
Índice:
- Etapa 1: Baixe o Xcode
- Etapa 2: vamos começar
- Etapa 3: Trabalhando na IU
- Etapa 4: desenvolver um controlador de segunda visualização e iniciar segmentos (transições)
- Etapa 5: Criar Classe de Programação para Processo de Registro
- Etapa 6: construir o deslizamento horizontal da página
- Etapa 7: Desenvolva a interface do usuário para as subpáginas do deslizamento horizontal
- Etapa 8: Implementar o Design no Xcode
- Etapa 9: Integrar Gestos Personalizados
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.


Alguns meses atrás, eu não sabia da existência do swift e do Xcode. Hoje, consegui desenvolver uma pequena parte do aplicativo que desejo criar. Consegui criar algo legal, que gostaria de compartilhar com vocês.
Neste tutorial, vou guiá-lo pelo processo de construção de uma cena de visualização de rolagem, na qual os usuários serão redirecionados quando quiserem registrar uma nova conta. Ao longo do caminho, vou fornecer algumas explicações teóricas das coisas que fazemos, para que você possa realmente entender o que estamos fazendo.
Antes de fazermos isso, vamos falar sobre o que é Swift e Xcode:
1. Swift é uma linguagem de programação poderosa e intuitiva para macOS, iOS, watchOS e tvOS. Escrever código em Swift é interativo e divertido, a sintaxe é concisa, mas expressiva, e o Swift inclui recursos modernos que os desenvolvedores adoram. O código Swift é seguro por design, mas também produz software que funciona na velocidade da luz. Ele foi projetado para funcionar com as estruturas Cocoa e Cocoa Touch da Apple e com o grande corpo de código Objective-C existente escrito para produtos Apple. Ele é construído com a estrutura do compilador LLVM de código aberto e foi incluído no Xcode desde a versão 6, lançada em 2014. Em plataformas Apple, ele usa a biblioteca de tempo de execução Objective-C que permite que códigos C, Objective-C, C ++ e Swift sejam executados dentro de um programa.
2. Xcode é um ambiente de desenvolvimento integrado (IDE) para macOS que contém um conjunto de ferramentas de desenvolvimento de software desenvolvido pela Apple para desenvolver software para macOS, iOS, watchOS e tvOS.
Etapa 1: Baixe o Xcode

O Xcode 10 inclui tudo que você precisa para criar aplicativos incríveis para todas as plataformas da Apple. Agora o Xcode e os instrumentos ficam ótimos no novo Modo escuro do macOS Mojave. O editor de código-fonte permite transformar ou refatorar o código mais facilmente, ver as alterações do controle de origem junto com a linha relacionada e obter rapidamente detalhes sobre as diferenças de código upstream. Você pode construir seu próprio instrumento com visualização personalizada e análise de dados. O Swift compila software mais rapidamente, ajuda a entregar aplicativos mais rápidos e gera binários ainda menores. As suítes de teste são concluídas muitas vezes mais rápido, trabalhar em equipe é mais simples e mais seguro e muito mais.
O Xcode 10 inclui o Swift 4.2, que compila seu software mais rapidamente, ajuda a entregar aplicativos mais rápidos e gera binários ainda menores. Comparado ao Swift 4.0, o compilador Swift mais recente pode construir grandes aplicativos duas vezes mais rápido. * Combinado com o novo sistema de construção Xcode, seu fluxo de trabalho diário de edição, construção e teste é muito mais rápido. Otimizado para o hardware Mac multi-core mais recente, o Xcode e o Swift oferecem uma plataforma de desenvolvimento ultrarrápida.
Etapa 2: vamos começar


Então, o que faremos é ir ao Xcode e criar um novo projeto. Assim que clicarmos em um novo projeto, nosso aplicativo será um aplicativo de visualização única. Para quem não sabe, um aplicativo de visualização única significa que você precisará começar tudo do zero e que haverá uma única visualização que podemos programar.
Nomeie seu produto como TutorialApp. Se você for um desenvolvedor experiente que publica aplicativos na App Store, provavelmente terá uma equipe, mas se você for novo e não tiver nenhum aplicativo publicado, pode pular este campo. No nome da organização, você pode escrever o nome da empresa, caso tenha uma, no meu caso, ficarei apenas com o MacBook Pro. Então, o Identificador da Organização é considerado algo como um identificador único do seu projeto, portanto, você pode escrever o que quiser. A linguagem definitivamente será rápida.
Então, pressione próximo e vamos salvar o projeto na área de trabalho para que seja de fácil acesso.
O novo projeto consiste em três arquivos, AppDelegate.swift, ViewController.swift e a estrela deste tutorial: Main.storyboard. Under Deployment Info> Device Orientation nas configurações gerais do projeto, defina Devices como iPhone. Como este é um aplicativo apenas para retrato, desmarque as opções Paisagem à esquerda e Paisagem à direita. Abra Main.storyboard no navegador do projeto para visualizá-lo no Interface Buildereditor:
Não faremos nenhuma alteração na configuração e iremos direto para o storyboard principal. Como criamos um aplicativo de visualização única, criamos uma visualização simples e única em branco. Precisamos trabalhar nisso.
Etapa 3: Trabalhando na IU


A terminologia oficial do storyboard para um controlador de visualização é “cena”, mas você pode usar os termos alternadamente. Uma cena representa um controlador de visualização no storyboard.
Aqui você vê um único controlador de visualização contendo uma visualização vazia. A seta apontando para o controlador de visualização à esquerda indica que é o controlador de visualização inicial a ser exibido para este storyboard. Projetar um layout no editor de storyboard é feito arrastando os controles da Biblioteca de Objetos (veja o canto superior direito) para o controlador de visualização.
Para ter uma ideia de como o editor de storyboard funciona, arraste alguns controles da Biblioteca de Objetos para o controlador de visualização em branco, conforme visto no vídeo.
Conforme você arrasta os controles, eles devem aparecer no Contorno do Documento à esquerda.
Você pode criar a interface do usuário que desejar. No meu caso, usei o que você vê na foto.
Etapa 4: desenvolver um controlador de segunda visualização e iniciar segmentos (transições)



Portanto, no meu aplicativo, quando o usuário pressiona o botão "Registrar Nova Conta", quero que ele seja redirecionado para a página de registro da conta. Portanto, para esse propósito, cada página é uma nova cena, uma nova exibição. Por esse motivo, temos que criar um segundo controlador de visualização, que você pode encontrar na biblioteca de objetos.
Digite view controller e coloque-o próximo ao seu view controller inicial. Esta cena será responsável pelo controlador de visualização de registro. O redirecionamento para essa página pode ser feito de duas maneiras:
- podemos fazer isso manualmente quando fazemos uma conexão de ação do botão para o outro controle de visualização
- nós podemos fazer isso programaticamente
O que escolhi fazer é fazê-lo manualmente. É simples assim:
- Dê um clique com o botão esquerdo do mouse (no meu caso, Registrar uma nova conta)
- Segure o comando e clique com o botão esquerdo do mouse para arrastá-lo para a cena de controle de registro.
- Solte-o lá e escolha "Apresentar modalmente"
Etapa 5: Criar Classe de Programação para Processo de Registro
Portanto, agora queremos criar uma classe de codificação dedicada para a nova cena.
Para fazer isso, você precisa seguir as seguintes etapas:
- clique com o botão direito na pasta do seu projeto
- clique no novo arquivo chamado classe de toque de cacau
- na aula escreva: RegisterVC
- MUITO IMPORTANTE! Certifique-se de que a subclasse deve ser do tipo UIViewController
- a linguagem deve ser rápida.
- clique em Avançar e salve sua classe cacau na raiz principal de seu projeto.
- Clique no storyboard principal e vá para o novo controlador de visualização
- clique no botão amarelo que está colocado acima dele
- à direita vá para o inspetor de classe e faça uma referência ao Register VC (Costum class, class = RegisterVC
Etapa 6: construir o deslizamento horizontal da página
No iOS, as visualizações de rolagem são usadas para visualizar o conteúdo que não cabe inteiramente na tela. As visualizações de rolagem têm dois objetivos principais:
Para permitir que os usuários arrastem a área do conteúdo que desejam exibir, para permitir que os usuários ampliem ou reduzam o conteúdo exibido usando os gestos de pinça. Um controle comum usado em aplicativos iOS - UITableView - é uma subclasse de UIScrollView e fornece uma ótima maneira de visualizar o conteúdo maior do que a tela.
O que usar subpáginas em um deslizamento horizontal?
Bem, se eu fosse criar 6 páginas diferentes, significaria que tenho que criar uma aula dedicada para cada uma delas e não é tão conveniente passar informações de uma aula para outra. Quando, por exemplo, digito meu e-mail e clico em Avançar, se eu tiver um controlador de visualização diferente, deixarei a primeira página do Controlador de visualização e a segunda será apresentada. Neste caso, as informações do primeiro controlador de visualização devem ser passadas para o próximo e, em seguida, novamente para o terceiro controlador de visualização, etc. Quando eu tiver todos os controladores de visualização de que preciso, terei que reunir todos os dados de todos as páginas e enviá-las ao servidor. Então, isso seria muito complexo.
Então, passando para a criação deste controlador de visualização, no meu caso, eu tinha 5 páginas que queria criar:
- O email
- Nome completo
- Senha
- Data de nascimento
- Gênero
Isso significa que o controlador de visualização que criaremos deve ser 5 vezes maior do que o que fizemos antes.
Selecione seu controlador de visualização e vá para o canto superior direito e clique no ícone da régua e edite o Tamanho Simulado. Você escolherá Freeform para ajustar a largura e a altura. A largura padrão da tela adequada para iphone 8 é 375, então se eu multiplicar 375 * 5 = 1875. E aqui está, você tem um controlador de visualização estendida.
Da mesma forma, você segue o mesmo processo para todos os diferentes telefones e tamanhos de tela.
Para fazer a visualização de rolagem funcionar, precisamos de um objeto de visualização de rolagem. A Visualização de rolagem fornece um mecanismo para exibir conteúdo maior do que o tamanho da janela do aplicativo. Clique neste objeto, arraste-o e coloque-o no canto superior esquerdo do controlador de visualização e certifique-se de que X e Y estão na posição zero e o alongamento está de acordo com seu controlador de visualização.
A visualização de rolagem apenas nos permite rolar, nada mais. Em seguida, precisamos adicionar uma visualização de conteúdo, que armazenará outras visualizações. Você pode encontrar o UIView - ele representa uma região retangular na qual desenha e recebe eventos - na biblioteca de objetos. Simplesmente, clique e arraste-o para a visualização de rolagem e, mais uma vez, estique-o de acordo.
Selecione a visualização de rolagem no painel esquerdo e chamaremos alinhamento de 0, 0, 0, 0 e adicionaremos restrições. Faça o mesmo para a visualização do conteúdo.
Etapa 7: Desenvolva a interface do usuário para as subpáginas do deslizamento horizontal



Nesta etapa, você deve criar a IU de suas subpáginas. O que eu escolhi fazer, é fazer um protótipo no Sketch e então construí-lo no Xcode.
Etapa 8: Implementar o Design no Xcode


A próxima etapa é implementar esse design no Xcode. Para fazer isso, você deve criar conexões de saída para todas as subpáginas e criar outra para a "visualização mãe", ou seja, uma conexão de saída para todo o controlador de visualização.
Os elementos em um storyboard estão vinculados ao código-fonte. É importante entender a relação que um storyboard tem com o código que você escreve.
Em um storyboard, uma cena representa uma tela de conteúdo e normalmente um controlador de visualização. Os controladores de visualização implementam o comportamento do seu aplicativo e gerenciam uma única visualização de conteúdo com sua hierarquia de subvisualizações. Eles coordenam o fluxo de informações entre o modelo de dados do aplicativo, que encapsula os dados do aplicativo, e as visualizações que exibem esses dados, gerenciam o ciclo de vida de suas visualizações de conteúdo, lidam com mudanças de orientação quando o dispositivo é girado, definem a navegação dentro de seu aplicativo e implementar o comportamento para responder à entrada do usuário. Todos os objetos do controlador de visualização no iOS são do tipo UIViewController ou uma de suas subclasses.
Você define o comportamento de seus controladores de visualização no código, criando e implementando subclasses de controladores de visualização customizados. Você pode então criar uma conexão entre essas classes e cenas em seu storyboard para obter o comportamento que você definiu no código e a interface do usuário que você definiu em seu storyboard.
O Xcode já criou uma classe que você examinou anteriormente, ViewController.swift, e a conectou à cena em que está trabalhando em seu storyboard. À medida que adiciona mais cenas, você mesmo fará essa conexão no inspetor de identidade. O inspetor de identidade permite que você edite as propriedades de um objeto em seu storyboard relacionadas à identidade desse objeto, como a classe a que o objeto pertence.
Criar Outlets para UI ElementsOutlets fornece uma maneira de fazer referência a objetos de interface - os objetos que você adicionou ao seu storyboard - a partir de arquivos de código-fonte. Para criar uma saída, pressione Control e arraste de um objeto específico em seu storyboard para um arquivo de controlador de visualização. Esta operação cria uma propriedade para o objeto em seu arquivo de controlador de visualização, que permite acessar e manipular esse objeto a partir do código em tempo de execução
- Abra seu storyboard, Main.storyboard.
- Clique no botão Assistant na barra de ferramentas Xcode próximo ao canto superior direito do Xcode para abrir o editor assistente. Se você quiser mais espaço para trabalhar, recolha o navegador do projeto e a área de utilitários clicando nos botões Navigator e Utilities na barra de ferramentas do Xcode.
- Você também pode recolher a visualização do esboço.
Na barra de seleção do editor, que aparece na parte superior do editor assistente, altere o editor assistente de Visualização para Automático> ViewController.swift.
Clique na subpágina e arraste para a classe apropriada no código.
Etapa 9: Integrar Gestos Personalizados



SWIPE GESTURE
Um gesto de deslizar ocorre quando o usuário move um ou mais dedos pela tela em uma direção horizontal ou vertical específica. Use a classe UISwipeGestureRecognizer para detectar gestos de deslizar.
Implementação de gesto de furto
Etapa 1: adicione gestos de deslizar no método viewDidLoad ()
substituir função viewDidLoad () {super.viewDidLoad ()
let swipeLeft = UISwipeGestureRecognizer (target: self, action: #selector (handleGesture)) swipeLeft.direction =.left self.view.addGestureRecognizer (swipeLeft)
let swipeRight = UISwipeGestureRecognizer (target: self, action: #selector (handleGesture)) swipeRight.direction =.right self.view.addGestureRecognizer (swipeRight)
let swipeUp = UISwipeGestureRecognizer (target: self, action: #selector (handleGesture)) swipeUp.direction =.up self.view.addGestureRecognizer (swipeUp)
let swipeDown = UISwipeGestureRecognizer (target: self, action: #selector (handleGesture)) swipeDown.direction =.down self.view.addGestureRecognizer (swipeDown)}
Etapa 2: Verifique a detecção de gesto no método handleGesture () func handleGesture (gesto: UISwipeGestureRecognizer) -> Void {if gesture.direction == UISwipeGestureRecognizerDirection.right {print ("Swipe Right")} else if gest.direction == UISwipeGestureRecognizerDirection. left {print ("Swipe Left")} else if gesture.direction == UISwipeGestureRecognizerDirection.up {print ("Swipe Up")} else if gesture.direction == UISwipeGestureRecognizerDirection.down {print ("Swipe Down")}}
No meu aplicativo, eu queria usar o swipeRight, mas fiquei à vontade para usar o que fosse mais adequado para o seu aplicativo.
Agora, vamos implementar isso em nosso código.
Vamos para o registerVC.swift que criamos antes e escrevemos o código como você pode ver nas fotos.
EXPLICAÇÃO DO CÓDIGO
deixe current_x obter a posição atual de ScrollView (posição horizontal) deixe screen_width obter a largura da tela, deduzindo este tamanho, deixe new_x da posição atual de scrollview, eu retorno pela largura da tela se current_x> 0 até a menos que seja maior que 0 - 0 é a primeira página.
E nós terminamos!
Bom trabalho pessoal!
Recomendado:
Sistema de aquisição e visualização de dados para uma bicicleta elétrica de corrida MotoStudent: 23 etapas

Sistema de aquisição de dados e visualização de dados para uma MotoStudent Electric Racing Bike: um sistema de aquisição de dados é uma coleção de hardware e software trabalhando juntos para coletar dados de sensores externos, armazená-los e processá-los posteriormente para que possam ser visualizados graficamente e analisados, permitindo que os engenheiros façam
Use a tela de “Visualização Única” para avaliar uma atividade no Moodle: 8 etapas

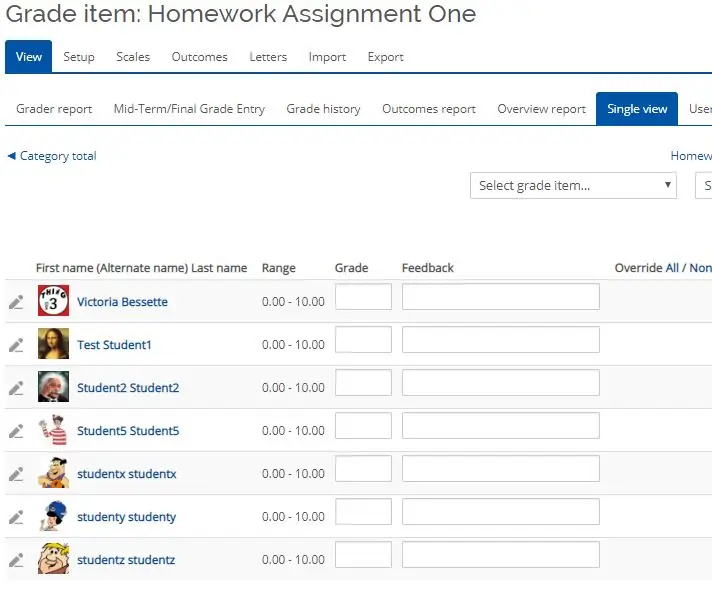
Use a tela de “Visualização Única” para avaliar uma atividade no Moodle: Este guia passo a passo é para ajudá-lo a entender uma das formas possíveis de avaliar atividades no Moodle. Este método é chamado de visualização única e é o método preferido por muitos instrutores ao dar notas no Moodle. Valores de pontos inseridos por meio de ‘Sin
Crie uma tocha de LED ou luz noturna Joule Thief reciclando uma câmera descartável Kodak: 11 etapas (com fotos)

Crie uma tocha ou luz noturna Joule Thief LED reciclando uma câmera descartável Kodak .: Depois de ver informações sobre os drivers de LED Joule Thief na Internet, decidi tentar fazê-los. Depois de obter algumas unidades de trabalho, comecei a experimentar (como costumo fazer) com diferentes fontes de peças de objetos que posso reciclar. Eu descobri que t
O irritante eliminador de cliques da roda de rolagem (rolagem suave): 5 etapas

Eliminador de cliques da roda de rolagem irritante (rolagem suave): você se irrita com o som da roda de rolagem? bem, aqui está sua chance de tirar aquele clique daquele pergaminho! se você quebrar o mouse, não é minha culpa. estou fazendo este mod com um mouse da Logitech. Não tenho certeza de que funcionará em outro mouse b
Uma página da web para visualização estereográfica otimizada: 7 etapas

Uma página da Web para visualização estereográfica otimizada: Não force seus olhos para visualizar as imagens estereográfica. Ajuste as imagens
