
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:40.
- Última modificação 2025-01-23 15:03.

Eu descobri como fazer uma imagem 3D legal com letras ou pequenos rabiscos em diferentes profundidades. Isso requer óculos vermelho / ciano (vermelho / azul se você não for técnico).
Etapa 1: Baixe o software
Obtenha esses programas gratuitos Gimp 2.4.6 - Photoshop (não gratuito) funcionará, mas eu uso o Gimp. https://www.gimp.org/downloads/Callipygian 3D - É usado para combinar imagens em um anaglyph.https://www.callipygian.com/3D/NÃO posso fornecer suporte para esses programas.
Etapa 2: Desenhe a imagem básica

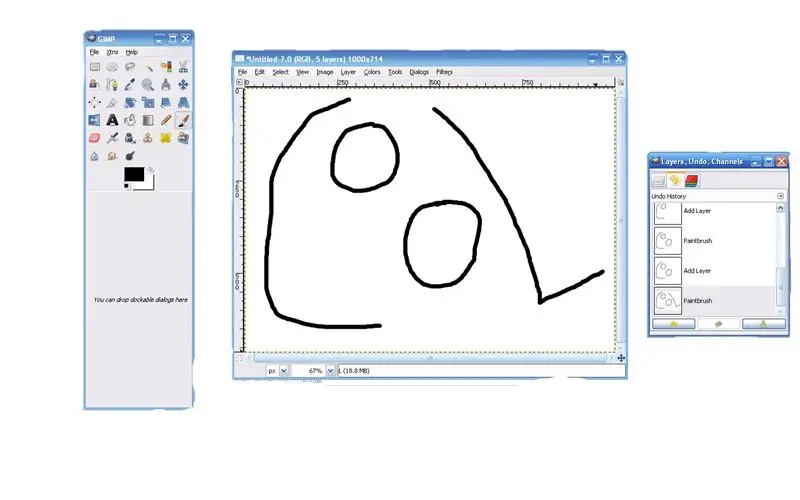
Abra o Gimp e clique em Arquivo / Novo e defina o tamanho. O padrão deve ser 420x300. Eu mudo para 1000 x 714, que é quase a mesma proporção.
Em seguida, sua tela é aberta. Dentro disso, vá para Layer / New Layer. Nomeie essa camada como a primeira letra que você deseja. Depois disso, você pode usar a ferramenta pincel com preto para desenhar a letra. Em seguida, adicione outra camada e nomeie-a para sua próxima letra. Em seguida, desenhe a letra. Repita até escrever tudo o que quiser.
Etapa 3:

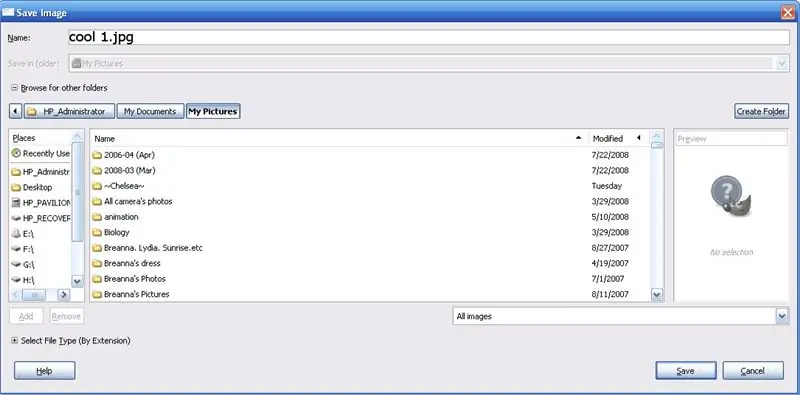
salvar como **** 1-j.webp
Etapa 4: adicionar profundidade


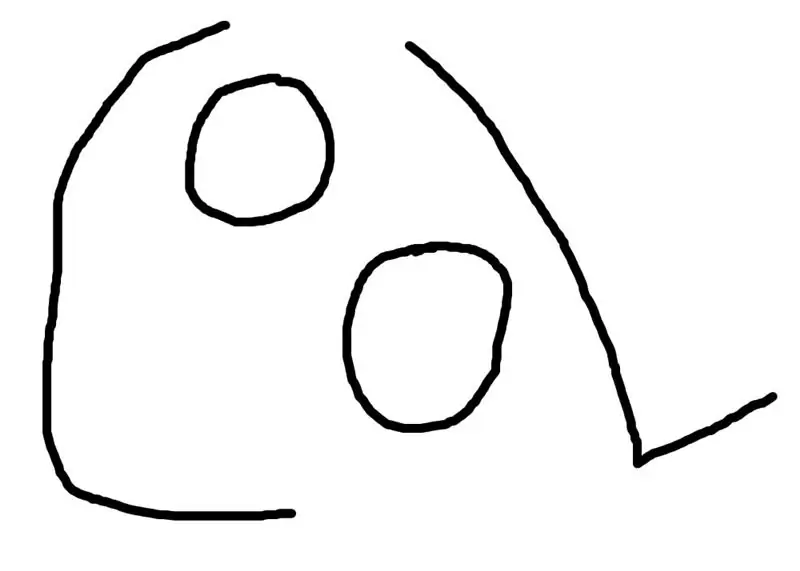
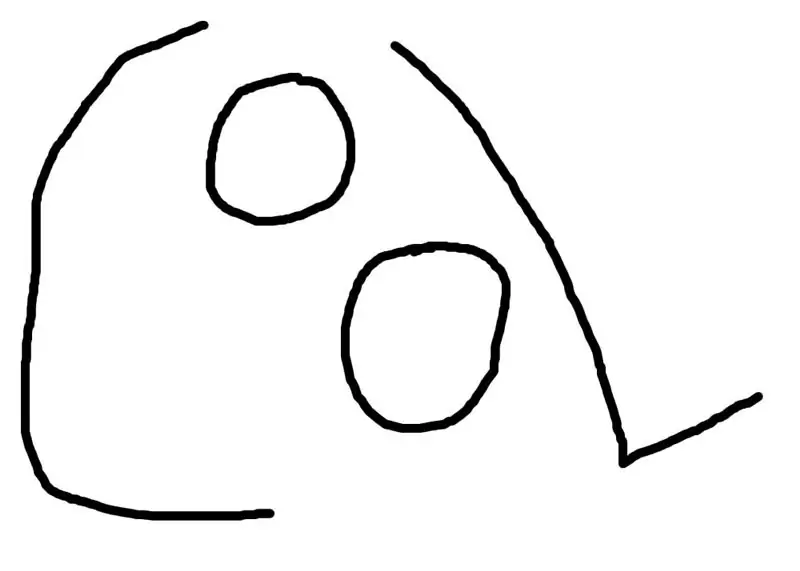
Deve haver uma caixa de diálogo intitulada Camadas. Selecione a camada da primeira letra e use a ferramenta mover para clicar na letra e movê-la para a esquerda e direita. Mova-o da esquerda para a sua direção, da direita para a frente. NÃO mova para cima ou para baixo, ou isso bagunçará o efeito. NÃO mova mais de 25 pixels. Faça isso para cada letra. Eu faço posições aleatórias para cada um. Salve como **** 2.jpg.
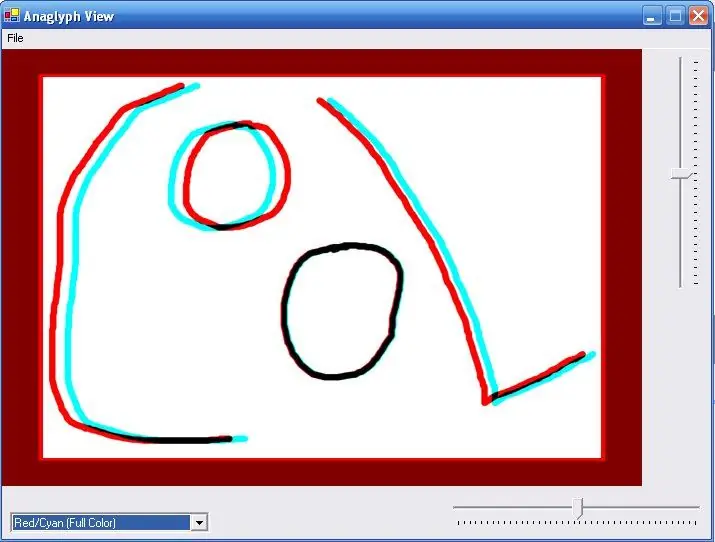
Etapa 5: faça 3D


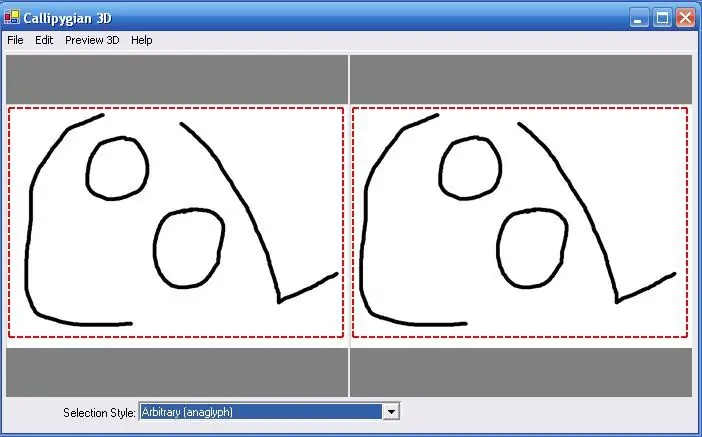
Agora abra Callipygian 3D. Você pode ter que encontrá-lo em C: / Arquivos de programas / Callipygian 3D / Callipygian2.9 ou similar. Abra as fotos esquerda e direita. **** 1-j.webp
Etapa 6: Concluída
Espero que este Instructable tenha sido informativo! Avise-me se tiver problemas em relação a isso. Boa sorte!
Recomendado:
Como exibir texto no M5StickC ESP32 usando Visuino: 6 etapas

Como exibir texto no M5StickC ESP32 usando o Visuino: Neste tutorial, aprenderemos como programar o ESP32 M5Stack StickC com Arduino IDE e Visuino para exibir qualquer texto no LCD
Exibição de texto com rolagem (guia de A a Z): 25 etapas (com imagens)

Exibição de texto com rolagem (guia de A a Z): neste vídeo / instrutível, irei guiá-lo com instruções passo a passo sobre como fazer a exibição de texto com rolagem com o Arduino. Não vou explicar como fazer código para o Arduino, vou mostrar como usar o código existente. O que e onde você precisa co
Como rolar o texto no visor OLED I2C 0.91 "128X32: 6 etapas

Como rolar o TEXTO no DISPLAY OLED I2C 0.91 "128X32: Neste tutorial, aprenderemos como rolar o TEXTO no DISPLAY OLED I2C 0.91 " 128X32 usando o software Arduino e Visuino. Assistir ao vídeo
Exibir texto em OLED através da Internet: 9 etapas

Exibir texto em OLED pela Internet: Olá e bem-vindo, Este breve tutorial irá ensiná-lo a exibir texto em um Magicbit usando Magicblocks. Existem 2 métodos principais para atingir esse objetivo; Usando Inject Block. Ao usar o Dashboard. Antes de mais nada, faça login no Magicb
ESP8266 POV Fan com relógio e atualização de texto da página da Web: 8 etapas (com imagens)

ESP8266 POV Fan with Clock e Web Page Text Update: Esta é uma velocidade variável, POV (Persistence Of Vision), Fan que exibe intermitentemente a hora e duas mensagens de texto que podem ser atualizadas " on the fly. &Quot; The POV Fan também é um servidor web de página única que permite que você altere os dois textos me
