
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Última modificação 2025-01-23 15:03.

Já fazia algum tempo que ficava tentado a embarcar no trem dos LEDs, então corri e peguei uma tira de LED para brincar. Acabei fazendo essas luzes de humor. Eles podem ser controlados com MQTT, tornando possível adicionar todos os tipos de inteligência.
Este é um bom projeto de fim de semana se você não tem mais nada acontecendo e quer sujar as mãos fazendo algo.
Observe que o objetivo deste Instructable é documentar meu projeto e compartilhar ideias com outras pessoas, e não necessariamente fornecer instruções e métodos sólidos. Com isso dito, continue a ler!
Suprimentos
Eletrônicos:
- 1x placa de desenvolvimento ESP32
- 1x tela I2C OLED de 0,96"
- 1x Buzzer
- 1x barril jack
- Fonte de alimentação 1x 12V (a corrente depende do comprimento da sua tira)
- 1x conversor de buck LM2596
- 1x tira LED RGB de ânodo comum
- 3 MOSFETs IRFZ44N
- 3 transistores BC547
- 3 resistências de 10kΩ
- 4x resistores de 100Ω
- 1 placa de prototipagem
- 4 terminais de parafuso
- Cabeçalhos masculinos e femininos
- Wire (usei single-strand)
Outro hardware e ferramentas:
- O material desejado para um gabinete (usei MDF)
- Material plano e condutor para contatos de toque (usei uma folha de alumínio fina)
- Serras, brocas, lixas, etc.
- Ferro de soldar e amigos
- Cola quente
Eu recomendo fortemente não ir para um ESP32 com um display OLED embutido, porque se torna muito difícil fazer um recorte bem alinhado em seu gabinete para ele.
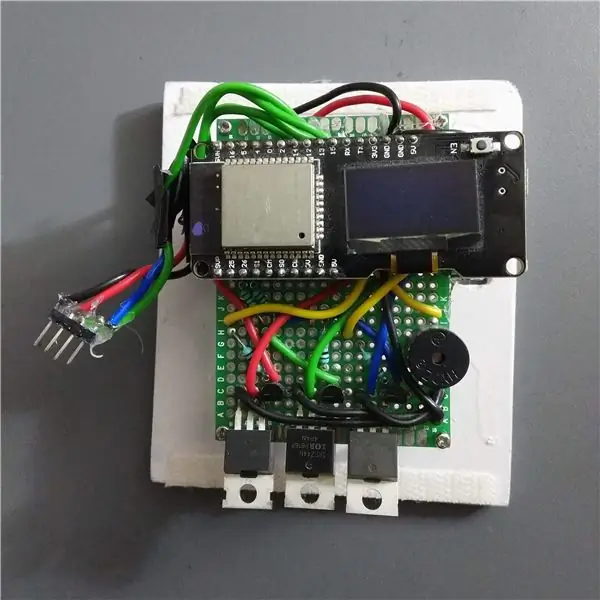
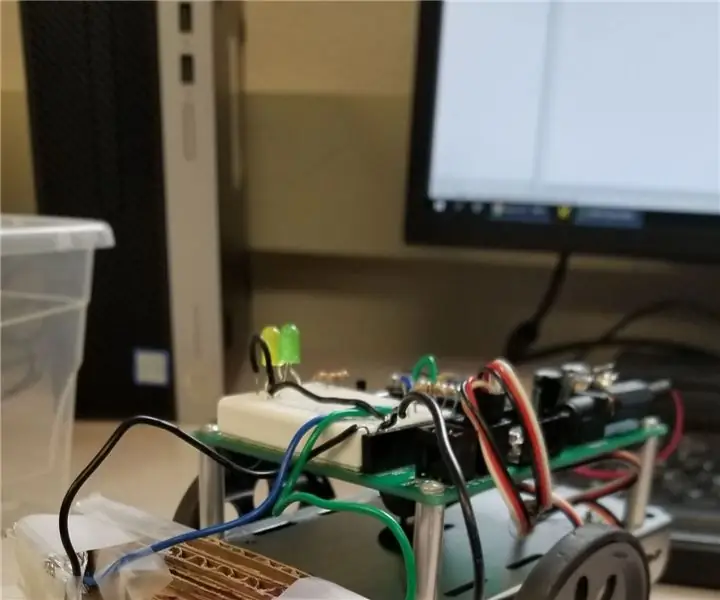
Etapa 1: Eletrônica


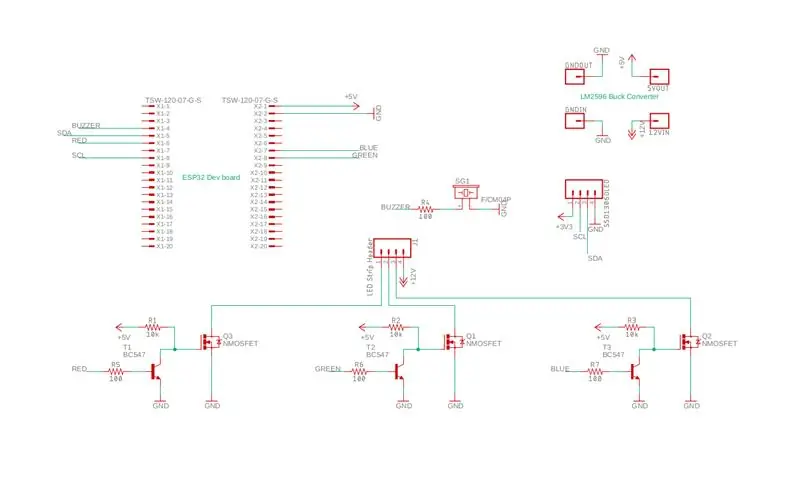
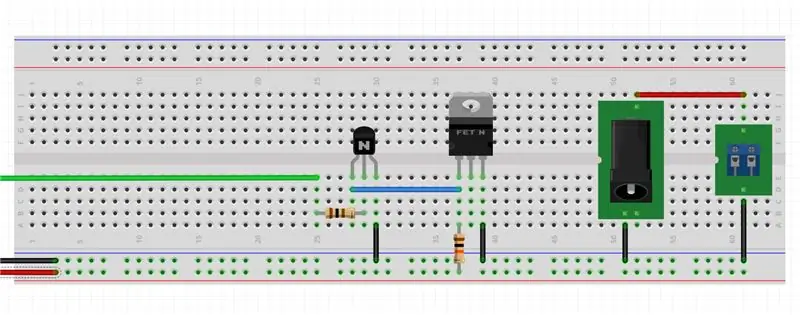
O esquema em anexo mostra todas as conexões necessárias, exceto para as entradas de toque. Há também um diagrama de breadboard relativamente vago mostrando como conectar um MOSFET, caso o esquema seja inadequado.
Poder
Um conversor buck LM2596 reduz os 12 V da fonte de alimentação para 5 V para o VIN do ESP. Certifique-se de que sua fonte de alimentação seja adequada para o comprimento da faixa de LED que você usa. Minha faixa de 2 metros consome pouco mais de 2 amperes.
Pinos e periféricos
Quatro pinos de toque são usados para, digamos, entradas de toque. Minha placa ESP32 veio com um display OLED conectado, cujos pinos I2C foram conectados. Ele usa quatro pinos PWM, um para cada componente de cor (vermelho, verde e azul) e um para a campainha.
MOSFET confusas
Os MOSFETs foram escolhidos para lidar com os tempos de comutação rápidos para PWM e corrente relativamente alta. Existe um MOSFET para cada componente de cor. Usei NPN BJTs separados (BC547) junto com um resistor pull-up para acionar os IRFZ44Ns, pois os sinais digitais de 3,3 V do ESP32 podem não ter sido suficientes para os MOSFETs conduzirem a corrente necessária. MOSFETs de nível lógico como o IRLZ44N existem, mas eu os descobri somente depois de ter terminado de soldar tudo. De qualquer forma, minha tira que desenha ~ 2A funciona bem.
De solda
Terminais de parafuso são usados para conectar à faixa de LED e conectores fêmeas para conectar o ESP32, caso eu queira substituir algum deles sem desoldar as coisas. A soldagem demorou cerca de duas horas e foi muito simples. Eu também dei à minha faixa de LED alguns fios mais longos.
Por que escolhi o ESP32
Ele tem WiFi e Bluetooth a bordo (embora eu tenha usado apenas WiFi no momento), e eu tinha um por aí que estava louco para usar. As entradas de toque também são úteis para a interface no controlador, pois elas precisam de apenas um fio para um contato. No entanto, se você quiser, o ESP32 pode ser facilmente substituído por um microcontrolador como o ESP8266.
Etapa 2: Código
Usei o conjunto de ferramentas Arduino (na verdade, a extensão Arduino para VS Code:)) para programar isso. Existem ótimos tutoriais como este sobre como começar a usar o IDE ESP32 e Arduino, se ainda não o fez.
Existem quatro modos diferentes de tratamento: cor estática, cor aleatória, Alerta Vermelho e Alerta Azul. Existem quatro entradas de toque para cima, para baixo, próximo e alerta vermelho. O toque usa interrupções.
Eu adicionei MQTT ao trabalho também, para que eu pudesse controlá-lo por WiFi. Estou tentando ter uma ideia dos três grandes aplicativos da web (HTML, CSS, JS), então projetei uma página da web com o tema Jornada nas Estrelas (mas bastante feia) que se comunica com um corretor MQTT para controlar as luzes do clima.
Todo o meu código pode ser encontrado em anexo, junto com uma folha de referência rápida, cujo nome de arquivo você pode querer alterar para torná-lo um markdown. Mova todos os arquivos para uma pasta com o nome "ESP32MQTTMoodLighting" antes de abrir com o Arduino.
Observe que meu código funciona, mas provavelmente não é o melhor. Mas isso não importa, porque você vai escrever o seu de qualquer maneira, certo?:)
Etapa 3: Gabinete e montagem




Durante o bloqueio, o único material que consegui colocar em minhas mãos foi uma folha de MDF 5 mm. Fiz os cortes grandes com uma serra normal e dei uma boa areia em tudo. Uma dupla camada de tinta esmalte finalizou a preparação principal.
Painel Traseiro
Eu queria que minha caixa fosse facilmente aberta, então montei todos os meus componentes eletrônicos no painel traseiro com quatro espaçadores M2 PCB. Meu perfboard já tinha furos M2 perfurados nele. Meus impasses tinham pequenos tocos rosqueados na parte inferior, que eu pretendia consertar no MDF. Mas, eu não tinha uma broca M2. Assim, marcando a posição de cada furo, usei uma pequena chave de fenda para abrir manualmente os furos. Rude, mas eficaz. Os diâmetros dos furos eram apenas um pouco menores do que os da parte roscada do espaçador. Torci os isolantes para dentro e para fora dos buracos algumas vezes, o que os alargou e quase os enroscou.
Eventualmente, os impasses se acomodaram firmemente em seus orifícios e seguraram o perfboard no lugar. Como meu MDF era muito grosso, nada transparecia do outro lado.
Eu perfurei o orifício para a tomada de força e fiz uma ranhura para os fios da tira de LED passarem, logo abaixo de onde meus terminais de parafuso estavam situados.
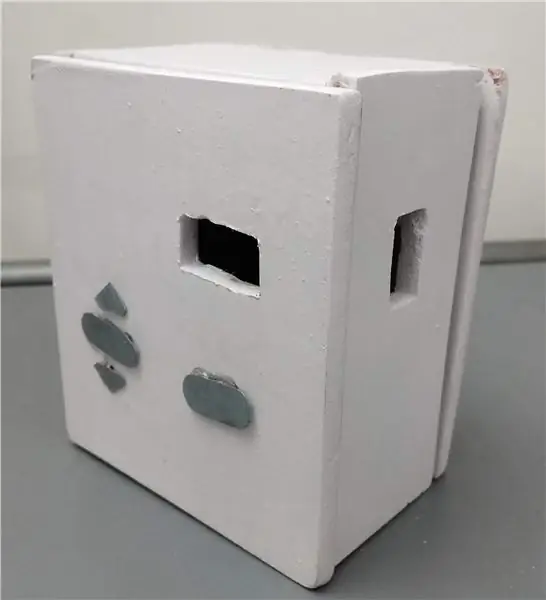
Painel frontal
Recorte de display OLED
Comecei meu recorte para o OLED com alguns orifícios iniciais e lixei-os no tamanho certo. Acabou sendo muito instável e desalinhado. A não verificação das medições pode ter contribuído para isso, mas evite alguns problemas por não usar uma placa de desenvolvimento com um OLED integrado. É muito mais fácil simplesmente montar a tela em seu orifício.
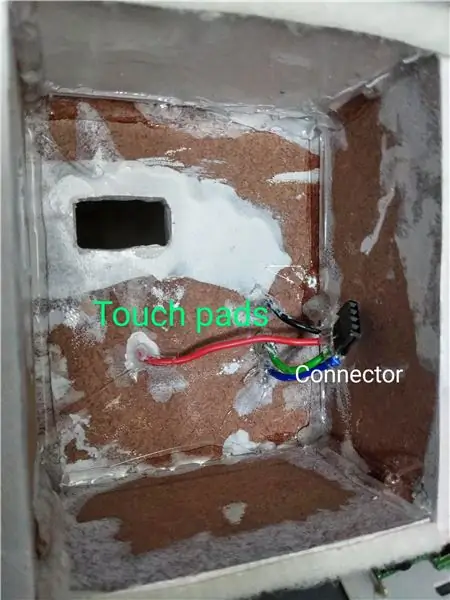
Conector
Eu criei um conector de alguns cabeçalhos masculinos e femininos. Uma extremidade conectada aos fios conectados aos contatos de toque no painel frontal, enquanto o outro lado tinha fios passando para as entradas de toque do ESP. Isso foi feito para que o painel frontal pudesse ser completamente removido por trás, se necessário, sem perturbar as juntas de solda. Se você montar qualquer outra coisa em seu painel frontal, você pode querer fazer um conector para isso também.
Touch Pads
Os contatos de toque eram feitos de alguma folha de alumínio. Cortei para obter os quatro blocos necessários e verifiquei se não havia bordas irregulares. Em seguida, fiz furos no painel frontal, grandes o suficiente para um fio. Para deixar a solda grudar nas almofadas, raspei uma pequena porção de um lado com uma lixa para remover a camada oxidada e, em seguida, limpei rapidamente para remover quaisquer partículas. Passando cada fio pelo orifício correspondente no painel frontal, soldei cada um em sua almofada. Certifique-se de que sua solda não crie uma protuberância muito grande na parte de trás, pois isso não permitirá que a almofada fique nivelada com o painel.
Finalmente, adicione um pouco de cola quente na parte de trás de cada bloco e empurre-os no painel frontal. Adicionar muito fará com que as almofadas fiquem levantadas do painel. Limpe qualquer excesso de cola que possa ter sido empurrado para fora das almofadas.
O resto
Os painéis laterais são bastante simples. Um orifício de acesso rápido aos terminais de parafuso era mais problemático do que compensava. Eu colei os painéis laterais ao painel frontal.
O velcro nas duas bordas prende a parte frontal ao painel traseiro. As lacunas permitem que o som da campainha escape. Se você faz um trabalho melhor do que eu, não deveria acabar com algo que se parece com o ofício pré-escolar de uma criança de 5 anos:)
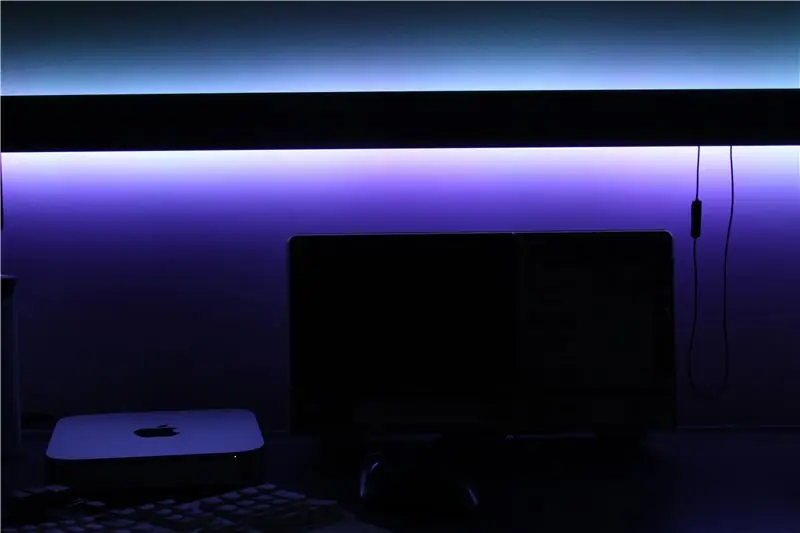
Minha faixa de LED tinha uma parte traseira adesiva (tenho certeza que a sua também tem). Montei o meu de forma que a luz se espalhe pela parede.
Etapa 4: Conecte

Agora você deve ter uma luz ambiente controlada por MQTT completa. Montei o meu na minha mesa, onde adiciona um toque de cor ao trabalho às vezes monótono. A noite é o momento ideal para impressionar as pessoas com isso.
Espero que você tenha gostado de ler este Instructable e tenha algumas ideias para seus próprios projetos. Como mencionei antes, sou um iniciante e este é meu primeiro Instructable. Eu gostaria de receber dicas e comentários.
Recomendado:
Lâmpada LED Mood impressa em 3D: 15 etapas (com imagens)

Lâmpada Mood LED impressa em 3D: Sempre tive esse fascínio por lâmpadas, então ter a capacidade de combinar impressão 3D e Arduino com LEDs era algo que eu precisava buscar. O conceito é muito simples e o resultado é um dos visuais mais satisfatórios experiências que você pode colocar
Arduino MOOD-LAMP: 4 etapas (com imagens)

Arduino MOOD-LAMP: Uma lâmpada de humor é uma lámpara que pode mudar de cor de acordo com o estado de ânimo de uma pessoa. Minha lâmpada de humor utiliza um programa criado em Arduino usando o microcontrolador de Elegoo e neopixeles. Puedes regularle cualquier color por medio de p
Lâmpada Galaxy Mood: 10 etapas (com imagens)

Galaxy Mood Lamp: O espaço é cativante repleto de estrelas e planetas. Mas nada é mais encantador e relaxante do que olhar para um céu estrelado e límpido e contemplar a vastidão. Neste projeto, tentamos recriar essa experiência de imersão criando uma galáxia
Post Lights LED: 8 etapas (com imagens)

Postes de luz LED: Meu jardim da frente era originalmente uma confusão de arbustos de zimbro e pedras. Depois que o homem veio e arrancou tudo, fiquei com terra e uma chance de fazer meu quintal brilhar. Meu novo jardim da frente tem 6 postes de tijolos que precisavam de um toque especial, mas não muito. Eu só
Jenkins Job Traffic Lights: 8 etapas (com imagens)

Jenkins Job Traffic Lights: Em engenharia de software, integração contínua é a prática de mesclar todas as cópias de trabalho do desenvolvedor em uma linha principal compartilhada várias vezes ao dia. Algumas das melhores práticas para alcançar isso são: todos se comprometem com a linha de base todos os dias, automatizar o
