
Índice:
- Etapa 1: Programação da interface no processamento (configuração)
- Etapa 2: Programando a interface no processamento (Menu principal)
- Passo 3: Programando a Interface no Processamento (Menu "Teach")
- Etapa 4: Programando a interface no processamento (menu "Avaliar")
- Etapa 5: Quando o mouse é pressionado
- Etapa 6: Quando o mouse é arrastado
- Etapa 7: Quando o mouse é lançado
- Etapa 8: Comunicando-se com o Arduino
- Etapa 9: Configurando o Arduino (esquema)
- Etapa 10: Programando o Arduino
- Etapa 11: Isso é tudo, divirta-se
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.


Este projeto foi desenvolvido como parte de uma aula universitária, o objetivo era fazer um sistema interativo para ensinar e avaliar um determinado assunto. Para isso usamos um Processing em um PC para a interface e um Arduino NANO para o botão e LEDs de arcade, então é bem simples. Para ensinar, oferece uma interface onde é mostrado um modelo e o usuário pode clicar em cada um dos componentes para obter uma descrição de texto dele. No entanto, para avaliar o usuário, ele oferece um problema parecido com um quebra-cabeça, onde o usuário deve arrastar e soltar cada parte para construir o modelo correspondente e pressionar um botão para confirmar sua resposta, então os LEDs no botão dirão ao usuário se a resposta está certa ou não.
O problema mais comum que encontramos ao fazer este projeto foi a comunicação entre o Processing e um Arduino já que a latência da conexão poderia variar entre os computadores, dificultando a portabilidade do dispositivo. Além disso, você deve definir a porta na qual o Arduino será conectado todas as vezes, pois cada dispositivo USB conectado conta, então você deve verificar em qual COM ele está.
Etapa 1: Programação da interface no processamento (configuração)

Configuramos as variáveis que vão ser utilizadas, a posição de todas as partes como arranjos de cordões xey, bem como arranjos para as imagens de cada uma das partes para os menus Ensinar (imgA) e Avaliar (img), um array para verificar se as respostas estão corretas e arrays para os bovers e lockeds, que vão determinar se o mouse está acima das peças e se está tentando pegá-las. Em seguida, inicie-os e abra a porta a partir da qual a interface se comunicará com o Arduino.
Etapa 2: Programando a interface no processamento (Menu principal)


Primeiro, o menu principal exibirá dois botões, e quando um deles for pressionado, o programa irá carregar o menu "Ensinar" ou o menu "Avaliar".
Assim, quando o mouse é pressionado, e está acima de um dos botões, ele envia as posições de todas as partes que o novo menu precisa e carrega o outro menu.
Passo 3: Programando a Interface no Processamento (Menu "Teach")


Aqui, se o mouse estiver pairando sobre uma das partes, ele ativará o bover correspondente, que, se o mouse for pressionado, ativará o texto correspondente e o exibirá na tela.
Etapa 4: Programando a interface no processamento (menu "Avaliar")


Aqui é o mesmo, ele ativaria os bovers, que, ao pressionar o mouse, ativariam os travados, mas desta vez em vez de exibir textos, arrastaria a parte selecionada. (Isso foi baseado em "Arrastar, soltar e pairar com o mouse." Do processing.js)
Etapa 5: Quando o mouse é pressionado

Como afirmado anteriormente, quando o mouse é pressionado e um bover é "verdadeiro", ele ativaria o bloqueio correspondente.
Etapa 6: Quando o mouse é arrastado

Se o mouse for arrastado, o menu real é o menu de avaliação e um dos travados é "verdadeiro", ele arrastaria a parte correspondente ao lado do mouse.
Etapa 7: Quando o mouse é lançado


Portanto, se o mouse for liberado e ainda estiver no menu "Avaliar", ele colocaria a parte que estava sendo arrastada no local onde você precisa construir o modelo se estiver próximo o suficiente e verificaria se sua resposta está correta. Em seguida, ele redefiniria todos os bloqueios e textos para "falso".
Etapa 8: Comunicando-se com o Arduino

Então, agora, se você pressionar o botão no Arduino, ele verifica se você colocou todas as peças certas no lugar e diz se está certo ou errado, então envia um "1" se está certo ou um "2" se está errado para o Arduino.
Etapa 9: Configurando o Arduino (esquema)


Este foi o Scheme usado para o arduino, mas com um botão Arcade, então o fio verde indo para o botão iria para o conector inferior do botão (COM) e o fio vermelho iria para o do meio (NÃO). Um resistor de 220Ω foi usado para os LEDs, um 1kΩ para o botão.
Etapa 10: Programando o Arduino

Agora, configura o botão como INPUT no pino digital 2 e os LEDs como OUTPUT nos 4, 6 e 8. A seguir configura a porta e lê, se obtiver um "1" (resposta correta) acenderá o 3 LEDs um a um, se obtiver um "2" (resposta errada) acenderá apenas um deles. Além disso, se o botão for pressionado, ele enviará um "e" para a interface.
Etapa 11: Isso é tudo, divirta-se
Aqui estão os códigos usados para este projeto:
Recomendado:
Conversor de reforço baseado em Esp8266 com uma incrível interface de usuário Blynk com regulador de feedback: 6 etapas

Conversor de reforço baseado em Esp8266 com uma incrível interface do usuário Blynk com regulador de feedback: Neste projeto, vou mostrar uma maneira eficiente e comum de como aumentar as tensões CC. Vou mostrar como pode ser fácil construir um conversor boost com a ajuda de um Nodemcu. Vamos construir. Ele também inclui um voltímetro na tela e um feedback
Máquina de ensino de etapas críticas para lavagem das mãos: 5 etapas

Máquina de ensino de etapas críticas de lavagem das mãos: esta é uma máquina que lembra o usuário sobre as etapas em que ele / ela precisa lavar as mãos. O objetivo desta máquina é ajudar as pessoas a entender como lavar as mãos adequadamente de uma maneira eficaz. Durante os períodos de prevenção de epidemia ou pandemia
Testador de bateria Arduino com interface de usuário WEB: 5 etapas

Arduino Battery Tester com WEB User Interface .: Hoje, equipamentos eletrônicos utilizam baterias de reserva para salvar o estado em que a operação foi deixada quando o equipamento foi desligado ou quando, por acidente, o equipamento foi desligado. O usuário, ao ligar, retorna ao ponto onde ficou
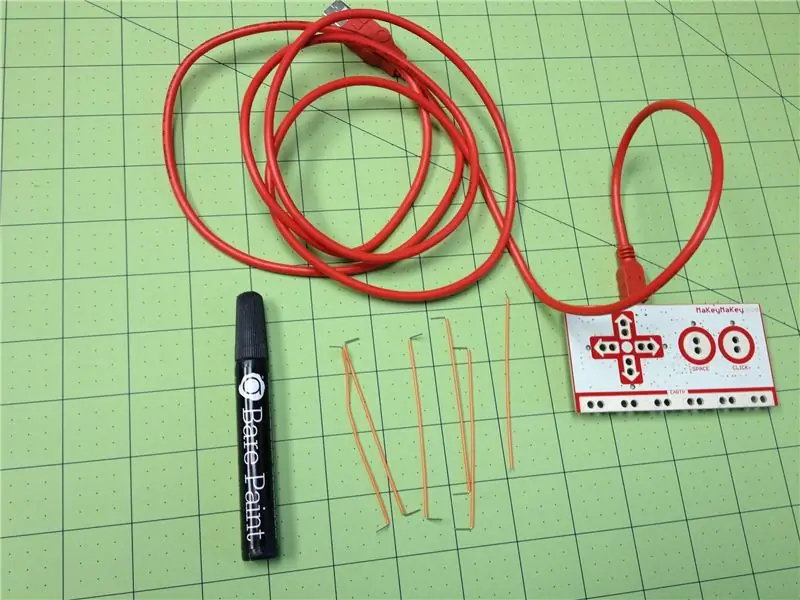
Arte interativa com condução simples e Makey Makey: 10 etapas

Arte interativa com Bare Conductive e um Makey Makey: use uma pintura de brechó para dar vida à arte. Peças: Tinta condutora nua Makey Makey Jumpers de tamanhos diferentes Pintura de brechós (ou outra arte) Ferramentas: Fita de software de planta de som para laptop
A interface interativa do Punchout melhorada: 4 etapas (com imagens)

A interface interativa do Punchout melhorada: em primeiro lugar, quero dizer que obtive a inspiração original para fazer isso neste instrutível: https: //www.instructables.com/id/Interfaces_for_Games_PunchOut/ Achei que era uma ótima ideia, mas foi não é bem a experiência jogável que eu era
