
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Este instrutivo mostrará como programar o Microsoft Visual Basic 2005 Express Edition. O exemplo que você criará hoje é um visualizador de imagens simples. Se você gosta deste instrutível, pressione o botão + na parte superior do instrutível. Obrigado. Além disso, acho que serei como a metade dos outros instrutíveis por aí e direi que este é meu primeiro instrutível e, por favor, não seja tão severo. EDIT: Depois de concluir este instrutível, continue aprendendo VB com meu segundo Visual Basic Instrutível: Criando um Programa em Visual Basic: Navegador da Web
Etapa 1: Baixe o Visual Basic

Você pode baixar o visual basic 2008 da microsoft, mas este instrutivo é especificamente para VB 2005, que você pode baixar de arquivos freeware. EDIT: Agora é recomendado o VB 2008, pois irei usá-lo em quaisquer tutoriais futuros. LinkObservação: você ainda precisará estar conectado à Internet durante a instalação.
Etapa 2: Crie seu projeto

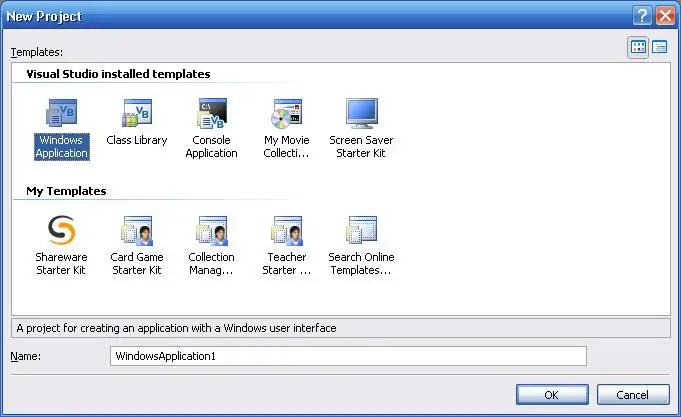
Clique em Arquivo-> Novo Projeto. Selecione "Aplicativo do Windows". Dê um nome ao seu projeto.
Etapa 3: adicionar controles

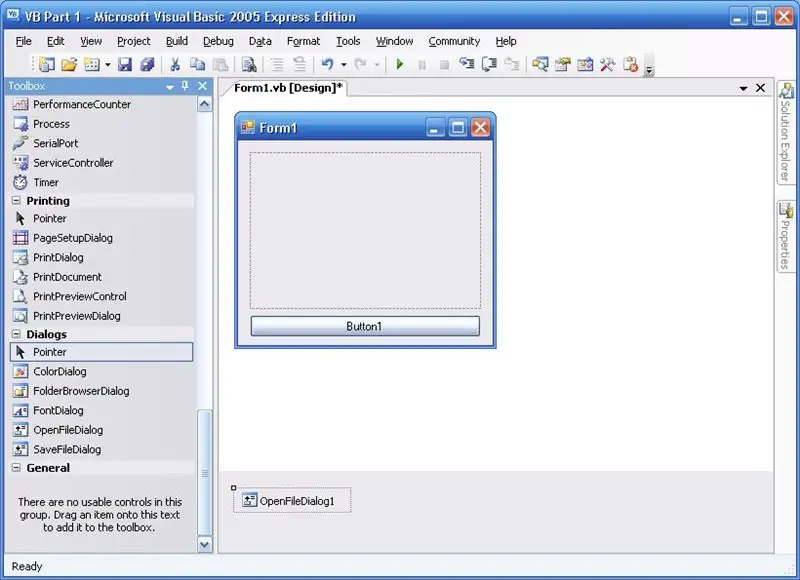
Na caixa de ferramentas, arraste uma caixa de imagem para o formulário, arraste um botão para o formulário e arraste uma caixa de diálogo de arquivo aberto para o formulário.
Etapa 4: Editar propriedades de controle

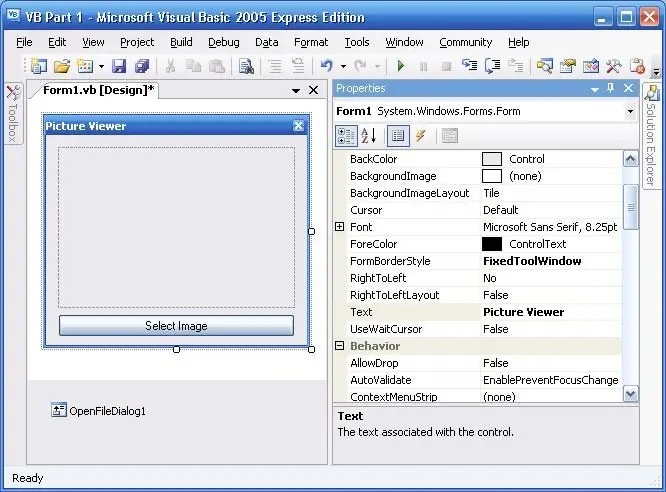
Agora é hora de editar as propriedades dos controles. Para editar as propriedades, clique no objeto e altere os valores na janela de propriedades. Form Properties
- Texto: Visualizador de imagens
- Estilo de borda do formulário: janela de ferramenta fixa
Caixa de fotos
Layout da imagem de fundo: zoom
Botão
Texto: Selecione a imagem
Etapa 5: adicionar código

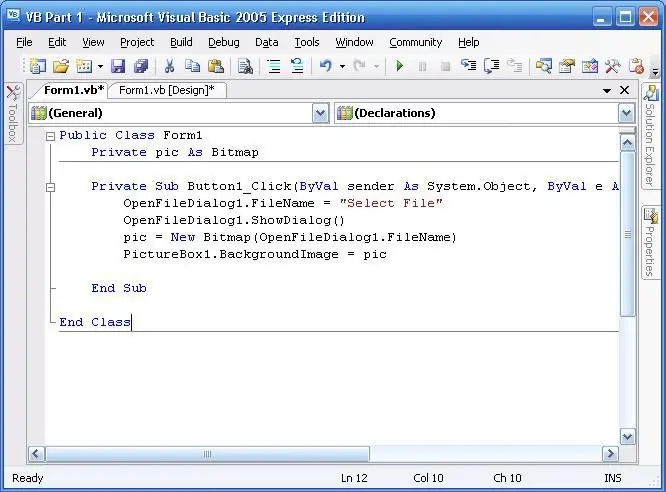
Clique duas vezes no botão e substitua todo o texto na janela de código pelo seguinte: Begin Code
Public Class Form1 Private pic As Bitmap Private Sub Button1_Click (ByVal sender As System. Object, ByVal e As System. EventArgs) Manipula o Button1. Click OpenFileDialog1. FileName = "Selecionar Arquivo" OpenFileDialog1. ShowDialog () pic = Novo Bitmap (OpenFileDialog1. FileName) PictureBox1. BackgroundImage = pic End SubEnd Class End Code WHAT THE CODE DOESPublic Class Form1 - Define o formulário como Public Private pic As Bitmap - Define pic como um bitmap privado Private Sub Button1_Click (ByVal sender As System. Object, ByVal e As System. EventArgs) Manipula Button1. Click - Define quando Os eventos devem ocorrer OpenFileDialog1. FileName = "Selecionar arquivo" - Faz com que o nome do arquivo no OpenFileDialog diga Selecionar arquivo OpenFileDialog1. ShowDialog () - Mostra o OpenFileDialog pic = Novo Bitmap (OpenFileDialog1. FileName) - Adiciona o valor da imagem selecionada para pic PictureBox1. BackgroundImage = pic - Altera a imagem em ImageBox1 para pic End SubEnd Class
Etapa 6: Salvar e testar

Salve seu programa (Arquivo-> Salvar tudo) e clique no botão verde play na barra de ferramentas para depurar seu programa. Se tudo correr bem, você poderá usar o programa. O programa final é armazenado em 'Meus Documentos / Visual Studio 2005 / Projetos / NOME DO PROJETO / NOME DO PROJETO / Bin / Depurar / NOME DO PROJETO.exe' (onde NOME DO PROJETO é o nome do projeto)
Etapa 7: Reflexões Finais

É isso! Parabéns por criar seu primeiro programa em visual basic. Não foi tão difícil agora - foi? Agora você pode continuar a fazer programas mais complexos ou pode editar este. Fiz algumas modificações em meu programa:
- Eu mudei a cor de fundo
- Eu adicionei algumas informações de direitos autorais
Na verdade - aqui estão alguns trabalhos de casa para você: veja se você consegue fazer com que o programa mude o tamanho da imagem
DICA: Você faz isso usando a janela de propriedades
Boa sorte!
Recomendado:
Escrevendo seu primeiro programa de computador: 10 etapas

Escrevendo seu primeiro programa de computador: por que programar? Programação de computador ou “codificação” parece muito intimidante. Você pode achar que não sabe o suficiente sobre computadores e temer a ideia de solucionar problemas que surgem em seu laptop pessoal. Se você acredita que seu
Como escrever seu primeiro programa Java: 5 etapas

Como escrever seu primeiro programa Java: Este tutorial mostra como escrever seu primeiro programa Java passo a passo
Criando seu primeiro site: 10 etapas

Criando seu primeiro site: neste tutorial, você aprenderá a construir uma página da web básica que possui uma folha de estilo vinculada e um arquivo javascript interativo
Fazendo seu primeiro programa C ++ (Windows): 12 etapas

Fazendo seu primeiro programa C ++ (Windows): Olá aspirantes a programador! Quer poder contar aos seus amigos que fez um programa? Talvez você esteja apenas procurando um bom lugar para começar e ver se isso seria um hobby interessante? Não importa o quanto você esteja familiarizado com o nav
Criando um programa em Visual Basic: Navegador da Web: 9 etapas

Criando um programa em Visual Basic: Navegador da Web: Este Instructable explica o processo de criação de um aplicativo de navegador da web simples em VB.NETIt é projetado como uma continuação do meu primeiro Instructable VB.NET: Criando Seu Primeiro Programa em Visual Basic. Recomenda-se que você leia esse inst
