
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Aqui você aprenderá como criar um sprite ambulante
Suprimentos necessários:
Computador (qualquer tipo serve)
Internet (duh)
Navegador da Web (qualquer outro navegador da Web que não seja o Internet Explorer ou Safari)
Etapa 1: Abra o site

Vá para este link https://piskelapp.com/ este site não funciona com o safari porque não salva seu projeto.
Etapa 2: Crie uma conta

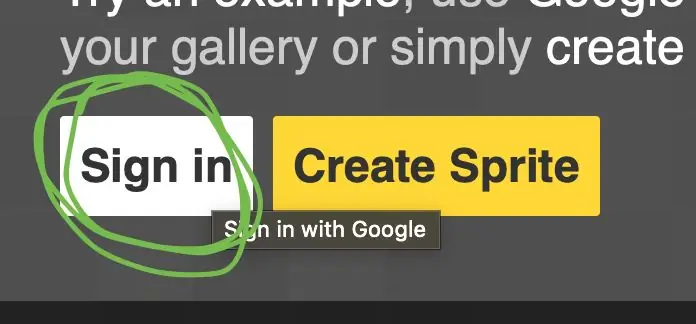
Crie uma conta e clique em entrar e use sua conta do Google preferida. Isso irá criar uma conta para você sem pedir nada, é tudo automático.
Etapa 3: Como criar um Sprite



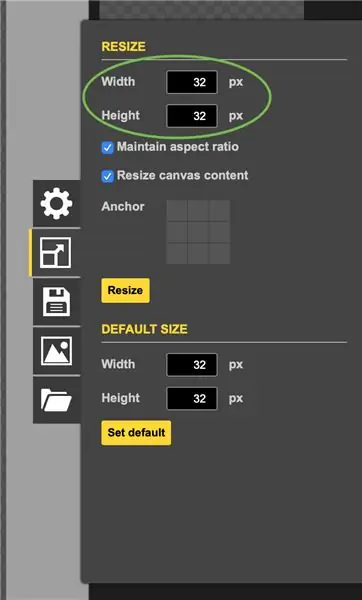
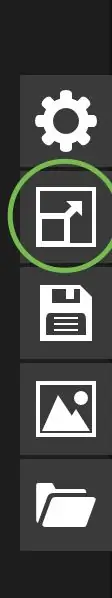
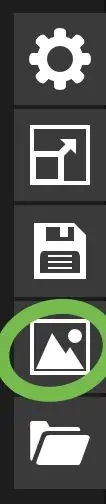
Depois disso, clique em criar um sprite. Depois disso olhe ao lado para ver o mini menu conforme mostrado na imagem acima. Depois de clicar em redimensionar decida o seu tamanho, use 90 por 90 se quiser algo grande, (neste caso estamos usando o tamanho padrão de 32 por 32) depois de fazer isso, clique no botão redimensionar.
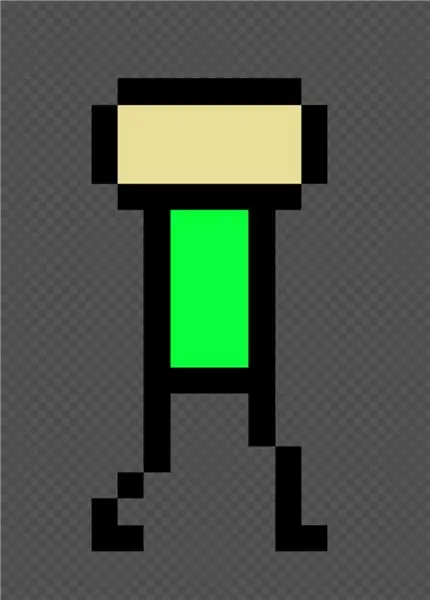
Etapa 4: crie um personagem


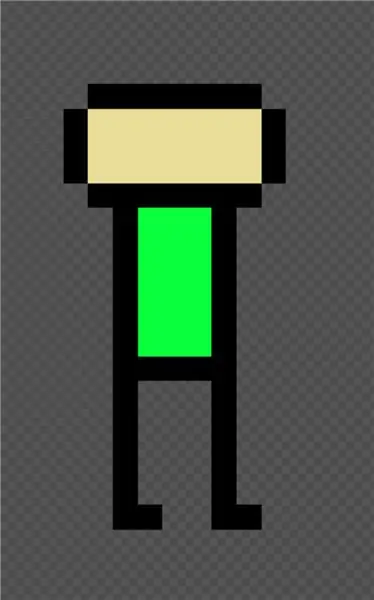
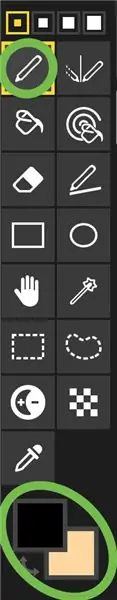
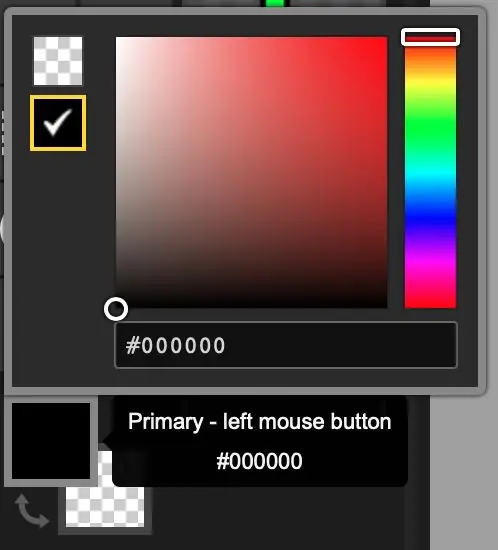
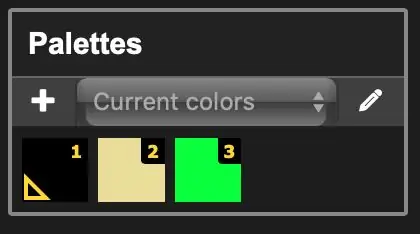
Projete seu personagem, certifique-se de que ele tenha braços e pernas claros, porque é isso que vamos usar mais. Estamos usando um design mais simples, mas você pode tornar o seu tão complexo quanto desejar. Para criar o personagem use ferramentas como o pincel e as cores. Para escolher as cores você deve clicar na aba de cores, e então você pode escolher a sua cor preferida. Se você quiser usar a outra guia de cores, clique no botão de troca de cores na parte inferior.
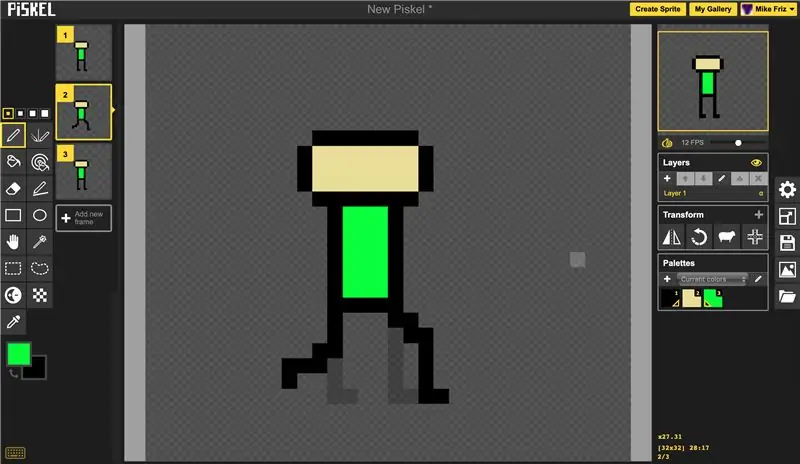
Etapa 5: criar quadros-chave


Você pode estar se perguntando o que é um quadro-chave, os quadros-chave são os quadros principais que o visualizador verá. Primeiro, crie um quadro de seu personagem parado. Em seguida, crie-os no meio do caminho (como mostrado na imagem acima).
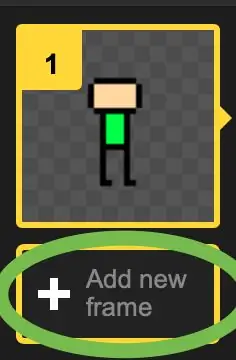
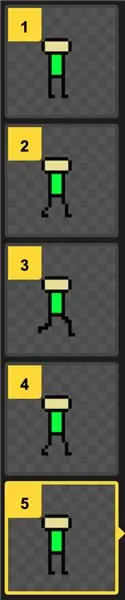
Etapa 6: crie o restante dos quadros


Crie os quadros intermediários. Primeiro, você moveria os braços e as pernas ligeiramente (mas não muito longe ou muito pouco), isso fará com que o personagem pareça ter mais fluidez. Mova-os a cada novo quadro até que eles correspondam aos quadros-chave de quadro que vêm depois deles. Em seguida, mova as pernas ligeiramente até que se cruzem. em seguida, recrie os quadros antes da cruz na ordem inversa (lembre-se de recriar o quadro intermediário depois). Em seguida, recrie os quadros antes do meio de execução (incluindo o quadro parado).
Etapa 7: animação polonesa

Adicione algumas cores e alguns recursos de design para tornar seu personagem único e lembre-se de fazer isso em todas as molduras. Todas as cores anteriores que você usou serão salvas na seção mais clara ao lado da tela, independentemente de você ainda as usar
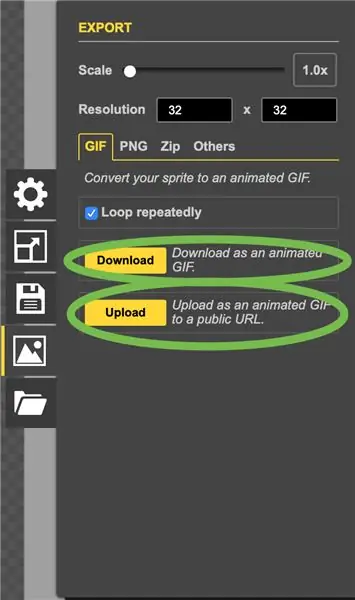
Etapa 8: Exportar


Volte para a mini barra lateral que fizemos antes e clique em exportar a animação. Aqui você pode escolher a escala / tamanhos e pode escolher se quer como GIF,-p.webp
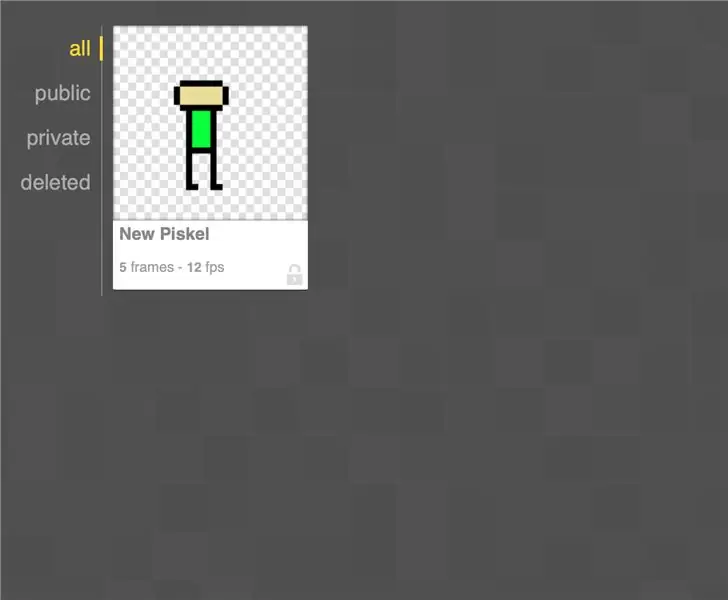
Etapa 9: Pronto

Uma vez feito isso, você pode compartilhar sua animação em qualquer lugar
Recomendado:
Robô ambulante usando 1 servo motor: 13 etapas (com imagens)

Robô ambulante usando 1 servo motor: Tenho vontade de construir este robô andador desde que o vi no YouTube. Depois de pesquisar um pouco, encontrei mais informações sobre ele e decidi fazer o meu próprio. O objetivo que eu tinha ao construir este andador era tentar torná-lo tão pequeno quanto eu pudesse co
Como criar uma unidade de inicialização do Linux (e como usá-la): 10 etapas

Como criar uma unidade de inicialização do Linux (e como usá-la): esta é uma introdução simples sobre como começar a usar o Linux, especificamente o Ubuntu
Robô ambulante com 3 servo: 4 etapas (com imagens)

Robô ambulante com 3 servos: este é um robô bípede simples que pode andar. Feito de Arduino, três servos e mecanismo simples. Comando ao robô, ele pode se mover para frente, para trás, até mesmo girar ou girar. Um servo é mover o centro de gravidade. Outros dois são para torcer os dois pés
Vamos fazer um robô ambulante com uma lata de coca-cola em casa: 6 etapas (com fotos)

Vamos fazer um robô ambulante com uma lata de Coca-Cola em casa: Olá a todos, sou Merve! Faremos um robô andando com uma lata de Coca-cola esta semana. * _ * Vamos começar! ** POR FAVOR VOTE PARA ESTE PROJETO NO CONCURSO STICK IT
Construir uma perna simples de robô ambulante: 6 etapas (com imagens)

Construir uma perna de robô ambulante simples: Esta é provavelmente a perna de robô mais simples que permite o movimento para frente e para trás e para cima e para baixo. Requer apenas um motoredutor de brinquedo e algumas outras coisas diversas para ser construído. Não precisei comprar nada para construir este projeto. O problema com
