
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Projetos Makey Makey »
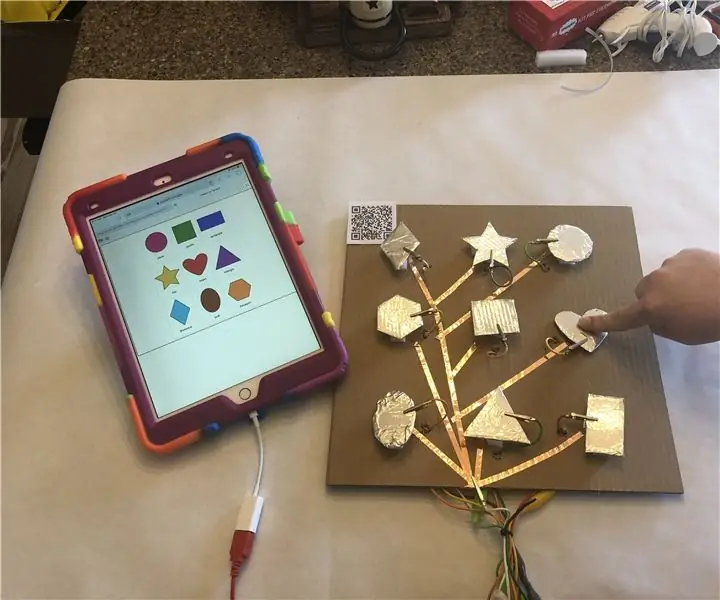
Este é um projeto de computação física que permite criar uma forma com Playdoh, codificar essa forma usando p5.js e acionar essa forma para aparecer na tela do computador tocando na forma Playdoh usando um Makey Makey.
p5.js é um ambiente de código aberto, baseado na web, de codificação criativa em Javascript. Saiba mais aqui:
Você não precisa de nenhuma experiência de codificação para fazer este projeto. Isso pode ser usado como uma introdução à codificação baseada em texto (em oposição a linguagens baseadas em blocos como Scratch). Você só precisa escrever 4 linhas de código para concluir este projeto. Existem várias maneiras de mudar e expandir essa ideia básica.
Suprimentos
Kit Makey Makey (com 2 clipes de jacaré)
Playdoh (qualquer cor)
Laptop com conexão à Internet
Etapa 1: faça uma forma de Playdoh

Faça uma forma do Playdoh. Pode ser um círculo, oval, quadrado, retângulo ou triângulo. Esteja ciente de que você precisará codificar esta forma mais tarde, portanto, quanto mais simples a forma, mais fácil será a parte de codificação. No entanto, p5.js é capaz de codificar muitas formas diferentes, mesmo personalizadas, para que você possa decidir o nível de dificuldade que deseja tentar.
Etapa 2: primeiros passos em P5.js

Se você nunca usou o p5.js antes, recomendo verificar a página de introdução no site:
Também recomendo dar uma olhada no canal do YouTube do The Coding Train para obter excelentes tutoriais sobre como usar o p5.js. Aqui está um link para uma lista de reprodução que abrange todos os fundamentos:
Como o p5.js é baseado na web, você pode fazer toda a sua codificação na web usando o editor da web p5. Você não precisa de uma conta para fazer este projeto, mas se quiser salvar seu trabalho, você precisará se inscrever para uma conta.
Editor da Web:
O editor da web p5.js tem uma área para escrever o código à esquerda e a tela que exibirá os resultados do código à direita.
Cada esboço de p5.js inclui uma função setup () e uma função draw (). A função setup () será executada uma vez quando o esboço começar. Na função setup () está a função createCanvas que cria um espaço onde sua forma será desenhada. Os números entre parênteses da função createCanvas definem o eixo X (da esquerda para a direita) e o eixo Y (de cima para baixo) da tela. Os números padrão são 400, 400, o que significa que sua tela tem 400 pixels da esquerda para a direita e 400 pixels de cima para baixo (você sempre pode alterá-los para atender às suas necessidades). Esteja ciente de que o canto superior esquerdo da tela é o ponto 0, 0. Isso será importante saber quando você codificar sua forma.
A função draw () é executada como um loop, o que significa que está em constante atualização, aprox. 60 vezes por segundo. Isso pode nos permitir criar animação em nossos esboços. Dentro da função draw () está a função de fundo que adiciona uma cor à nossa tela. O padrão é 220, que é um valor de escala de cinza. 0 = preto, 255 = branco e o número intermediário terá vários tons de cinza. A função de fundo também pode assumir valores RGB que nos permitem adicionar cor. Mais sobre isso na próxima etapa.
Etapa 3: codifique sua forma em P5.js


Para codificar sua forma, você só precisará adicionar linhas de código dentro da função draw ().
Cada forma tem sua própria função para fazer com que apareça na tela. Aqui está a página de referência para todas as formas em p5.js:
Para fazer um círculo, usaremos a função elipse. Esta função recebe 3 argumentos (os números que estão entre parênteses). O primeiro número é a posição X do centro do círculo na tela e o segundo número é a posição Y na tela. Lembre-se de que o canto superior esquerdo é 0, 0 e a tela tem 400 por 400 pixels. Portanto, se eu quiser que o círculo apareça no meio da tela, vou colocá-lo em 200 no eixo X e 200 no eixo Y. Você pode experimentar esses números para ter uma ideia de como colocar as coisas na tela.
O terceiro número define o tamanho do círculo. Para este exemplo, é definido como 100 pixels de diâmetro. A função de elipse também pode receber um quarto argumento que mudaria o terceiro argumento para afetar o diâmetro X e o quarto argumento seria o diâmetro Y. Isso pode ser usado para fazer formas ovais em vez de círculos perfeitamente redondos.
Para definir a cor de nossa forma, usamos a função de preenchimento. Isso usa 3 argumentos que são os valores RGB (R = vermelho, G = verde, B = azul). Cada valor pode ser um número entre 0 e 255. Por exemplo, para tornar o vermelho, colocaríamos 255, 0, 0, que seria todo vermelho sem verde ou azul. Combinações diferentes desses números criarão cores diferentes.
Existem vários sites que fornecem valores RGB para muitas cores diferentes, como este:
Depois de encontrar o valor RGB para combinar com sua cor de PlayDoh, escreva a função de preenchimento acima da função de forma.
Você pode clicar no botão reproduzir no editor da web e deverá ver sua forma aparecer na tela.
Etapa 4: faça sua forma aparecer pressionando uma tecla



Como queremos que nosso esboço p5.js seja interativo com o Makey Makey, precisamos adicionar algum código para fazer algo acontecer quando pressionamos uma tecla no teclado. Neste caso, queremos que a forma apareça apenas se pressionarmos uma tecla. Para fazer isso, precisamos de uma declaração condicional. Isso significa que algo em nosso código só acontecerá se uma determinada condição for atendida, neste caso, uma tecla é pressionada.
Para tornar esta declaração condicional uma condição, começamos com a palavra se seguida por parênteses. Dentro dos parênteses estará a condição que desejamos que seja satisfeita. Em p5.js, existe uma variável incorporada chamada keyIsPressed (certifique-se de usar as letras maiúsculas exatamente como as escritas aqui). keyIsPressed é uma variável booleana. Isso significa que pode ter um valor verdadeiro ou falso. Quando a tecla é pressionada, seu valor é verdadeiro e quando não é pressionada, seu valor é falso.
Finalmente, adicionamos um conjunto de chaves {}. Dentro das chaves estará o código que queremos executar se nossa condição for atendida. Então, vamos apenas colocar nosso código para fazer a forma entre essas chaves.
Agora, quando executarmos nosso esboço, não veremos a forma até pressionarmos uma tecla no teclado.
NOTA IMPORTANTE: Ao adicionar pressionamentos de tecla em nosso código, o editor da web precisa saber se estamos pressionando uma tecla para escrever o código no editor de texto ou se estamos pressionando a tecla para fazer o que codificamos com um pressionamento de tecla. Ao clicar no botão reproduzir, mova o mouse sobre a tela e clique na tela. Isso trará o foco do editor para o esboço e pressionar uma tecla acionará o código de pressionamento de tecla que queremos que aconteça
Etapa 5: Configurar o Makey Makey



Pegue a placa Makey Makey, o cabo USB e duas garras jacaré. Anexe uma pinça de crocodilo à Terra e outra à tecla Espaço (uma vez que não especificamos uma chave em nosso código, qualquer tecla que pressionarmos fará com que a forma apareça).
Pegue a pinça jacaré que está presa à tecla Espaço e pressione a outra extremidade na forma de Playdoh.
Conecte o cabo USB ao laptop.
Etapa 6: toque no formato Playdoh



Segure a extremidade de metal da garra jacaré que está presa à Terra no Makey Makey e toque na forma de Playdoh. Quando você toca na forma Playdoh, a forma codificada deve aparecer na tela de seu esboço.
Aqui está um link para o esboço de p5.js para este projeto:
Se a forma não aparecer:
1. Certifique-se de ter clicado com o mouse na tela do esboço p5.js antes de tocar no Playdoh.
2. Certifique-se de estar segurando o clipe de metal do fio de aterramento.
Etapa 7: diferentes formas




Triângulo amarelo:
Praça Azul:
Recomendado:
Formas: Aprendizagem para todos com Makey Makey: 5 etapas (com imagens)

Formas: Aprendendo para Todos com Makey Makey: Os professores ensinam a TODOS os alunos. Às vezes, nosso aprendizado precisa ser diferente dependendo do aluno. Abaixo está um exemplo de uma lição fácil que você pode criar para se certificar de que todos os seus alunos estão trabalhando em habilidades essenciais. Este projeto funcionaria bem
Sem Makey Makey? Sem problemas! Como fazer seu Makey Makey em casa !: 3 etapas

Sem Makey Makey? Sem problemas! Como fazer seu Makey Makey em casa !: Você já quis participar do concurso Makey Makey no Instructables, mas nunca teve um Makey Makey? Agora você pode! Com o guia a seguir, quero mostrar como criar seu próprio Makey Makey com alguns componentes simples que você pode b
Codificando um teclado: 4 etapas

Codificando um Teclado: O objetivo deste projeto é pegar um teclado e codificá-lo de forma que responda a uma determinada senha que estaria pré-configurada no próprio código. Vou então usar este teclado para colocar em um modelo pré-fabricado de cofre. O objetivo do projeto
Arte interativa com condução simples e Makey Makey: 10 etapas

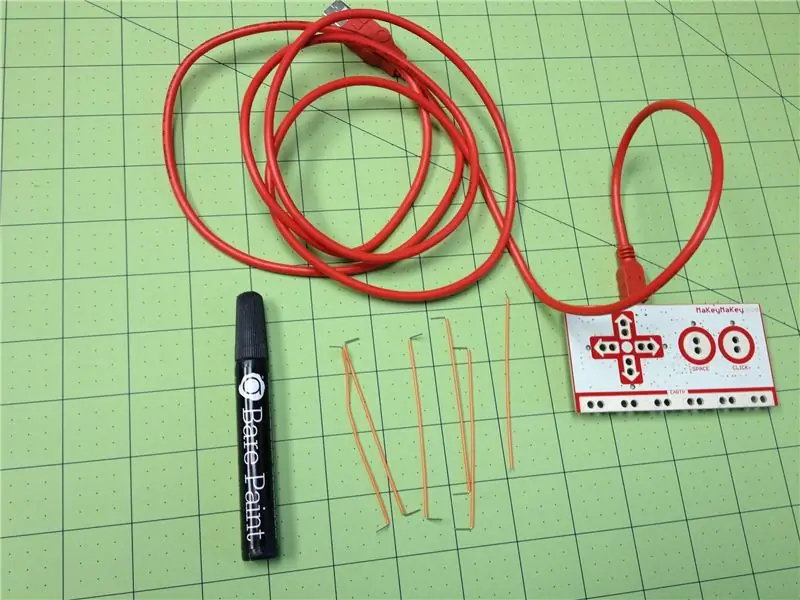
Arte interativa com Bare Conductive e um Makey Makey: use uma pintura de brechó para dar vida à arte. Peças: Tinta condutora nua Makey Makey Jumpers de tamanhos diferentes Pintura de brechós (ou outra arte) Ferramentas: Fita de software de planta de som para laptop
Codificando um jogo de adição em Python: 15 etapas

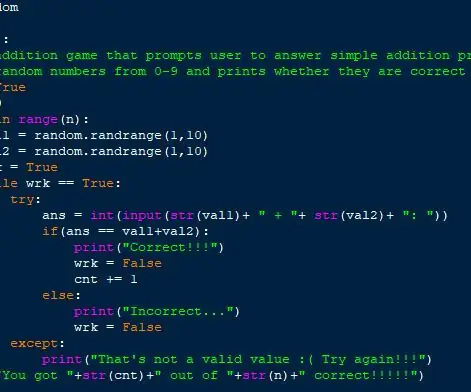
Codificando um jogo de adição em Python: este conjunto de instruções ensinará passo a passo como programar um jogo de adição que solicita que os usuários respondam a problemas de adição simples usando números aleatórios de 0-9 e imprime se estão corretos ou não! Clique no botão imagem em cada etapa para ampliar i
