
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

A realidad aumentada es superponer objetos virtuais no mundo real com ayuda de um dispositivo “Smart” ya sea un celular um Tablet entre outros. Es una herramienta muy útil para que as pessoas aprendidas ya que no se sienten en um ambiente netamente virtual como para distraerse, ni tan ortodoxo como para sentirse en la escuela. Por esta razón y porque es agradable ver como un objeto virtual es superpuesto en la realidad, se tomó esta iniciativa para enseñar um programamar, y dar a conocer algunos de los sensores que tenemos en el a disposición. Este tutorial cria um tablero tipo juego de mesa com piezas faltantes las cuales desplegaran un contenido de realidad aumentada, como um modelo 3D do sensor e um video para que o usuario conozca los pontos antes mencionados. Además, el tablero desplegará un entorno problemático el cual se solucionará ubicando las piezas en el lugar correcto. Está decir, que o usuário al observar la problemática no tablero de solução com uma pieza específica la cual corresponde a um sensor.
A realidade aumentada consiste em sobrepor objetos virtuais em um mundo real com a ajuda de um dispositivo Smart, seja em um Celular, um Smart Tablet entre outros. É uma ferramenta muito útil para as pessoas aprenderem já que não nos sentimos em um ambiente virtual para nos distrair, nem tão ortodoxos para nos sentirmos na escola. Por este motivo e porque é óptimo olhar para um objecto virtual sobreposto na realidade, esta iniciativa foi tomada para ensinar a programar, e para apresentar alguns dos sensores que temos num valiable. Assim, este tutorial propõe uma espécie de Tabuleiro de Jogo de mesa com falta de peças, que irá desdobrar um conteúdo para realidade aumentada, como um modelo 3D do sensor e um vídeo para o usuário conhecer os pontos antes mencionados. Além disso, a mesa desdobra um ambiente problemático que será resolvido localizando as peças no lugar certo. Isso, o usuário depois de olhar o problema pode resolver com uma peça específica que corresponde a um sensor.
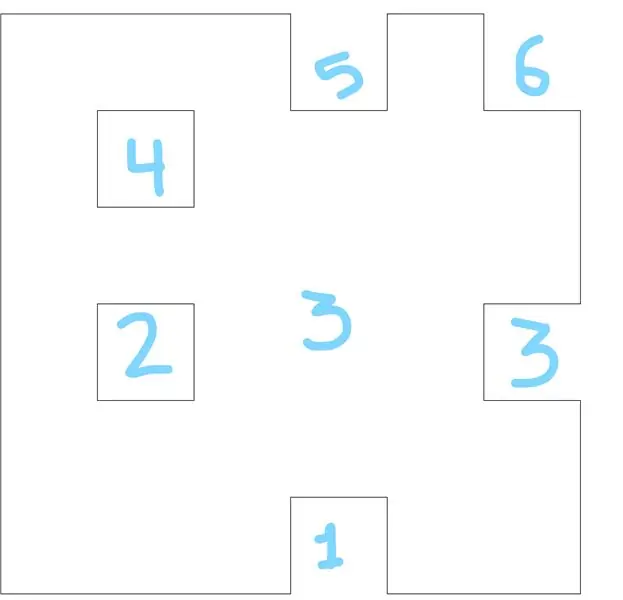
Etapa 1: Construcción Del Tablero Físico



En este primer paso necesitaremos:
- una lâmina de cartão de 1 metro por 1 metro.
- Tijeras
- Bisturí
-Pegante o cinta.
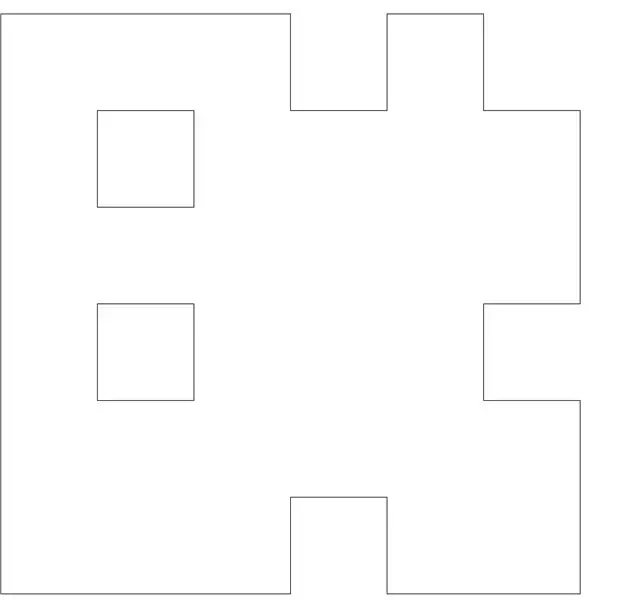
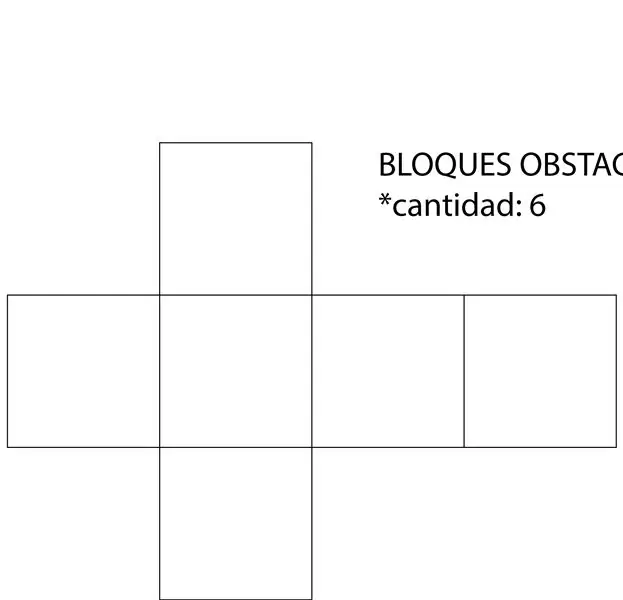
Bem, tenemos que recortar o cartão para obtener las piezas en las imagenes
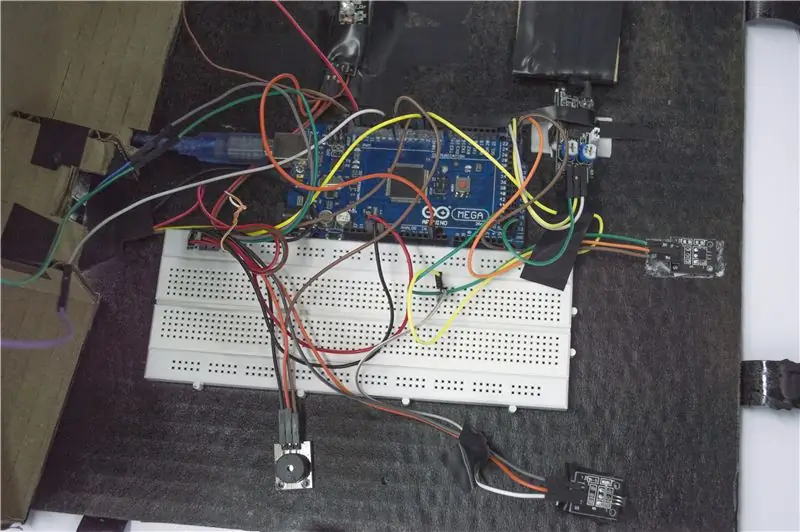
Etapa 2: Construir El Circuito Electrico


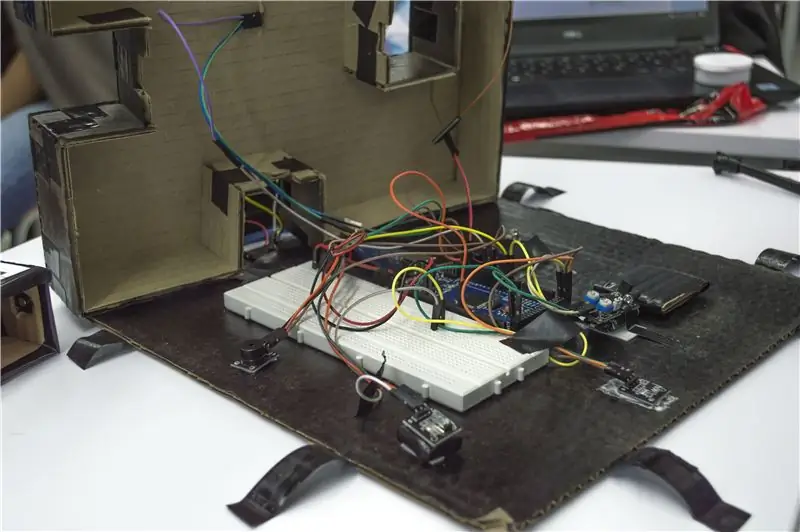
En este paso procederemos a conectar todos los componentes eletrónicos. Para este tablero haremos uso de:
arduino
Buzzer pasivo
2 sensores de magnetismo digital
Led RGB
sensor de luz (fotorresistencia)
sensor de proximidade ultrasonido
Sensor de proximidad infrarrojo
Sensores de toque
interruptor de palanca
2 imanes.
protoboard
Conectaremos todos los sensores al arduino a través de la protoboard, el interruptor para usaremos para cortar el flujo de corriente hacia el led RGB. Todos os ubicamos em cada uma das zonas do tablero com os huecos dos grupos de sensores siguientes.
1 grupo: Sensor de proximidades ultrasonico
2 grupo: Buzzer (este va en conjunto con el sensor touch, pero este va ubicado en el centro de la superficie del tablero)
3 grupo: Led RGB, sensor de luz (apuntando hacia el LED) y el interruptor de palanca.
4 grupo: Sensor de proximidades infrarrojo
5 grupo: Sensor magnético digital 1
6 grupo: Sensor magnético digital 2
Etapa 3: Orden de Grupos

Etapa 4: codificar o Arduino

Ahora descargamos el código en el de arduino anexado en el siguiente paso y lo cargamos al anterior dicho
Etapa 5: Arquivo Adjunto: Código Arduino
Etapa 6: Unidade

Este é o primeiro passo para realizar o modelo 3D do tablero e gerar o código em C #.
O modelo e código que possui para este instrutível se encontra anexado ao próximo passo.
Solo debemos revisar o puerto COM al que se conecta ao arduino e reemplazarlo no apartado do código na unidade
Etapa 7: Unidade de Arquivo Adjunto
No link siguiente, se encontrar uma rota a mi google drive donde podran descargar o arquivo comprimido com o modelo e a unidade do codigo
drive.google.com/file/d/1UdobkHAWvixmFwqu2…
Recomendado:
Zombie Detecting Smart Security Owl (Deep Learning): 10 etapas (com imagens)

Zombie Detecting Smart Security Owl (Deep Learning): Olá a todos, bem-vindos ao T3chFlicks! Neste tutorial de Halloween, mostraremos como colocamos um toque super assustador em um clássico doméstico mundano: a câmera de segurança. Quão?! Fizemos uma coruja de visão noturna que usa processamento de imagem para rastrear pessoas
Simon Game - Fun Game !: 5 etapas

Simon Game - Fun Game !: Referência: Aqui Após um longo fim de semana, você deve realmente se esforçar para completar todas as tarefas e trabalhos pelos quais é responsável. É hora de treinarmos nosso cérebro, não é? Além desses jogos chatos e sem sentido, existe um jogo chamado Simon Game
Arduino Game Controller + Unity Game: 5 etapas

Arduino Game Controller + Unity Game: Neste instrutível, mostrarei como construir / programar um controlador de jogo Arduino que pode se conectar ao Unity
Arduino Pocket Game Console + A-Maze - Maze Game: 6 etapas (com imagens)

Arduino Pocket Game Console + A-Maze - Maze Game: Bem-vindo ao meu primeiro instructable! O projeto que quero compartilhar com vocês hoje é o Arduino maze game, que se tornou um console de bolso tão capaz quanto Arduboy e consoles semelhantes baseados em Arduino. Ele pode ser exibido com meus (ou seus) jogos futuros graças à expo
Câmara De Vídeo En Carro De Rádio Controle / Câmera de Vídeo no Caminhão R / C: 5 Passos

Câmara De Vídeo En Carro De Rádio Controle / Câmera de Vídeo no Caminhão R / C: Este Instruccionable presentado en Espanol e Ingles. Estes Instructable apresentados em espanhol e inglês
