
- Autor John Day [email protected].
- Public 2024-01-30 11:40.
- Última modificação 2025-01-23 15:04.
Não force os olhos para ver as imagens estereográficas. Ajuste as imagens.
Passo 1:
Baixe "StereoViewer.html" e "1.jpg" em sua área de trabalho.
Passo 2:
Abra o arquivo "StereoViewer.html" e habilite o JavaScript.
Etapa 3:
Com o JavaScript habilitado, você deve conseguir isso. Atualize a página da web, se necessário.
Passo 4:
Altere scale_percentage para 70 e clique em {Carregar e dimensionar}. Ajuste a escala para o que for mais relaxante.
Etapa 5:
Existem dois tipos diferentes de imagens estéreo gráficas. Carregue para baixo "Wedding_Rice_P.jpg" e "Wedding_Rice_C.jpg".
Etapa 6:
Digite ou recorte e cole "Wedding_Rice_P.jpg" na área de texto e pressione {Carregar e dimensionar}.
Etapa 7:
"Wedding_Rice_P.jpg" ou "Wedding_Rice_C.jpg" produzirá o melhor efeito 3D. Em "Wedding_Rice_P.jpg", seus olhos ficam mais relaxados olhando paralelamente. Para "Wedding_Rice_C.jpg", seus olhos ficam mais relaxados olhando com os olhos vesgos. Neste caso, as duas imagens foram trocadas. Todos os outros arquivos podem ser baixados como um arquivo zip.
Recomendado:
Como criar uma página da Web simples usando colchetes para iniciantes: 14 etapas

Como criar uma página da web simples usando colchetes para iniciantes: Introdução As instruções a seguir fornecem orientação passo a passo para fazer uma página da web usando colchetes. Brackets é um editor de código-fonte com foco principal no desenvolvimento web. Criado pela Adobe Systems, é um software gratuito e de código aberto licenciado
Sistema de aquisição e visualização de dados para uma bicicleta elétrica de corrida MotoStudent: 23 etapas

Sistema de aquisição de dados e visualização de dados para uma MotoStudent Electric Racing Bike: um sistema de aquisição de dados é uma coleção de hardware e software trabalhando juntos para coletar dados de sensores externos, armazená-los e processá-los posteriormente para que possam ser visualizados graficamente e analisados, permitindo que os engenheiros façam
Colocando um botão Copiar para a área de transferência em uma página da web: 5 etapas (com imagens)

Colocando um botão Copiar para a área de transferência em uma página da Web: isso pode parecer simples e posso parecer bobo por colocá-lo no Instructables, mas, na realidade, não é tão fácil. Há CSS, Jquery, HTML, alguns javascript sofisticados e, tudo bem, você sabe
Crie uma visualização de rolagem com Swift: 9 etapas

Crie uma visualização de rolagem com o Swift: Há alguns meses, eu não sabia da existência do swift e do Xcode. Hoje, consegui desenvolver uma pequena parte do aplicativo que desejo criar. Consegui criar algo legal, que gostaria de compartilhar com vocês. Neste tutorial vou levar
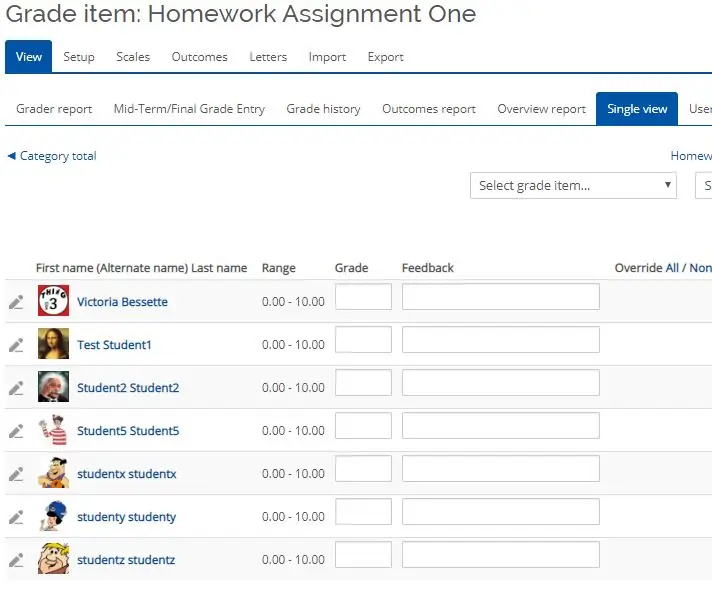
Use a tela de “Visualização Única” para avaliar uma atividade no Moodle: 8 etapas

Use a tela de “Visualização Única” para avaliar uma atividade no Moodle: Este guia passo a passo é para ajudá-lo a entender uma das formas possíveis de avaliar atividades no Moodle. Este método é chamado de visualização única e é o método preferido por muitos instrutores ao dar notas no Moodle. Valores de pontos inseridos por meio de ‘Sin
