão linux linaro instalado.
E para o desenvolvimento do aplicativo para o smartphone foi usado o iônico, e o IDE Visual Studio Code.
Etapa 1: Etapa 1: Materiais Uitilizados




1 x Dragonboard 410C
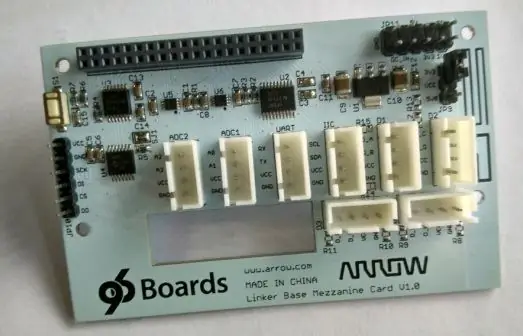
1 x Mezanino de linker
1 x módulo led
1 x módulo de temperatura
1 x módulo de luminosidade LDR
1 x sensor de toque módulo
2 x modulos rele
1 x teclado usb
1 x mouse usb
1 x monitor HDMI
conexão com a internet
resistor de 1k Ohms para adaptação do led
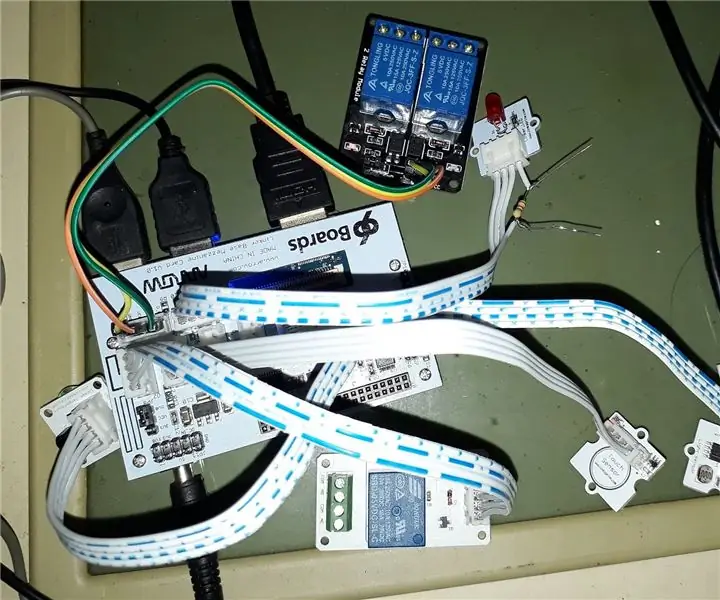
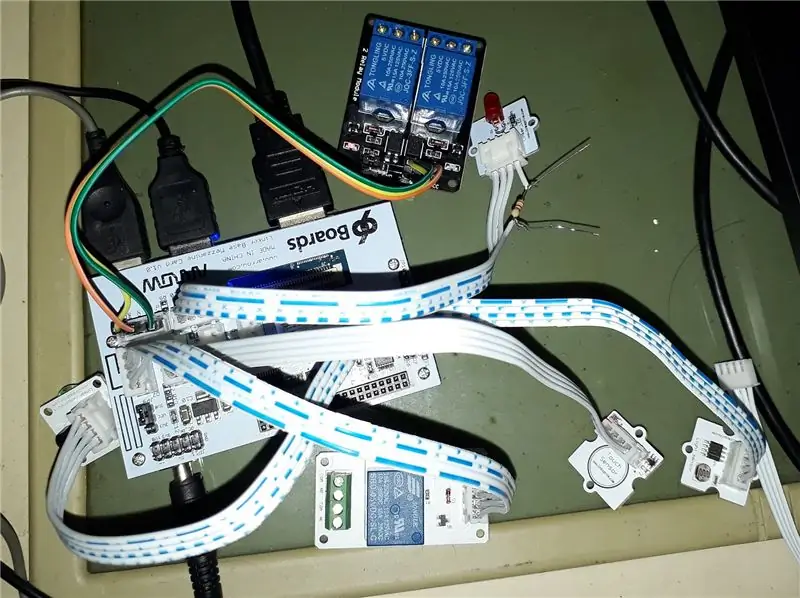
Etapa 2: Etapa 2: montagem



a) Plugue o Linker Mezanino na placa Dragonboard 410C
b) Plugue o módulo de temperatura no conector do ADC2 da mezanino
c) Plugue ou módulo de sensor de luminosidade no conector do ADC1 da mezanino
d) Plugue o módulo de sensor toque no conector do D1 do mezanino
e) Plugue ou módulo de liberação no conector do D2 do mezanino
f) Plugue o módulo Led no conector do D3 da mezanino
g) Plugue ou módulo de liberação no conector do D4 do mezanino
h) Plugue ou monitor sem conector HDMI da placa Dragonboard 410C
i) Plugue o teclado USB na placa Dragonboard 410C
j) Plugue ou mouse USB na placa Dragonboard 410C
l) Plugue a fonte de alimentação na placa Dragonboard 410C
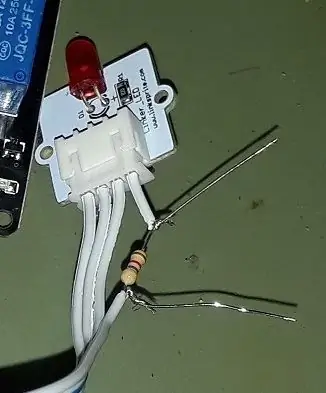
OBS 1: devido ao módulo LED ter apenas um resistor de 82 Ohms, interferir na medição do sensor de temperatura causando valores negativos quando é acionado, senso necessário a utilização de um resistor de pelos menos de 1k Ohms conforme figura.
OBS 2: atribuído ao kit da mezzanine possui apenas um módulo relativo, foi necessário adaptador um módulo rele generico, utilizado no conector D4 do mezanino, interligando o cabo VCC no VCC, GND no GND, e o de sinal no D_G do mezanino
Etapa 3: Etapa 3: Codigo Python
# importação das bibliotecas tempo spidev e
import spidev
tempo de importação
# importação parcial das bibliotecas
de libsoc import gpio
de gpio_96boards importar GPIO
de dweet import Dweet
# definição das porta analogica, o sensor de luminosidade e de temperatura definidas para o endereçamento.
GPIO_CS = GPIO.gpio_id ('GPIO_CS')
# definição das portas digitais
BUTTON = GPIO.gpio_id ('GPIO_A')
RELE = GPIO.gpio_id ('GPIO_C')
LED = GPIO.gpio_id ('GPIO_E')
RELE2 = GPIO.gpio_id ('GPIO_G')
# configurações das GPIOS se IN ou OUT
pinos = ((GPIO_CS, 'out'), (BUTTON, 'in'), (RELE, 'out'), (LED, 'out'), (RELE2, 'out'),)
# configurações das portas analagicas
spi = spidev. SpiDev ()
spi.open (0, 0)
spi.max_speed_hz = 10000
spi.mode = 0b00
spi.bits_per_word = 8
system_status = 1
dweet = Dweet ()
# configurações do bloco de comando LED e RELE
def readDigital (gpio):
digital = [0, 0]
digital [0] = gpio.digital_read (LED)
digital [1] = gpio.digital_read (RELE)
retorno digital
def writeDigital (gpio, digital):
escrever = digital
gpio.digital_write (LED, escrever [0])
gpio.digital_write (RELE, escrever [1])
retorno digital
# configuração do bloco para o toque, para o sistema ou ligar o sistema
def detectaButton (gpio):
system_status global
status = gpio.digital_read (BUTTON)
se status == 1:
se system_status == 0:
system_status = 1
sis_status = "Ligado"
imprimir ("Estado do Sistema% s"% sis_status)
outro:
system_status = 0
sis_status = "Desligado"
imprimir ("Estado do Sistema% s"% sis_status)
dweet.dweet_by_name (name = "shiot", data = {"sistema": sis_status})
return system_status
# configuração do bloco para leitura da temperatura
def readTemp (gpio):
gpio.digital_write (GPIO_CS, GPIO. HIGH)
time.sleep (0,0002)
gpio.digital_write (GPIO_CS, GPIO. LOW)
r = spi.xfer2 ([0x01, 0xA0, 0x00])
gpio.digital_write (GPIO_CS, GPIO. HIGH)
adcout = (r [1] << 8) & 0b1100000000
adcout = adcout | (r [2] e 0xff)
adc_temp = (adcout * 5.0 / 1023-0.5) * 100
#print ("Temperatura:% 2.1f"% adc_temp)
return adc_temp
# configuração do bloco para leitura da luminosidade.
def readLumi (gpio):
gpio.digital_write (GPIO_CS, GPIO. HIGH)
time.sleep (0,0002)
gpio.digital_write (GPIO_CS, GPIO. LOW)
r = spi.xfer2 ([0x01, 0x80, 0x00])
gpio.digital_write (GPIO_CS, GPIO. HIGH)
adcout = (r [1] << 8) & 0b1100000000
adcout = adcout | (r [2] e 0xff)
retorno adcout
# execução dos blocos de comandos
if _name _ == '_ main_':
com GPIO (pinos) como gpio:
enquanto verdadeiro:
digital = [0, 0]
if detectaButton (gpio) == 1:
lumi = readLumi (gpio)
# verificação da luminosidade para acionamento do rele do conector D4
se lumi <400:
gpio.digital_write (RELE2, GPIO. HIGH)
luz_status = "Ligado"
outro:
gpio.digital_write (RELE2, GPIO. LOW)
luz_status = "Apagado"
# verificação no dweet para acionamento do led e / ou rele
resposta = dweet.latest_dweet (nome = "shiot")
digital [0] = resposta ['com'] [0] ['conteúdo'] ['conduzido']
digital [1] = resposta ['com'] [0] ['conteúdo'] ['rele']
writeDigital (gpio, digital)
temp = readTemp (gpio)
digital = readDigital (gpio)
#imprime os valores de luminosidade, temperatura
imprimir "Temp:% 2.1f / nlumi:% d / nled:% d / nrele:% d / n"% (temp, lumi, digital [0], digital [1])
print ("Luz Externa:% s"% luz_status)
sis_status = "Ligado"
#envio de dados para o dweet
dweet.dweet_by_name (name = "shiot", data = {"led": digital [0], "rele": digital [1], "Temperatura": temp, "Luminosidade": lumi, "Luz_externa": luz_status, " sistema ": sis_status})
#tempo para cada leitura
tempo.sono (5)
#devido a metodologia do dweet, deve ser definido o dweet antes de executar o programa no python.
Etapa 4: Etapa 4: Dweet



Em dweet.io, clique em PLAY.
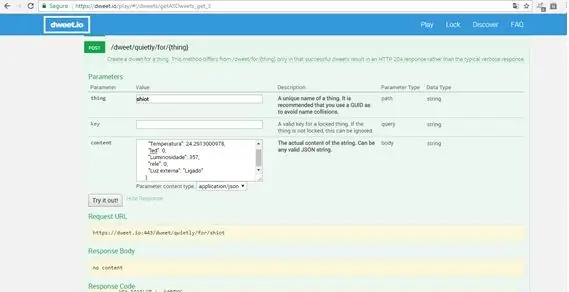
Em dweets: crie ou leia dweets em cache de curto prazo, na aba:
POST / dweet / quietly / for / {thing}
- nada de parametro escrever shiot, conforme programa feito no python.
- em conteúdo escreva:
Que são os para os parametros enviados do dweet para um Dragonboard410C, sendo 0 para par e 1 para ligado.
e clique no botão EXPERIMENTE.
Execute o programa no terminal do Dragonboard 410C (este deve estar conectado em uma rede com internet):
sudo python smart.py
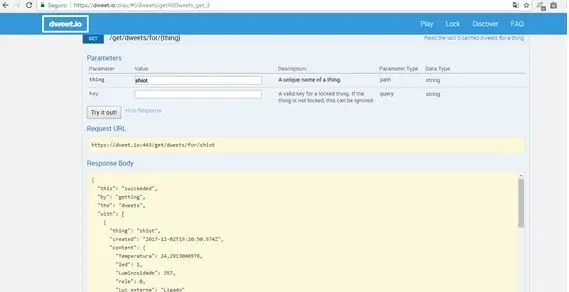
Na aba GET:
OBTER / get / dweets / for / {thing}
- nenhuma coisa parametro escrever shiot, conforme programa feito no python.
e clique no botão EXPERIMENTE.
Em Response Body é algo semelhante:
Etapa 5: Etapa 5: Código do Ionic E Virtual Studio

para criar pastas e os arquivos para limpar do app
nenhum prompt de comando do windows:
Shiot de início iônico
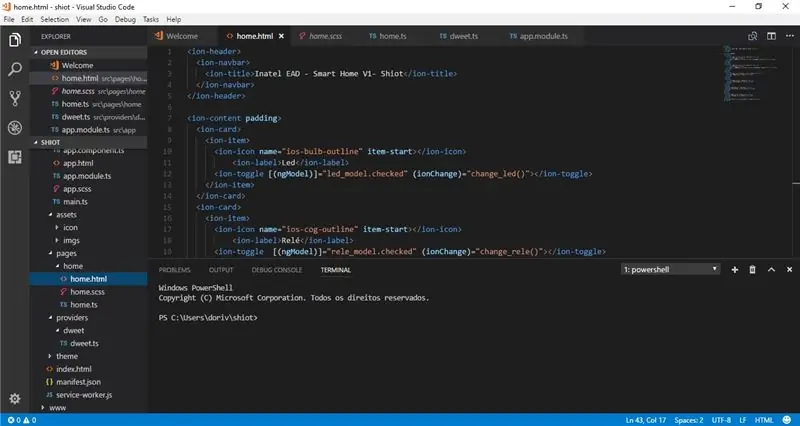
abra o Visual Studio Code
para construir como paginas html:
Em SRC => páginas => Home => home.html
codigo conforme arquivo homehtml.txt
Em SRC => páginas => Home => home.tscodigo conforme arquivo homets.txt
é necessário gerar o dweet.ts para comunicar corretamente HTTP e dweet
na prompt de comando na pasta do projeto:
provedor de geração iônica dweet
Em SRC => provedores => dweet => dweet.ts
codigo conforme arquivo dweetts.txt
importação para comunicação
Em SRC => app => app.module.ts
codigo conforme arquivo appmodulets.txt
Etapa 6: Etapa 6: Finalização


Sem prompt de comando da pasta do projeto:
saque iônico
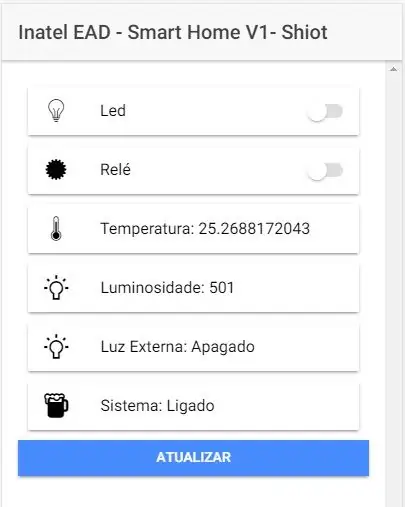
Sera aberto no navegador https:// localhost: 8100 /
Sendo gerado uma tela com Led que pode ser ligado ou integrado com uma "chave liga / desliga".
Sendo gerado uma tela com rele que pode ser ligado ou combinado com uma "chave liga / desliga".
E monitoramento de Temperatura, Iluminação, Luz externa, e Sistema.
mais detalhes do funcionamento no arquivo Dragon.pdf
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): 6 etapas

Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): Quer assustar seus amigos e fazer barulho no Halloween? Ou apenas quer fazer uma boa pegadinha? Esta tela pop-out de zumbis pode fazer isso! Neste Instructable, vou ensiná-lo a criar facilmente zumbis usando o Arduino. O HC-SR0
