
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Blaster de controle remoto infravermelho usando esp8266
Transmite códigos de controle remoto recebidos da Web com suporte a vários dispositivos de saída.
Construído em página da web simples principalmente para teste.
O uso normal é por meio de mensagens POST que podem vir de páginas da web ou do controle de voz IFTTT / Alexa.
Suporta um detector de ativação Amazon Echo / Dot para silenciar / silenciar assim que a palavra ativa é falada.
Os comandos são comandos únicos ou sequências. As sequências podem ser armazenadas como macros nomeadas que podem ser usadas como comandos ou em outras sequências.
O histórico recente e a lista de macros podem ser obtidos por meio da interface da web
Suporta o upload OTA de novo firmware e usa a biblioteca WifiManager para a configuração inicial do wi-fi
Etapa 1: Hardware


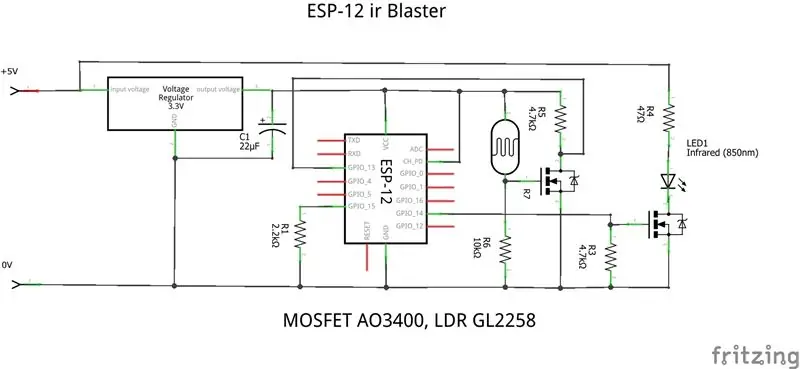
Usa os seguintes componentes
- Módulo ESP-12F
- Regulador de 3,3 V (regulador de mini buck MP2307)
- Chaves MOSFET (AO3400)
- Emissor infravermelho (3 mm)
- Resistor dependente de luz GL2258 (detector de atividade Alexa opcional)
- Resistores
- Capacitor de desacoplamento (20uF)
- Soquete fêmea USB (de preferência compatível com solda com manga
- Faixa de soquete de 3 pinos IC para detector Alexa
- Peças mecânicas (podem ser impressas em 3D)
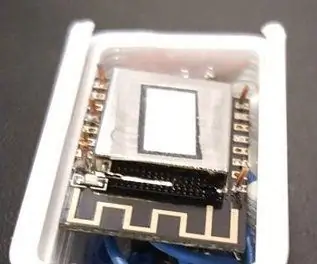
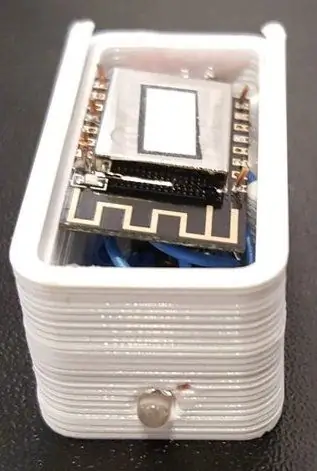
Pode ser montado na caixa do projeto ESP-12F
- Anexe o regulador ao conector USB e insira na caixa
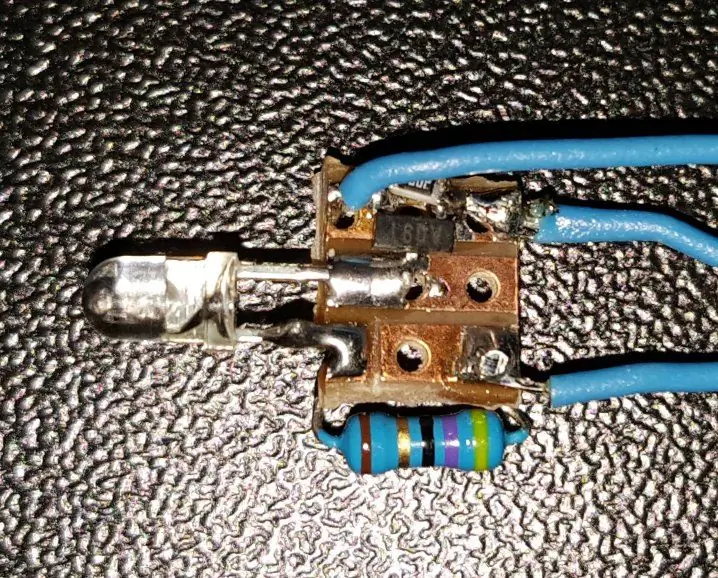
- Faça o driver IR em um pequeno pedaço de placa vero (3 fios, + 5V, entrada de porta 0V)
- Conecte o driver IR a USB + 5V, 0V
- Insira o soquete de 3 pinos IC na caixa do projeto se estiver usando o detector Alexa. Conecte a + 3,3 V, 0 V e fio para entrada
- Faça o ESP-12F com 2,2K de GPIO15 para GND, EN para Vdd, 4K7 GPIO13 para Vdd, entrada Alexa para GPIO13, driver IR para GPIO14, 0V e Vdd para 3,3V
- Monte o detector Alexa e suporte o buffer, se necessário.
Observe que pode ser mais fácil programar o ESP-12F primeiro se você tiver algum tipo de recurso de programação serial ou recurso de breadboarding temporário como este para conectar às portas seriais.
A programação subsequente pode ser feita usando a atualização OTA embutida.
Etapa 2: Software
O ir Blaster usa um esboço do Arduino disponível no github
Isso precisa ser ajustado para se adequar às condições locais e, em seguida, compilado em um ambiente Arduino esp8266.
As seguintes bibliotecas são necessárias, a maioria é padrão ou pode ser adicionada. Os dois últimos estão incluídos no git.
- ESP8266WiFi
- ESP8266WebServer
- FS.h
- Servidor dns
- ESP8266mDNS
- ESP8266HTTPUpdateServer
- ArduinoJson
- BitTx (incluído no Git)
- BitMessages (incluído no Git)
Os itens no esboço a serem alterados incluem
- Código de autorização para acesso web AP_AUTHID
- Senha do gerenciador Wfi WM_PASSWORD
- firmware OTA senha update_password
- Novos dispositivos IR / códigos de botão (ver mais tarde)
Feito isso, ele deve primeiro ser carregado usando o upload serial convencional.
Como o SPIFFS é usado, a memória deve ser preparada instalando e usando a ferramenta de upload de dados do Sketch Arduino ESP8266. Isso fará o upload da pasta de dados como conteúdo SPIFFS inicial
Quando o dispositivo não consegue se conectar à rede local (como acontecerá na primeira vez), o gerenciador de Wifi criará um ponto de acesso (192.168.4.1). Conecte-se a esta rede de um telefone ou tablet e navegue até 192.168.4.1 Você obterá uma interface da web para se conectar ao wi-fi local. Os acessos subsequentes usarão isso. Se a rede local mudar, ela voltará para este modo de configuração.
A atualização subsequente pode ser feita compilando um binário de exportação no ambiente Arduino e acessando a interface OTA no ip / firmware.
Etapa 3: Adicionar códigos de dispositivo / botão
Observação: esta seção mudou do método anterior, em que a configuração foi compilada anteriormente no código. Ele agora usa arquivos que são carregados do sistema de arquivamento SPIFFs. Isso torna muito mais fácil fazer upload de novas definições.
As definições de botão estão incluídas no arquivo buttonnames.txt. É uma lista global de nomes em todos os controles remotos em uso, pois muitos nomes tendem a ser comuns. Conforme fornecido, contém detalhes para os controles remotos que uso. Novas entradas podem ser adicionadas. Há espaço para um total de 160 nomes, mas isso pode ser aumentado ajustando as constantes em bitMessages.h e recompilando. Os nomes definidos aqui são os nomes a serem usados ao enviar comandos.
Cada dispositivo remoto é definido em um arquivo chamado dev_remotename. Ele consiste em uma seção de configuração na parte superior e, em seguida, uma tabela de mapeamento de nomes de botão para códigos que são strings hexadecimais contendo os bits a serem enviados. Apenas os nomes dos botões necessários precisam ser definidos.
A seção de configuração no início de um arquivo de dispositivo contém parâmetros a serem usados ao enviar um código. A primeira entrada é o devicename que é usado ao enviar um comando. Outros parâmetros são descritos no leia-me do site de código.
A maioria dos controles remotos pertence a uma das 3 categorias de protocolo (nec, rc5 e rc6). nec é provavelmente o mais comum e tem uma estrutura de cabeçalho simples e temporização de bits. Há uma ligeira variação disso que difere apenas no tempo de pulso do cabeçalho. rc5 e rc6 são protocolos definidos pela Philips, mas também usados por alguns outros fabricantes. Eles são um pouco mais complicados e rc6 em particular tem um requisito de temporização especial para um dos bits.
Para capturar os códigos de um novo controle remoto, eu uso um receptor de infravermelho (TSOP) comumente usado com receptores remotos plug-in. Isso faz a decodificação básica e fornece uma saída de nível lógico. Eles normalmente vêm com um conector de 3,5 mm com conexões de + 5V, GND, DATA. Eu sacrifiquei um, encurtei o cabo e o coloquei em um buffer invertido de 3,3 V para alimentar um pino GPIO em um Raspberry Pi.
Em seguida, uso uma ferramenta python rxir.py (na pasta de ferramentas git) para capturar códigos. Para tornar mais fácil usar a captura de um grande número de botões, a ferramenta usa um arquivo de definição de texto para definir os botões no controle remoto e consiste apenas nos nomes dos botões em um grupo no controle remoto. Por exemplo, pode-se ter um novo controle remoto Sony e configurar 3 arquivos de texto chamados sonytv-cursor, sonytv-numbers, sonytv-playcontrols, cada um com os nomes dos botões relevantes. A ferramenta solicitará o dispositivo (sonytv), a seção (cursor) e qual protocolo usar (nec, nec1, rc5, rc6). Em seguida, ele solicitará sequencialmente cada pressionamento de botão e gravará os resultados em um arquivo sonytv-ircodes. As seções podem ser repetidas se necessário para verificar se as capturas estão boas. Os bits do arquivo.ircodes podem ser editados nas tabelas BitDevices.
Etapa 4: controle da web e macros
O controle básico da web é um único get ou um post json que pode conter uma sequência.
O get to / ir tem 6 parâmetros
- auth - contendo o código de autorização
- dispositivo - o nome do dispositivo remoto
- parâmetro - o nome do botão
- bits - uma contagem de bits opcional
- repetir - uma contagem de repetição opcional
- wait - um atraso em msegundos antes que o próximo comando possa ser executado.
O dispositivo também pode ser 'nulo' para obter apenas um atraso, 'macro' para usar a macro referida pelo parâmetro ou 'detectar' para usar o recurso de detecção Alexa (veja mais adiante).
A postagem para / irjson consiste em uma estrutura json como
{
"auth": "1234", "comandos": [{"dispositivo": "yamahaAV", "parâmetro": "hdmi4", "esperar": "5000", "bits": "0", "repetir": "1"}, {"dispositivo": "yamahaAV", "parâmetro": "mudo", "esperar": "100", "bits": "0", "repetir": "1"}]
}
A sequência pode ter qualquer comprimento e os dispositivos podem ser referências de macro.
A mesma estrutura pode ser usada para definir macros. Basta incluir macro: "macroname", no nível superior, por exemplo após autenticação O conteúdo real é armazenado em um arquivo chamado macroname.txt
As macros podem ser excluídas definindo-as sem "comandos".
Outros comandos da web
- / recente (lista a atividade recente)
- / check (mostra o status básico)
- / (carrega um formulário da web para enviar comandos manualmente)
- / edit (carrega um formulário da web para visualizar a lista de arquivos e excluir / fazer upload de arquivos)
- / edit? file = filename (ver o conteúdo de um arquivo específico)
- / reload (recarrega nomes de botão e arquivos de dispositivo. Use após alterar qualquer um deles)
Etapa 5: Alexa Voice Control usando IFTTT
A maneira mais simples de usar o ir Blaster com Alexa é usar o IFTTT como um gateway.
A primeira porta encaminhe a porta usada para seu blaster em seu roteador para que seja acessível a partir da Internet. Pode ser bom usar um serviço de dns como o freedns para dar um nome ao ip externo do roteador e torná-lo mais fácil de lidar se esse ip mudar.
Configure uma conta IFTTT e habilite o canal Maker Webhooks e o canal Alexa. Você precisará fazer logon no site da Amazon ao fazer isso para habilitar o acesso IFTT.
Crie um gatilho IF usando o canal IFTTT Alexa, escolha a ação com base em uma frase e insira a frase desejada (por exemplo, aumentar o volume).
Crie a ação escolhendo o canal de webhooks do Maker. Insira no campo URL algo como
myip: port / irjson? plain = {"auth": "1234", "comm…
Esta ação será enviada para o ir blaster onde tentará executar o volume da macro. Um pode ser um dispositivo / botões específicos aqui, se desejado, mas acho melhor definir e usar macros, porque então a sequência de ação pode ser facilmente alterada apenas redefinindo a macro.
Um miniaplicativo IFTTT separado é necessário para cada comando.
Etapa 6: habilidade de voz Alexa nativa
Em vez de IFTTT, pode-se construir uma habilidade personalizada dentro do desenvolvimento do Alexa. Isso centraliza todo o processamento em um único lugar e significa que você não precisa criar ações separadas para cada botão.
Você precisa se registrar como um desenvolvedor do Amazon Alexa e precisa se registrar no serviço lambda do console do Amazon AWS. Você também precisará consultar os tutoriais para entender um pouco o processo.
No lado do desenvolvedor Alexa, você precisa criar uma nova habilidade personalizada, inserir sua palavra de gatilho e criar uma lista de palavras de comando como aumentar volume, guia, etc.
Alexa então envia a frase para um programa em execução no serviço lamda que interpreta a frase e faz uma chamada de URL para o blaster de Ir para acioná-la.
Incluí o esquema de intenção Alexa e a função lambda do console que uso no git. A URL precisará ser modificada para fazer referência ao ip apropriado e ter a autorização correta. Para mantê-lo simples, as funções lambda chamam uma macro que tem uma versão da frase em letras minúsculas sem espaço. Ele também tenta remover a palavra-chave do gatilho, que às vezes pode ser incluída. Por exemplo. blaster VOLUME up irá chamar uma macro chamada volumeup se a palavra de gatilho for blaster.
Etapa 7: Alexa Activate Detector
Embora o reconhecimento de voz Echo / Dot seja bom, às vezes pode ficar confuso se o som estiver sendo reproduzido em, digamos, uma TV, a menos que você se aproxime e fale alto.
Para melhorar isso, adicionei um detector de ativação ao meu Dot. Assim que a palavra-chave (Alexa é dita), o anel de LEDs acende. O detector alimenta o blaster, onde usará a macro alexaon para silenciar a TV, da mesma forma que, no final do processamento de um comando, as luzes se apagam e a macro alexaoff restaura o som.
O comando 'detect' também pode ser usado para ligar e desligar. Por exemplo, eu uso a macro de ativação inicial para ativar a detecção e a macro de desativação para desativá-la. Isso também pode ser usado dentro das macros de ação para oferecer suporte a um modo mudo real e não mudo, o que, de outra forma, seria problemático.
O detector físico é um resistor dependente da luz que o circuito suporta. Eu monto o meu no Dot com um suporte impresso em 3D
Recomendado:
Bubble Blaster: 7 etapas

Bubble Blaster: neste instrutivo você aprenderá a fazer um Bubble Blaster. Isso é baseado na flauta de bolha. Não se esqueça de votar neste instrutível, espero que gostem
ROBOCAR DE CONTROLE REMOTO INFRA RED USANDO AVR (ATMEGA32) MCU: 5 etapas

ROBOCAR DE CONTROLE REMOTO INFRA VERMELHO USANDO AVR (ATMEGA32) MCU: O presente PROJETO descreve um projeto e implementação de um RoboCar de controle remoto infravermelho (IR) que pode ser usado para várias aplicações de controle automatizado não tripulado. Eu projetei o RoboCar com controle remoto (movimento esquerda-direita / frente-trás). T
Primeiros passos com Esp 8266 Esp-01 com Arduino IDE - Instalando Placas Esp no Arduino Ide e Programando Esp: 4 Passos

Primeiros passos com Esp 8266 Esp-01 com Arduino IDE | Instalando placas Esp no Arduino Ide e programando Esp: Neste instructables, vamos aprender como instalar placas esp8266 no IDE Arduino e como programar esp-01 e fazer upload de código nele. Como as placas esp são tão populares, então pensei em corrigir um instructablesfor isso e a maioria das pessoas enfrentam problemas
Nerf Blaster habilitado para Bluetooth: 7 etapas

Nerf Blaster habilitado para Bluetooth: Eu me senti inspirado pelo projeto de Colin Furze e decidi fazer minha própria versão para o Desafio Remix. O design que usei é semelhante, mas mais amador, e possui um módulo Bluetooth que permite controlar a torre do meu telefone. Isto é
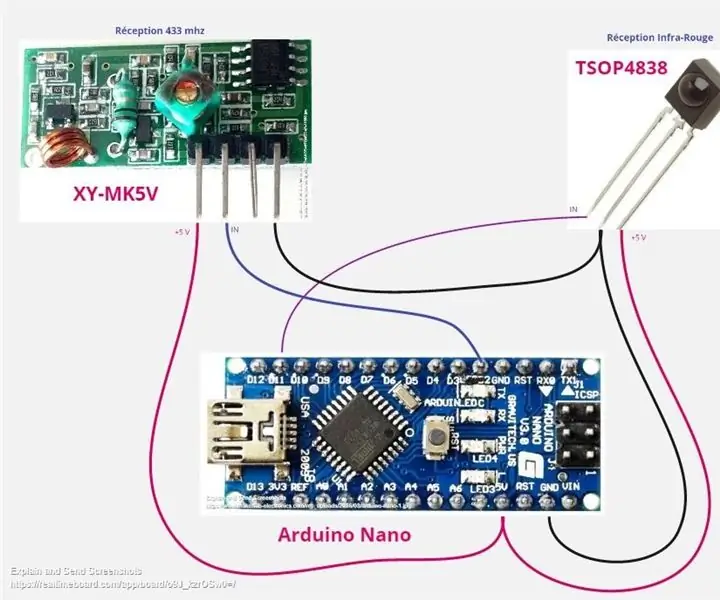
Récupérer Les Codes Infra-Rouge Et 433 MHz: 4 etapas

Récupérer Les Codes Infra-Rouge Et 433 mhz: Le but est d ’ afficher les codes des t é l é commandes du style commande de lampe, porte de garage et autre fonctionnant sous 433 mhz (RX433) mais aussi ceux des t é l é infra-rouge de t é l é vision au a
